下面是个35个顶尖作品集展示网站设计欣赏设计作品,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - 平面设计 】
求职的时候,童鞋们除了制作简历,也可以给自己打造一个展示作品集的个人网站,如果你的网站足够令人惊艳,让好工作来找你就不是难事咯。今天我们收集了35个顶尖的作品集展示网站,希望能激发你的灵感,找到称心的工作。
01. Robby Leonardi

Robby Leonardi 以他的有趣的互动式作品集成为一颗新星。
Robby Leonardi 是一个纽约设计师的网站,知识非常广博,精通PS、AI、信息图设计、动态设计和前端(人才呐),除了精湛的技术,网站展示的创意也让人惊叹,它带你在妙趣横生之间就读完了整个简历。
02. Lizzie Seymour

Lizzie Seymour 是一个热衷人物插画的设计师,在这个网站展示了她得意的作品,整体风格非常可爱。
03. Björn Meier

一个简洁现代的网站,导航非常清晰。
04. Stereo Creative

Stereo Creative 是一个设计工作室的网站,简单而富有冲击力。网站向传递给客户能量感与责任感,还有创意。
05. Fieldwork

Fieldwork是由两位设计师在2012年建立的工作室,网站素净,导航清晰。
06. Marc Thomas

Marc Thomas创建的响应式网站,整体色调非常漂亮,版式设计能力专家级。
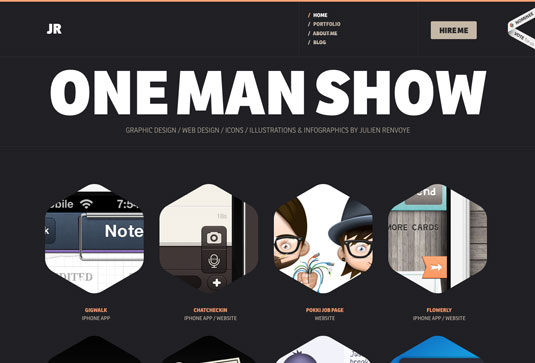
07. Julien Renvoye

网站得益于出众的版式,可爱的人物角色,当你鼠标移到一个作品时,周围会变暗,作品部分会变亮突出。
08. Rosie Lee

起初看到这个网站会有点凌乱,但我实在爱死这种布局了,这是一个设计工作室的网站,主打设计商标、广告等。不同寻常的布局使它入选。
09. Studio Airport

一个荷兰工作室的网站,进去后首页就是大屏的机场背景和大气的排版。联系界面和作品集界面很有特色,童鞋们可以戳进去看一下。
10. Paul Currah

一个干净的网站,网站的很多元素都是纸张效果,不拘一格。
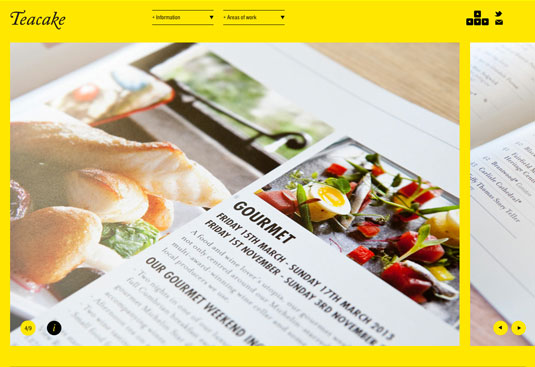
11. Teacake

这个英国的网站足够惊艳,黄色的背景一眼就吸引住人,作品展示采用了瀑布流的方法。
12. Smart!

网站整体是灰色调风格,布局方方正正,由一个综合性的工作室创建。
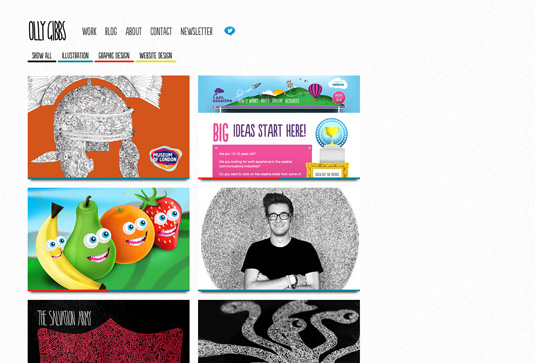
13. Olly Gibbs
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
一个精雕细琢的网站,每一个细节都做得很用心,我最喜欢的是它的About部分,很有创意。
14. Pollen

