只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Illustrator绘制快乐微笑的矢量太阳,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - Illustrator 】
最终图像
以下是最终的成品图像,我们将向着这个目标进发!

教程详细
所用软件:AI CS 4(其它版本的AI也可以绘制出)
难度:中级
估计完成时间:30分钟-1小时
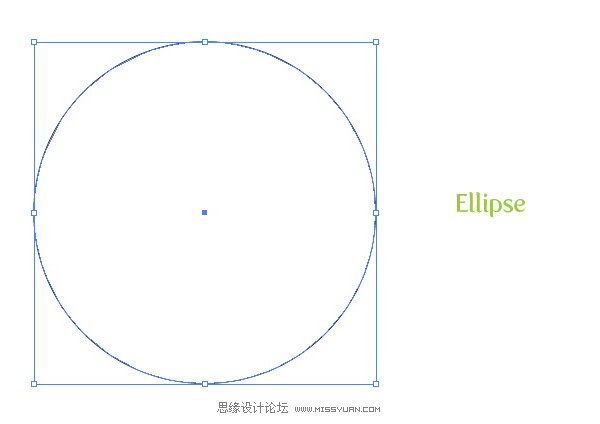
步骤1
新建一个文档,并用椭圆工具绘制一个圆形。

步骤2
在渐变面板里以径向渐变填充。把第一颜色滑块设成浅桔黄色,第二滑块设成桔黄色。接着,在渐变面板里,把第一颜色滑块的位置设成43.选中渐变条上的中点指示器把位置拖到60。把渐变工具从中央位置稍稍移动到右上方。

步骤3
新建一个圆形,以径向渐变填充。第一滑块为白色,第二为浅灰色。把渐变的中点指示器的位置设为87.

步骤4
在中央再创建一个更小的圆形,位置相对上一个圆形偏右一点。使用径向渐变为此圆形填充,第一滑块填充浅青色,第二填充为深青色。把中点指示器位置设为87.

步骤5
再在上一个圆形(译者注:青色的那个)的中央新建一个圆形,填充为黑色。新建两个更小点的白色圆形,把它们放置在黑色圆形的上面。现在,一只眼睛就做好了。

步骤6
选中白色的眼睛圆形(译者注:即眼白部分),复制并粘贴在前面。选中副本,向上轻移。把颜色改为深桔黄色。再次选中眼白圆形,复制并粘贴在前面,把副本向下方轻移,然后把颜色改为浅白色。

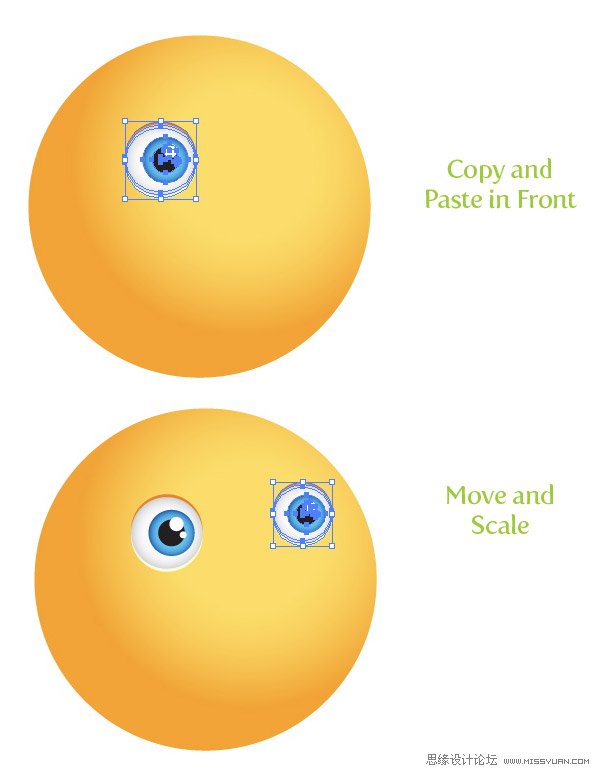
步骤7
把眼部的形状全部选中,复制并粘贴在前面,然后把副本移动到主圆形(译者注:脑袋)的右侧并使用选择工具稍稍缩小。

