今天图老师小编给大家精心推荐个Illustrator教程:制作QuickTime Logo教程教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - Illustrator 】
本教程主要使用Illustrator获知QuickTime Logo教程,下面是我经过反反复复尝试之后发布的教程。虽然这篇教程不是很复杂,但是你却可以从中学到很多很棒的东西。下面我们就来看下教程,希望它能对你有所帮助。
先看看效果图

步骤1
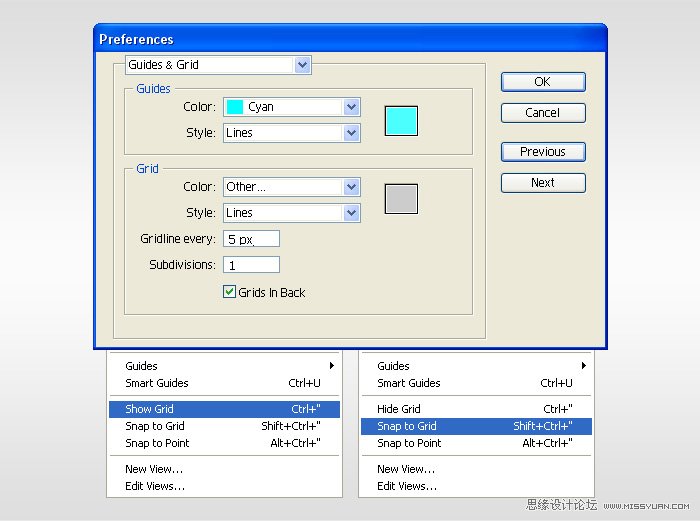
创建一个700*700px的文档。首先,显示网格(视图菜单显示网格)和对齐网格(视图菜单对齐网格)。下一步,你要使得网格线的间隔为5px。执行编辑菜单首选项参考线和网格,在网格线间隔框内输入5,在次分隔线框内输入1。然后打开信息面板(窗口菜单信息),以便能够实时预览形状的大小和位置。记得将计算单位更改为px(编辑菜单首选项单位常规)。所有的这些设置都会加快你的工作进度。

步骤2
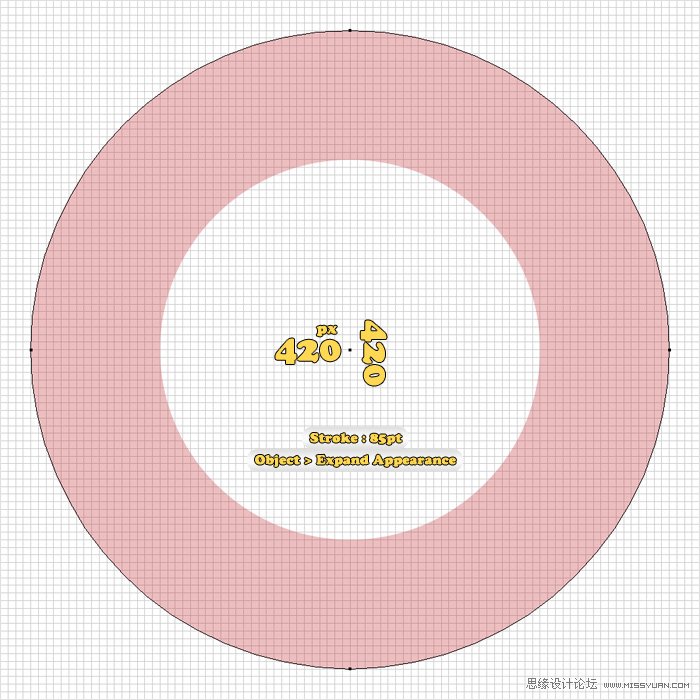
使用椭圆工具(L),按住Shift键,绘制一个420*420px的圆。填充:无,描边粗细:85px,描边内侧对齐,然后执行对象菜单扩展外观。

