今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐精致典雅引人注目的黑色系网站设计欣赏,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - 平面设计 】
有同学喜欢玩黑白配,但是却一直不得要领,总设计不出让人眼前一亮的佳作出来?今天就让我们来这些优秀案例里找原因。
深色的背景看起来具有神秘感,能提供前景元素、背景元素的高度对比。有了黑色的铺垫渲染,任何一个色彩都可以轻易在它之上焕发光彩。那么怎么才能更好的在网页设计中运用深色背景呢?想要成为一名高级黑设计师吗?先来欣赏本文的绝赞范例吧。
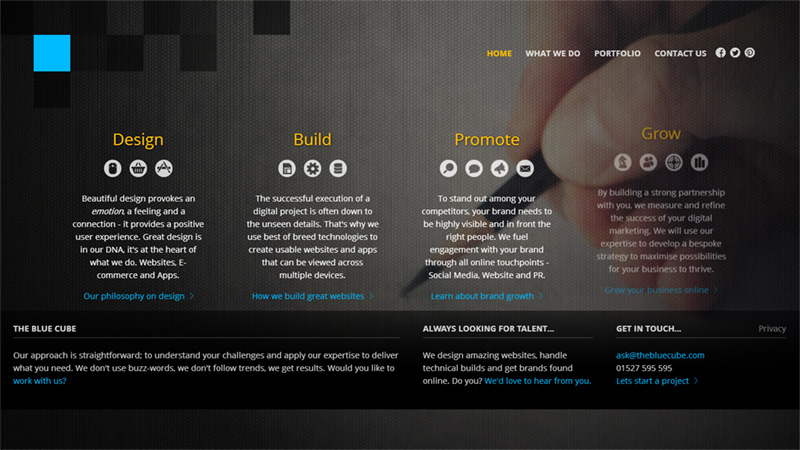
The Blue Cube
外观整洁干练,对照鲜明。黑色背景凸显了白色文本。

Employour
全屏幕的图像背景营造出一种工作氛围。同时感觉非常开放、可读性高。

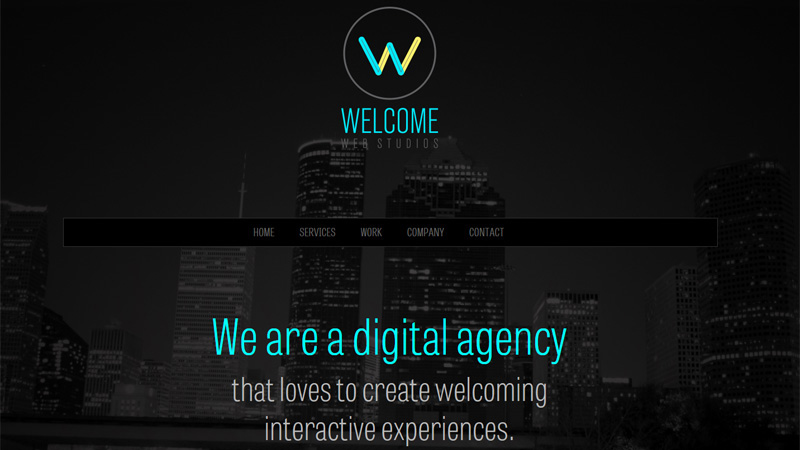
Welcome Web Studios
都市氛围感极强,霓虹一般的发光字体凝聚了整个主题。

