下面图老师小编要跟大家分享40个扁平化设计风格的网站设计欣赏,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
上期我们为大家展示了黑色配色方案的网站作品,今天我们将整理使用流行的扁平化设计的网页设计给大家欣赏,国外很多网站为了增加更好的用户体验,多数网站使用响应式设计来兼容平板电脑、手机多平台浏览,而使用扁平化网页会更容易实现这些技术。
如果你是网页设计师,又想获得更多的设计灵感,那么最好最快速的方式就能参考高质量的网页设计了。
下面设计达人网为大家整理40个使用扁平化设计风格的网页设计作品,这些网站制作使用HTML5,CSS3,响应式设计技术,我想你就看看就能受益非浅哦。
Human Hubris
人类的狂妄自大 – 介绍可能即将灭绝于地球的动物。动物使用扁平化的多边形绘制,很好看。

Human Hubris
A Guide to Making Things

A Guide to Making Things
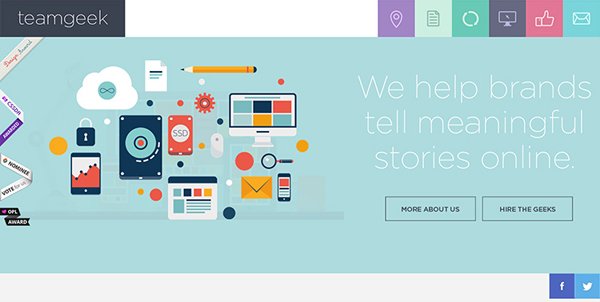
Teamgeek
一个伟呼机服务类的机构网站设计。

Teamgeek
Poolhouse

Poolhouse
Fixed Digital Agency
一个设计服务网站,网站使用视差滚动设计,十分有特色。

Fixed Digital Agency
MoonCamp
Mooncamp 是一个和 Basecamp 相关的应用,具体怎样没体验过

MoonCamp
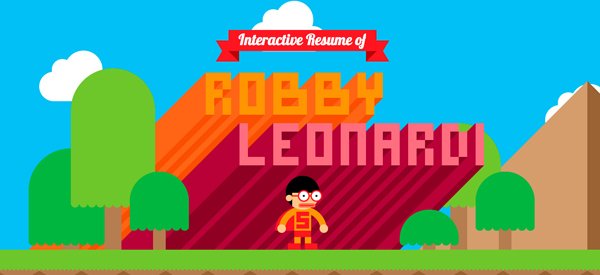
Robby Leonardi
这个网站的设计看起来让我想去超级马里奥。

Robby Leonardi
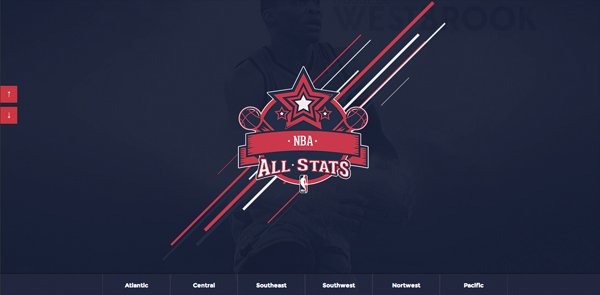
NBAllstats
一个展示NBA球队的数据,数据从1970年就开始整理。

NBAllstats
Brooklyn
Brooklyn 是一个强大的WordPress主题,功能十分完整,无论你用来做企业网站、博客、作品集展示、设计工作室网站都很适合。

Brooklyn
Dr Woe
一个单页面网页设计作品。

Dr Woe
Tribal
创意品牌策划机构网站,致力帮助企业找出关键影响因素。网站每个栏目页面的头部使用不同扁平化设计配色,设计风格很统一。

Tribal
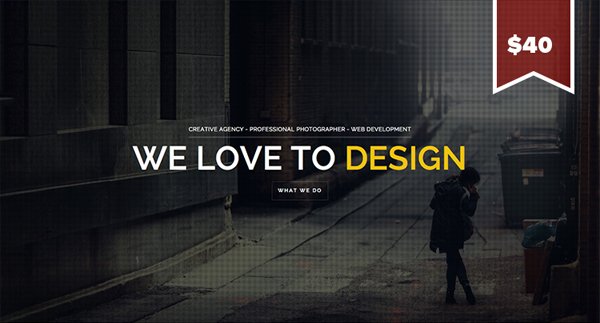
Flamingo
Flamingo 是一个适用于投资组合机构的网页模板,如果你是自由职业者、平面设计师、网页设计师、UI设计师、插画家或摄影师,我想这个主题你可以购买使用,用于品牌或个人宣传也是非常棒的。
这个网页模板使用的技术可以领先国内超多网站了。

