有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享详细解析UI图标设计心得技巧分享吧。
【 tulaoshi.com - 平面设计 】
UI最重要组建之一就是图标,随着扁平化设计的发展趋势,越来越注重图标的简洁与寓意表达,平面图标已占主导地位。每位设计师所处的阶段所关注的要点是不一样的,我把图标设计分为2个阶段–初阶与高阶,这样分是为了有步骤性的学习和进阶的加强,当然,能人的话一步到位,对于新人来讲会较难,需要实际工作中辅导与自己经验总结。我不会华丽高大尚的语言,但是我可以分享一些实实在在的基础方法,也是这几年会给带的学生反复必讲的入门辅导,有自己成熟方法表达的设计师可忽略这里,这里先说初阶的设计关键要点。
【一】概念类别
扁平化图标大部分无非就是剪影表现,而这里为什么重点是讲图标的形状设计,而非色彩,因为一切先有形才考虑下一步。形不好再怎么营造整体风格都白费力,好比建筑造型与装修的关系,而色彩等营造的风格都可另起文章分析 。图标造型表现上无非就是典型的2种:面与线 。运用这两种基础元素去造型也可以进行多种组合不同的表现 。组合造型一般有单体造型、多个元素组合造型,线与面之间的独立与结合的变化。
l 简化的微写实图标
这类通常是彩色一体表现,造型和组合上较写实,不是纯剪影,是写实过渡来的简化,又接近剪影,扁平简化设计,这里主要是利用面和颜色来进行造型的设计。质感风格上也有6种(已有人分析),大概是纯平面、折叠、轻质感、折纸风、长投影、微立体。这种相对剪影的好画很多,也更加容易塑造风格,更多是在色彩上有得发挥和考究,用在界面里也是最为突出的。最近还非常流行用色块来进行二维、三维的装饰表达,叫所谓的低面建模,感兴趣的去搜一下。
上面提到的元素组合,比如下图这个图标目前是2个元素–信封加信纸,如果还要再加什么功能状态示意,最多在右上角加个很小的消息提醒。因为元素越多越复杂,所表达的含义也就越多,同时也会影响造型的调动。不管多少个元素总有一个最重要的对象,其他为辅助图形,在塑形大小复杂度上有区别。

1.1本文半原创图例
l. 剪影的正负形图标
这类通常是单色表现,当然也有综合彩色的。其更加简洁抽象, 言简意赅,高度提炼精华,讲究表象意境,具有理解的门槛。所以这才是最难设计的一关。非常考究设计的理性与感性之间在功能传达上的逻辑思维。也是UI界所谓现代极简主义的代表,注意,没把握好就会变得很空虚,把握好了就是时尚的feel啦~
负形图标是以线绘制的图形,高度的轮廓概括,就跟画骨骼一样的要求精准到位,也叫线形图标。负形剪影是所有图标中最讲究也最难表达型的一种风格,如果画不好就很容易俗气和简陋。
正形图标是以面绘制的图形,也有和线综合表现情况,自己根据需要进行创造变化吧。通常与负形图标之间做当前状态的转换,手机tab上最常见,如ios7。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)优点:简洁清新优雅;极具现代感(虽然远古时代就有高度概括的符号表达,这里指的范围是互联网上的全新应用);具有设计与涵义综合的拓展性;还可以完成一些抽象词汇的图形传达。