步骤3
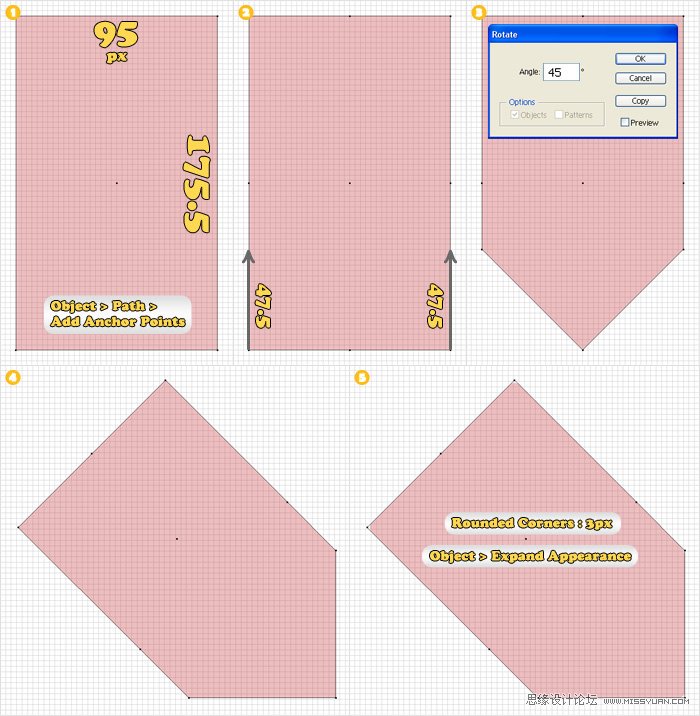
下一步,设定网格线的间隔为2.5px。执行编辑菜单首选项参考线和网格,并且在网格线间隔框内输入2.5。选择矩形工具,绘制一个95*175.5px的矩形。填充:任一颜色,然后执行对象菜单路径添加锚点。选择直接选择工具(A),选中底边上的左锚点和右锚点,然后向上移动47.5px(按住Shift键可选中多个锚点)。现在,形状看上去应该像是图#3。选择它,然后执行对象菜单变换旋转。输入45度,单击确定。下一步,执行效果菜单风格化圆角。圆角半径输入3px,单击确定,然后执行对象菜单扩展外观。

步骤4
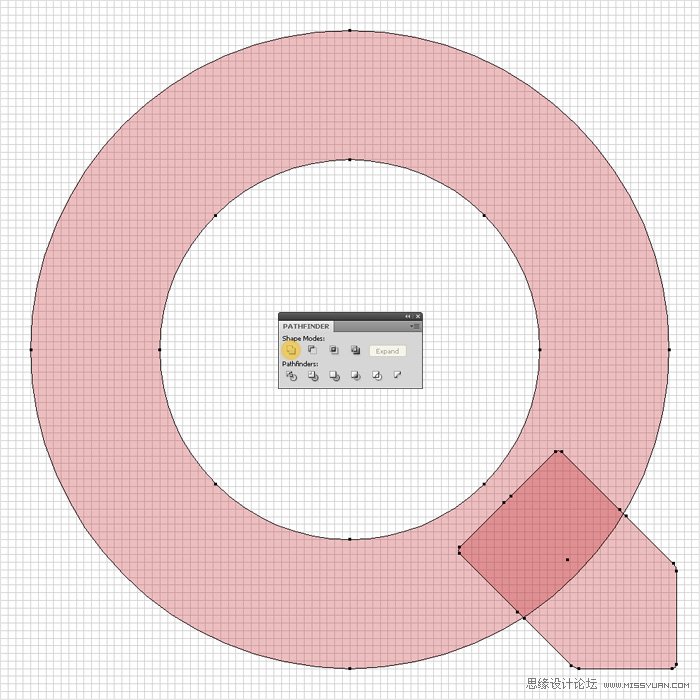
选择步骤3绘制的形状,把它放到如下图所示的位置。选择所有的形状,单击路径查找器面板里的与形状区域相加按钮。

步骤5
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)现在给图形上色。首先,确认外观调板是开启状态。现在,选择步骤4的形状,填充:R=8 G=145 B=228。选择这个填充(在外观调板中选择),然后执行效果菜单风格化内发光。输入如图#1的数值,然后单击确定。形状仍是选中状态,从外观调板的弹出菜单中新增一个填充。选择第2个填充,应用如图2的线性渐变。渐变的2颜色看上去相近。黄色文字表示不透明度,白色文字表示位置。让我们继续上色。再新增一个填充,应用如图#3的线性渐变。再新增一个填充,应用
如图#4的径向渐变。选择它(在外观调板中选择),降低不透明度为70%。再新增最后一个填充,应用径向渐变。最后,选择所有的路径,添加如图所示的内发光效果。