Flamingo
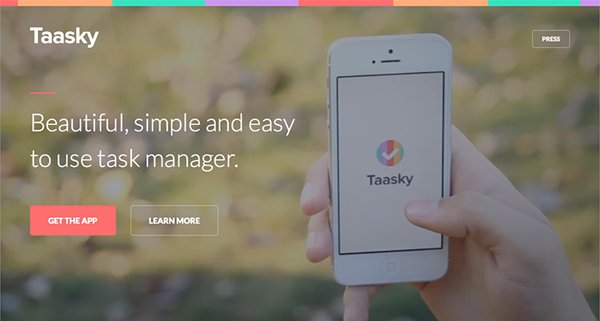
Taasky
Taasky 是一个美丽的,简单和易于使用的任务管理器APP应用,本身网页设计不错,喜欢的话也可以尝试下载APP来玩玩。

Taasky
Names for Change
使用了宫格多的布局,这类布局用来展示图确实非常适合。

Names for Change
A Naturally-Aged Story
里面的扁平化画面很舒适,所以很喜欢^^
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
A Naturally-Aged Story
Protest Boardwear
一个使用喘息应式设计的品牌和电子商务平台,这样的网上商店体验佳。

Protest Boardwear
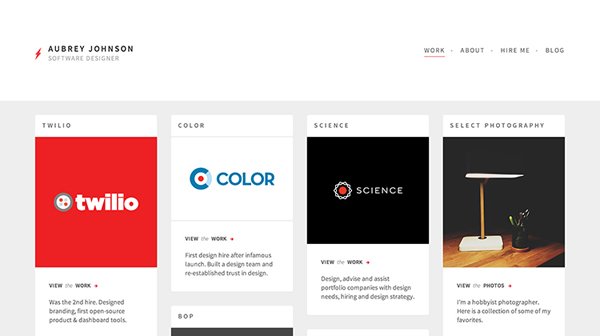
Aubrey Johnson
一个设计师的个人网站,大家可以参考学习,我觉得设计师们怎么也得有个自己的个人网页来宣传自己。

Aubrey Johnson
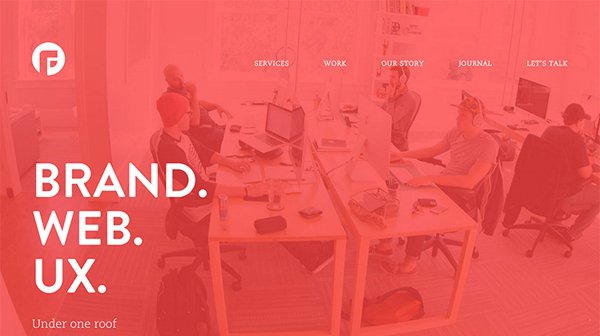
Focus Labs
Focus Labs 是一个品牌、网页、APP应用、前端开发的工作室,首页的Banner直接使用工作室的照片(视频动画),然后上面加一个色块蒙板,再写几个大大的文字,国外好像很流行这样子。题题外话,这样的办公环境其实也不错,坐在一起讨论更方便。

Focus Labs
IBM SG 60/60 Exhibit
讲述IMB SG 60周年的东东吧。

IBM SG 60/60 Exhibit
Gronnpose
没详细子解这网站,好像和Instagram有关,目前还不知道网站怎么用,但配色很喜欢就是了,反正我看的是设计而已。

Gronnpose
ANTRO

ANTRO
MIDORI AOYAMA
一位DJ的个人网站,所以网站设计有很多动感,很HIGH感觉的交互动画,大家可以去学习学习。

MIDORI AOYAMA
Delete
Delete(删除),很有意思的网站名字。

Delete
Liberio
少见的黄色为主色调风格的网页设计作品,Liberio 免费让你编写、设计并发布成电子书,而电子书可以在手机、平板以及桌面设备上阅读。PS: 中间哪几个人物的眼睛会眨眼呢,哈哈。

Liberio
Mixture
Mixture是一个前端开发工具,风里支持Mac和Windows平台,其特点包括:boilerplates、预算理、检测、模板、数据模型、集合、工具

