图老师设计创意栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享详细解析网页中如何使用谷歌的思源黑体的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - 平面设计 】
想让你的网站瞬间提升质感?试试谷歌和Adobe联合推出的「思源黑体」!现在只要加入一段 Typekit 程序代码,就可以把思源黑体作为网页字体(Webfont)使用了,附上具体的使用教程。
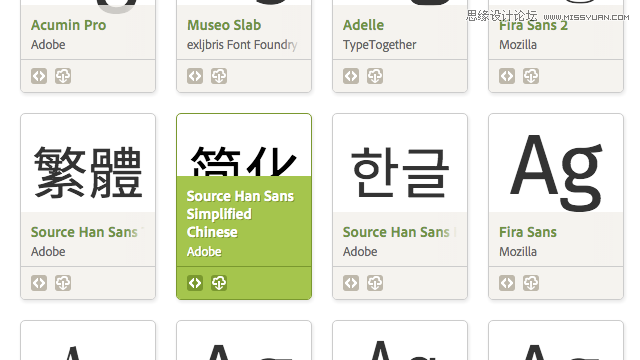
相信大家对「思源黑体(Source Han Sans)」都不陌生,这是 Adobe 和 Google 合作,于 2014 年推出的开放原始码免费字型,提供七种粗细设定,完整支持日文、韩文、繁体及简体中文,有鉴于免费中文字型选择不多,在开发上也颇具难度,一推出便受到许多人关注,修改版字型也陆续出现,例如之前介绍过的思源柔黑体、思源真黑体。
若想将思源黑体做为网页字型(Webfont)使用,你可能会遇到瓶颈,或许是某些问题尚待解决,Google Fonts 迟迟没有把 Source Han Sans 网页字体放上去。最近在翻找资料时发现 Adobe Typekit 已经先行提供「思源黑体」Webfont 了!这也表示网页开发者可以在网站内自由加载这美丽的字型,只要加入一段 Typekit 程序代码。
除了繁体中文,Typekit 亦有简体中文、日文及韩文共四种思源黑体网页字型。
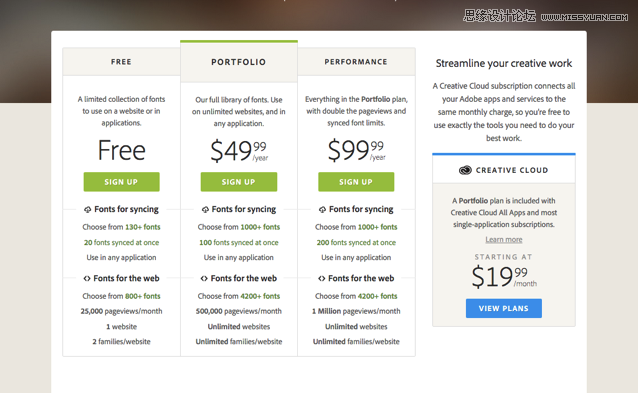
Adobe Typekit 虽然不是免费服务,但也有免费方案可以选择,注册后有每月 25,000 次的浏览次数额度,对于一般个人部落格或小型网站来说其实还算充裕(当然你也可以考虑付费升级,价格不高)。
要如何让你的网站文字更美观、更有质感呢?透过下方的教学,来申请取得 Typekit,并将思源黑体加入你的网站,取代原有默认的字型吧!整体操作还算简单,不过前提是你的部落格提供商必须支持 JavaScript 语法,且要能自行修改 CSS 样式表单。
Typekit
STEP 1
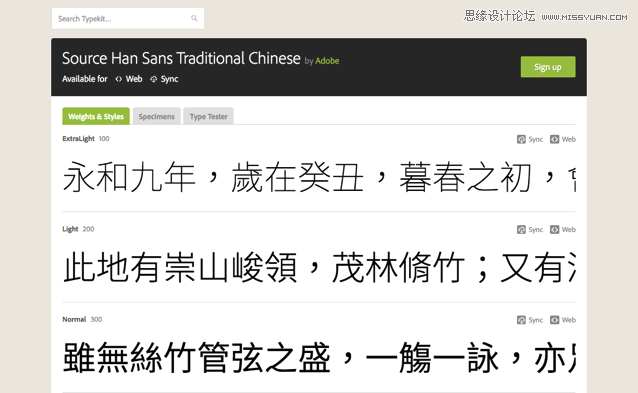
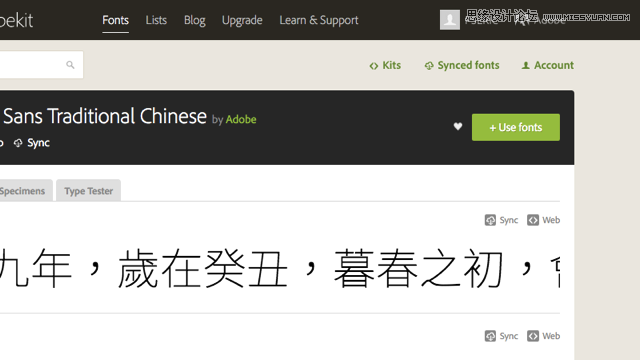
开启 Typekit 网站后,点选右上角的「Browse Fonts」,从 Limited Library 可以找到思源黑体系列,我们要使用的为 Source Han Sans Traditional Chinese 也就是繁体中文。

