下面请跟着图老师小编一起来了解下CorelDRAW设计创意风格的脸谱和艺术字教程,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - Illustrator 】
文字元素组合是以文字元素作为创作基础,加入所要表现的图形、图案等视觉设计元素,并使之巧妙组织和变化,以制作出和谐、统一的画面效果,从而增强了字体的观赏性、可读性、识别性。
该实例将图案与文字在形态上相结合,使图案适合于文字的字体结构,从而丰富字体的内容,在视觉上具有很强的吸引力。在外形上既有文字的含义、又美化了字体外观形状。图6-59为本实例的完成效果。

图6-59 本实例完成效果
6.3.1 技术提示
在实例制作中,合理的定义图案与文字之间的色调和构图非常重要。如图6-60所示,为本实例的制作流程。

图6-60 本实例制作流程
6.3.2 制作步骤:绘制变幻丰富的背景画面
(1)运行CorelDRAW,新建一个空白文档,单击属性栏中的横向按钮,将页面横向摆放,其他保持属性栏的默认设置。
(2)双击工具箱中的矩形工具,创建一个与页面等大的矩形,接着向下拖动上方控制柄,调整矩形高度,如图6-61所示。然后将矩形填充为粉红色。

图6-61 绘制矩形
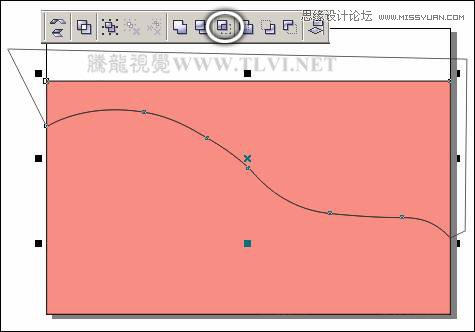
(3)使用贝塞尔工具,参照图6-62所示绘制曲线,接着使用挑选工具框选绘制的矩形和曲线,单击其属性栏中的相交按钮,对图形进行修剪。

图6-62 调整图形
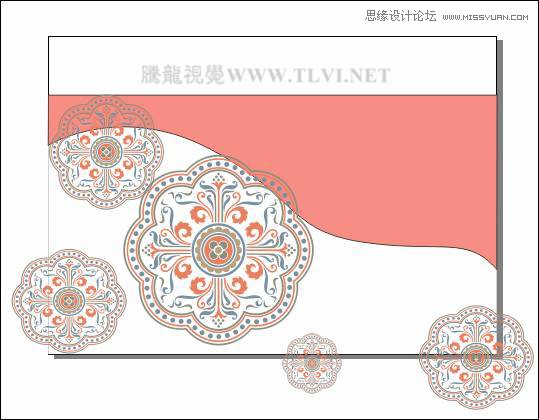
(4)将绘制的曲线删除,接着选择底部的矩形,将其填充为白色,轮廓色为无。然后执行文件→导入命令,导入本书附带光盘Chapter-06花纹.cdr文件,按下键取消群组,选择花纹图形并再制,参照图6-63所示分别调整大小与位置。

图6-63 添加花纹图形
提示:将取消组合后余下的另一个花朵图形放置到页面空白处,在后面的制作过程中会用到。
(5)使用工具箱中的交互式透明工具,参照图6-64所示设置其属性栏,分别为花纹图形添加透明效果。
提示:通过对花纹图像添加透明效果,从而使背景画面的内容更为丰富。

图6-64 添加透明效果
(6)参照以上方法,再为底部三个花纹图形添加透明效果。然后选择底部三个花纹图形,执行效果→图框精确剪裁→放置在容器中命令,当鼠标出现黑色箭头时,单击底部白色矩形,将花纹放到矩形当中,如图6-65所示。
提示:执行完效果→图框精确剪裁→放置在容器中命令后,还需要执行效果→图框精确剪裁→编辑内容和完成编辑这一级命令对放到矩形当中花纹的位置进行调整。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
图6-65 图框精确剪裁
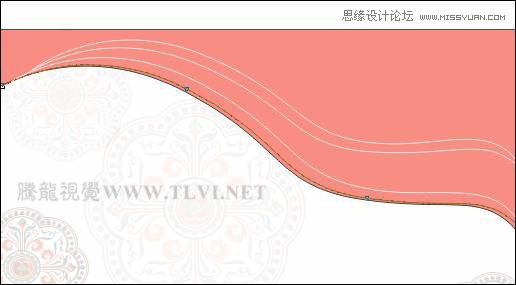
(7)使用贝塞尔工具,参照图6-66所示绘制曲线,设置上方三条曲线的轮廓色为白色,下方一条曲线轮廓色红色。

图6-66 绘制曲线
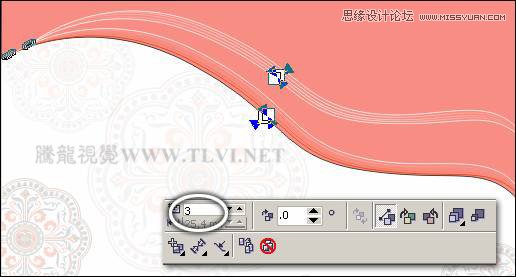
(8)使用工具箱中的交互式调和工具,分别为曲线添加调和效果,如图6-67所示。

图6-67 添加调和效果
(9)选择工具箱中的交互式透明工具,参照图6-68所示为调和对象添加透明效果。

图6-68 添加透明效果
(10)参照以上方法,再为另一组调和对象添加透明效果。然后使用贝塞尔工具,参照图6-69所示绘制图形,并分别填充颜色。
提示:在对人物脸部图形进行绘制时,可以使用3点椭圆工具,设置其属性栏中单击饼形按钮并调整起如和结束角度分别为270°、90°,然后在页面中绘制人物脸部图形。