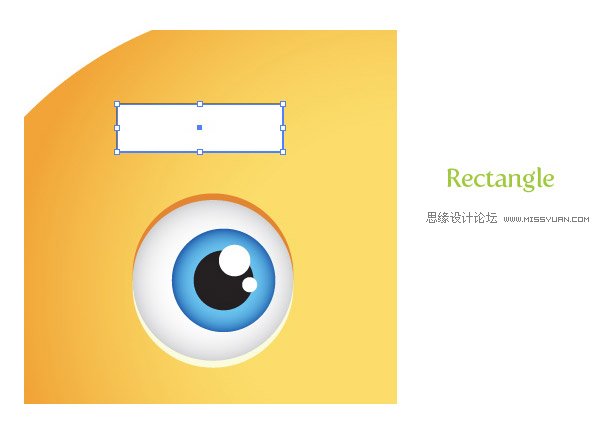
步骤8
使用矩形工具创建一个矩形,使其宽度大致与眼睛相当,高度为眼睛的四分之一。

步骤9
使用效果-风格化-圆角,在对话框中,把半径改为10px。半径是可由您自己选择,主要取决于您作品的尺寸。然后调整一下,直到得到下图的类似效果。接着,使用对象-扩展外观,把对象矢量化。(译者注:笔者认为可以直接使用圆角矩形工具)

步骤10
使用效果-变形-弧形,在对话框中选中水平按钮,然后把弯曲设为25%,把水平扭曲设为40,然后使用对象-扩展外观,将对象扩展。

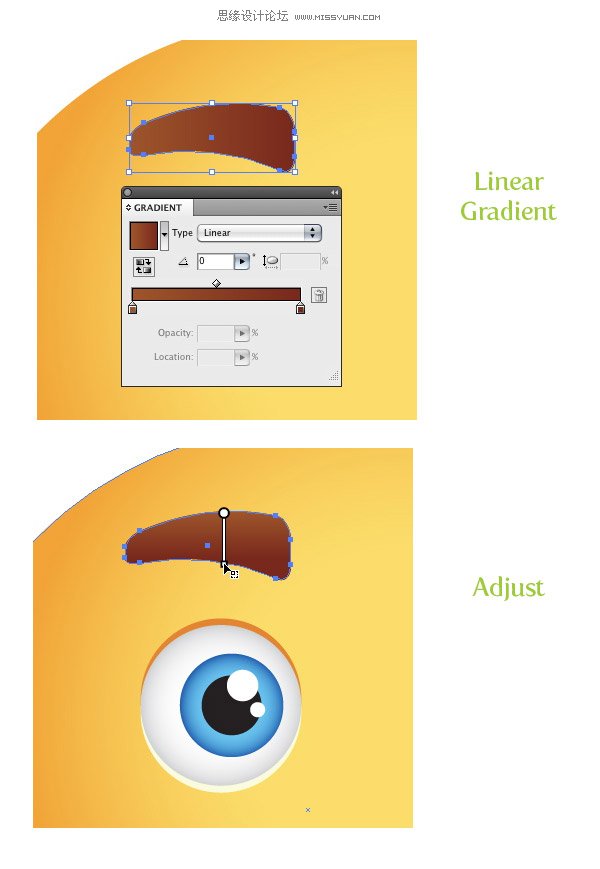
步骤11
把变形了的形状(译者注:即眉毛形状)填充为线性渐变,第一颜色滑块为红棕色,第二滑块为深红棕色。使用渐变工具调节渐变,使得深色在形状的下方。

步骤12
复制眉毛形状并粘贴在后面,选中副本,向左下方稍稍移动,把副本颜色改为深桔黄色。

步骤13
眉毛的两个形状全选中,使用选择工具向左稍稍旋转。复制眉毛形状并粘贴在前面,使用对象-变换-对称,在弹出的对话框中,选择垂直然后点按确定。接下来,把副本移动到脸部的右侧,即另一只眼睛的上方。选中深桔黄色的阴影副本并稍稍移动到右边眉毛的左侧。

