想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的Illustrator制作简单的三维日历图标教程,一起来看看吧!超容易上手~
【 tulaoshi.com - Illustrator 】
学习制作简单的日历图标,把它应用于博客上,网页上,或者印刷设计上。我们使用Illustrator里的路径和3D工具来制作这个图标。并且,用这个方法也可以表现出简单的翻页效果。让我们开始本教程。
成品图预览
下图是我们要做的成品图。为了顺利完成本教程,你必须对Illustrator的工具有一个基本的认识和理解。

Step 1
使用矩形工具(M),开始绘制一个正方形。

Step 2
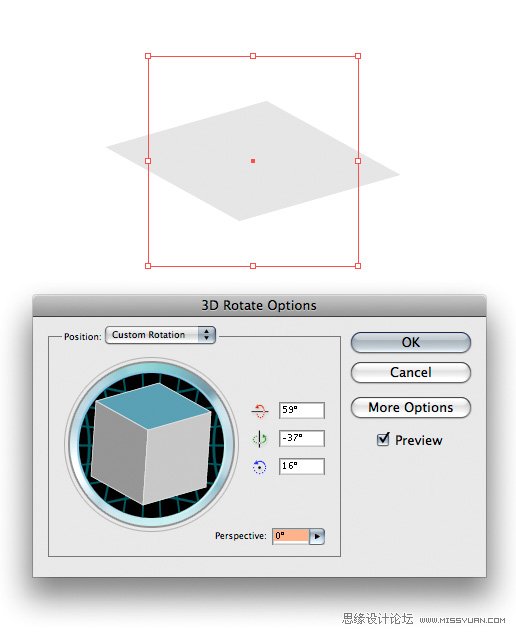
执行效果菜单3D旋转,旋转正方形。你不需要按下图输入数值,但是你一定要记住你所输入的数值,因为在我们之后添加文本时,你还要用到它(注:其实不记住也没关系的,只要旋转完成后,新建个图形样式就可以了,之后要再用到这个效果时只要再应用即可)。确定后,执行对象菜单扩展外观,扩展形状。

Step 3
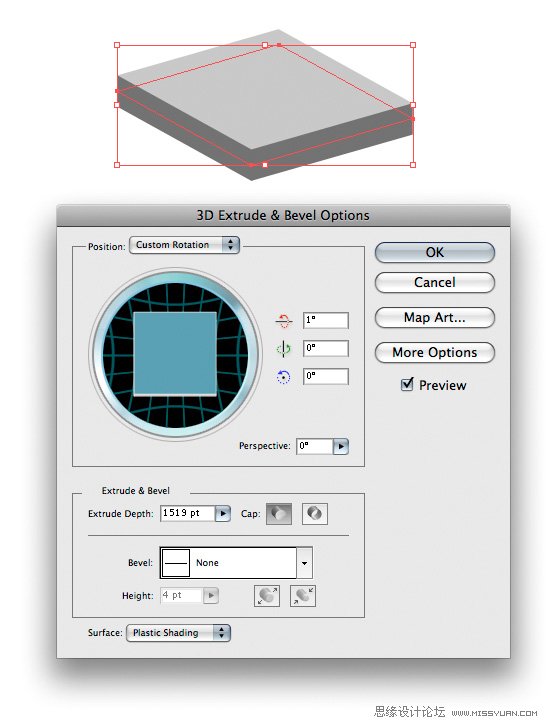
为了模拟日历的厚度,我们使用Illustrator的3D凸出和斜角选项。执行效果菜单3D凸出和斜角。X轴旋转输入1度(第1个框)。在凸出厚度框里输入一个大的数值,如图所示。X轴的数值越大,凸出厚度里的数值就应该是越小。
我还是会使用我的方法,因为它和输入一个大的X轴数值,小的凸出厚度数值相比,对于日历面皮的扭曲程度会更小。确定,然后执行对象菜单扩展外观。最后,执行对象菜单解组。注:你可能需要解组几次直到每一个对象都可以独立操作。

Step 4
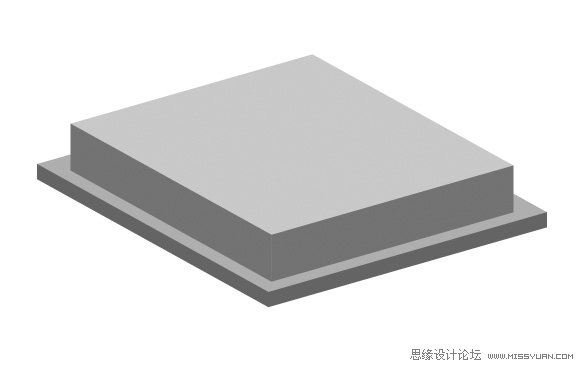
重复第3步制作日历的底座。扩大形状,使它比上面的形状宽些。记着扩展,解组,以使你可以在之后的操作中给对象的每个面上色。