步骤6
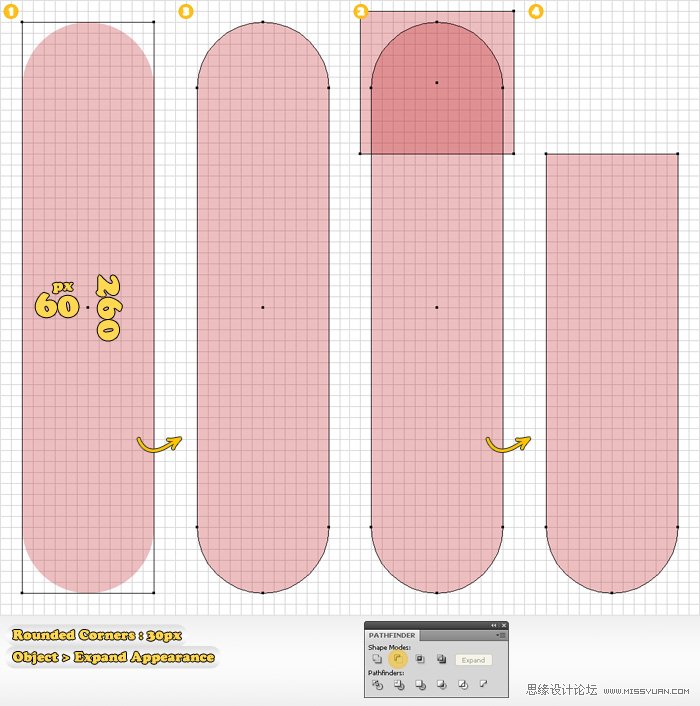
执行编辑菜单首选项参考线和网格,在网格线间隔框内输入5。选择矩形工具(M),绘制一个60*260px的矩形。选择它,应用30px圆角效果(效果菜单风格化圆角),然后执行对象菜单扩展外观。选择矩形工具(M),绘制一个 如图3所示的形状。然后选择它和圆角矩形,单击路径查找器调板里的与形状区域相减按钮。得到的形状如图4所示。

步骤7
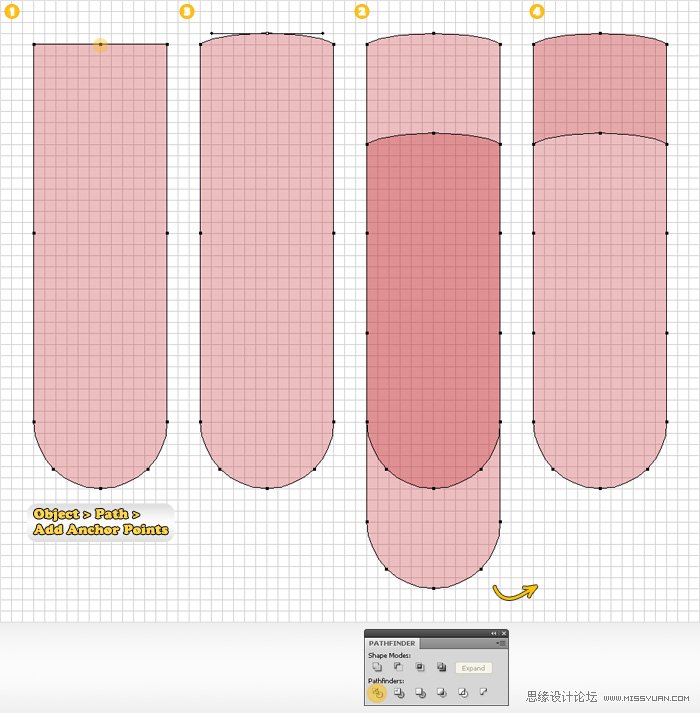
再来看步骤6绘制的形状。首先,选择它,然后执行对象菜单路径添加锚点。现在,选择直接选择工具(A),选中如图#1高光标出的锚点,向上移动5px。然后选择转换锚点工具(Shift+C),单击锚点向右拖拉。拖拉后这个锚点就有了圆弧的效果。选择形状,然后复制它(Ctrl+C,Ctrl+F)。选择副本,向下移动45px。现在,选择这2个形状,单击路径查找器调板里的分割按钮。这将得到由4个形状组成的群组。如图4所示,删除不需要的2个形状。

