今天给大家分享的是由图老师小编精心为您推荐的3大速成法快速的搞定极简主义网页,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - 平面设计 】
今天念经的大猕猴桃 这篇译文特别不错,对于没有经验,想借鉴他人的设计师,如果没有强大的归纳能力,阅遍极简也枉然。恰好这篇文章把极简主义必备/抛弃的元素,可以运用的技巧,如何与其他风格结合这几个关键点都说得非常仔细,怒马不多说。
如今极简设计已普遍被应用于网页设计中,当然这拥有充分理由。轻量级的布局和低维修成本使其灵活适用于响应式设计。自然优雅极具美感,使得很多品牌和机构青睐并采用。然而赞赏这一设计风格和创造它是两码事。
看起来,由于极简主义元素不多,复制某种风格似乎变的及其容易。然而事实却正好相反,由于设计师可利用的元素极少,创造一个极简主义的设计设计师往往要付出更多思考和努力。

这篇文章将解释如何充分利用极简主义设计的优点,我们可以通过以下标准快速判断极简设计是否适用于你的网站设计,然后深入去做最佳实践,因为你需要后续和技术讨论合作。
极简主义是否适合你的网站?
根据免费电子书《Web Design Book of Trends 2015-2016》的推荐。极简主义设计并不是每个网站最好的选择。虽然这项技术非常适合简单的企业机构像是事务所网站和创意个人简历,但对于更复杂的网站情况会变得非常棘手。

让我们来看看一些常见的网站应用极简主义时遇到的问题:
1. 内容太多:
比如ebay或是Amazon的网站需要一个支持多内容分类的详尽界面,所以一个极简主义的界面并不是最佳选择。然而,这些网站仍应用了极简设计的一些准则,比如在你不需要的时候,将内容隐藏。
2. 广告太多:
总的来说,外部的广告和极简主义无法很好并存。极简主义准确而细致,如果你无法确认外部的广告服务器会在网站插入怎样的广告,你的整个设计可能会被一些琐碎的元素打乱,比如广告图片的颜色。即便广告是被预设好的,仍然可能会成为你设计中多余的元素。
3. 儿童和年轻人的网站:
年轻观众可能会因为极简主义的设计感到无聊,他们常常会喜欢更多视觉刺激的网站,甚至也可以包含一些音频。