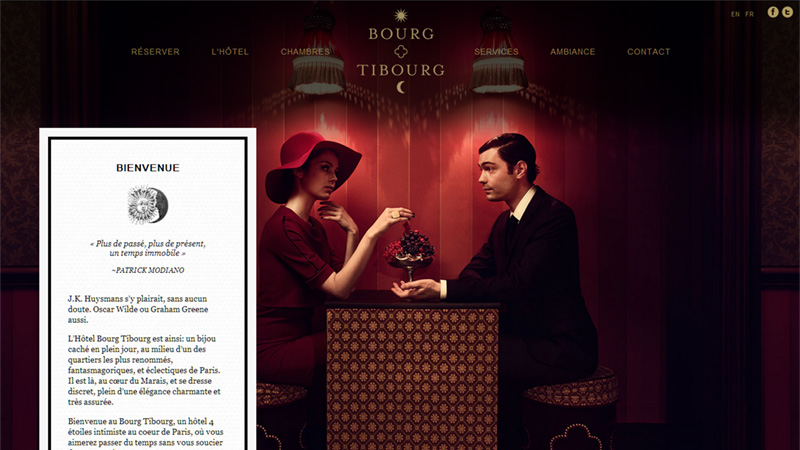
Hotel Bourg Tibourg
精致典雅的氛围自然由黑色营造。

Tower Films
聪明的利用夜空打造了一种似纯黑非纯黑,精致而又对照感强烈的背景。

Tara Damiano
几何图形对角线,模糊效果隐隐现。如果没有黑色,神秘感的氛围感就没了。

The Website Dedicated to Hashima Island
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)设计的很有魅力,亚洲风格的笔划提升了整个主题的质感,而黑色淳朴的背景也加分不少。

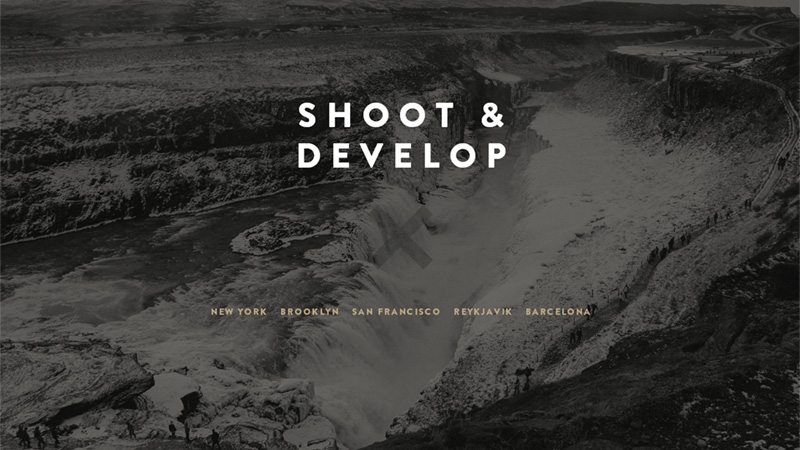
Shoot and Develop
极简主义,简约字体,朴素的灰度图像

Quentin Leclercq
壮观的夜景,清晰的导航,透明框,纤细的字体,这都是看点。

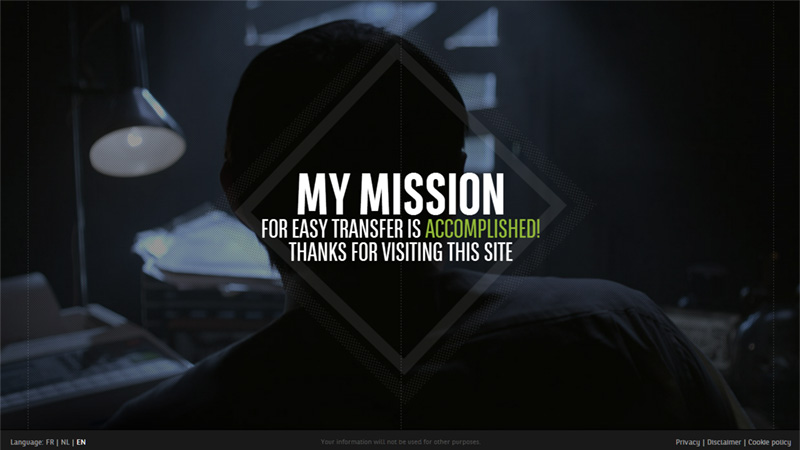
Payback Time
层层铺垫,黑色背景,轮廓框,只为突出标题。

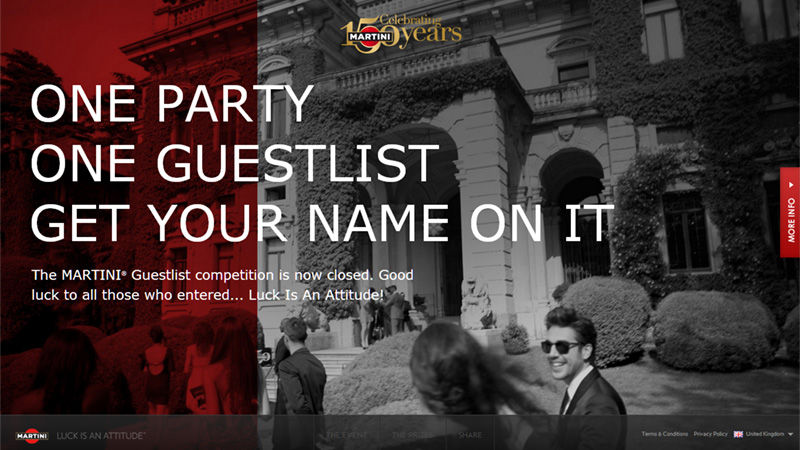
Martini
别样的手法,展现动感的图像,这么一对比,感觉还是黑白照片衬得好。