Step 5
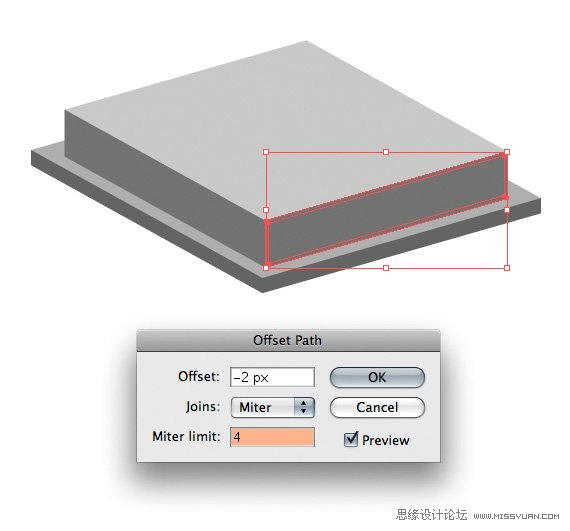
执行对象菜单路径位移路径,创建日历上半部分的边线。输入的数值如下所示。我们可以给日历每一侧面的小边线上增加高光或者是渐变,这样一个小的细节就能提升出图片的整体质感。

Step 6
给你刚才绘制的内部形状一个渐变。想一想如何使日历的左侧面比右侧面的渐变看上去亮一些。
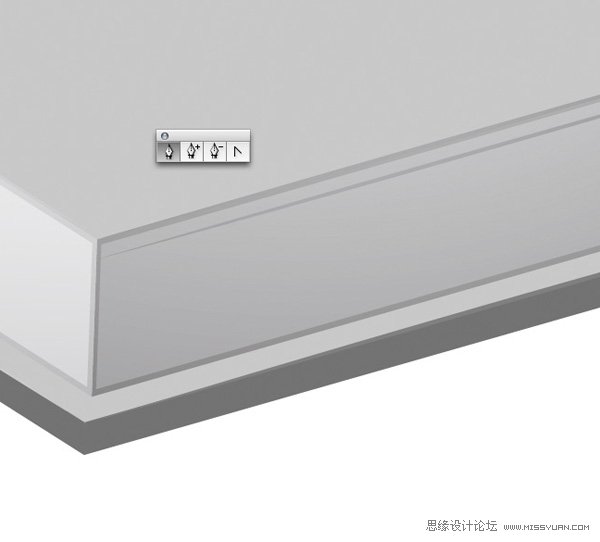
使用钢笔工具(P),在你刚才绘制的内部形状里画一些线,以模拟日历侧面上的页边效果。这步没有数值参考,仅凭你的肉眼感觉。注意线条到端点的时候是削减的(注:可以画个椭圆,然后压扁,然后左右2个平滑点转换成角点)。

Step 7
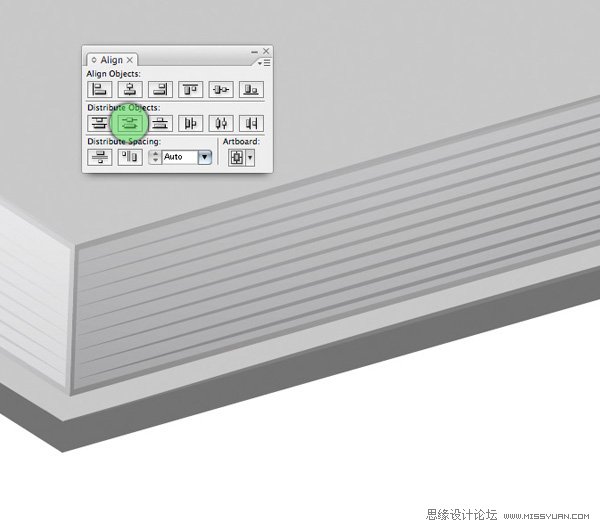
线条画好后,使用分布按钮以使线与线之间的距离等量分布。

Step 8
之后,你可以选中所有的线条,给它们一个渐变填充以使它们完美地融合进它们后面的形状。给日历的底座一些颜色,左面的颜色较浅,右面的颜色较深。使用之前的方法来绘制这个侧面上的页边,然后添加如图的高光以创建阴影和高光效果。