这个网站由两位设计师创建,页尾是它的亮点,简单到极致。
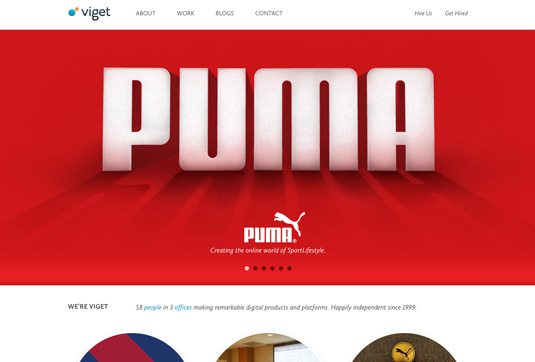
15. Viget

创建网站的工作室服务过很多大型企业,网站靠作品说话,首页banner都是它们服务过的客户,有WWF、Puma等
16. Laureano Endeiza

左侧用一束电线连接所有它想展示的,为这个创意点赞!
17. Super Awesome

名字碉堡了:超级帅!事实上,进去了你会发现,这种自信不是没有缘由的。
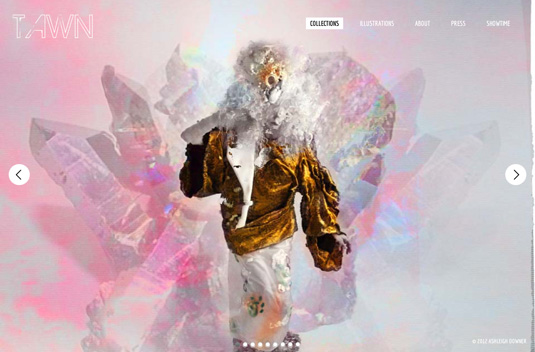
18. I’m Tawn

在匆匆而过的网络里,想要吸引住路过的访客,大片的文本是不行的,靠精美的图片是一个方法,这个网站为我们提供了一个范例,它打造了一个漂亮的着陆页,足够吸引路人的注意力。
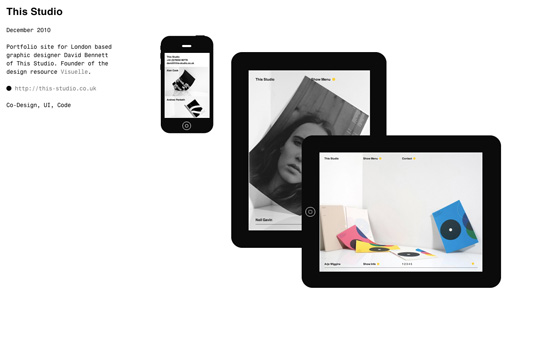
19. Small Studio

网站采用横屏滚动的设计,通过这样的方式展示它们的作品。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)20. Bleed

网站杂糅了多种元素,视差滚动、全屏背景等等,是一个多样化的网站。
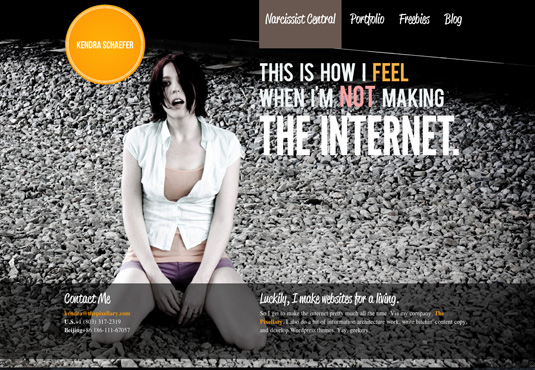
21. Kendra Schaefer

当你戳进去的时候,网站让你忍不住会心一笑,设计师的幽默感挺不错的。
22. Cast Iron Studio

网站总体较为传统,不过一些细节有闪光点。
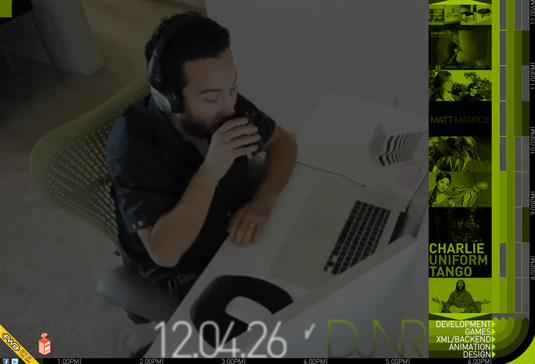
23. DJNR

网站有劲爆的音乐,建议进去前调小音量。网站包括了一张GIF图,以及地下的时间列表,展示作者一天的工作状态。你也可以在网站上看到关于他的作品、兴趣爱好等等。
24. Gareth Strange