步骤14
新建一个圆形,尺寸与一只眼睛大致相当,然后放置在两眼中间朝下的位置。

步骤15
把这个新圆形用径向渐变填充。我们打算为这个渐变多添加一个颜色滑块,也就是说在渐变条中出现3个颜色滑块。在渐变面板中渐变条的中央点一下,接着把第一颜色滑块设为非常浅的桔黄色(译者注:接近于白色),这个桔黄色要比原先太阳脸部中央的桔黄色还要浅得多;把中间的颜色滑块设为与太阳脸部边缘桔黄色一样;把最后一个滑块设为与太阳脸部中央的桔黄色一样。把第一和第二滑块中间的中点指示器的位置设为65 。最后使用渐变工具,调整一下渐变,把渐变的中心移动到圆形的顶部朝右位置。

步骤16
复制鼻子形状并粘贴在后面。使用直接选择工具选中副本最下面的那个锚点,然后向左下方拖拽,创建出阴影。

步骤17
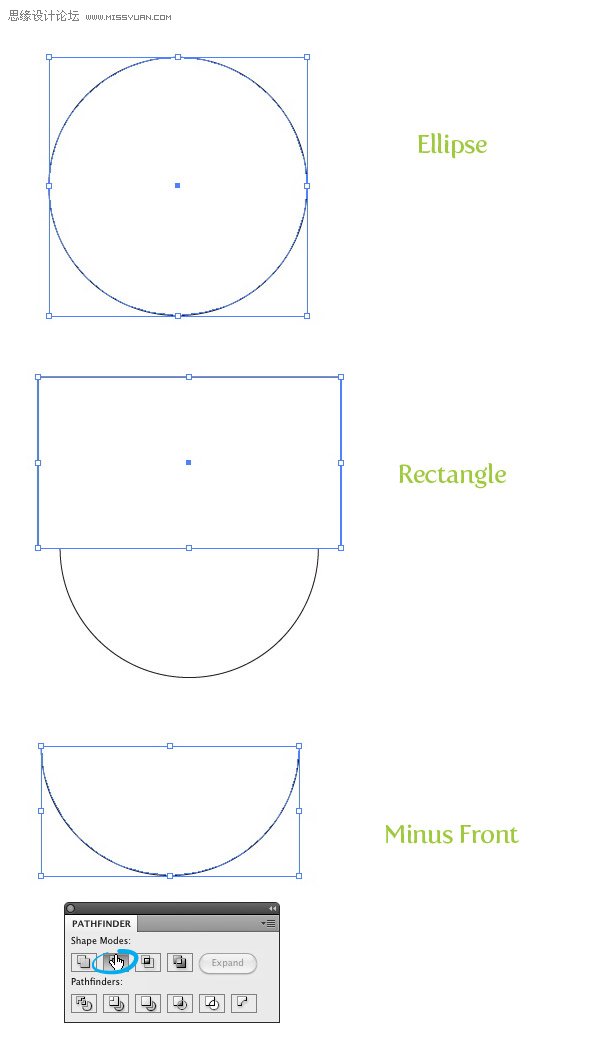
按照太阳脸部形状的一半新建一个圆形。绘制一个矩形覆盖住半圆形的上半部。两个形状全选,然后在路径查找器里点按减去顶层。

步骤18
把新建的嘴巴形状用线性渐变填充,第一滑块用红棕色,第二滑块用深红棕色。再用渐变工具调整渐变,使得深色部分在嘴巴的上端。

步骤19
复制嘴巴形状并粘贴在后面。把副本向上稍稍移动并填充为深桔黄色,再次复制嘴巴形状并粘贴在后面,把副本向下稍稍移动并填充为浅桔黄色。

步骤20
新建一个椭圆,尺寸大约有嘴巴的三分之一那么大。复制椭圆并粘贴在前面,把副本向下稍稍移动并将其放大到原尺寸的四分之一倍。接着,选中这两个形状,在路径查找器中点按减去顶层。

步骤21
新形状填充为深桔黄色,复制并粘贴在后面。接着,把副本放大并把颜色填充为浅桔黄色。把两个形状都放在已创建好的嘴巴形状的下方。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
步骤22
选中你最新创建的弯曲形状,复制并粘贴在前面。使用选择工具把副本缩小并向左旋转,然后放置在嘴角的左端。接着,复制原始弯曲形状并粘贴在前面,向右旋转并缩小,然后放置在嘴角的右侧。

