今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Flash CS4教程:制作时尚的时钟效果,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - FLASH 】
本例主要介绍如何取得系统时间,以及如何加载外部的swf皮肤文件。
本例思路
.绘制出背景效果,再新建几个fla文件用来存储时钟界面(必须发布swf文件),然后绘制出时钟效果。
. 编写加载皮肤的管理类,然后编写出时钟类,再加载swf皮肤文件,创建出时钟对象。
Part 1 定制皮肤
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(1)新建一个500×350像素的空白文档,然后使用矩形工具绘制出如图12-1所示的斑马条纹背景。

图12-1 绘制背景
技巧与提示:
图12-2所示是本例所创建的几个.fla文件,这几个文件专门用来存储时钟界面的皮肤,并且发布了swf文件,它们统一保存在skin文件夹内。

图12-2 皮肤文件
(2)下面只介绍一个皮肤文件的制作方法。新建一个Flash文件,并将其保存为01,再新建一个影片剪辑(名称为Bg),然后绘制出如图12-3所示的时钟界面。

图12-3 绘制时钟背景
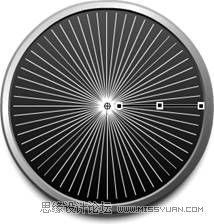
(3)新建一个刻度图层,然后绘制出表盘的刻度,如图12-4所示。

图12-4 绘制刻度线
(4)使用椭圆工具绘制一个只有边框的灰色圆形,然后删除圆形内的线条,再删除圆形,如图12-5所示。

图12-5 绘制刻度
(5)将时针所在的刻度直线进行加粗显示,然后添加时刻文字(静态文本),如图12-6所示。

图12-6 添加文本
(6)新建一个高光图层,然后绘制一个半圆形作为高光区域,再设置填充类型为线性,并设置第1个色标颜色为(R:255,G:255,B:255),Alpha为60%,第2个色标颜色为(R: 43,G:43,B:43),Alpha为0%,效果如图12-7所示。

图12-7 绘制高光
(7)新建3个影片剪辑,分别命名为Hours、Minutes和Seconds,然后分别在对应的影片剪辑中绘制出如图12-8所示时针、分针和秒针。

图12-8 绘制表秒针
Part 2 输入控制程序
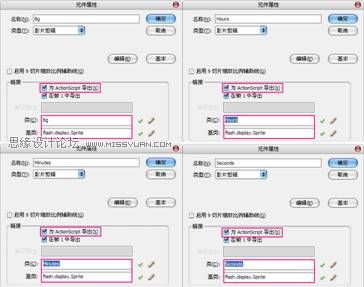
(1)切换到库面板,然后分别为4个影片剪辑添加元件类,如图12-9所示。

