get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是21款创意十足的水下网页设计欣赏,一起来学习了解下吧!
【 tulaoshi.com - 平面设计 】
在网页设计中自然图案的展示是很常见的一个手法。设计师通常喜欢用各种景观照片、风景插图或者乡村风格的视频来增加网站自身的自然度。现在我们把思绪聚焦在航海主题上。海洋并不缺乏强大的情绪,相反它能够激发一系列积极的感受,在网站设计中见证这样一个骇俗的场景足以让我们感受到它戏剧性的效果,在心中刻下明显的印记。
展示海洋有多种不同的方式。它可以是一个简单的海景,一幅神秘的海底世界,水里有个潜水员,或者是一些带有幻觉的照片处理,或者是惊人的海洋生物展现。每种方式都可以添加一些标新立异的设计,这样子会起到有趣而特殊的体验效果。
至于海景的功能使用,它们当然可以各领风骚。例如水下风景可以客气地吸引用户通过线下滚动的模式来探索网站,为他们提供视觉路径;而普通的海洋照片可以作为非语言支持的信号,或者网站的标志。一切都源于一些常用的概念。
So~来看看我们这里搜集的实例吧。
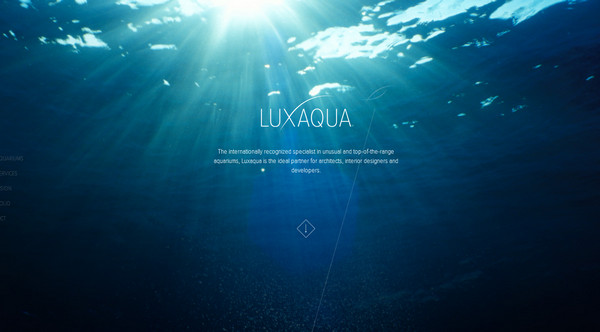
Luxaqua Design
第一个网站就非常给力了!这是一个基于垂直滚动的网站,通过滚动鼠标滚轮引领我们潜入海洋深处。每个部分又有独立的滚动画面,整个设计是由照片辅助实现的,非常磅礴。

Whale Translator
设计师利用各种奇妙的海底世界快照来支持网站主题,页面干净整洁,宁静深远。

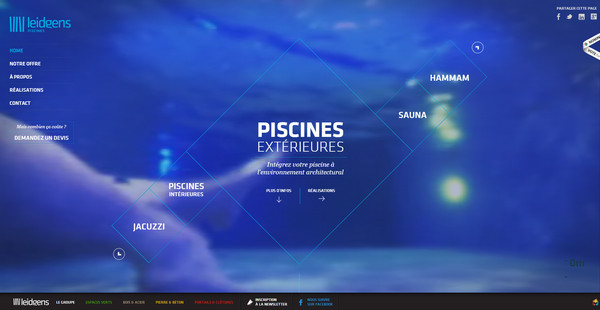
Leidgens piscines
因为该网站致力于销售游泳池、按摩浴缸和桑拿,所以对于设计师使用图片和视频来填充网站没有什么惊奇可言。固有的蓝色背景非常有效地支撑起整洁优雅的白色字体。

Whaternet
这是一家一流的数字机构,却非常低调地展示着自己的创造力。着陆页充满了惊人的摄影手法,不仅展示了团队成员,也增强了团队口号。

Me-had
公司通过首页完美的照片处理给人展示了自己充满创意的概念产品。其中的牛仔裤结构起着重要的作用。

Siput Scuba
网站属于2个潜水教练所有,生动的图形展示了其技能和潜力。他们邀你去深入了解海底世界,同时也了解他们。

The John Dory
这是一个不错的海产品餐厅。网站本身就说明了这一点。设计特点是拥有一个愉快的视频背景和适当的气氛。手绘图形与博客风格的布局给网站带来了恰到好处的外观。

Media Whale
这是另一个典型的示例。该网站通过全幅面的插图风格呼应了网站的主题。

In Charted Waters
伴随一张神奇的、古老的航海插图,网站整体给出了一个冒险的氛围。

LoveHideaway
据称是一个交友网站,通过有趣的异国风情达到吸引用户交友的目的。看起来似乎很棒,不过我点击链接时居然直接跳到百度首页,桑不起。。。要不你点击试一试?

Innomedio
拥有整洁的结构,通过平静的海面背景唤起庄重的感觉。

NH Bunkering
网站通过视觉故事指导你走完一些部分。这个主题并不是偶然出现在此处的,因为公司本身是从事海洋和河流仓储的业务的,背景看起来很合适该公司。

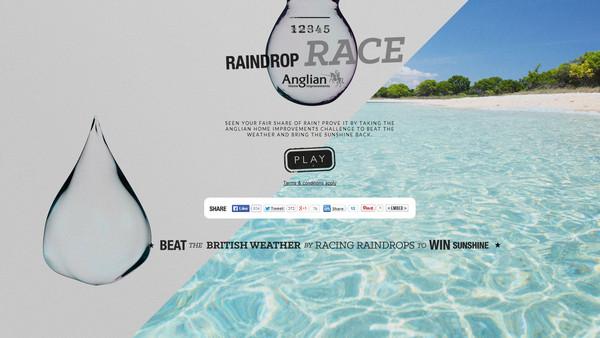
Raindrop Race
该网站给游客提供了一个小游戏,目的是宣传安格鲁人家里的改进。右边的图片则是展示在推广产品的过程中未来可能发生的事情。

Michelle Lana
这是一个十分有才华和创造力的插画家。通过该网站我们可以见证她的技巧。毫不犹豫地,她让我们沉浸在她的插图世界里。

Appdock
航海主题也用来强调网站本身的标志。干净而光滑的海景图很好地匹配了网站本身的语境。同时也很好地说明了在各种各样的商品中如何找到必要的应用。

Econyl
运用数字和事实让游客在深入了解网站之前首先熟悉一个大概。冷静而微妙的水下背景为这一目的带来良好的效果。

Defend Seashepherd
该公司致力于海洋和海洋活动。首页的视频背景很好地展示了这一点。

Evaco Group
这是一家专门销售海域附近房产的房地产公司。壮观的海景绝对是为了激发客户赶紧行动的!

结语
虽然水下插图和航海主题通常用于一些特定的网站项目中(特别是与海洋相关的主题活动),但是有一些例子还是蛮值得参考借鉴的。领会其中真正的意义,它们的好处已经和活动本身无关。
来源:http://www.tulaoshi.com/n/20160216/1572421.html
看过《21款创意十足的水下网页设计欣赏》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