步骤23
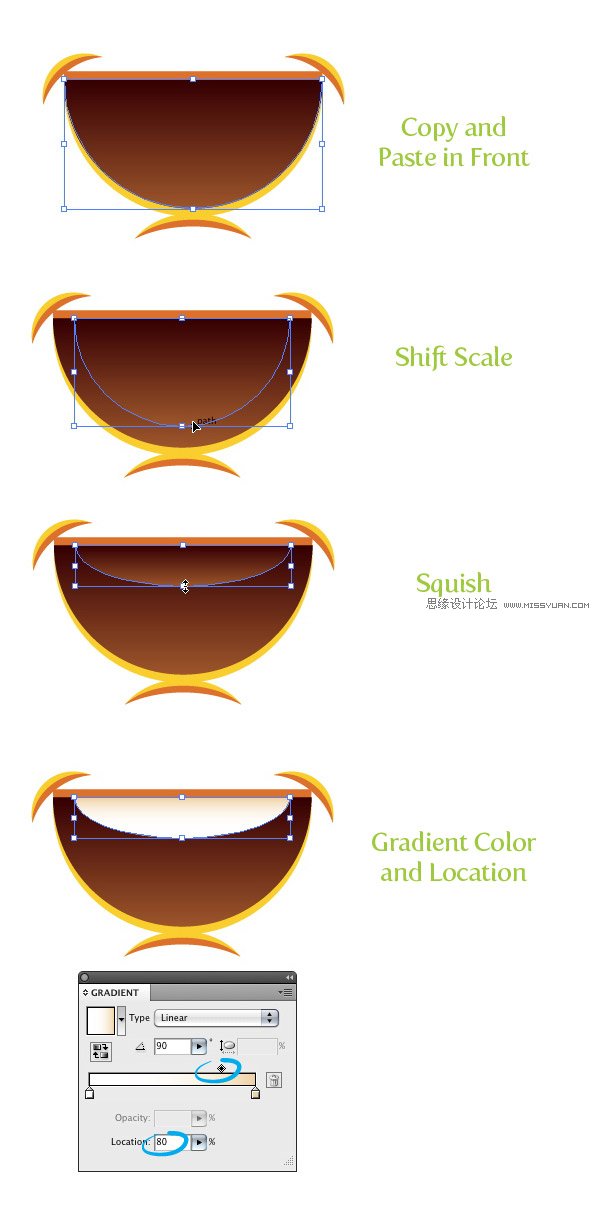
选中嘴巴形状主体深颜色部分,复制并粘贴在前面,使用选择工具,按住Shift键把副本从底部稍稍向上拉,成比例地缩小副本。仍然使用选择工具,从底部向上拉把副本压扁到原尺寸的四分之一。在线性渐变中把第一颜色滑块设为白色,第二滑块设为浅桔黄色。把中点指示器的位置设为80.

步骤24
选用星形工具(在工具箱的形状工具组的下方可以找得到),在画板上点击一下弹出对话框。把半径1设为30px,半径2设为15px,角点数设为3(半径尺寸可以不同,主要取决于您作品的尺寸,但是半径2的尺寸一定须是半径1尺寸的一半)。水平缩小三角形到原始形状的二分之一。把三角形放置在牙齿中间偏右位置。接着,选中牙齿和三角形,在路径查找器里按减去顶层。

步骤25
用椭圆工具在嘴巴形状的底部新建两个圆形,一定要让两个圆形的一半两两相交。选中主体嘴巴形状,复制并粘贴在前面两次。选中其中一个副本(译者注:即嘴巴形状的一个副本),再选中右侧的圆形,在路径查找器里点交集。对于左边的圆形重复一样的步骤。然后为两个圆形填充线性渐变,第一颜色滑块取浅粉色,第二滑块取粉色。用渐变工具分别调整每个圆形的渐变,从圆形的右上角向左下角拉出渐变。

步骤26
选中所有的嘴巴形状,把它们放置在太阳的脸上,接着稍稍向右旋转嘴。

步骤27
使用星形工具,在画板上点击弹出对话框。新建一个半径1为100px,半径2为50px,角点数为3的三角形(如前文所说:尺寸可以不同,取决于您作品的大小)。接着使用效果-风格化-圆角,在对话框中把半径 改为20px,扩展形状,最后使用选择工具稍稍向下压扁。