步骤8
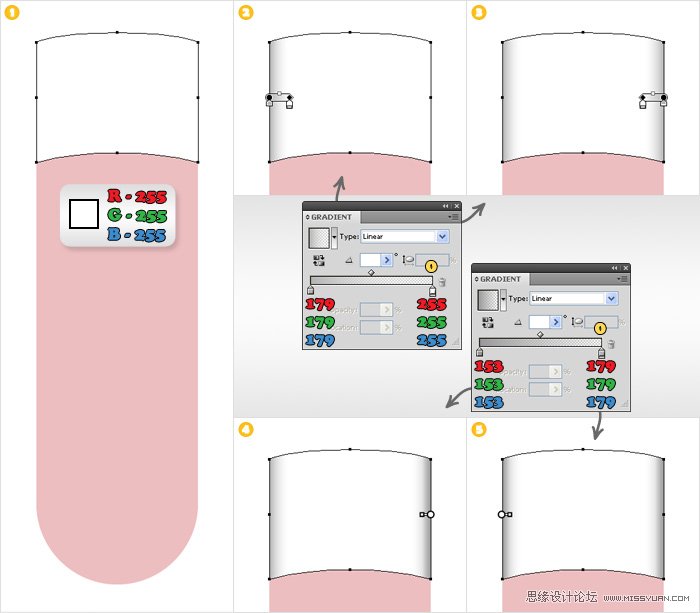
现在,再来看看步骤7分割后处在上面的形状。首先,填充:白,然后新增4个填充,应用如图所示的线性渐变。

步骤9
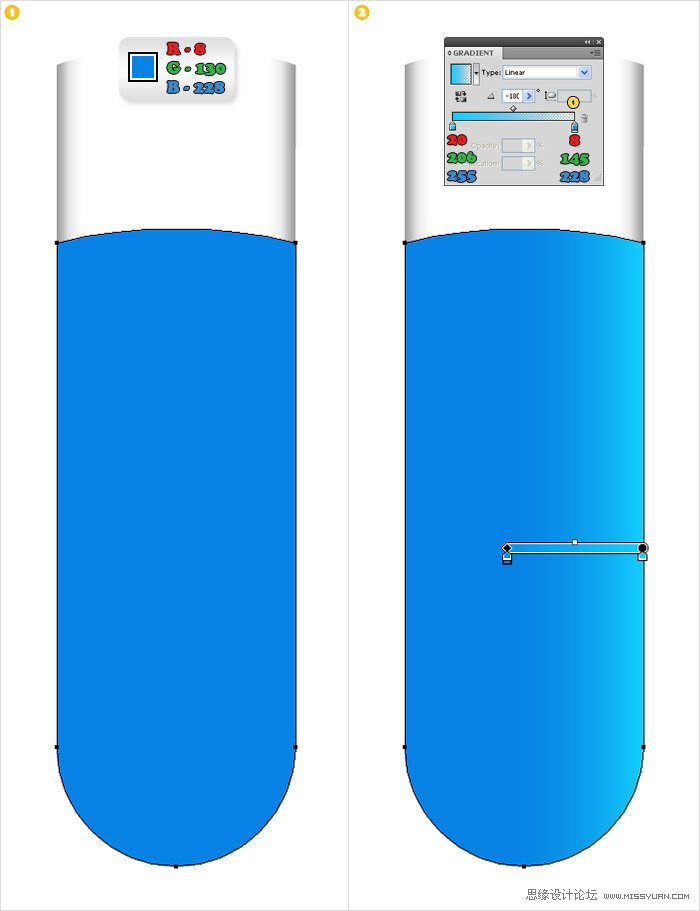
下一步,给步骤7分割后处在下面的形状上色。填充:R=8 G=130 B=228,然后新增一个填充,应用如图2的线性渐变。

步骤10
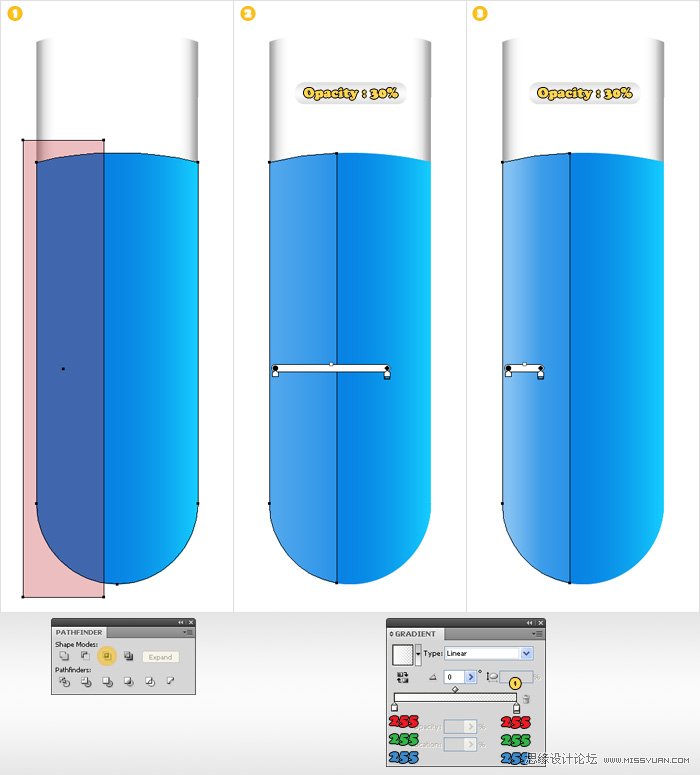
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)复制蓝色的形状,然后选择矩形工具(M),绘制图1红色显示的形状。然后选择它和蓝色形状副本,单击路径查找器调板里的与形状区域相交按钮。得到的形状,填充如图2所示的线性渐变,然后新增一个填充,应用同样的线性渐变(如图所示)。选择这2个填充,降低不透明度为30%。

