想要天天向上,就要懂得享受学习。图老师为大家推荐详细解析谷歌字体在线搜索神器分享,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - 平面设计 】
今天的酷站两连发,一个是专为工程师打造的极客风音乐网站,用音乐帮你集中精神,高效工作,设计师当然也适用。第二个是可以快速搜索Google Fonts,在线实时预览效果,快速产生字体代码的FontCDN,都非常实用。
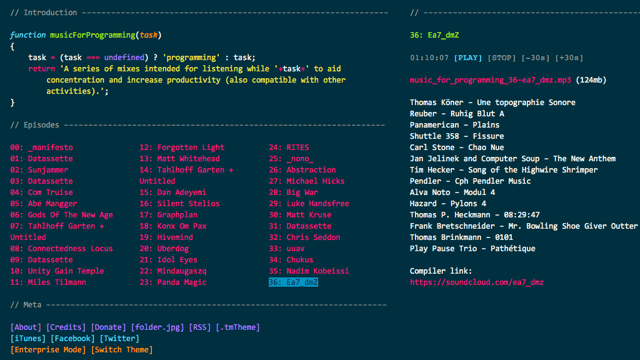
Music for Programming 号称是为工程师设计的音乐频道,网站走极客(Geek)风,采用固定宽度字体,让网站看起来像在浏览终端机。网站一共收录 36 张音乐专辑,每张专辑长度大约在一小时左右,使用者只需打开网站、按下 Play 播放即可收听。
网站有许多不同风格的音乐,根据说明,这些音乐有助于在写程序时营造出更专心、更有效率的工作环境,当然你也可以在任何工作中尽情使用,而不仅限于程序设计(例如我在写这篇文章时也正在听 Music for Programming)。随意听了几张作品,风格类似于 Interstellar 电影中那种虚幻且带有点神秘感的音乐,我很喜欢。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)如果你想把它带着走,可免费下载这些 Mp3 音乐,将它保存于你的手机或播放器。
MusicforprogrammingSTEP 1
开启 Music for Programming 网站后,可以看到上方有网站介绍,在 Episodes 收录 36 种不同的音乐专辑。任意点选其中一张专辑名称后,右侧会显示详细曲目以及控制钮。

点选右侧的「PLAY」就能开始播放音乐。此外,专辑底下也会列出 Mp3 下载链结,如果你喜爱某张作品,可以免费将它下载、保存到计算机中。利用控制钮,也能暂停播放、停止或快转。

对于网页开发者来说,Google Fonts 提供了一系列相当丰富的网页字型资源,让我们可以免费使用数百种字体,藉此让网页更加美观,提升整体易读性。但如果经常使用 Google Fonts 的话,会发现它的网站界面其实不好操作,于是国外有使用者重新改造,推出一个便于操作的替代方案。
若你是 Google Fonts 的爱好者,或者工作上经常用到,但又希望有个更快、更简单的方式来搜寻和选择需要的字型,FontCDN 为此而生!透过 FontCDN 你可以快速搜寻超过 700 种以上的网页字型组合,实时获取任何字型的 HTML 及 CSS 程序代码。
开发者 Thomas Park 表示,FontCDN 与 Google Fonts 设计的用途走向完全不同,不做为深入探讨字型或比较字型差异,FontCDN 目标是让开发者快速取得自己需要的字型,套用到自己在开发的项目上。
若你正在寻找 Google Fonts 替代方案(或者说,一个更好使用 Google Fonts 的方式),那么这个服务或许适合你。
STEP 1
开启 FontCDN 网站后,从左侧工具栏来进行相关搜寻或筛选。你可以找任何特定种类的字型,或者建议用于内文、标题的字型集,以热门度、名称、日期来进行排列。

此外,还能切换不同的预览模式(或自己输入要预览的文字),调整字号,FontCDN 让你在在线快速预览这些网页字型。当然这些字型都来自 Google Fonts,可免费套用到自己的开发项目或网页设计。

STEP 2
点选任一字型后,会开启一个选择加载样式的画面,选取要使用的字型样式(例如 Light、Normal、Bold 等等),依据不同字型也会有不一样的样式设计,建议不要选择太多,可能会影响加载速度。
选好后,FontCDN 就会在上方产生 Google Fonts 的程序代码,例如以连结方式来加载 CSS、或是透过 @import 来加载字型,最底下也会有套用到 font-family 的范例。

就这样,没有下一步了,是不是比 Google Fonts 的接口还要简单不少呢?
值得一试的三个理由:替代 Google Fonts 原始接口,让选择及预览网页字型更简单可筛选字型分类、样式,在线实时预览字型效果快速产生网页字型程序代码
来源:http://www.tulaoshi.com/n/20160216/1572430.html
看过《详细解析谷歌字体在线搜索神器分享》的人还看了以下文章 更多>>