相比于其他的风格,极简主义有一套特定的风格标准,当你决定使用这种风格前,需仔细思考。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)极简主义的最佳实践
看看这些有价值的极简主义的指导方针:
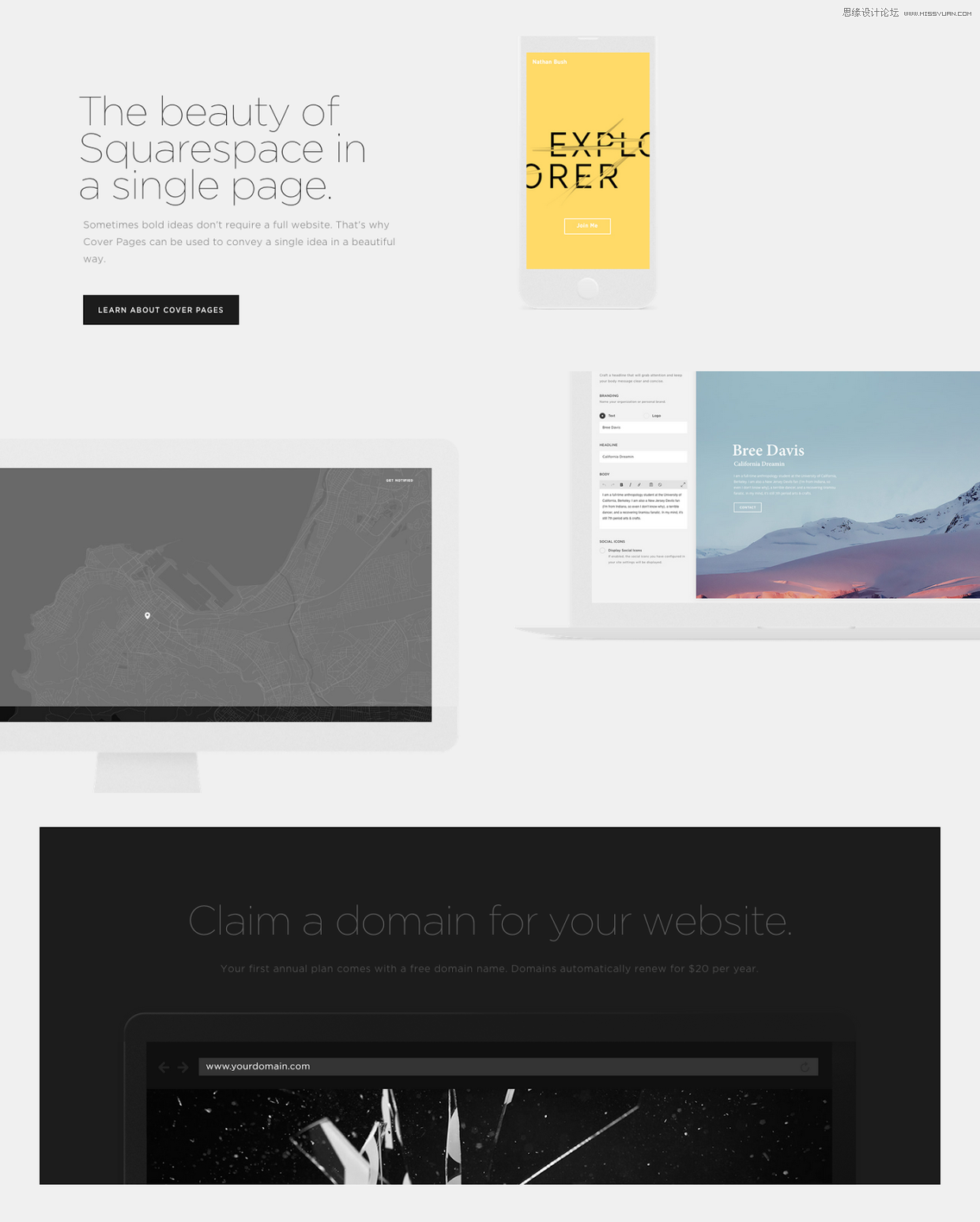
1. 只有着陆页:对一些内容丰富的网站来说,极少的元素并不有利。这种情况下,更好的选择是创造一个极简主义的着陆页,以这个页面作为一个更复杂网站的入口。
2. 干脆利落的设计稿:一般来说,省略不必要的词是极棒的写作建议,甚至更适用于极简设计。在做设计稿的时候,想象你是海明威在写作吧~
3. 重视顶部空间:根据用户浏览的习惯,将高质量的内容以充足的负空间排版放置于页面顶端,随着向下滚动页面逐渐增加内容的密度。

4. 保持趣味性:对极简主义来说,无聊始终是一种威胁,所以改变你的布局以进一步吸引用户,交替沿z字形布局模式可以帮助阅读。