作者展示作品的方式很直白,点进去就直接看到了,这点很棒。
25. Emil Olsson

刚进去可能觉得没有亮点,但当你尝试着向下滚动时,哇,实在是太美妙了。
26. Steven Bonner

这个网站有趣的地方在于你可以改变网页的布局,只需点击左上角的按钮。
27. Jesse Willmon

这是个给人感觉舒服,自然的网站,作者采用的字体、留白的方式与多彩的图标都在营造这样的意境。
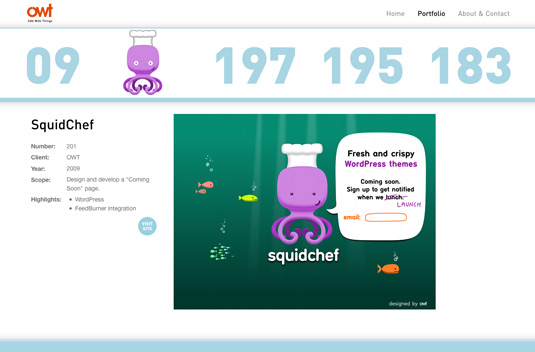
28. Odd Web Things

与展示作品图像不同,作者采用的是展示数字,当你点开数字时,作品的全貌就出来了。
29. Seymour Powell

这个网站有两种版本,Html和Flash版本,强烈推荐你试一下动画版,帅呆了。你会看到一叠名片,每点一次都会有惊喜。
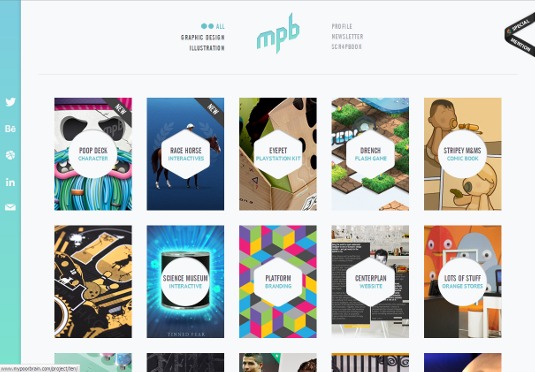
30. Lounge Lizard

加载进度的动画就很有创意,进去之后的动画更加惊艳,逼真过人
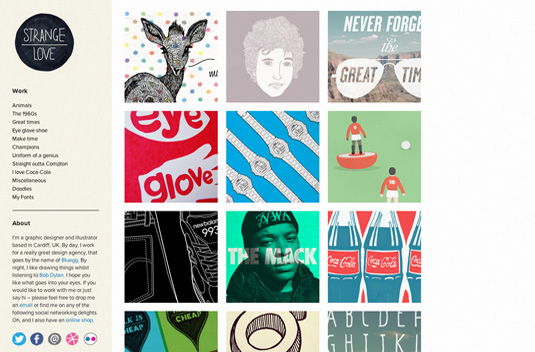
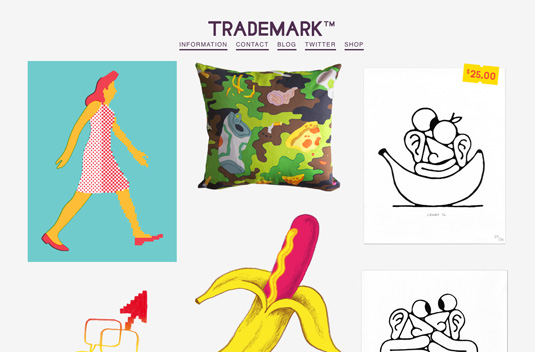
31. Trademark

网站简单但是作品很特别,一路滚动下去,都是作者的成果,颜色搭配很正。
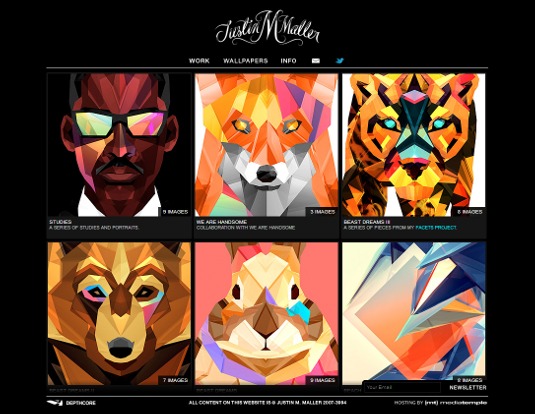
32. Justin Maller

作品太惊艳了,将最近流行的多边形运用得炉火纯青。
33. Tim Smith

左侧的蓝色侧边栏用来展示联系方式很棒,总体色调蓝白搭配,没有过多的动画,很清新。
34. Delete

网站利用视频和大图作为背景,素材选择得很有技巧,一进去就震撼到了。
35. Studio Contents

网站风格平和朴素,但格调很高,着陆页是由几个元素错落有致地组合成,呼吸感把控得很好。
来源:http://www.tulaoshi.com/n/20160216/1572400.html
看过《35个顶尖作品集展示网站设计欣赏》的人还看了以下文章 更多>>