步骤11
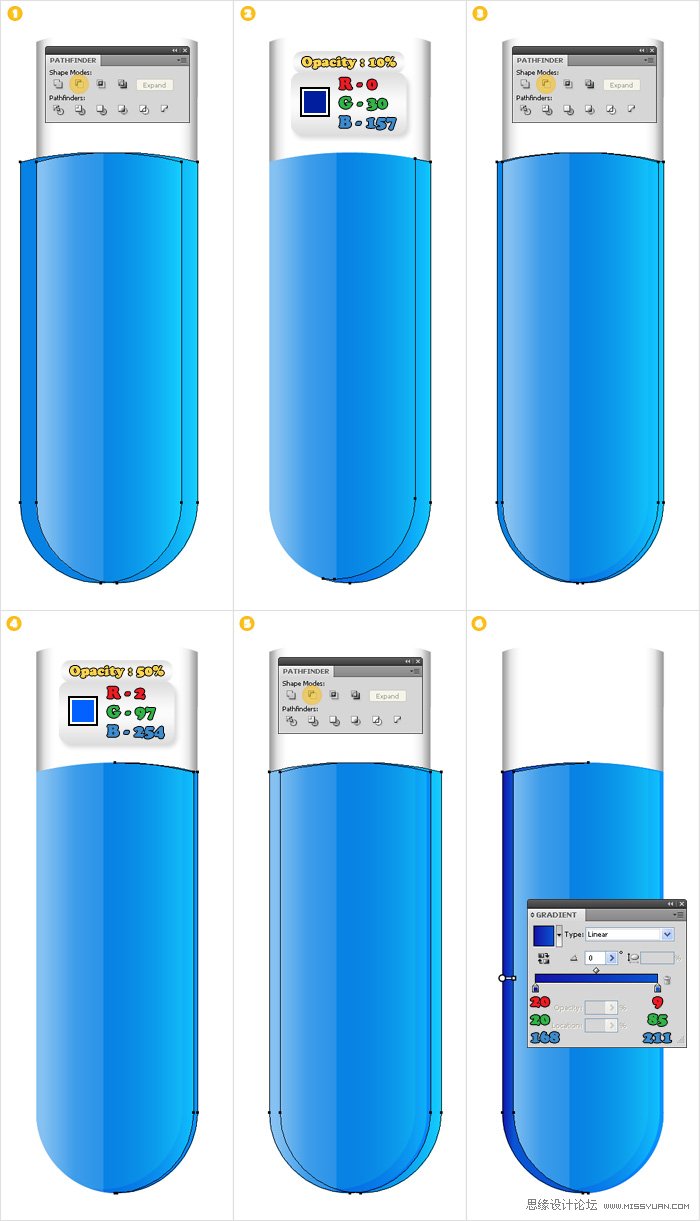
隐藏网格和关闭对齐网格。执行编辑菜单首选项常规,在键盘增量框内输入1。制作2个蓝色形状的副本,然后选择顶层的副本,单击键盘上的左键6次(向左移动6px)。然后选择这2个副本,单击路径查找器调板里的与形状区域相减按钮。得到的形状,填充:R=0 G=30 B=157,降低不透明度为10%。执行编辑菜单首选项常规,在键盘增量框内输入0.5。再制作2个蓝色形状的副本,然后选择最上层的副本,单击键盘上的左键3次(向左移动1.5px)。选择这2个副本,单击路径查找器面板里的与形状区域相减按钮。得到的形状,填充:R=2G=97 B=254,降低不透明度为50%。然后再制作2个蓝色形状的副本,然后选择最上层的副本,单击键盘上的右键9次(向右移动4.5px)。选择这2个副本,单击路径查找器面板里的与形状区域相减按钮。得到的形状,填充:如图6所示的线性渐变。