1.2本文原创图例
图标为上传到云端的之意,这里的主对象是云,所以箭头和云的比例是不同的,上传箭头是辅助图形。了解界定多元素之间的主次关系,就能够把握一个整体的造型走向。典型的基础表现就是上面两种,然后在实际绘制中根据自己的喜好和设计来进行融合,可以得出更加丰富的表现。
【二】设计技法要点
1、关键节点绘制法
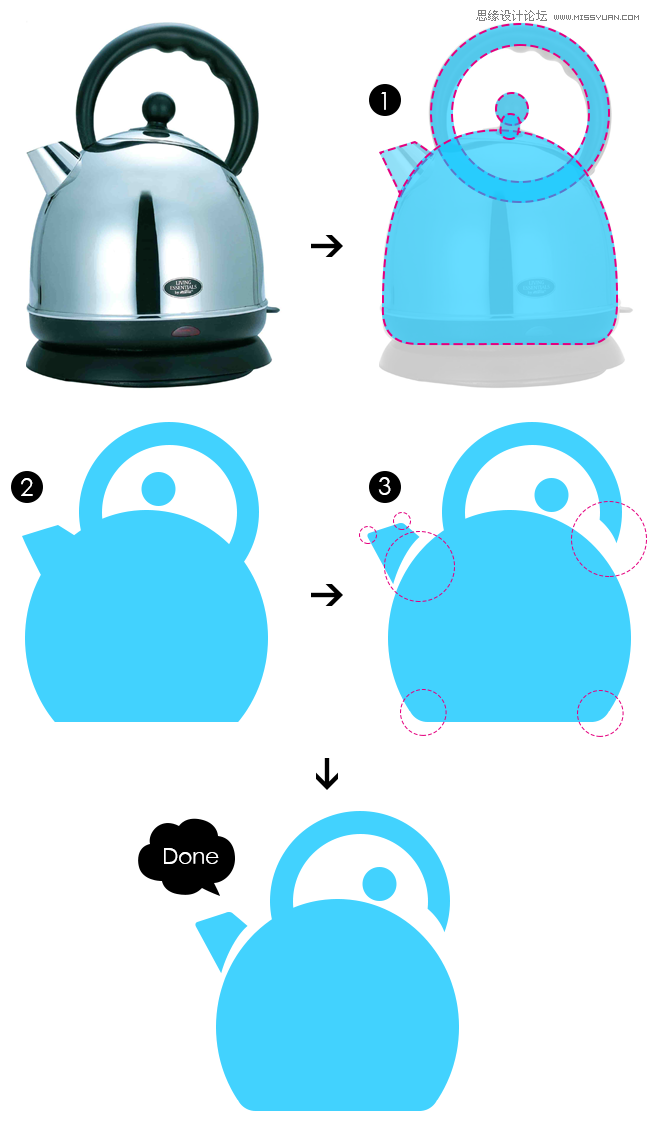
拟物化设计就是尽可能的绘制繁琐细节,追求丰富和相似度。而剪影图标则是相反,以简练为绘制手段。但是细节就没有吗,不是的,而是更加谨慎认真的注重每一笔,且越来越优雅。这里举例剪影图标绘制方法技巧,3步骤可以搞定,看似又简单又难,简单的是只是绘制参照物轮廓,保留基础识别性,步骤很少;难的是这调整的过程与产品环境的融合性,易用性,还有你自己的创意想法。说简单点就是去繁择简并经过思考改造过的设计过程。而最基本的最需要犀利眼神抓准的是造型的关键节点,雏形出来后再根据想法调整。
l.提炼精华勾勒轮廓
通常在绘制已有参照物的基础上去设计一个图标,可以根据你喜欢的造型参照物去进行分析,先抓取到参照物的关键节点,几何绘制出来一个相似的基本图形。
2.调整线锋优雅得体
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)基础雏形出来后就开始加入自己的想法调整线锋,线条走向决定造型。这个时候就得要调多几个版本了。设计师的处女座精细和纠结情结就在这里洒汗了,不断调整对比,挑选出一个最优再进行下一步。
3.增特有细节出风格
最后一步的塑形,就是画龙点睛!造型的特点就在这一步去完成。

2.1 本文原创图例
对于新老设计师来说,这样的方法都是比较可取好用的,交互设计师也可以这样快速入门哦亲!尤其是第一步骤,能否非常快速的出雏形。下面是其他案例的设计方法欣赏,跟我上面总结的一样道理。

