下面请跟着图老师小编一起来了解下简单明了的网页设计用色指南全分享,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - 平面设计 】
其实今天网页设计中的配色和用色方式,是一件非常有趣又值得思考的事情。尽管绝大多数的网站看起来非常相似,但是巧妙的用色会让布局平庸的网站显得不同凡响。
其实我并不是想说某种革命性的用色技巧或者某个全新的发现,但是绝大多数的网站配色看起来确实非常相似。那么配色的意义又何在呢?如果全世界所有的网站都采用五彩缤纷的配色,那么不会有任何网站从中脱颖而出。当然,今天的网页设计界已经很接近这个状况了。从这个角度上来看,柔和的色调会更容易让用户眼前一亮。
用色彩引导用户注意力
绝大多数网站在布局设计之初,通常就采用简单的黑白灰,白色背景+黑色文字。而色彩在这种情况下会起到强调和高亮的作用,可以引导用户注意按钮、标题和链接。

以Vibrant 的网页设计为例,他们的首页中背景和图像都采用的是黑白色调,但是LOGO,按钮和汉堡图标都采用的是闪亮的黄色,它们可以很快抓住用户的注意力。

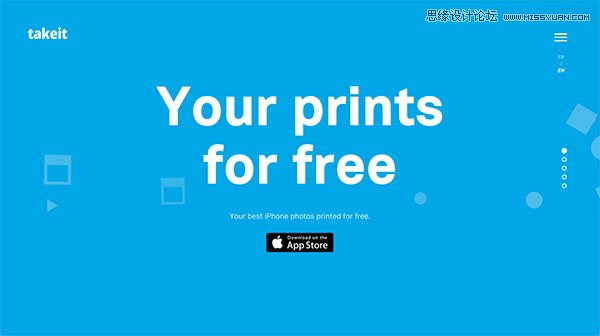
Takeit 的页面设计同样如此,整屏的蓝色背景让白色的网页元素显得非常明显。白色的大标题是视觉重心,然后用户会注意到标题周围的App Store按钮,LOGO和汉堡菜单。
这些案例都讲述了如何用色彩来吸引用户注意力。
创造个性

色彩的美好之初字啊与,它可以为网站或者品牌定下基调或者营造情感、传达情绪。Beagleis 为用户提供制作项目简介的服务,而他们的网站配色采用的是自然系色彩。当你向下滚动的时候,背景色会从绿色变为棕色、深灰甚至粉红色。自然色能给人优雅而专业的感受,从而让这个服务给人留下深刻的印象。

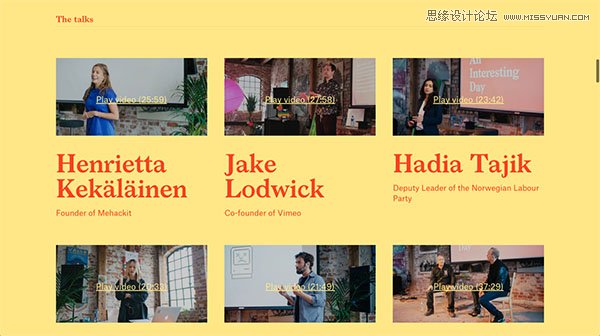
An interesting Day 是为一个在奥斯陆峡湾的小岛上上为期一天的奇怪小型会议而设计的网站。黄色背景上用红色文字的网站并不多见,配合着个性十足的图片,整个网站所有的设计元素都是在为你阐明奇怪的特色。
用色彩发声
用色彩来发声,做一个属于自己网站的声明,这比起单纯的吸引用户来的更加有趣。要吸引用户注意力,色彩足够突出就行,但是更重要的是,这种色彩要足够为你做声明。你不能随便挑选一个鲜艳的色彩,这个色彩还要契合你的精神,想要传递的独特情绪。

就以Gaga 交响乐的着陆页为例,当你打开网站的时候,鲜亮的粉色会让你眼前一亮。在交响乐的主题之下,用户对网站风格的预期是沉稳的色调,但是亮粉色则完全不再低调优雅之列,但是它符合网站中交响乐活力四射、乐趣无穷和创造力十足的特色,所以,此处的亮粉色符合逻辑,也为设计者发声了。
增强凝聚力,引导用户流程
色彩同样可以用来引导用户来进行用户流程。就像上方Takeit的案例,色彩会引导用户的眼睛,但是不会采用太过激烈的搭配方式。微妙而富有凝聚力的配色方案会让用户更加舒适,引导效果也更好。色彩彼此衬托营造独特的品牌视觉,也构成用户的视觉路径,吸引他们看下去。


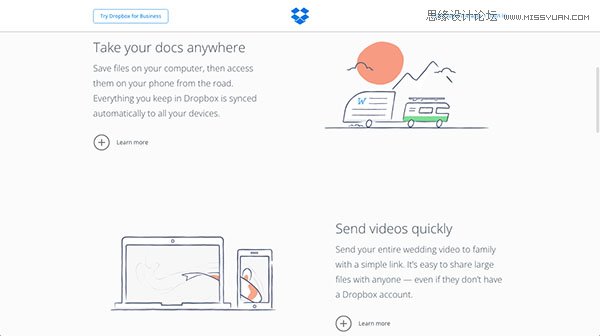
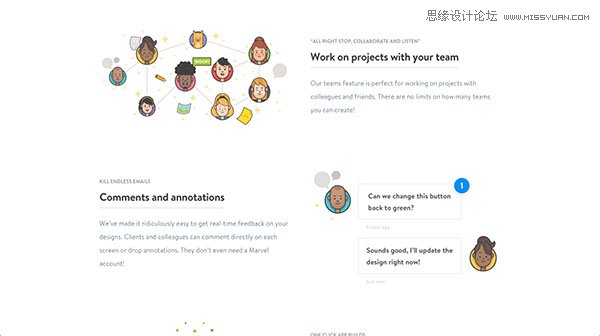
诸如著名的生产力工具Dropbox和Marvel也是这样来进行配色的,Dropbox尤为典型。两个工具都采用了蓝色作为主色调,同时还使用了绿色、橙色和红色来搭配,整个近似色和对比色都有了,几种色彩在一起会给人一种相互搭配良好的感觉。