步骤12
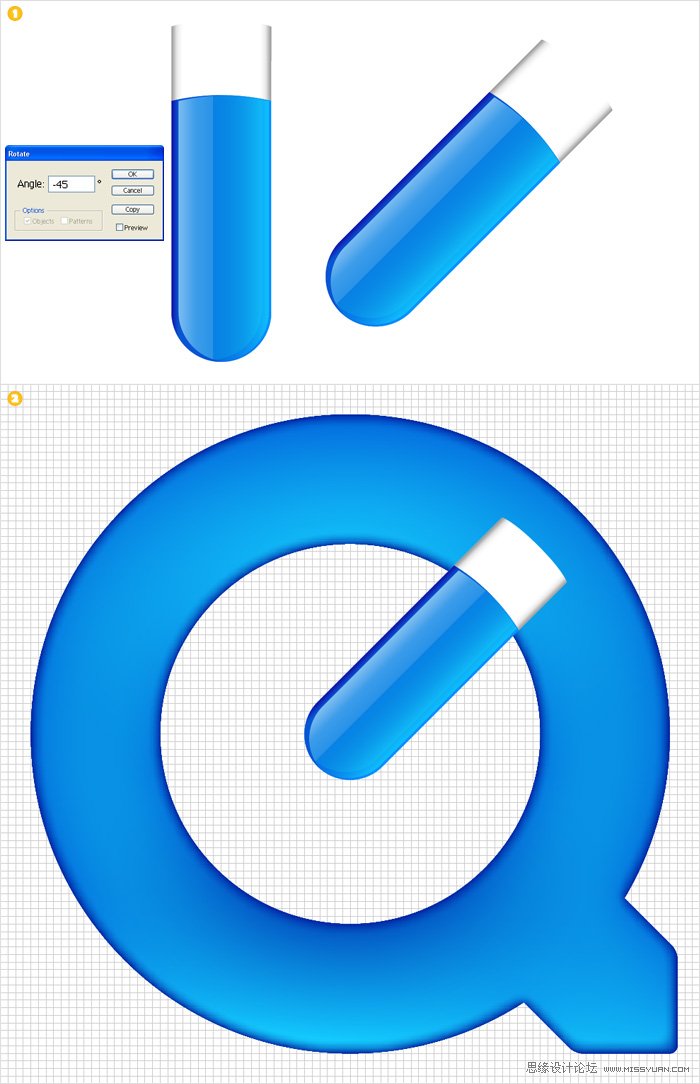
选择后6步绘制的形状,群组(Ctrl+G)。选择这个群组,执行对象菜单变换旋转。输入-45度,单击确定,然后把它放到如图2所示的位置。

步骤13
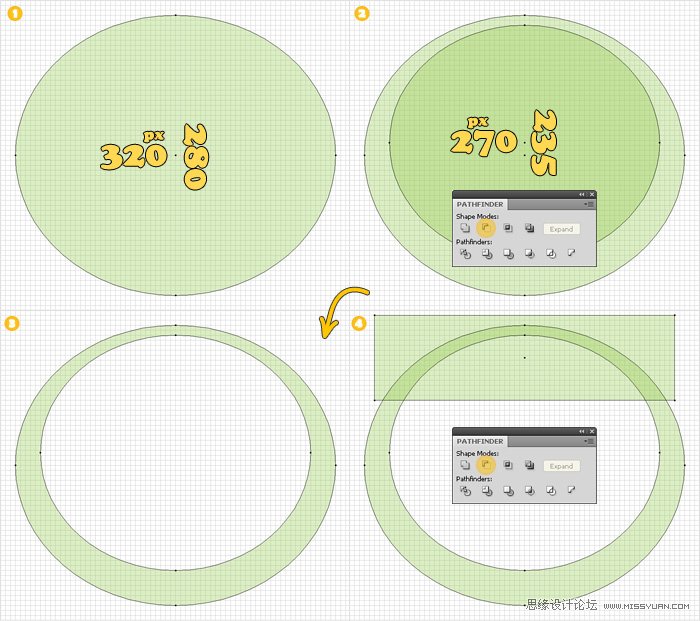
显示网格,打开对齐网格。选择椭圆工具(L)。首先,绘制一个320*280px的椭圆,然后绘制一个270*235px的椭圆,然后把它放在如图2所示的位置。选择这2个圆,单击路径查找器调板里的与形状区域相减按钮。下一步,选择矩形工具(M),绘制一个如图4所示的矩形。然后选择它和椭圆,单击路径查找器面板里的与形状区域相减按钮。