从「Source Han Sans Traditional Chinese」可以预览思源黑体在网页上的显示效果,一共七种字重,分别为 ExtraLight、Light、Normal、Regular、Medium、Bold 和 Heavy,最初网站上只提供字型下载,现在也加入了对于 Web(网页字型)的支持。
点选右上角的「Sign Up」按钮来开始注册吧!
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
STEP 2
进入注册页面,可看到 Adobe Typekit 计价方式,其中有一个免费(Free)方案,虽然可使用的字型数量较少,但仍有每月 25,000 浏览次数额度,点选「Sign Up」选择方案。

STEP 3
接着输入你的姓名、Email、密码、国家和生日来注册账号,如果你已经有 Adobe ID 的话也可直接登入开始使用。

STEP 4
注册后登入 Adobe Typekit,回到 Source Han Sans Traditional Chinese 页面,点选右上角绿色的「+ Use Fonts」按钮。

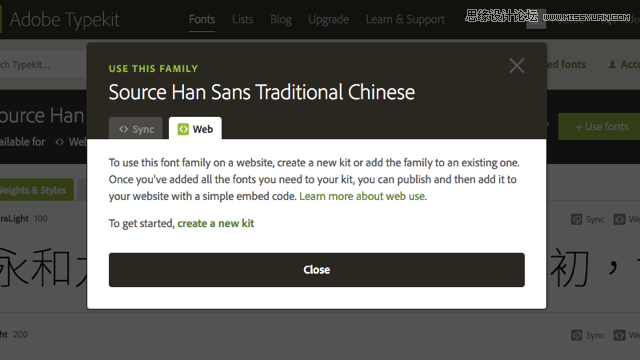
跳出如下窗口后,先从上方的标签选择「Web」,然后点选 Create a new kit 来建立一个新的网站设定。

STEP 5
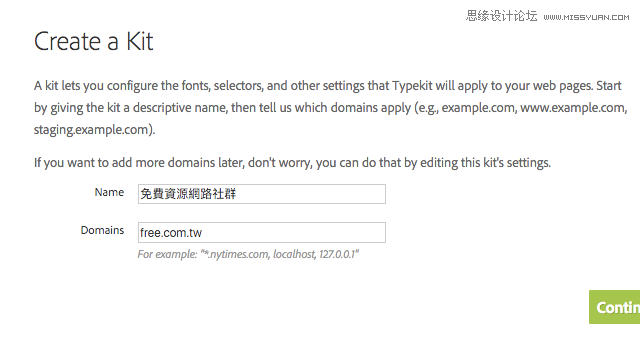
跳出一个 Create a Kit 新窗口后,设定一下要建立的网站名称、网址,因为这段程序代码会限制于你设定的域名上使用,网址部分一定要设定正确喔!
范例可参照以下灰色文字,无须填入 http:// ,只要输入你的域名部分即可。

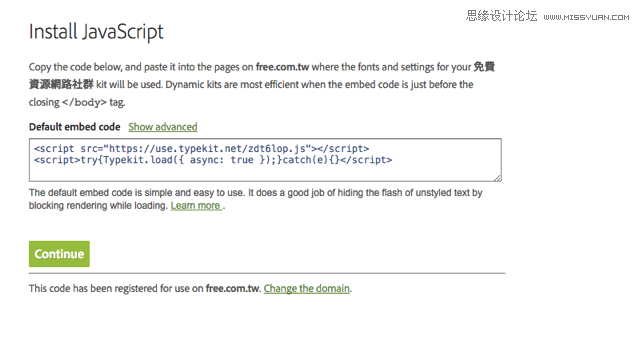
设定完后,就会产生 Install JavaScript 画面,底下就是你要加入网页的程序代码。不过先别急着复制,点选「Continue」回到 Typekit 网页来看看有没有其他设定选项。

STEP 6
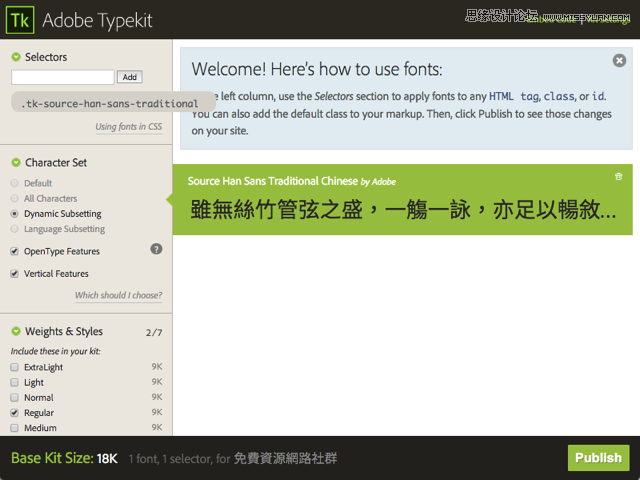
回到 Typekit 网页,将鼠标光标移动到右上角的「Kits」,会显示你刚才设定好的网站名称,点一下开启设定,会出现如下画面。
从这里可以设定要使用、加载的思源黑体字型字重,默认只会有 Regular 和 Bold ,为了避免让字型加载速度变慢,建议维持默认值,除非你有特殊的需求。