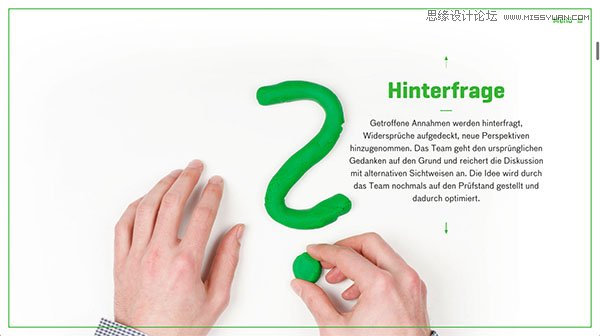
Innovation Project Canvas 的情况则稍有不同,设计师使用单纯的绿色来引导用户浏览,网页并未使用更多的色彩,但是童言非常优秀地完成了极具凝集力的色彩设计。
图片中的色彩
借助图片中的色彩来构建配色是非常有趣的用色技巧,UI元素确实不是网页中唯一可设计的色彩。大图背景和高清产品图的流行使得图片色彩成为整个设计中不可忽视的和总要组成,通过合成图片将色彩注入到设计中,也是相当不错的选择。

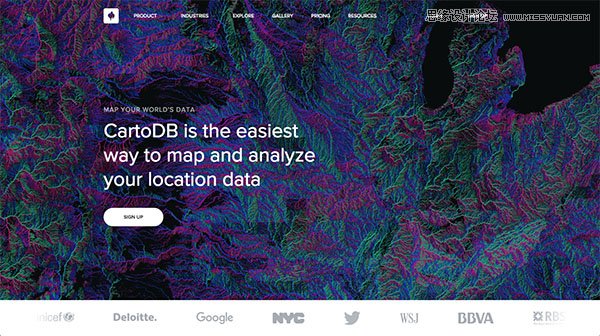
CartoDB 是一款可以将位置数据可视化的有趣APP,那么有什么能比真实的地图来的更加直观美丽呢?所以它出现在网站首页,用最视觉化的方式来呈现自己的产品,让色彩为产品代言。

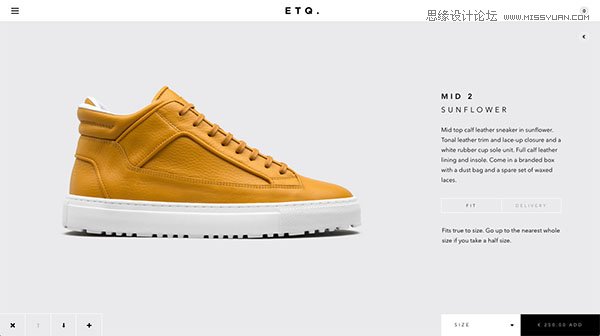
说道让产品,ETQ也同样让产品优先级压过UI,极简的网站设计风格之下,配色方案显然是延续自产品配色。设计师让产品本身成为视觉重心,尽管不是所有的鞋子都是五颜六色,但依然尽量让配色兼容尽量多的产品,这也是真正意义上的以产品为中心。
不是所有网站都要显眼的色彩
并不是所有的网站都需要鲜艳的色彩。依然有许多独特的网站使用经典的黑白灰来作为配色方案,而这些中性色也很好地呈现出了属于它们的情绪。

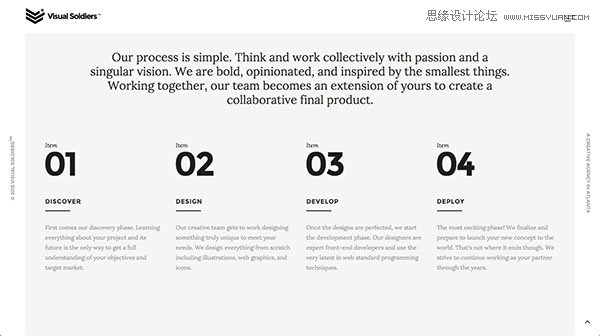
Visual Soldiers 和 Tomasz Wysocki 的网站都是这样,优雅而干练的色调是它们的基因。简练的布局和独特的品牌定位,使得它们无需鲜艳的色彩来呈现CTA按钮和边角的菜单,安静的白与黑就足够了。

结语
色彩是强大的,它们会以各种方式融入设计。它们除了强大的视觉特征,还拥有不俗的功能性,引导用户,提升凝聚力,展现风格,传递信息,勾勒性格,甚至赋予设计以含义。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)你需要思考色彩的多与少,了解色彩在网页设计中的度,熟悉每种色彩的性格,明白如何在繁杂的噪音和广袤的世界中找到属于自己的位置。
来源:http://www.tulaoshi.com/n/20160216/1572452.html
看过《简单明了的网页设计用色指南全分享》的人还看了以下文章 更多>>