Lifesaver
促销品网站。灰度图背景是为了让用户注意前景。

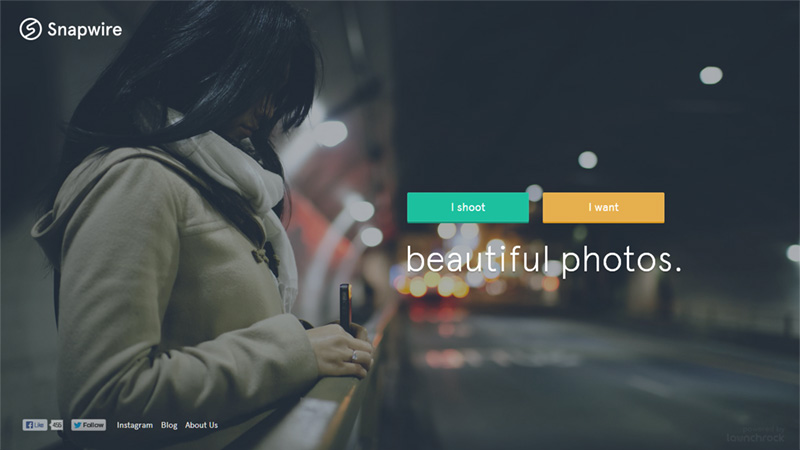
Snapwire
柔和、精致的散焦效果。很唯美。

Cody Sielawa
简单、另类的个人主页,通过种种手段,将用户的注意集中在中心的标题区域,好手法!
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
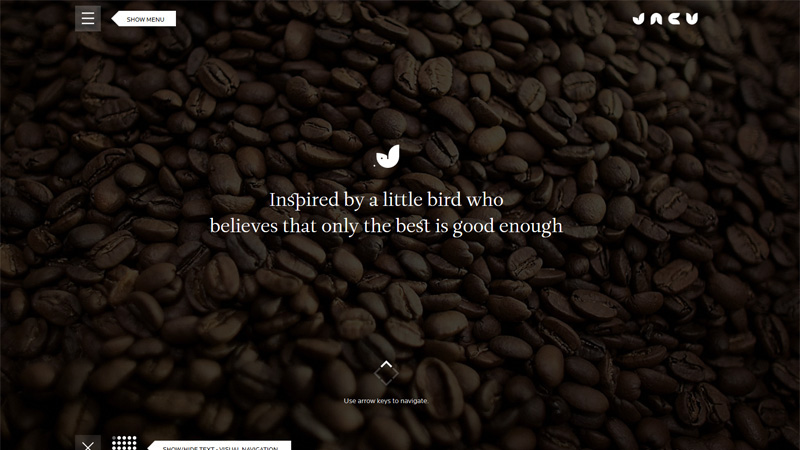
Jacu Coffee Roastery
亮的发黑的咖啡豆,白色的字体脱颖而出。

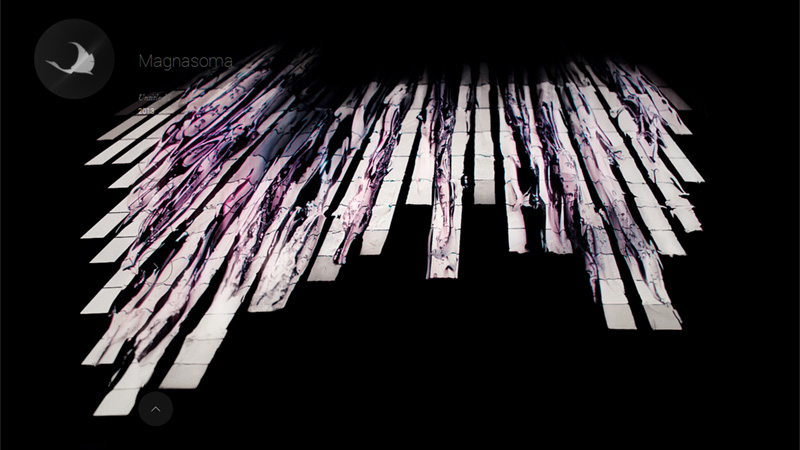
Magnasoma
抽象的背景,极大的愉悦用户的视觉。尽管背景仔细看上去很复杂,但是整体看上去却很简约,不错不错。