Mixture
WPEngine
这是一个提花wordpress让机托管服务的网站,该网站大胆使用了颜色色块实现漂亮的平面UI设计。

WPEngine
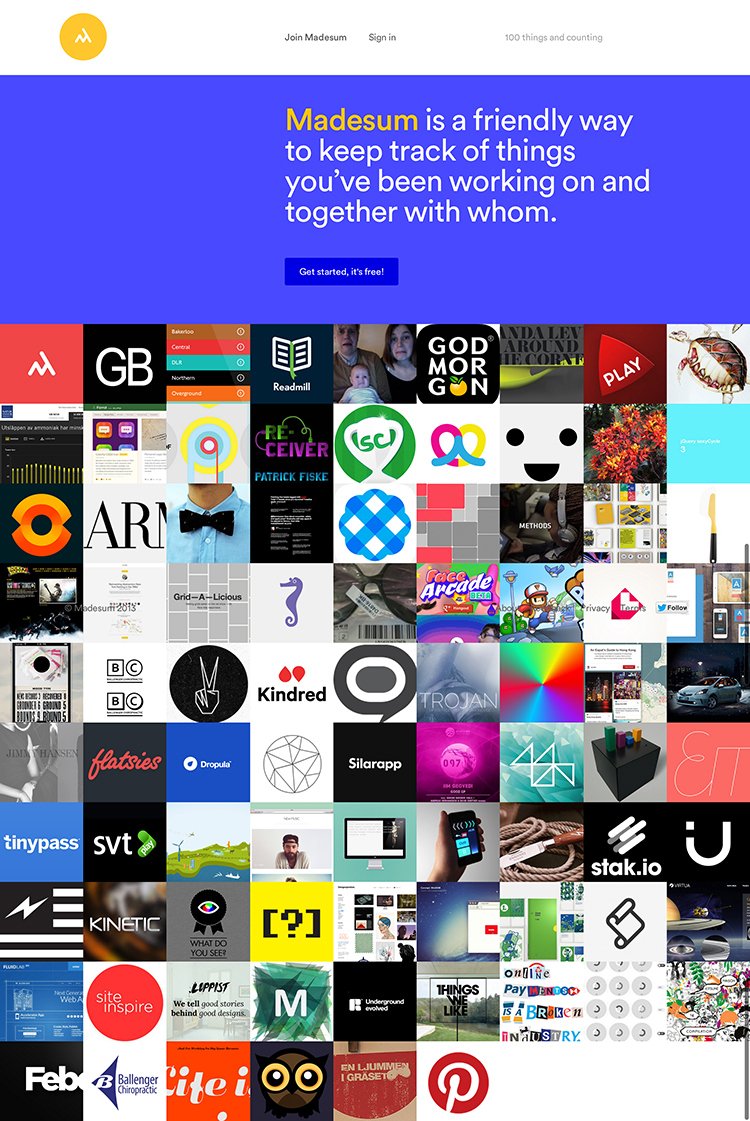
Madesum
Madesum是一个咔嚓事情的网站。

Madesum
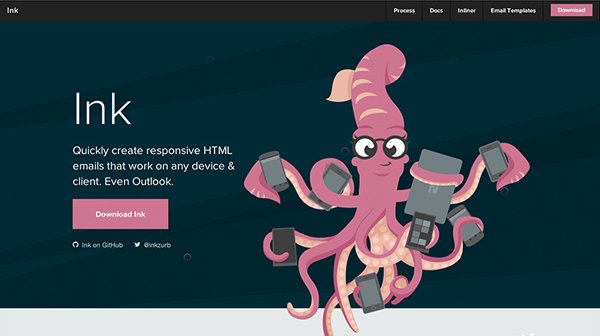
Ink
Ink网站能让你快速创建一个支持响应式设计的HTML电子邮件。

Ink
work4rich
一个富有创造性的人才招聘网页设计,流畅的交互实现不同的问题让面试用户回答,只有回答所有问题后才能申请这个工作。
我想只有大公司才肯花钱搞这玩意吧?其实缺的不是钱,而是创意

work4rich
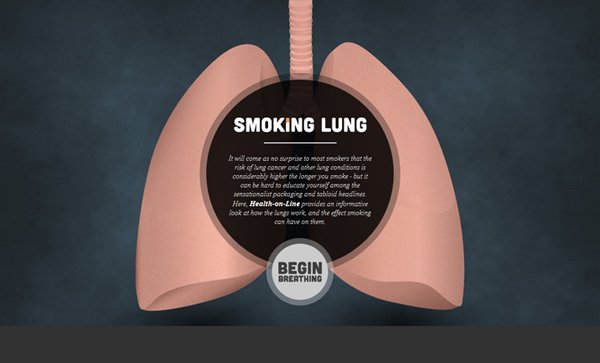
Health-On-Line
一个图文并茂的交互网站制作,主要叙述对吸烟对肺部的影响。

