有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享30个经典漂亮视差滚动网站设计欣赏吧。
【 tulaoshi.com - 平面设计 】
大概一年前,我们还在预测视差滚动能否成为趋势,现在,视差滚动网站已经纷繁多样了,到处都有它的影子,除了新奇的体验,网站的纵深感也令人置身其中。在5月份的时候,优设推荐了一篇视差滚动指南,当下是让它真正大展身手的时候了,对这个技术感兴趣的同学移步。
今天推荐的视差滚动网站有点特别,是纵横向兼有的,还包括了flickr、tumblr、bahance等知名网站,希望你能在这里找到灵感,创建一个自己的视差滚动网站 : )
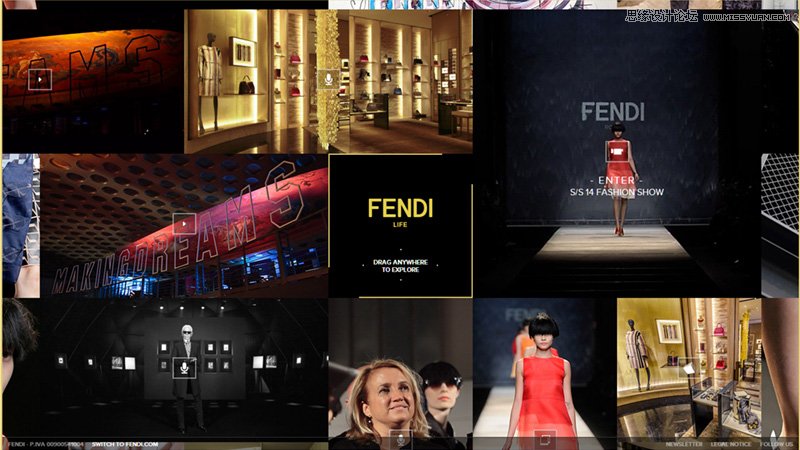
Fendi Life

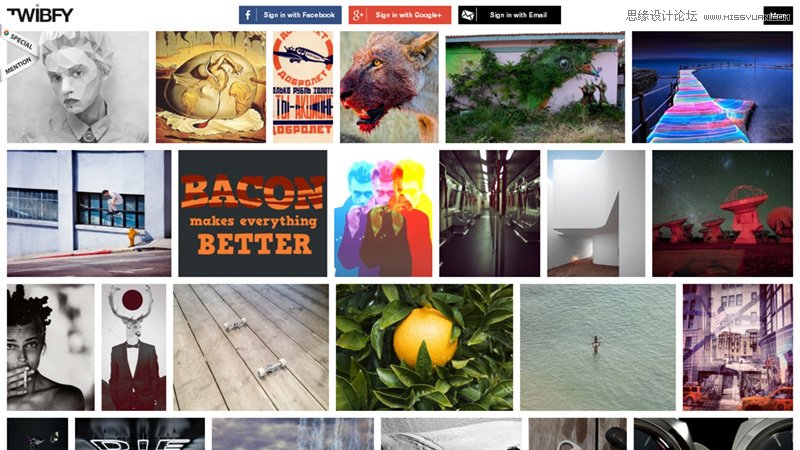
Twibfy
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
The Girl Effect
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Paka DLA Bezdomniaka
这个网站非常有创意,动物与人物形象的结合很巧妙。