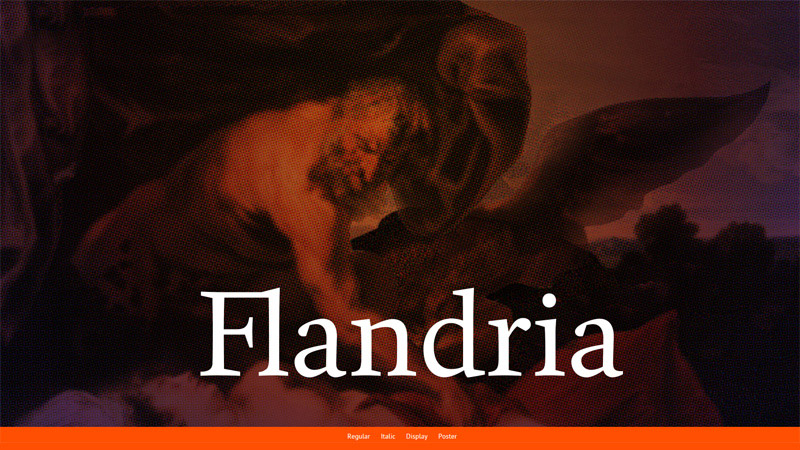
Flandria
柔和的红、紫、橙,半调效果,让整个黑背景有一种神秘主义的感觉,大师的杰作。

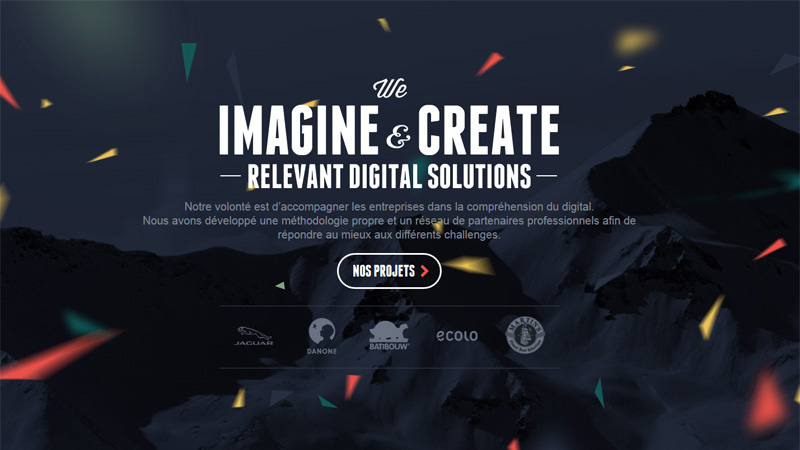
Alcyon
这个我们多次推荐了,不对称,动态感十足,优雅。

Eureka Software
纤细字体,多边形霓虹灯色彩的Logo,亮了。

Mountain View
利用焦点、箭头的方向,打造出了一种动感和维度感,黑色背景让整体看起来很精致。

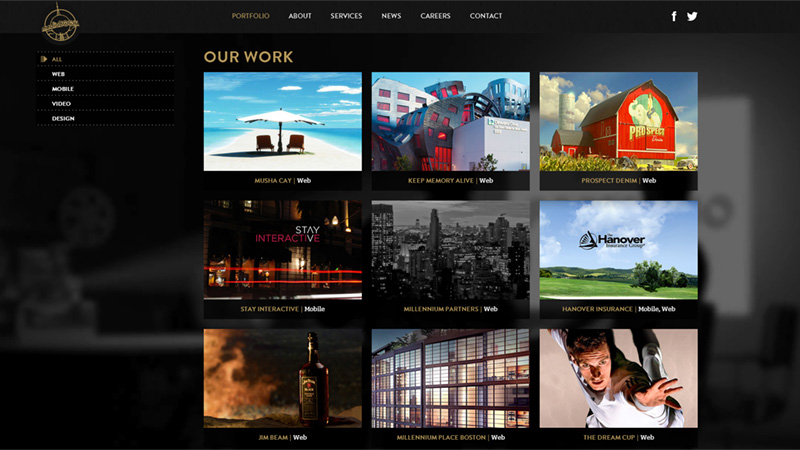
MediaBOOM
栅格线系统为基础的网页设计,黑色背景再次做了好衬托,让前景图片大发异彩。