Step 9
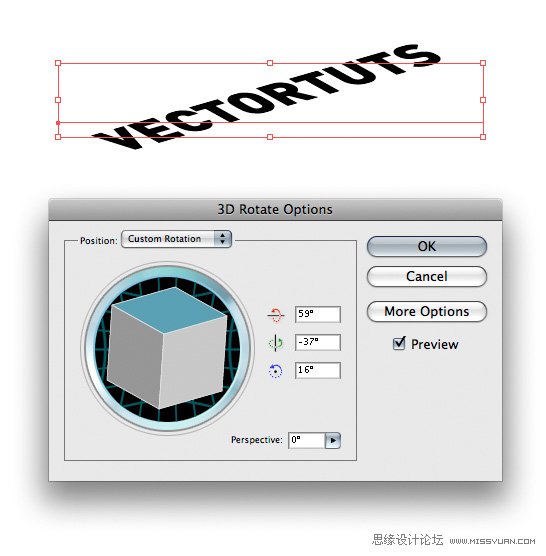
选择你喜欢的字体(我用的是Din字体),输入你喜欢的文字,把它放在日历的上方。执行效果菜单3D旋转,旋转文字以匹配日历面皮的角度。输入你使用的第2步上的数值(如果你之前新建了图形样式的话,这时你就可以直接点那个图形样式应用了),然后确定。

Step 10
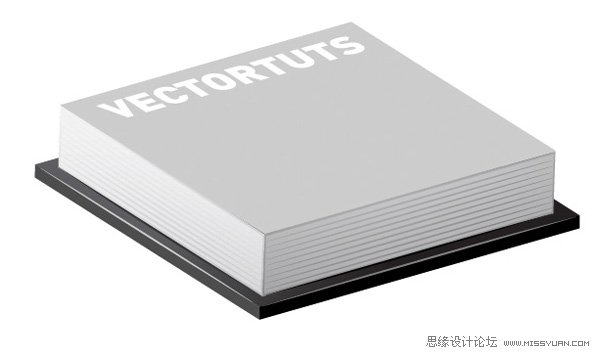
给文字换个色,更改颜色为白色。

Step 11
在日历的面皮上画一个矩形,如下图所示的蓝色矩形。填充一个渐变色。

Step 12
使用和VECTORTUTS同样的方法,在日历的面皮上绘制数字。然后给数字添加一个细白的轮廓。

Step 13
绘制类似下图的形状,以制作翻页效果。形状越是平滑,翻页看上去就会越真实。

Step 14
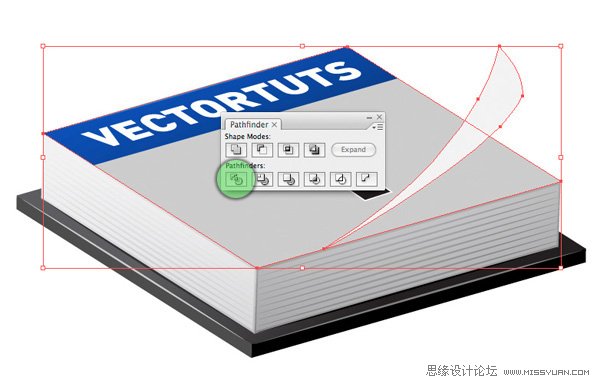
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)为了使翻页尽可能地看上去真实,我们需要修改向左翻页的部分。首先选中日历的面皮和卷曲的页。在路径查找器调板中,点分割按钮。然后执行对象菜单解组。注:在你使用分割按钮后,你可能需要调整形状的堆栈顺序,因为有些形状可能被盖住了。

Step 15
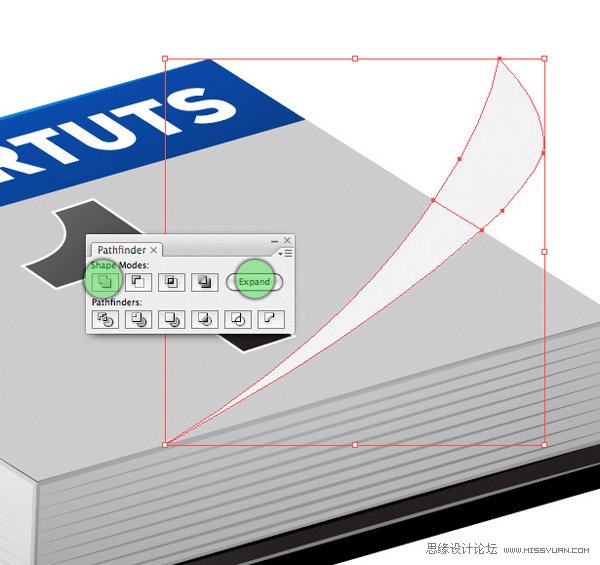
选择被分割为2半的卷曲页,使用路径查找器调板里的与形状区域相加按钮,点扩展。现在被分割为2半的卷曲页又组合在了一起,而日历的面皮被分割成了2部分(翻页的左半部分和翻页的右半部分)。