HTC One
这个网站有一股神奇的力,鼠标滑动时就被带了进去,感受一下。

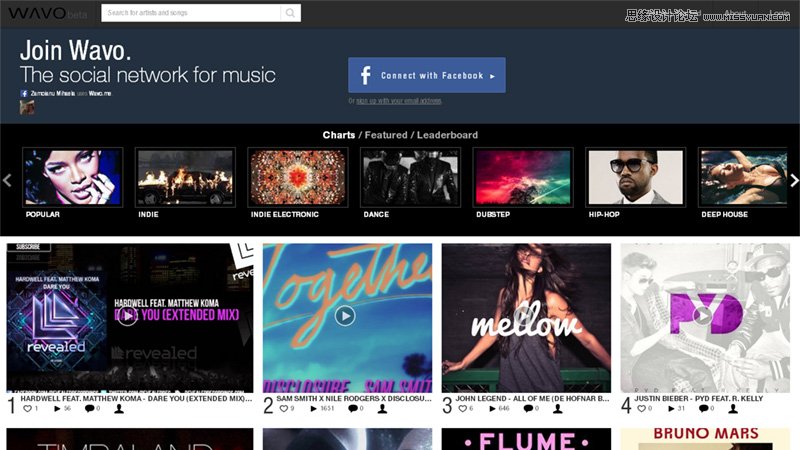
Wavo

Teleton

Eureka Software

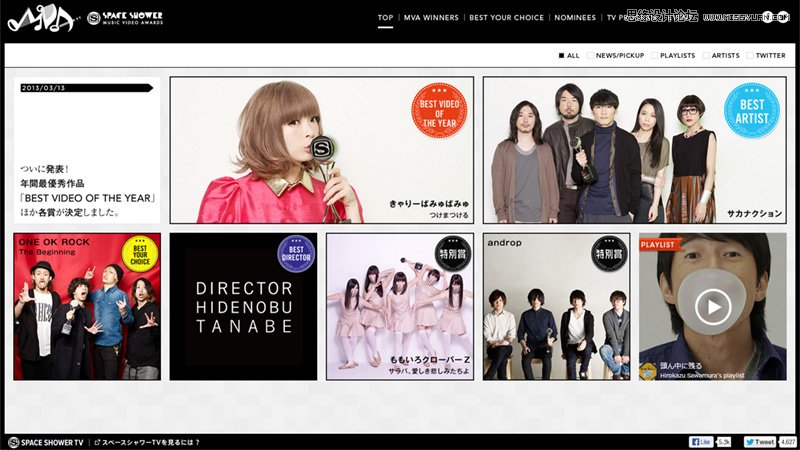
MVA Space Shower

Lieber Institute for Brain Development
这个是冒险型的网站,点进去后就像进了时空隧道或者大脑内部,滑轮滚动时那些片段片片飞过。

Lexus GS Million Mile Test Drive
这个是横向滚动的,配图过渡很搭配,鼠标滑动时就像一个人在且行且歌。

Shamballa Jewels

Fantazista
好吧,他踢的是香蕉球,因为你会被转晕的,尽管也是滚动,不过网站引导性很强。

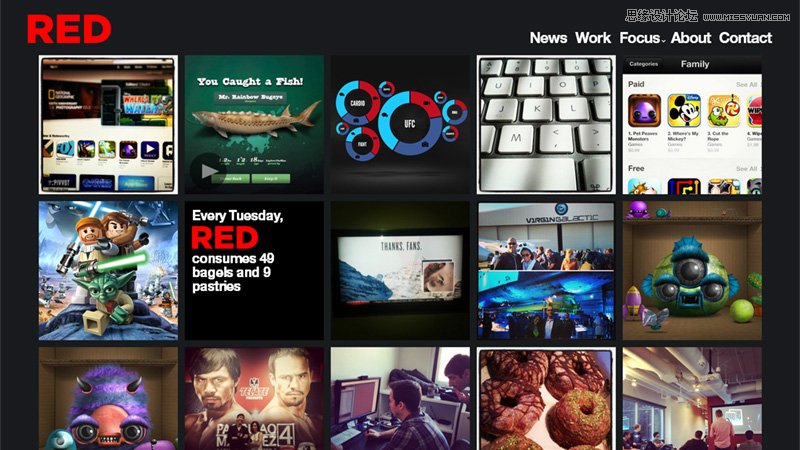
Red

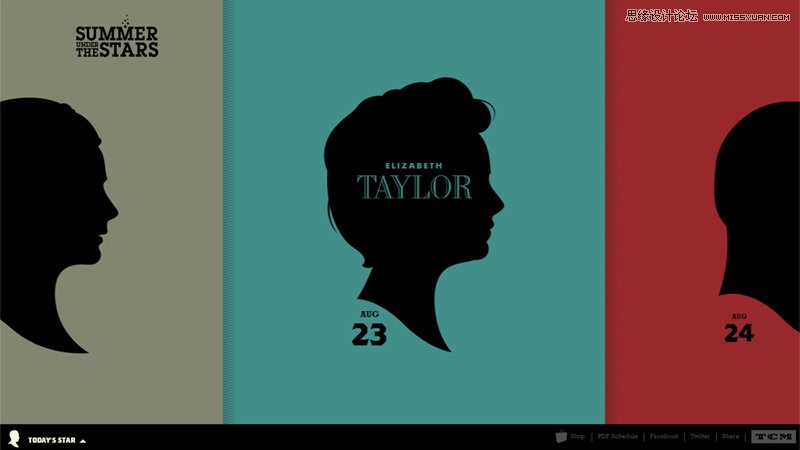
TCM: Summer Under The Stars
这个也是横向滚动网站,不过你只需把鼠标放在右边的人物上,它就会自动播放,滑动鼠标是无效的,记得唷

Mangrove
很适合作个人网站,简单清晰。

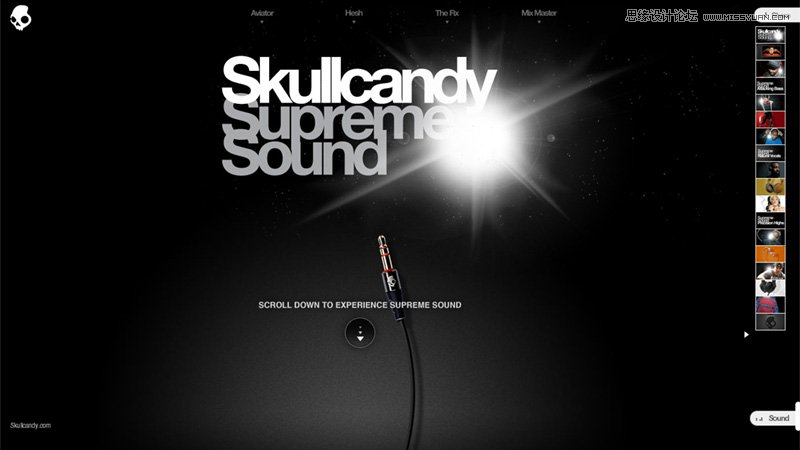
Skullcandy Supreme Sound
类似前边的足球网站,赞的是右侧有引导栏,你可以知道你现在滚到哪里了,这不仅能防止用户晕站,还能让用户有安心的感觉。