5. 一页一个概念:简洁设计的主旨,每个页面/屏幕围绕一个视觉,专注在一个概念上。
6. 少于等于五部分:内容最好不多于五个部分,否则便缩减它们。
7. 从简入繁:最好在设计的时候先从黑白的框架入手,然后再慢慢往里面添加元素比如说颜色等等,这样做的目的是帮助你搞明白什么是必要的,什么可以省去。
如果你是学习极简设计的新手,如何取舍是极痛苦的选择。下面我们做了一个列表给新手们。
1. 必要元素logo,导航选项,正文内容,联系信息
2. 可以舍去的社交媒体链接/图标,页脚,小部件(尤其是列表,比如最热门点击)。
从好的一面看,随着你更深入地进行极简设计,你直觉就会越清楚哪些可以被省略。将必要的和多余的内容元素区分开来是所有设计风格都需要的技能(更不需要提你的生活或工作以外的事情)。
极简主义与其他设计风格
《极简主义设计之美》这篇文章的一部分是讲极简主义是如何与其他设计风格很好配合的。可以把极简主义当作一种属性,而它可以添加或结合其他的风格和技术以扬长避短。
特别是,现今流行的移动设备和重加载动画,极简主义设计提供了一个方法来保证质量的同时降低维护成本。因此,极简主义设计常常和其他风格的设计并用。