Step 16
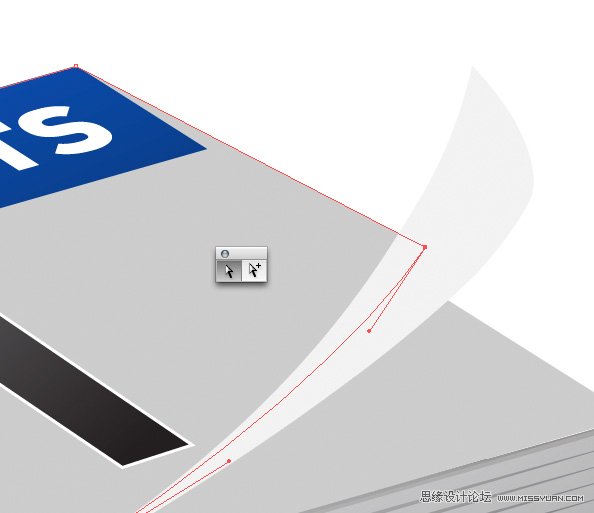
使用直接选择工具(A)点如下所示的锚点,然后向右上移一点。

Step 17
绘制一个弧形形状以替代页面上的直边,选中这2个形状,然后使用路径查找器调板中的与形状区域相减按钮,如下高光的显示。然后点扩展。

Step 18
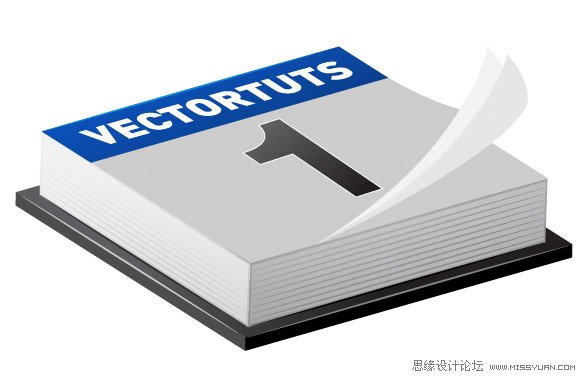
复制卷曲的页,调整下位置以得到另一个翻页效果。

Step 19
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)给日历的右面填充一个渐变,以创建出带有阴影的错觉。

Step 20
给翻页填充渐变。左面翻页上的渐变要深一点,因为它有一个对象的颜色和它是非常接近的(个人觉得编者指的是日历的面皮和第2个翻页上的颜色比较接近)。执行对象菜单路径位移路径,也就是之前我们使用的第5步上偏移路径的方法,偏移卷曲页以增加一些些的亮点(注:偏移路径在角点上会产生一些小问题,我觉得使用描边再扩展是个不错的选择)。

Step 21
你可以使用渐变给新的形状一个微妙的变化,这样可以提亮翻页上的边线。

Step 22
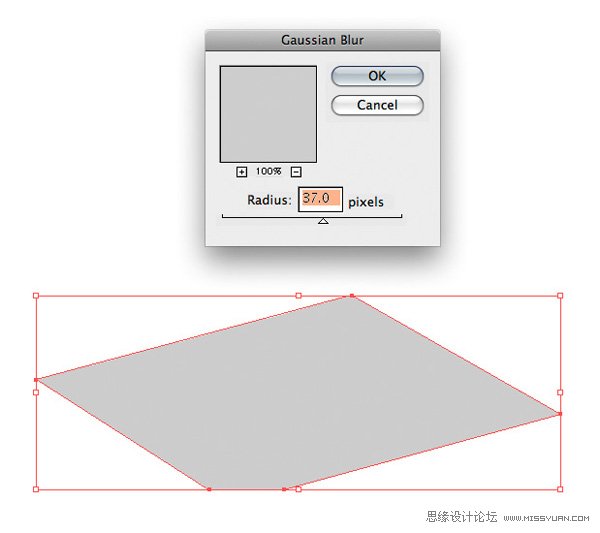
使用日历面皮的形状和最下面角上压扁的方形,可以很容易地创建一个投影。执行效果菜单模糊高斯模糊,输入数值(模糊看上去很柔和就行了)以表现出阴影的效果。

成品图
把投影放在日历的底层,给日历的面皮一个渐变,简单的图标就完成了!
这个图标的用途很广。只要你有想象力,你就可以编辑修改日历的面皮以适应各种不同的需求。

来源:http://www.tulaoshi.com/n/20160216/1572828.html
看过《Illustrator制作简单的三维日历图标》的人还看了以下文章 更多>>