Unfold
恰到好处地运用了视差滚动的优点,加上作者天马行空且不失韵律感的版式设计,能颠覆你对视差滚动的认知。

Skittles: Experience the Rainbow
创意一般,配色超赞。

Pixillion

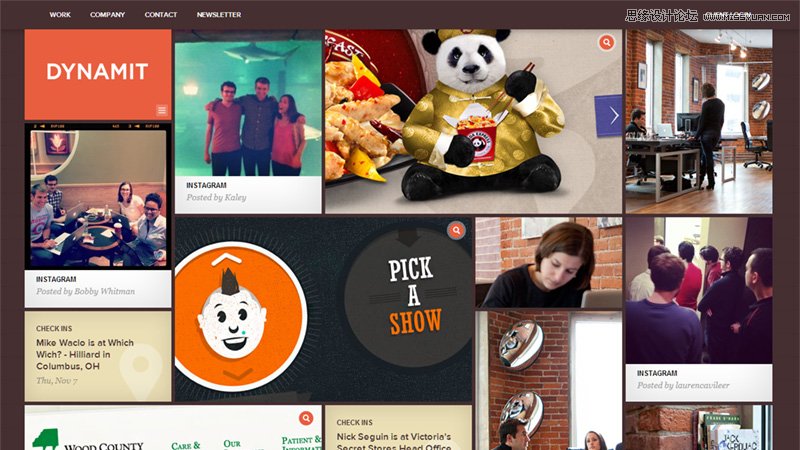
Dynamit

赞,这个不用梯子。

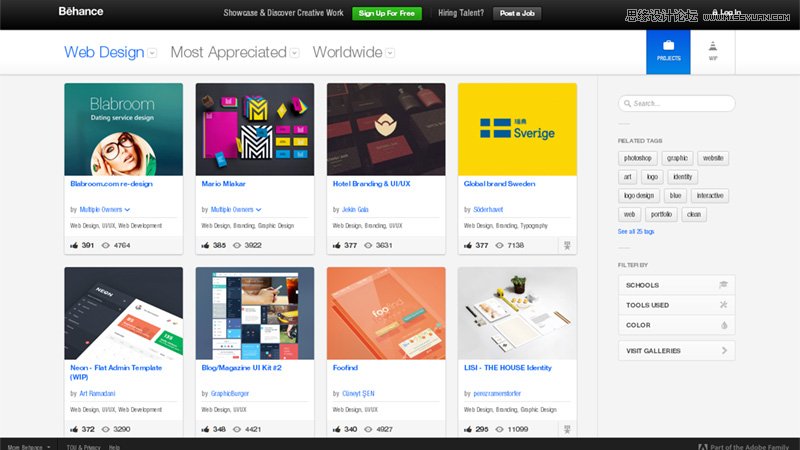
Behance
你可能比我还熟悉

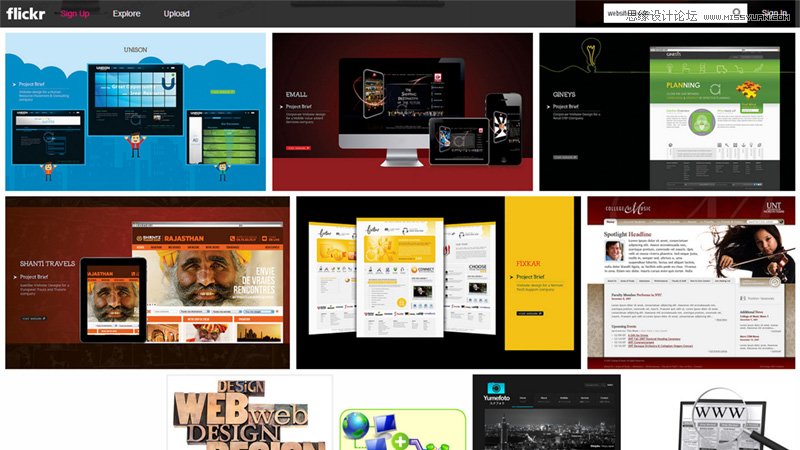
Flickr
赞,须自备梯子。

Guess 1981: 30 Sexy Years

Matteo Zanga
同样是横向滚动,不过对大多数网速来说,一边滚动一边加载图片十分捉急,有点卡着顿进的感觉,体验稍逊。

Tumblr
赞,自备梯子。

来源:http://www.tulaoshi.com/n/20160216/1572975.html
看过《30个经典漂亮视差滚动网站设计欣赏》的人还看了以下文章 更多>>