步骤14
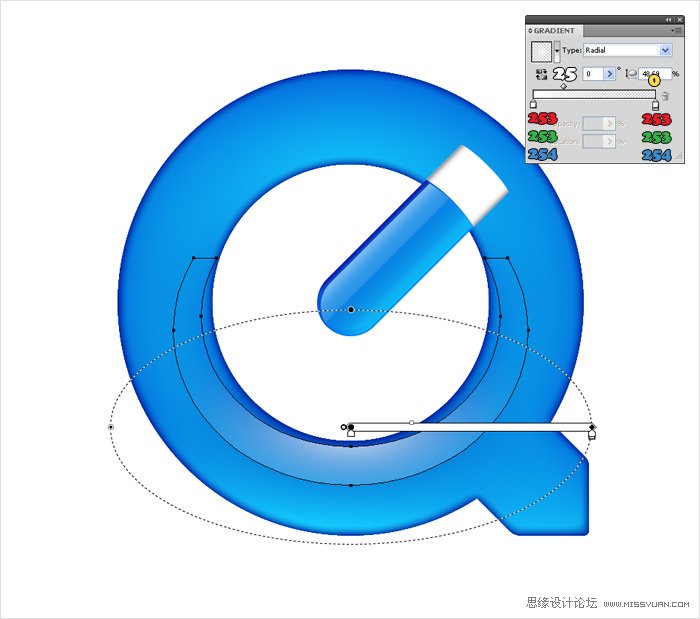
选择步骤13绘制的形状,置于顶层(Shift + Ctrl + ]),把它放在如图所示的位置,然后填充径向渐变。不要忘了白色文字表示位置,黄色文字表示不透明度。

步骤15
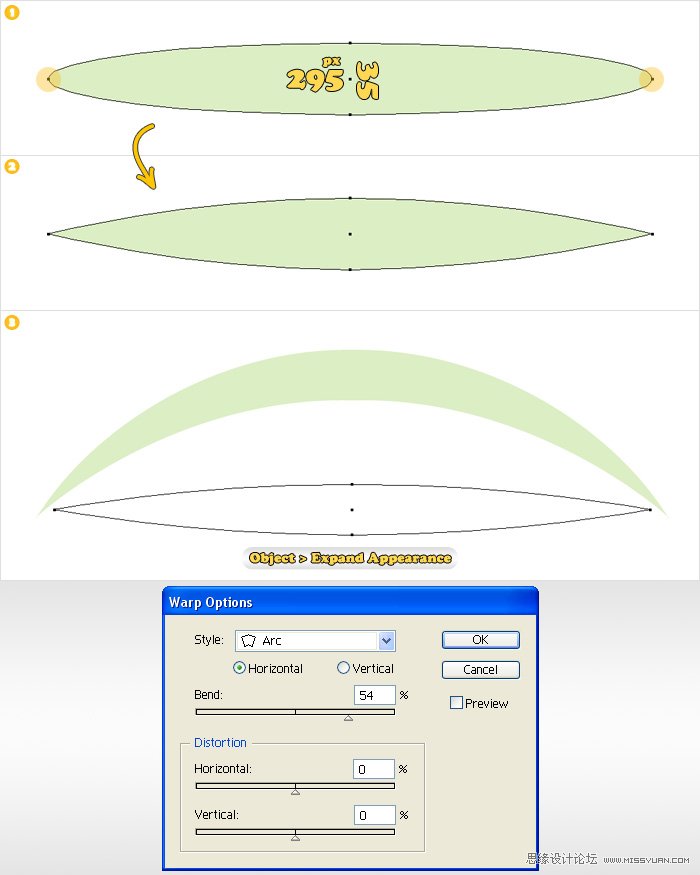
选择椭圆工具(L),绘制一个295*35px的椭圆,然后选择转换锚点工具(Shift+ C),单击如图#1高光标出的锚点。选择刚绘制的形状,添加弧形效果(效果菜单变形弧形),然后执行对象菜单扩展外观。