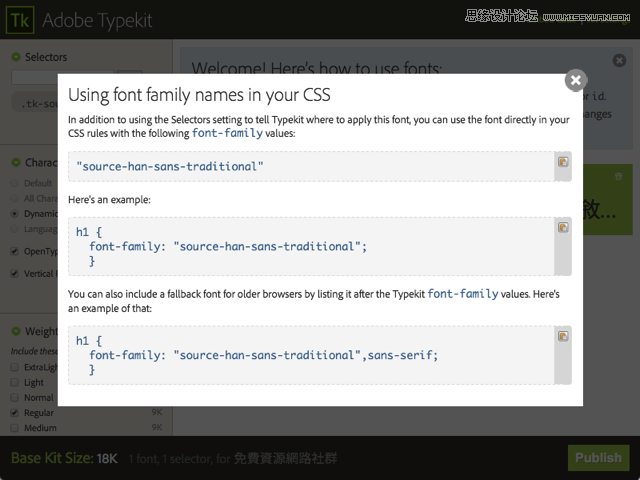
点选左上角的「Using fonts in CSS」可以看到详细的 CSS 设定方法,假如你要在标题部分使用思源黑体的话,只要加入一段 font-family 设定值,这部分就不多做说明。

STEP 7
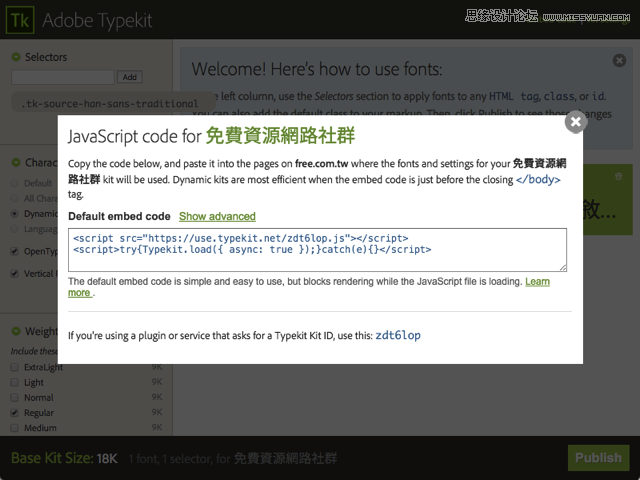
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)最后点选右下角的「Publish」来发布设定更新,Typekit 就会把 JavaScript 程序代码显示在网站上啰!使用者只需要复制这段程序代码,然后把它放到网页 之前,就能在网页内加载思源黑体,让整体阅读效果更理想、更与众不同。

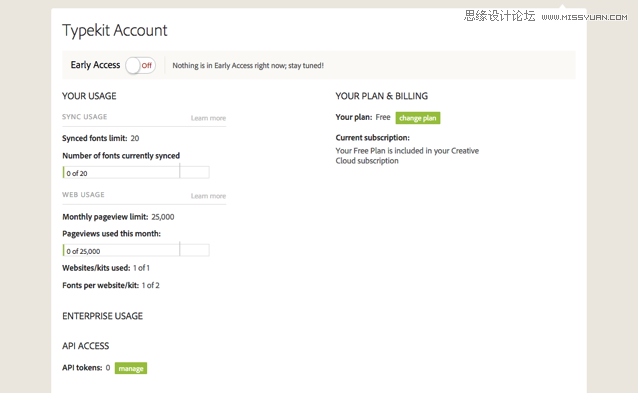
至于要如何查看用量情形呢?可以从 Typekit 右上角的「Account」来看目前用量,免费方案除了有每月 25,000 次的浏览次数限制外,可加入网站数量只有一个,能选用的网页字型则有两个。
如果用量超过会怎么样呢?其实就只有网页字型的样式无法加载而已,完全不会影响网站的显示或阅读,倒也不用太过担心。

值得一试的三个理由:
思源黑体网页字型(Webfont),已经可以在 Typekit 取得使用
支持繁体中文、简体中文、日文及韩文,提供七种可选用字重
免费方案每月可使用 25,000 次浏览配额
来源:http://www.tulaoshi.com/n/20160216/1572676.html
看过《详细解析网页中如何使用谷歌的思源黑体》的人还看了以下文章 更多>>