图6-69 绘制图形
(11)参照图6-70所示继续使用贝塞尔工具绘制眼睛轮廓图形,然后将绘制的一只眼睛再制,摆放到右侧并适当调整。

图6-70 绘制图形
(12)下面参照图6-71所示绘制嘴唇轮廓图形,接着使用交互式填充工具,为嘴唇图形填充渐变色。然后使用艺术笔工具绘制嘴唇中缝图形并设置填充色和轮廓色。

图6-71 绘制嘴唇图形
(13)接下来参照图6-72所示绘制鼻子图形。

图6-72 给制鼻子图形
(14)使用工具箱中的椭圆工具,绘制多椭圆形,接着使用挑选工具框选绘制的圆形,将其再制,单击其属性栏中的焊接按钮,将副本图形焊接。参照图6-73所示调整其位置与旋转角度,然后将绘制的人物图形群组。

图6-73 绘制圆形
(15)选择页面空白处的花朵图形,将其再制,参照图6-74所示调整其大小与位置,然后将花朵图形群组。

图6-74 摆放花朵图形
(16)选择下面的人物图形,将其再制,参照图6-75所示调整其大小位置与顺序,然后使用交互式透明工具,为副本图形添加透明效果。

图6-75 添加透明效果
(17)参照以上方法,再次将人物图形再制,并分别调整大小、位置与透明效果,如图6-76所示。

图6-76 再制图形并调整
(18)将右侧人物头部的花朵图形再制,参照图6-77所示调整其位置、大小与顺序,然后通过图框精确剪裁方法,将绘制的人物图形和底部的曲线放置到粉色不规则图形当中。

图6-77 图框精确剪裁
(1)执行窗口→泊坞窗→对象编辑器命令,打开对象管理器泊坞窗,单击泊坞窗底部的新建图层按钮,新建图层 2。
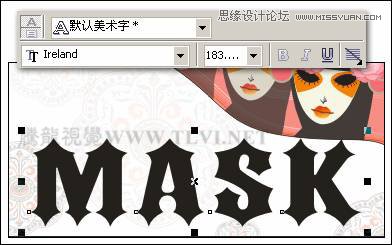
(2)接下来使用工具箱中的文本工具,参照图6-78所示输入文字,并调整位置与大小。

图6-78 输入文字
(3)按下和K键,将文字转换为曲线并拆分,设置文字的填充色为无,轮廓色为黑色。然后使用形状工具参照图6-79所示对第一个字母形状进行调整。

图6-79 调整字母形状
(4)读者也可以执行文件→导入命令,将本书附带光盘Chapter-06文字元素轮廓.cdr文件导入到文档中使用。
(5)参照以上方法,再为其他字母形状进行调整,接着使用挑选工具,框选字母A,单击其属性栏中的结合按钮,将其结合。然后框选所有字母图形,按下键,将其群组并设置其填充色和轮廓色。如图6-80所示。
提示:由于之前对文字图形进行拆分的操作,使文字A图形拆分为了两个图形,为了使用文字A图形再次产生镂空的图形效果,框选文字A图形并按下键盘上组合键,将图形进行结合产生镂空的图形效果。

图6-80 调整文字效果
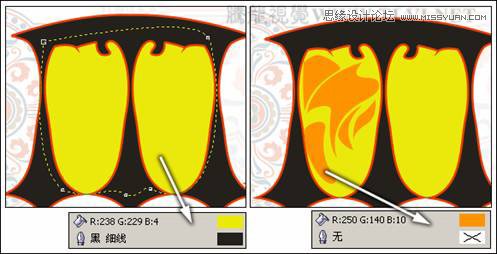
(6)使用贝塞尔工具,绘制一个黄色图形,接着调整其顺序到字母图形下面。然后再在上面绘制不规则图形,如图6-81所示。

图6-81 绘制图形并填充颜色
(7)参照图6-82~6-83所示使用贝塞尔和椭圆工具,绘制图形,并分别填充颜色。然后使用挑选工具,框选左侧绘制的图形,将其再制,并单击属性栏中的水平镜像按钮,将副本图形水平翻转,摆放到右侧合适位置。

图6-82 绘制图形和椭圆

图6-83 再制图形并调整
(8)参照以上方法,再在其他文字上面绘制图形,在这里读者可以将本书附带光盘Chapter-06文字元素图形.cdr文件导入到文档中,取消图形的组合,然后将相应图形旋转到视图中即可,效果如图6-84所示。
提示:为文字图形添加细节装饰图形,使文字图形更生动、更具聚感染力。

图6-84 绘制图形
(9)下面选择群组后的文字图形,使用工具箱中的交互式阴影工具,参照图6-85所示为文字添加阴影效果。

图6-85 添加阴影
(10)按下键拆分阴影群组,并调整阴影的顺序到图层 2最底部。然后再将文字再制,填充为黑色,轮廓色为无,参照图6-86所示调整其位置与大小。

图6-86 调整阴影并再制文字图形
(11)使用工具箱中的封套工具,为文字添加变形效果,接着使用交互式阴影工具再为文字添加阴影效果,如图6-87所示。

图6-87 调整文字图形并添加阴影
(12)最后再添加其他相关文字信息,完成本实例的制作,如图6-88所示。读者可打开本书附带光盘Chapter-06图案与文字的组合.cdr文件进行查阅。

图6-88 完成效果
来源:http://www.tulaoshi.com/n/20160216/1572302.html
看过《CorelDRAW设计创意风格的脸谱和艺术字教程》的人还看了以下文章 更多>>