有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Flash CS4教程:制作调入式声音控制的按钮吧。
【 tulaoshi.com - FLASH 】
本例通过程序读取外部MP3文件,通过声音对象的控制来制作播放器,这种方式适用于Flash交互开发时使用。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)本例思路:
1 导入素材制作按钮。
2 制作示波图模拟动画。
3 编写程序。
实例步骤:
(1) 先导入按钮素材,使用菜单文件/导入/导入到舞台,如图所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)提示:图片在光盘中,光盘目录/案例源文件/第十六章/调入式声音控制/图形.swf

图16-1 图形
(2)复制一份出来,改变其填充颜色为红色并绘制黑色背景,如图所示。

图16-2 元件
(3)再制作STOP和PLAY按钮放在图形上,作为停止和播放按钮分别命名为stopBt和playBt,如图16- 3所示。

图16- 3 按钮
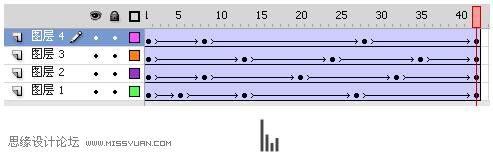
(4)再使用传统补间制作示波动画,如图16- 4所示.

图16- 4 示波动画
(5)将示波动画影片剪辑再转化为图形元件并在属性面板中循环次数设置为只播放一次,在第40帧上按F5插入帧,再将元件复制一份设置透明度为20%,如图16-5所示。

图16- 5 textArea
(6)接下来编写代码,新建一个图层命名为AS在第一帧上添加代码完成制作。
技术看板:代码解释
第1行:实例化一个声音对象。
第2行:加载同一目录下的声音文件。
第3行:添加控制并且声音开始播放。
第6~9行:点击停止按钮后声音和示波动画_show停止播放。
第10~13行:点击播放按钮后声音和示波动画_show开始播放。
AS3代码:
var mymp3:Sound=new Sound();
mymp3.load(new URLRequest("sound.mp3"));
var music:SoundChannel=mymp3.play();
stopBt.addEventListener(MouseEvent.CLICK,clickStop);
playBt.addEventListener(MouseEvent.CLICK,clickPlay);
function clickStop(event:MouseEvent):void{
music.stop()
_show.stop()
}
function clickPlay(event:MouseEvent):void{
music=mymp3.play()
_show.play()
}
来源:http://www.tulaoshi.com/n/20160216/1572541.html
看过《Flash CS4教程:制作调入式声音控制的按钮》的人还看了以下文章 更多>>