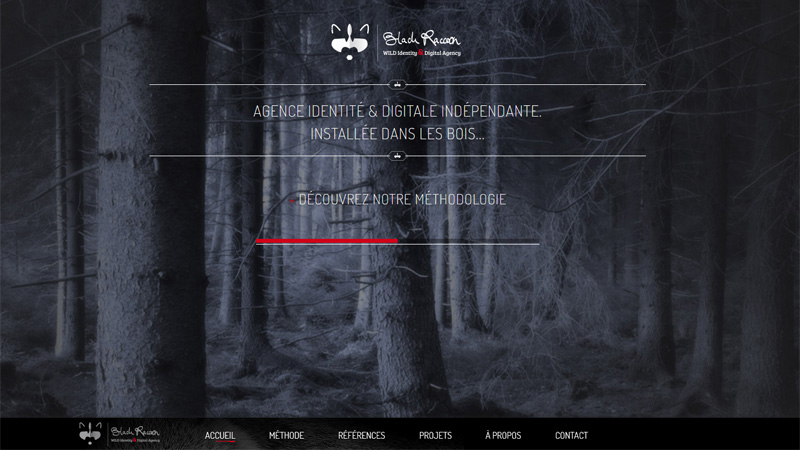
Black Raccoon
氛围十足,搭配得当。

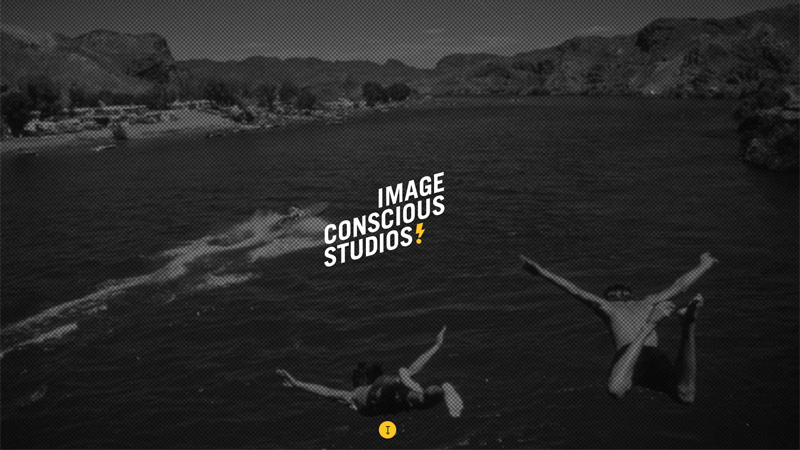
Image Conscious Studio
白纸黑字,再带一点醒目的黄,半调效果很棒。

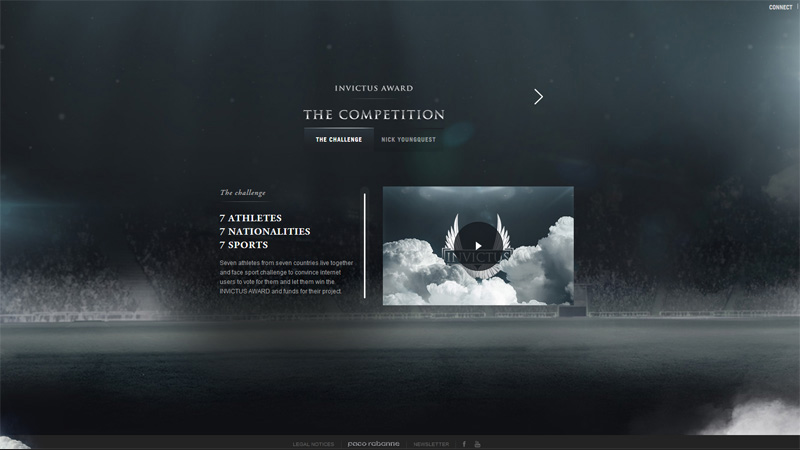
Invictus
很细腻,交互性强,一直使用深色的背景

总结:
白纸黑字,古人说的就是好,有了这种对比,阅读体验才会舒适。深色能够营造氛围,打造深邃焦点,和浅色对比效果极佳。
来源:http://www.tulaoshi.com/n/20160216/1573061.html
看过《精致典雅引人注目的黑色系网站设计欣赏》的人还看了以下文章 更多>>