下面图老师小编跟大家分享一个简单易学的13个别具一格的插图风格网页设计欣赏设计作品,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - 平面设计 】
网页的设计趋势更新换代,但是使用插图始终是给页面一个独特外观和风格的好方法。今天我们有一些非常好看的页面,使用插图来抓住用户的注意力和添加页面的个性。有很多不同的使用插图的方法,我们相信你可以从这些例子中得到灵感并且应用在自己设计中。
theteafactory
一个茶叶厂的官网,页面运用大量的矢量图像与产品照片配合,使得页面看起来非常清新活泼。
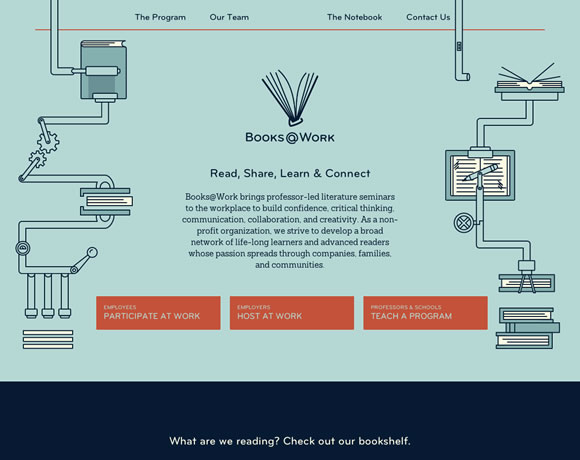
booksatwork
用富有想象力的动画的方式来体现网站主题。页面中部,以图形作为表现方式,用来做产品介绍。
fixate
线条化的图形,极简有特色,让人印象深刻。
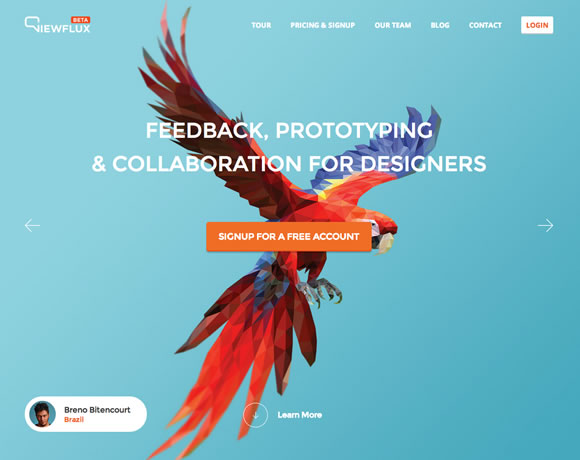
viewflux
页面第一屏根据分辨率自适应大小,视觉冲击力较强的头部与下面浅灰色极简设计内容形成强烈反差,使得头部信息更为突出。
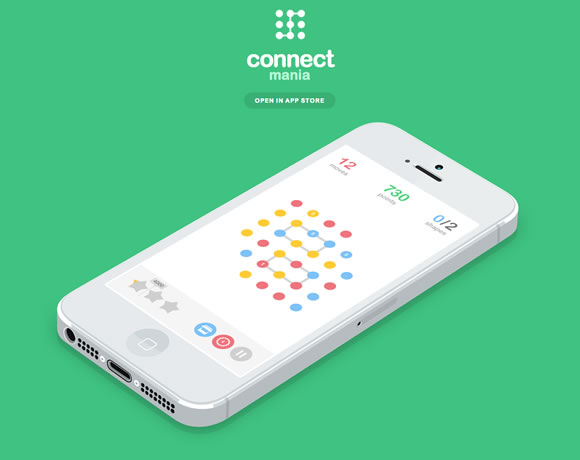
connectmania
将产品放大到展示的最佳效果,页面中部直接让用户体现游戏,旁边就是免费下载的按钮。
breakitdown
主题为餐厨垃圾循环的页面,网页中带有引导性的趣味图形绘画,生动活泼,缓解了主题太过严肃。
appstronauts
极简的设计,利用色块来区分权重。每一个元素都有相对的作用。
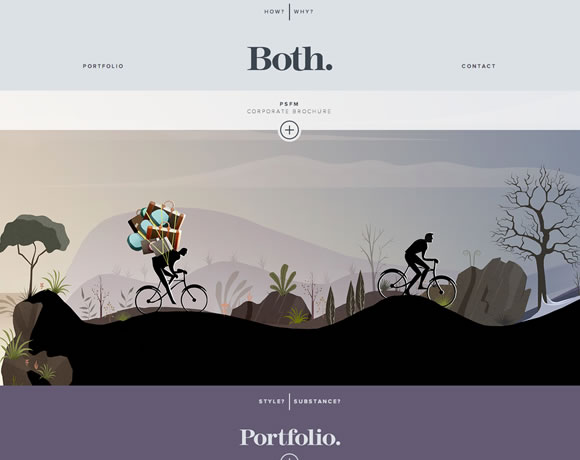
bothassociates
用同一物质两种反差的图像对比方式,体现工作室的特点。
bradleyhaynes
下拉页面时,利用动画展现设计案例的细节与特点。
savoura
点击导航里的内容,大部分都是以时间轴和轮播图形式展现,形式生动活泼。
abramsbooks
以全景动画展示页面主题,可以从中找到很多有趣的画面。
tobisstory
首页将3个故事以图形动画的形式展现,增强趣味性,也为相应的内容页做铺垫。
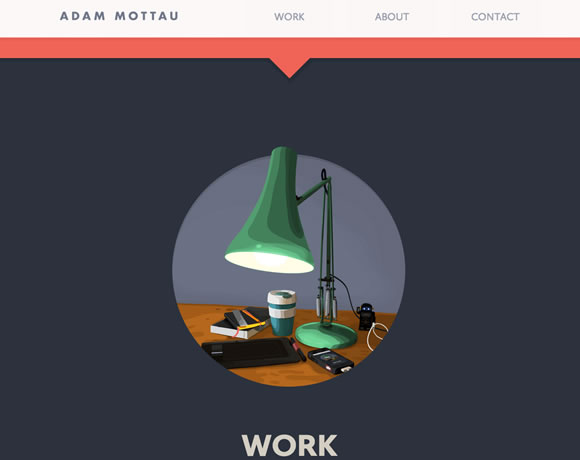
mottau
作者把他最拿手的矢量插画作为个人网站的主视觉,使需求客户一目了然。
来源:http://www.tulaoshi.com/n/20160216/1572876.html
看过《13个别具一格的插图风格网页设计欣赏》的人还看了以下文章 更多>>