步骤28
用三色步阶渐变为此三角形填充,第一颜色滑块为浅桔黄色,第二滑块为桔黄色,第三滑块为深桔黄色。选择第一滑块与第二滑块上的中点指示器,把其位置设为65 ,接着把第二滑块的位置设为60,再把第二滑块与第三滑块上的中点指示器的位置设为15 。使用渐变工具从顶部向底部拉出渐变。

步骤29
复制三角形得到两个三角形,选中副本,使用效果-变形-弧形,在弹出的对话框中,选择垂直按钮,把弯曲改为30,然后扩展外观。

步骤30
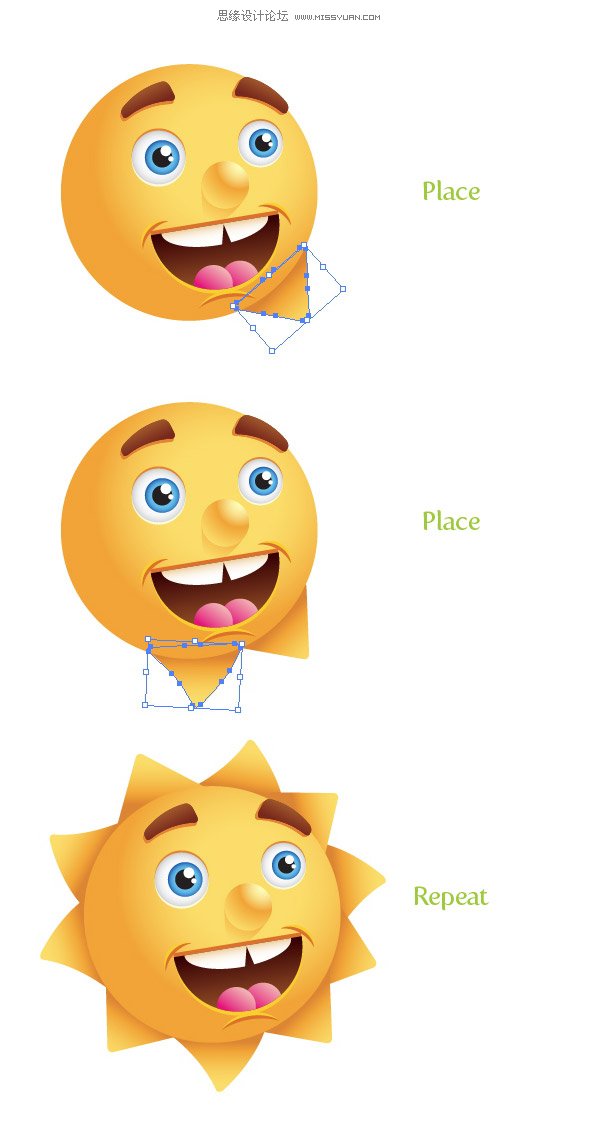
复制第一个三角形,旋转该副本使其看上去好像是从太阳脸部位置发射出来的一样,一定要通过使用对象-排列-置于底层,把三角形放置在所有其它形状的最底层。接着围绕着太阳,旋转并放置三角形的数个副本,一定要把所有的三角形都放置在底层。(译者注:请读者注意,太阳的光芒部分,是带弧度的三角形和不带弧度的三角形交错放置的。)

步骤31
选中太阳脸主体形状,复制并粘贴在后面。选中副本向下稍稍移动,然后把副本颜色改为深桔黄色。

步骤32
为太阳添加一些小小的细节,在嘴角处绘制一些尺寸不同的圆形。终于画完了!

本例的使用
以下是本篇教程使用的一些样本图片。一张是虚构的替代能源儿童学习中心的LOGO,第二张是为儿童创作的全球变暖图解(我知道不是很精确啦)。把这些插画应用到其它方案或将其改编为其它插画并不难(比如说全球变暖图解中的地球插画)。试试看你有什么能耐,怎么充分地利用它。

来源:http://www.tulaoshi.com/n/20160216/1573116.html
看过《Illustrator绘制快乐微笑的矢量太阳》的人还看了以下文章 更多>>