Health-On-Line
Oregon Gridiron
互动体验网站设计

Oregon Gridiron
Marble
英国一家专注UI/UX的网页设计工作室网站。

Marble
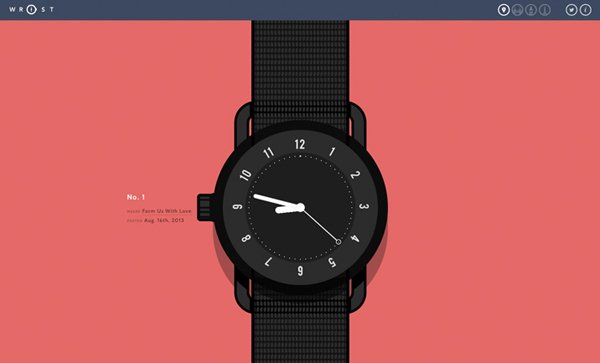
Wrist
Matt Johnston是一位设计师兼优秀的前端开发人员,他利用手表来宣传自己才华。
1.各种手表的设计与配色,证明他的设计能力。
2.这些手表使用全HMLT5/CSS3/jQuery实现,无图片,这已经证明他是一位优秀的前端开必人员。
一个技术问题,这个用代码写出来的手表,为何还能支持响应设计,兼容自由缩放大小呢?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Wrist
Triggermail
一个电子邮件服务的机构网站

Triggermail
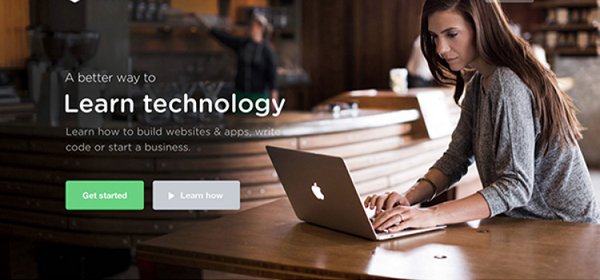
Treehouse
教育机构网站,在这里你可以学习到网页设计和前端开发技术。

Treehouse
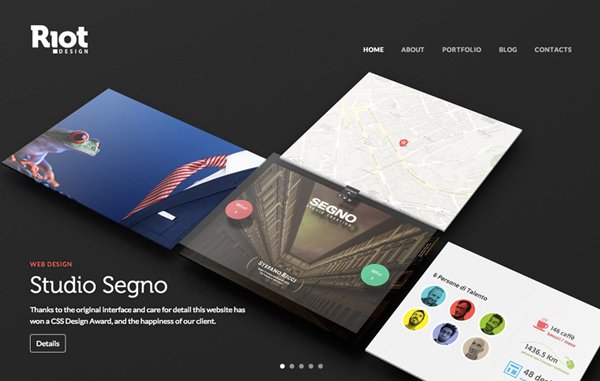
Riot Design
网页设计公司的作品集

Riot Design
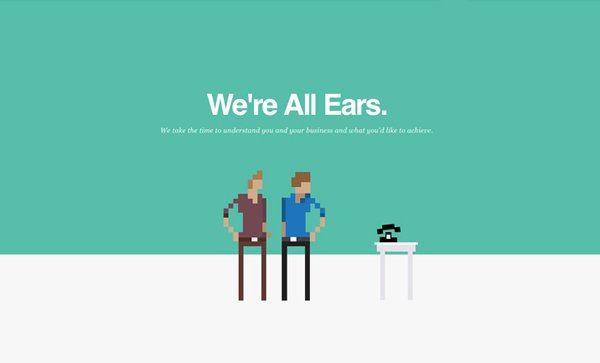
Small Studio
小设计工作室,向客户提供商标和品牌标识设计、印刷品设计和网站建设与开发。

Small Studio
Nouvelle Vague
一个Chrome和Friefox 4 实验网站。全3D WebGL体验,带你进入 tweets 的旅程。

Nouvelle Vague
Soyuz Coffee Roasting
Soyuz Coffee 网站让我们知道,咖啡不只是冲泡饮料,更是一种生活的方式!不过我还是喜欢品茶多一点,哈哈。

Soyuz Coffee Roasting
来源:http://www.tulaoshi.com/n/20160216/1572960.html
看过《40个扁平化设计风格的网站设计欣赏》的人还看了以下文章 更多>>