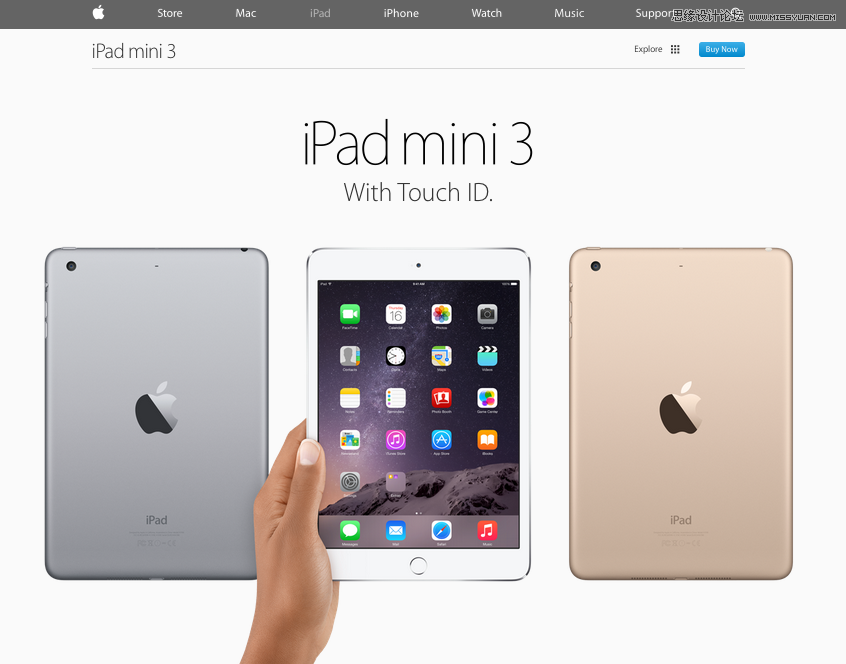
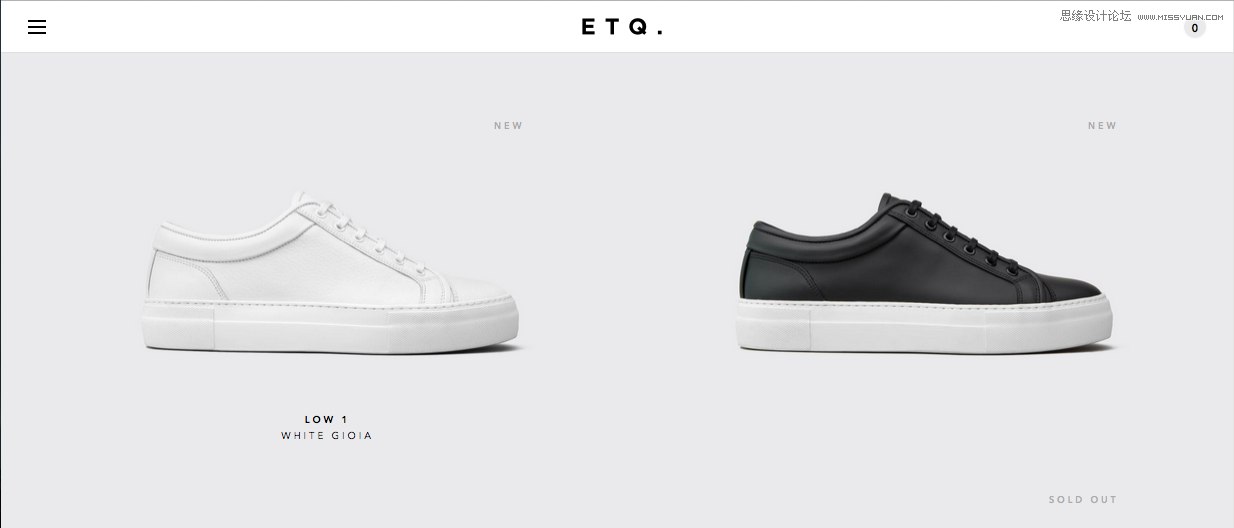
1. 扁平化设计

极简设计和扁平化设计两者搭配相得益彰,因为两者重点都是强调简洁之特性。同样都是舍弃了很多设计上的技巧而将重点放在内容上,扁平化设计的基本风格就其本身来说,其实便是极简化设计。
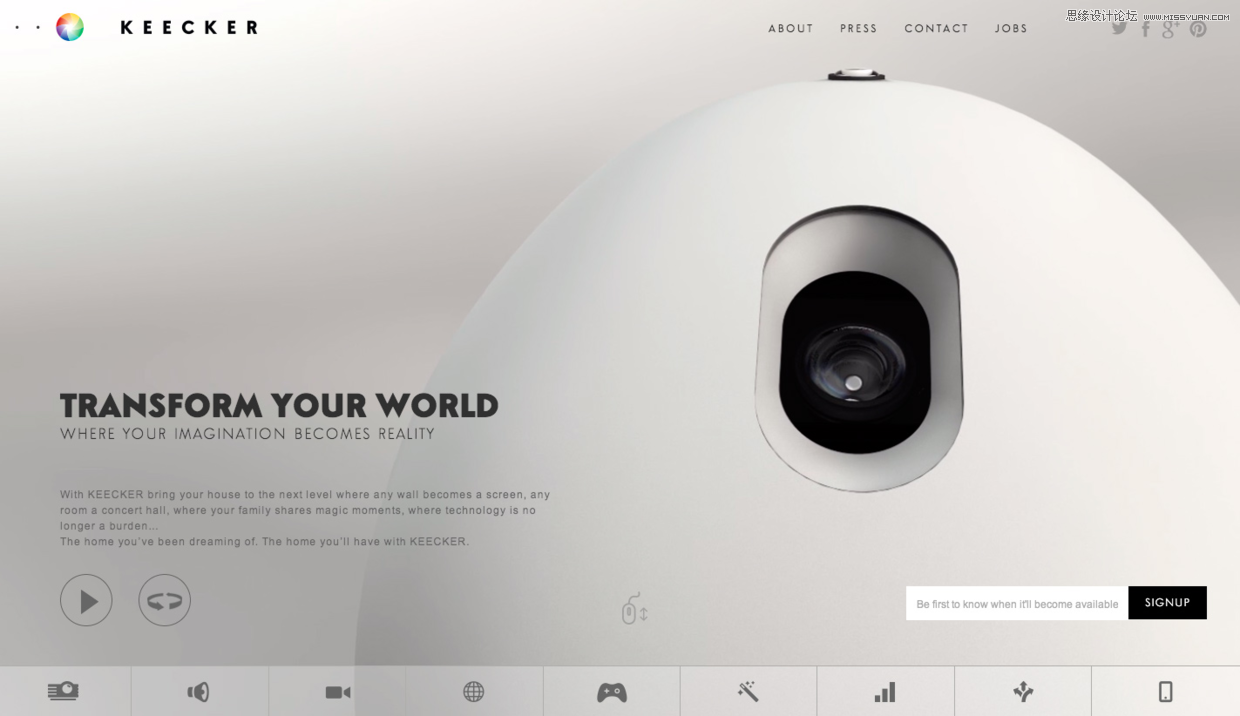
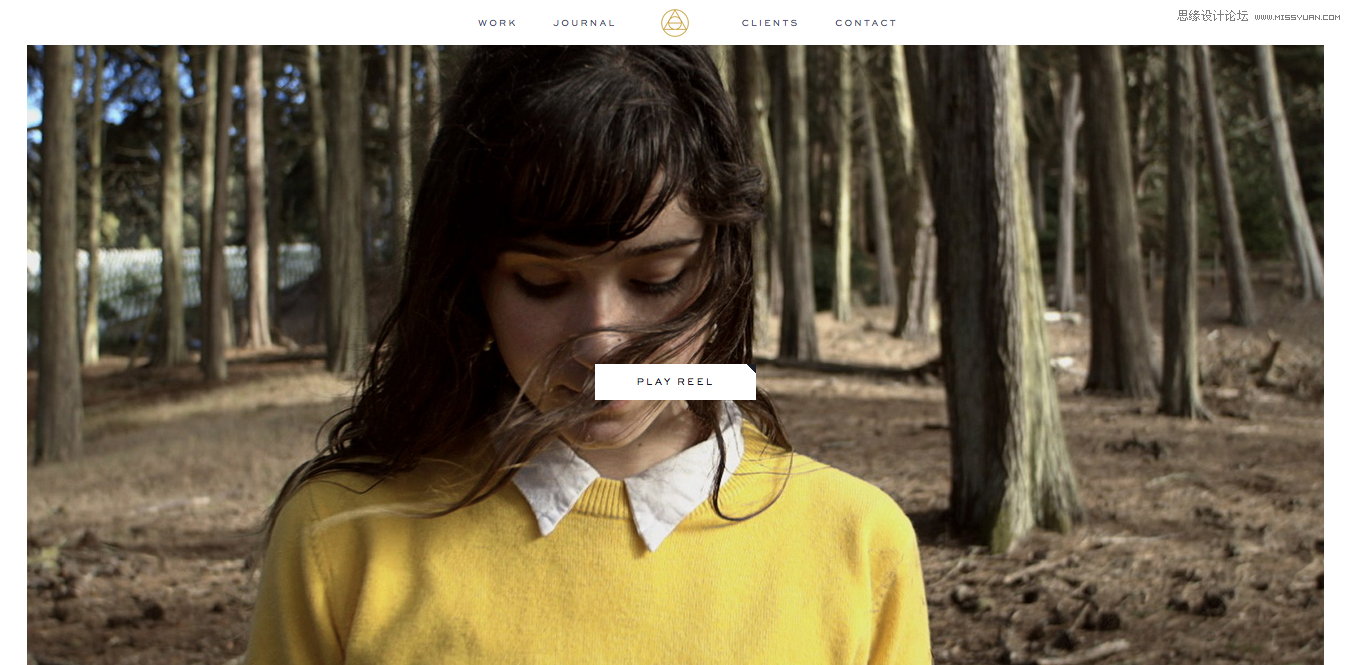
2. 英雄标题和图片

先不谈及光鲜的扁平设计,真实照片和大尺寸篇幅的照片正在越来越广泛地被应用。随着这大量又极具吸引力的影相自然而然成为屏幕上最吸引人的焦点,将他们同极简主义设计结合可以防止分散太多用户的注意力。
3. 简单的导航

换句话说,你大可以简化你的导航为汉堡按钮(左上三条横线),当你需要显示全部导航内容的时候,只需要点击或鼠标滑过。
