关注图老师电脑网络栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享Flash cs3鼠绘教程:绘制摇动的卡通头像教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - FLASH 】
5.2 2.5D高级
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
让我们应用同样的技巧,讲解一个先前的例子,制作一个更加精密的角色。这个角色由几个单独的对象组成,所有这些都被心中的这个动画技巧设计和编排。每 一个对象间的空间关系是重要的,它们都将运动,倾斜和相互缩放,但却是各种不同的数量。这个效果是建立在它的各个部分的总和之上的。创建这个技巧没有什么过于精密的东西,但是它的结果看起来却十分的复杂。
效果演示:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
2. 如果你想创建一个准确无误的循环使头转回准确的位置,在时间轴后面某处选择一个帧(所有的图层)并添加一个关键帧(F6).这是长远的考滤因为它可避免在以后从第一帧复制粘帖。选择在第一帧和最后一个关键帧之间相等距离处的一个帧(所有图层)。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
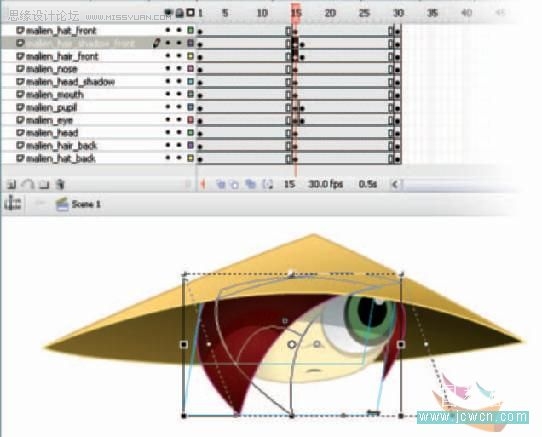
3. 在中间这个帧你将编辑你的角色。首先用自由变形工具倾斜元件实例。这儿我已经倾斜了帽子,由两个分开的元件组成,一前面一个后面。一起选择并倾斜它们确定它们相互协调。当你做这个时锁住其它层是有益的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
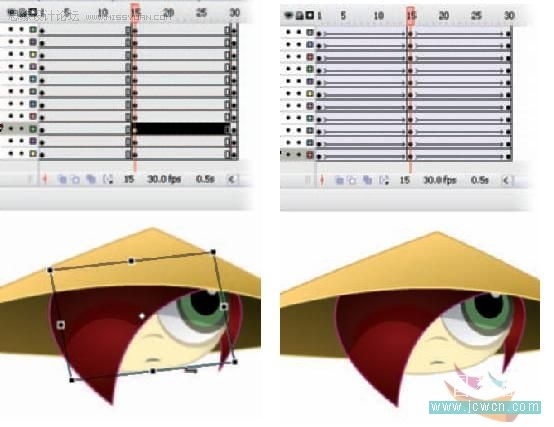
4. 接下来,从它的下面倾斜右边的头发。因为你想控制这个对象围绕在角的脸部前面,移动它到右边并在水平方向缩放它比第一帧时稍宽一点。这产生了一个并不仅仅是穿过脸,而且也有点朝向我们的视觉效果。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
5. 为每个对象重复这些步骤,结合各种不同数量的相位差,缩放和定位。在右边画的小的头发是在本例中唯一的定位到左边的元件。在头的后面移动它以加强头上一个球体对象,它可以看上去是旋转。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
6. 最后的技巧是在缓动面板添加缓动。直的路径说明没有缓动。S形状说明缓动在一个实间中的进和出。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
提示:
角色设计是这个效果成功的决定因素。保持简单的风格,因为更多的解剖适用于你的角色,这种努力将使你的动画完成这种风格。
来源:http://www.tulaoshi.com/n/20160216/1572754.html
看过《Flash cs3鼠绘教程:绘制摇动的卡通头像》的人还看了以下文章 更多>>