步骤16
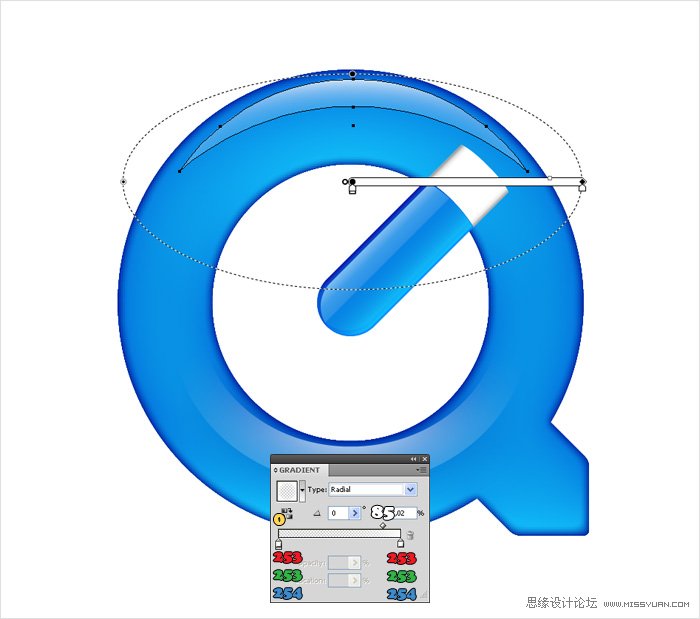
选择步骤15绘制的形状,置于顶层(Shift + Ctrl + ]),把它放在如图所示的位置,然后填充径向渐变。

步骤17
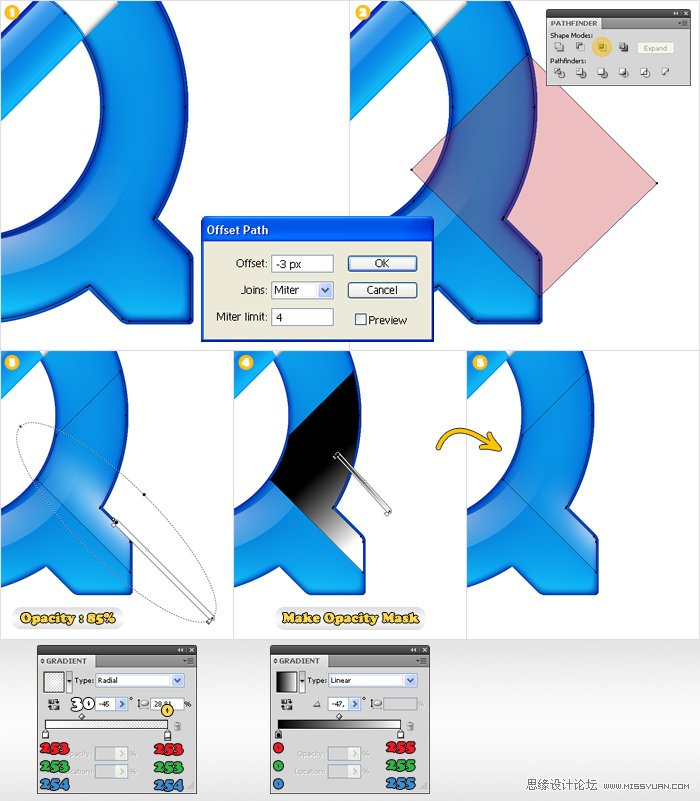
选择大的、蓝色的形状,然后执行对象菜单路径偏移路径。输入-3px,单击确定。选择钢笔工具(P),绘制一个如图2红色显示的形状。然后选择它和蓝色形状副本,单击路径查找器面板里的与形状区域相交按钮。得到的形状,填充径向渐变,然后降低不透明度为85%。下一步,你要隐藏掉这个形状的一部分。复制它,然后打开透明度调板(窗口菜单透明度)。选择副本,填充如图4所示的线性渐变。现在,选择副本和原形状,打开透明度调板的弹出菜单,选择新建不透明蒙版。最后,得到的形状如图5所示。

步骤18
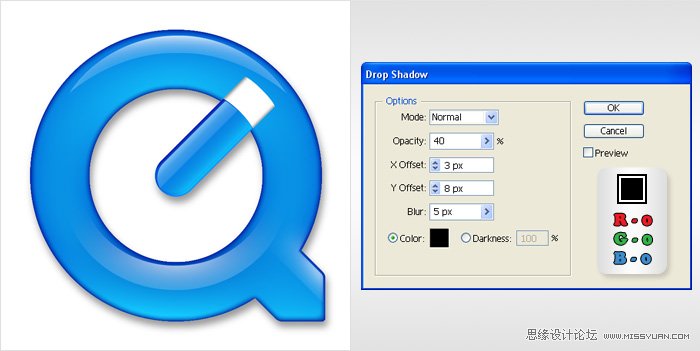
最后,选择所有的形状,群组(Ctrl + G)。选择这个群组,然后执行效果菜单风格化投影。输入如图所示的数值,单击确定,logo就完成了。

最后
现在logo完成了。如下图。

来源:http://www.tulaoshi.com/n/20160216/1572778.html
看过《Illustrator教程:制作QuickTime Logo教程》的人还看了以下文章 更多>>