虽然这个方法是实现纯粹极简主义设计的最快策略,但并不推荐用于所有网站这种过于简单化的导航致使用户更难发现导航,所以对于一些不熟悉的页面并不适合用这种导航来吸引用户。
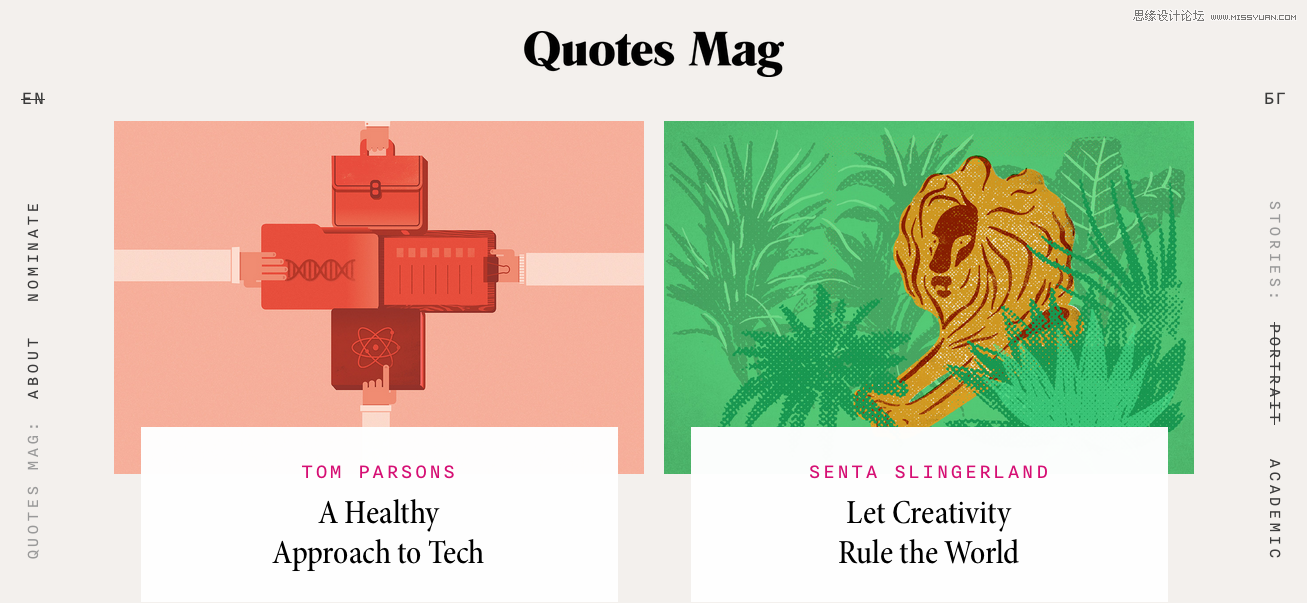
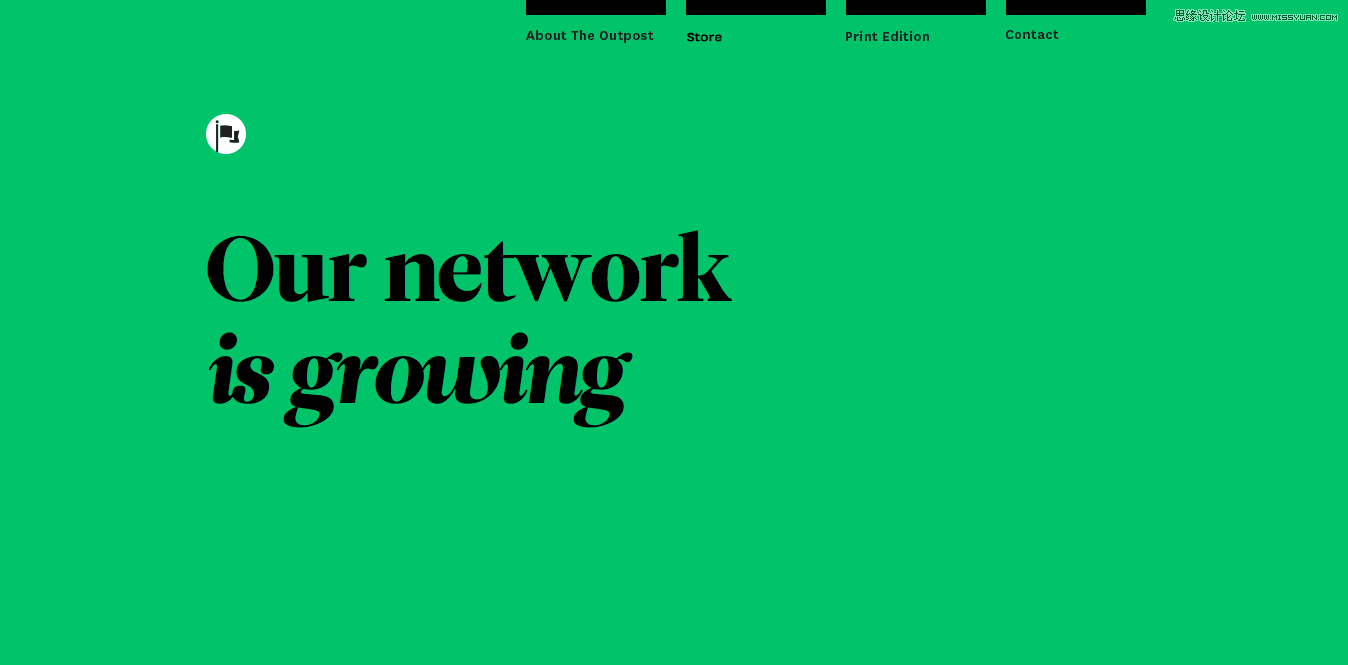
4. 具有艺术性的排版

因为对于极简设计来说,文字总是不可或缺的组成部分,文字的排版因此显得举足轻重。也成为创造更具有有个性和感染力的极简主义网站的几种方式之一。
总结
极简主义设计有诸多的优点,例如减少加载时间更适合响应式设计,值得我们去研究。如果你的设计符合上面所提到的所有标准,便可以尝试用更少的元素重新构思你的网站,可以当作只是一个练习。你会发现有很多你曾经觉得必要的元素也是可以被省略。
来源:http://www.tulaoshi.com/n/20160216/1573103.html
看过《3大速成法快速的搞定极简主义网页》的人还看了以下文章 更多>>