2.2图例来源于Digial Art

2.3图例来源于iconwerk
2、精致的基础要素
精致即精细极致。看似简单的图标其实并不是随便了事,但知道了这些基本要素你就可以完成一个合格的图标了。好的图标是谨慎认真的注重每一笔每一像素每一矢量锚点的,尽可能的往精美优雅的方向努力吧骚年~
1.犀利清晰
需要锻炼厉害的眼睛,使出你的火眼金星捕捉每个像素之差,像素满格才能清晰的呈现,细分出来通常会遇到以下3种情况,这也是最影响图标基本质量的问题点。
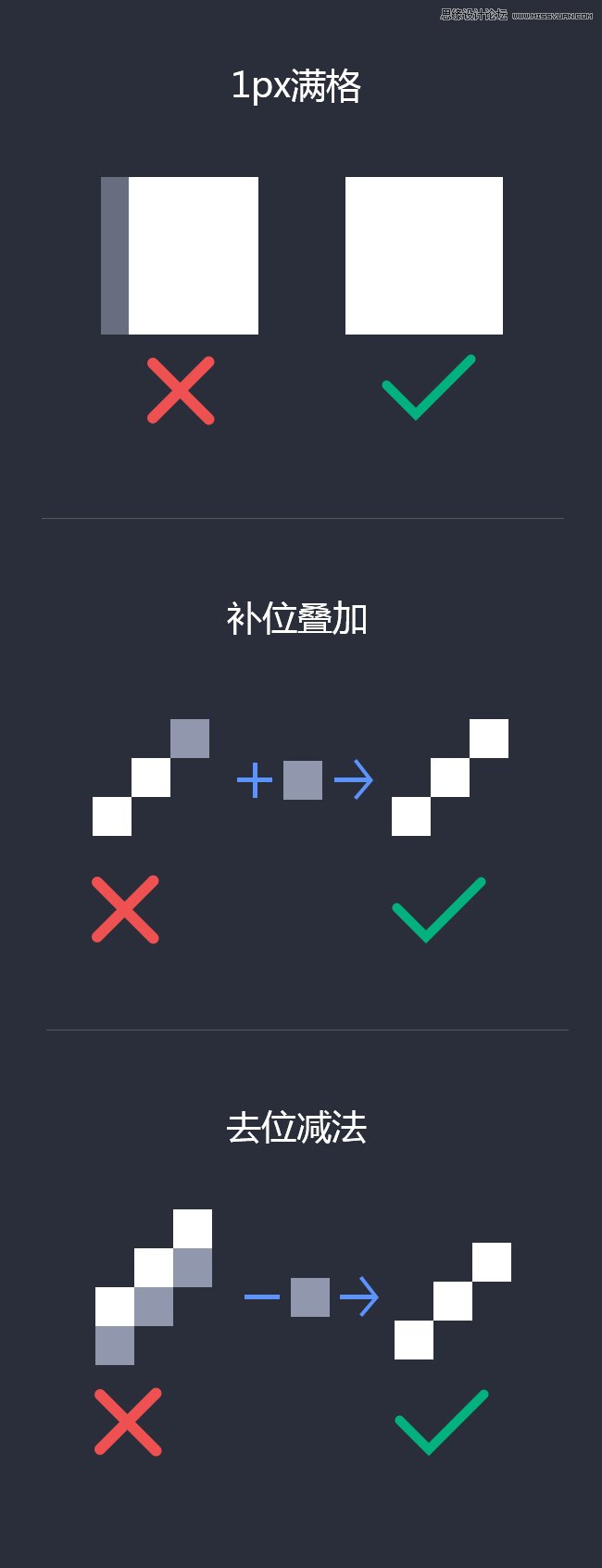
1)轮廓发虚
图标一定要用矢量绘制,但是新手很容易犯的第一个错误就是图标模糊的问题,也不清楚为何会这样。其实就是矢量边缘模糊产生的问题,也是个人绘制的不良习惯造成。避免这个问题,必须在100%画布上绘制图形,而且不能直接推动图标放大缩小,即使这样改变大小了也要放大画布调整路径的锚点,反复查看及校正是否对齐1px网格,而不是0.1~0.9px,正是不满1px格才会生产虚线。而圆形的绘制保证十字架4个边缘点对准就可以了。

2.4本文原创图例
2)斜形发虚
斜线也是会有模糊与精致之分的,不仔细对比其实是比较难看到问题,可能很多人都会碰到图形进行倾斜效果时是有锯齿的,那就是角度的处理问题了,自己进行多角度对比下试试,会发现哪一个角度最清晰。也可以将图层进行双层叠加,会非常犀利哦~

2.5本文原创图例
3)像素不够或多余
看下来都是像素发虚与清晰的原因都是一样的,下面这个例子是箭头在小尺寸情况下可点阵矢量像素绘制,如果是大尺寸(如上面最大的箭头示例)可以直接钢笔绘制。

2.6本文原创图例
总结一下上面的处理方法,坚持最少发虚原则:

2.7本文原创图例
2. 比例协调
图形内部结构要注意元素构成之间的比例,有黄金比例分割也有感性的平衡方法。严谨的图标比例可参照苹果IOS图标规范案例,打好内部统一结构线进行图形绘制和比例分配。

2.8来自苹果图标及来自Seevi Kargwal图例
如果头眼昏花嫌麻烦,也可靠经验感觉快速完成一个具有平衡感的图标。

2.9本文原创图例
3. 视差平衡
同一个尺寸规格,但根据不同形状的图标,会导致面积占比引起的视差大小不同,但要在参考尺寸范围内绘制进行调整。以下图标示例都是撑满方框边缘绘制,按道理这好像是准确的,但由于人的肉眼会有视差问题,所以做的设计就要暂时抛开科学,以人的真实情况去判断再调整。

2.10本文原创图例
【三】系列成型图标
能够熟悉掌握完以上基础要素,恭喜你可以大胆的去创造系列图标了,当个数图标设计确定好后,接力的图标必须延展其风格设定:造型规则、样式、细节特征等要素统一设计–繁衍具同视觉与内在含义属性的图标。

3.1图例来源于iconwerk
Ps:我非常欣赏iconwerk的图标设计,只因我在5年前发现他的剪影图标作品一直到现在都是那么爱。传送门:http://iconwerk.de/iconwerk10/index.html

3.2本文原创图例

3.3图例来源于Yorlmar Campos

3.4图例忘记来源于哪位设计师了

3.5图例来源于Jee
【结尾】
值得注意的是在简约与装饰之间的平衡要靠自己的把握,正是这个把握的度是考验设计师是否成熟的表现。进阶的优秀图标是能够平衡于识别性、简约与装饰之间的琢磨,具有功能又具情感的。希望本文对新同学有帮助,欢迎一起探讨和补充。
来源:http://www.tulaoshi.com/n/20160216/1572611.html
看过《详细解析UI图标设计心得技巧分享》的人还看了以下文章 更多>>