图12-9 添加元件类
技巧与提示:
在前面步骤中只创建了4个影片剪辑元件,它们只存在于库面板中,当发布成swf文件时,此时查看swf文件则为空,因为没有编写任何程序来进行引用和控制,就相当于该swf文件中只包含4个元件类,下面将通过加载该swf文件来引用和创建其元件类实例。
(2)新建一个ActionScript文件,并将其保存为SkinManager,然后编写出加载皮肤的管理类程序。
AS3代码
var skin_mc:SkinManager = SkinManager.getInstance();
skin_mc.loadSkin("skin/01.swf");
skin_mc.addEventListener("skincomplete",completeHandler);
function completeHandler(e:Event) {
var class_name:String = "Bg";
var _class:Class = skin_mc.getClass(class_name);
var new_sprite:Sprite = new _class();
addChild(new_sprite);
}
AS3代码
/**
* 该类为皮肤加载管理类
* @author lbynet
* @version 0.1
*/
package {
import flash.display.Loader;
import flash.net.URLRequest;
import flash.events.Event;
import flash.events.EventDispatcher;
public class SkinManager extends EventDispatcher {
public static const SKINCOMPLETE:String="skincomplete";
private static var instance:SkinManager=new SkinManager();
public var loader:Loader;
public function SkinManager() {
if (instance != null) {
throw new Error("不能直接创建对象");
}
loader=new Loader();
}
public static function getInstance():SkinManager {
return instance;
}
public function loadSkin(path:String):void {
loader.load(new URLRequest(path));
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,completeHandler);
}
private function completeHandler(e:Event) {
//移除侦听器
loader.contentLoaderInfo.removeEventListener(Event.COMPLETE,completeHandler);
dispatchEvent(new Event(SkinManager.SKINCOMPLETE));//发布事件
}
public function getClass(className:String):Class {
try {
return loader.contentLoaderInfo.applicationDomain.getDefinition(className) as Class;
} catch (e:Error) {
throw new Error(className + " definition not found in " + e.toString());
}
return null;
}
}
}
技术看板:关于SkinManager类涉及到的难点
有一定编程基础的用户很容易看出该类使用了很常用的设计模式中的单件模式,通过提供该类公有的静态方法getInstance()作为返回唯一的实例对象,并且可以对该实例进行全局访问。
(3)新建一个ActionScript文件,并将其保存为Clock,下面编写时钟类的程序代码。该类接收3个Sprite类型的对象参数,它们分别来自前面3个元件类所创建的实例(如第21~28行代码),在创建实例时接收完这3个参数后,然后调用init()方法来注册ENTER_FRAME事件,并在侦听器函数enterFrameHandler()中创建Date的实例,再取得一个特定时间点的时、分和秒值(如第35~38行代码)。
AS3代码
/**
* 该类为时钟原理类
* @author lbynet
* @version 0.1
*/
package {
import Date;
import flash.display.Sprite;
import flash.events.Event;
public class Clock extends Sprite {
private var hour:Number;
private var minute:Number;
private var second:Number;
private var _hours:Sprite;
private var _minutes:Sprite;
private var _seconds:Sprite;
public function Clock(h:Sprite,m:Sprite,s:Sprite) {
//将传递进来的三个对象参数,赋给该时钟类的三个属性
this._hours = h;
this._minutes = m;
this._seconds = s;
init();
}
private function init() {
this.addEventListener(Event.ENTER_FRAME,enterFrameHandler);
}
private function enterFrameHandler(event:Event) {
var now:Date = new Date(); // 构造一个Date实例,Date 类的实例表示一个特定时间点
hour = now.getHours(); //获取系统当前的时,分,秒
minute = now.getMinutes();
second = now.getSeconds();
//下面控制时针、分针、秒针的旋转规律、旋转角度 ,后面进行具体解释
_hours.rotation = hour*30 + Math.floor(minute*6/12);
_minutes.rotation = minute*6 + Math.floor(second*6/60);
_seconds.rotation = second*6;
}
}
}
技术看板:时、分、秒的算法
小时(hours):时钟转动一圈是360°,总共花12个小时,每一小时为30°,为了更加接近生活中时钟的运动效果,因此再加上时针(hour)走完一小时的角度(30°)与分针(minute)走完一小时的角度(360°),那么它们的比例关系就是1/12。
分钟(minutes):时钟转动一圈是360°,总共花60分钟,每一分钟是6°,再加上分针(minute)走完一分钟的角度6°与秒针(second)走过一分钟的角度360°,那么它们的比例关系就是1/60。
秒钟(seconds):时钟转动一圈是360°,共60秒钟,每一秒钟是6°。
(4)返回到flash文档中,然后新建一个AS图层,并编写出程序。通过SkinManager类来加载皮肤文件,并注册侦听器(如第1~3行代码);第5~8行代码是创建存储时钟组成元素的容器,并设置舞台为居中对齐;接着创建sprite_name和class_name两个数组,来分别存储将要被加载swf文件中的元件类的实例名称以及元件类名称(如10和11行代码);当加载完swf时钟皮肤文件后,调用侦听器函数completeHandler(),在侦听器函数中执行一个for()循环语句,然后创建4个(_length值等于4)被加载swf文件中的元件类实例,并在添加实例名称后统一添加到container_mc容器中(如第16~21行代码)。
AS3代码
var skin_mc:SkinManager = SkinManager.getInstance();
skin_mc.loadSkin("skin/01.swf");
skin_mc.addEventListener("skincomplete",completeHandler);
var container_mc:Sprite = new Sprite();
addChild(container_mc);
container_mc.x = stage.stageWidth/2;
container_mc.y = stage.stageHeight/2;
var sprite_name:Array = ["bg_mc","hours_mc","minutes_mc","seconds_mc"];
var class_name:Array = ["Bg","Hours","Minutes","Seconds"];
var _length:uint = class_name.length;
function completeHandler(e:Event) {
var _class:Class;
var new_sprite:Sprite;
for (var i=0; i_length; i++) {
_class = skin_mc.getClass(class_name[i]);
new_sprite = new _class();
new_sprite.name = sprite_name[i];
container_mc.addChild(new_sprite);
}
create();
}
//创建一个时钟(Clock)类,传入三个参数,参数类型都是Sprite类型,
//它们分别是舞台上存在的三个影片剪辑元件,实例名分别为
//时针(hours_mc) , 分针(minutes_mc) , 秒针(seconds_mc)
function create() {
var a:Clock = new Clock(getItem("hours_mc"),getItem("minutes_mc"),getItem("seconds_mc"));
addChild(a);
}
function getItem(Name:String):* {
return container_mc.getChildByName(Name);
}
创建完被加载swf文件中的元件类实例后,调用create()方法来创建Clock类实例(如第28行代码);getItem()方法主要是通过container_mc.getChildByName()方法来取得container_mc容器中指定名称的对象。
(5)除了前面的方法外,还可以通过随机指定路径来加载swf皮肤文件。
AS3代码
var skin_mc:SkinManager = SkinManager.getInstance();
skin_mc.loadSkin("skin/0"+Math.ceil(Math.random()*4)+".swf");
skin_mc.addEventListener("skincomplete",completeHandler);
(6)按Ctrl+Enter组合键发布本例的所有程序。
来源:http://www.tulaoshi.com/n/20160216/1572661.html
看过《Flash CS4教程:制作时尚的时钟效果》的人还看了以下文章 更多>>