图老师小编精心整理的精选国外网页设计中山元素的使用案例希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
你可能认为,山作为一种自然元素,仅适用于旅行或者旅游类网站的设计。但实际上,山元素的运用并不局限于此。随着越来越多的设计师将情感注入到网站设计中去,山更加巧妙地呈现在这些网站中。山可以营造出宁静致远的氛围,也可以带来自由放松的感觉,可以与运动/活动相关,也是力量与美的传达者。因此,如今你可以在很多网站中看到山的身影。
当然,它仍然是旅游网站中最常出现的元素。今天推荐的这一组特色网站作品中,设计师们使用了不同的山来完成最终设计。这里面有高山,有丘陵,有冰川,也有悬崖和岩石,它们中有的做了背景,也有的仅仅以简单的视觉元素的形式出现。但不管怎样,这些网站和设计稿都值得我们学习。
REI 1440 Project
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
North Landscapes

Araujo Estate

The Most Northern Place

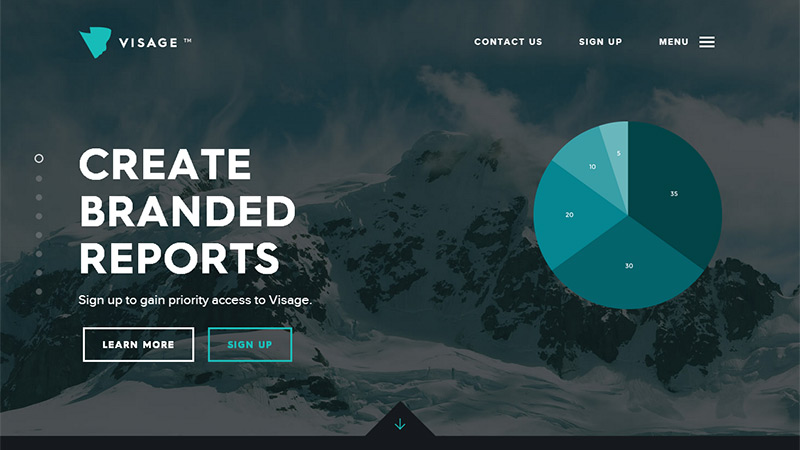
Visage

Grid

Karsh Hagan

Travel Alberta

PeakPerformance

BTL Brands

Kyle Thacker

Andrew Burdin
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Thomas Veit

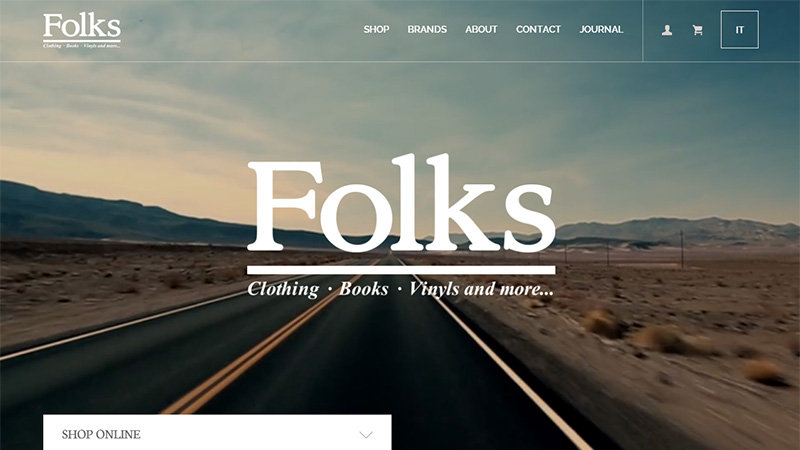
Folks

The Hobbit: Middle Earth

Lukka Hotel

Visit Idaho

MacAllan Ridge

Hello Monday

The Big Bad Wolf

Mindworks

Cerveza Austral

Axel Aubert

Rebels Studios

Combadi

La Grange

总结
希望你能从这些设计中受到启发,并且明白它们是怎样借助山将情感融入到网站设计中去。
来源:http://www.tulaoshi.com/n/20160216/1572277.html
看过《精选国外网页设计中山元素的使用案例》的人还看了以下文章 更多>>