下面图老师小编要跟大家分享Flash CS4制作旋转立体字教程,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - FLASH 】
本例将通过调整影片剪辑的旋转方向和变化高度来模拟三维透视中的旋转效果。
本例思路:利用圆形阵列排放文字,为文本创建传统补间动画,并添加模糊、发光和投影滤镜来修饰图形。
Part 1 排列文字
(1)启动Flash CS4,新建一个文档,然后将文档属性做如图2-1所示的设置。

图2-1
(2)单击工具箱中的文本工具按钮 ,然后在其属性面板中做如图2-2所示的设置,并在舞台中输入如图2-3所示的文字。

图2-2 设置字体属性

图2-3 输入文字
(3)新建一个图层2,然后按住Shift键的同时使用椭圆工具绘制一个如图2-4所示的圆形。

图2-4 绘制圆形
(4)选中文字,然后按Ctrl+B组合键打散文字,如图2-5所示。

图2-5 打散文字
(5)使用选择工具将文字拖曳到线条上使文字围绕圆圈进行排放,如图2-6所示。

图2-6 排放文字
技巧提示:
在排放文字的时候可激活工具箱中的贴紧至对象按钮 (激活状态为 ),这样在排放文字的时候就会自动贴紧圆线了。
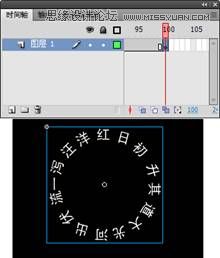
(6)依次选中单个文字,然后按F8键将每个文字都转为影片剪辑,然后使用任意变形工具调整文字方向,如图2-7所示,删除圆形线,再选中所有文字,最终将其转换为影片剪辑,效果如图2-8所示。

图2-7 调整文字方向

图2-8 文字效果
Part 2 旋转动画制作
(1)进入影片剪辑编辑区,然后选中第100帧,再按F6键插入关键帧,如图2-9所示。

图2-9 创建关键帧
(2)选择第1帧,然后在该帧上单击右键,并在弹出的菜单中选择创建传统补间命令,最后在属性面板中做如图2-11所示的设置。

图2-10 创建传统补间

图2-11 设置旋转属性
(3)返回到场景1,新建一个背景层,然后使用矩形工具制作出一个绿色背景,如图2-12所示。

图2-12 添加背景
(4)选中影片剪辑,然后按F8键再将其转化为影片剪辑(名称为旋转字),再进入该影片剪辑的编辑区,新建一个图层,最后将影片剪辑复制一份到新图层中,如图2-13所示。

图2-13 复制图形
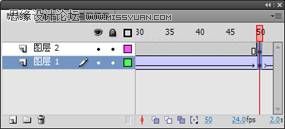
(5)选中两个图层的第50帧,然后按F6键插入关键帧,如图2-14所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
图2-14 插入关键帧
(6)再选中两个图层的第100帧,按F6键插入关键帧,然后在两个图层第50帧创建传统补间动画,如图2-15所示。

图2-15 创建传统补间动画
(7)选中第100帧,然后使用任意变形工具将两个图层的影片剪辑调整成如图2-16所示的效果。

图2-16 调整文字形状
(8)创建出两个图层,然后在第170帧和第200帧处创建出关键帧,再采用相同的方法在两个图层的170~200帧之间创建出传统补间动画,最后将两个图层的影片剪辑文字调整成如图2-17所示的效果。

图2-17 创建传统补间动画
(9)选择图层1的影片剪辑,然后将其向下移动一些像素,再为其添加模糊和发光滤镜,具体参数设置如图2-18所示。

图2-18 添加滤镜
(10)创建出两个图层,然后在这两个图层的第340帧和第400帧处创建出关键帧,再采用相同的方法在340~400帧之间创建出传统补间动画,最后将图层2的第400帧处的影片剪辑调整成如图2-19所示的效果。

图2-19 创建传统补间动画
(11)选择图层1第400帧处的影片剪辑,然后将其向上移动一些像素,再设置文字颜色为黑色,最后使用任意变形工具将其调整成如图2-20所示的效果。

图2-20 调整文字
(12)创建出两个图层,然后在这两个图层的第500帧处创建出关键帧,再为图层2的黑色文字添加投影滤镜,最后调整好图层1中白色文字的发光滤镜中的颜色,具体参数设置如图2-21所示。

图2-21 调整滤镜参数
(13)采用前面的方法为后面的帧创建循环动画效果(将第1帧复制到后面的帧中形成一个循环动画),此时的文字旋转效果如图2-22所示。

图2-22 动画效果
(14)返回到场景1,然后为影片剪辑添加一个发光滤镜,具体参数设置如图2-23所示。

图2-23 添加滤镜
(15)按Ctrl+Enter组合键发布动画。
来源:http://www.tulaoshi.com/n/20160216/1572602.html
看过《Flash CS4制作旋转立体字教程》的人还看了以下文章 更多>>