今天图老师小编要向大家分享个30个使用全屏照片的网页设计欣赏设计作品,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - 平面设计 】
使用摄影照片作为网页背景是常见的一种网页设计布局,只要不影响网站速度的情况下,适当使用照片来做网站背景可以提升网页的视觉效果。但现在已经不仅是用在全屏背景了,全屏图片也开始使用了,在今天的30个使用全屏照片的网页设计例子中,使用了很多新鲜的点子,有的网页使用了视差效果,有的使用自适应【响应式设计】,反正技术越来越先进了,看着这些真的能获得不少的灵感。
近期全屏图片的特色应用:
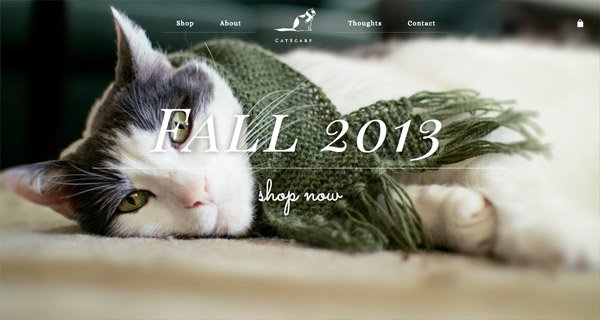
使用视差效果自适应屏幕分辨率全屏的图片支持响应式设计不一定是全屏背景,全屏图片也可以适用于品牌企业网站、时尚类网站、专题网站CatScarfCatscarf这个网站不仅使用了全屏背景,还配合了响应式设计技术,使得在不同设备上都能友好的浏览网站。

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站
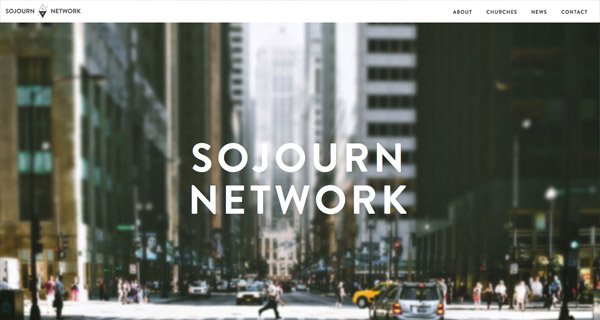
进入这个网站的时候,banner图片是自动适应屏幕大小,这点子不错。

浏览网站
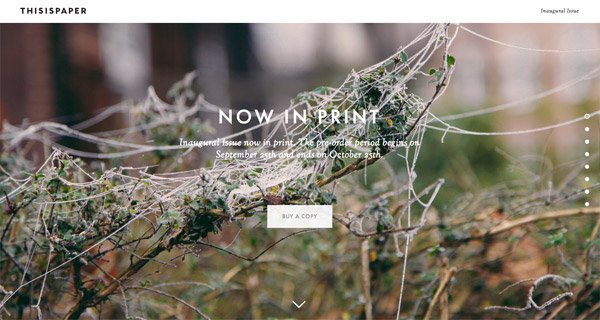
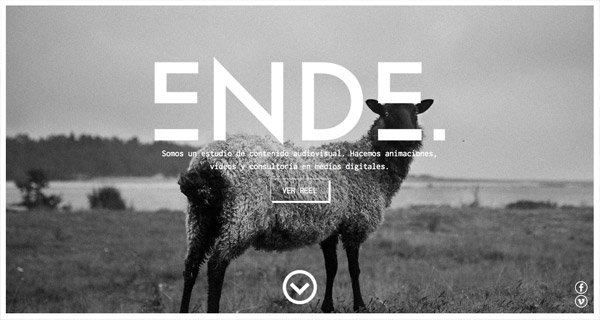
大家可以用Thisispaper这个网站的方式来展示你的产品的专题页,我想效果一定很棒!

浏览网站

浏览网站

浏览网站
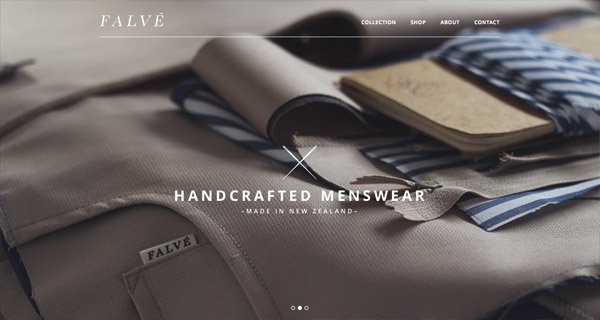
时尚类的品牌服装网站,漂亮图片才是王道,文字只是浮云。配合全屏背景的展示方式,使用很适当^_^

浏览网站

浏览网站
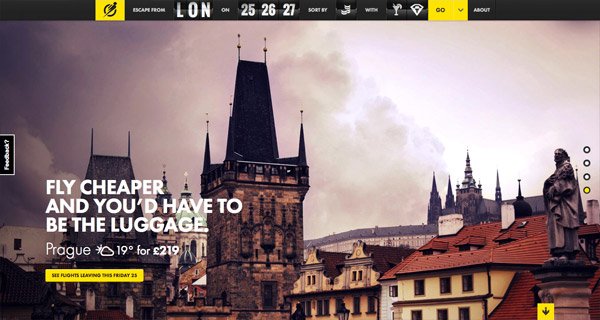
这网站有些CSS布局还真得值得参考

浏览网站

浏览网站

浏览网站

浏览网站
好玩的专题页,国内估计没几个公司能花这些的时间去做这类专题。

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站

浏览网站
来源:http://www.tulaoshi.com/n/20160216/1573145.html
看过《30个使用全屏照片的网页设计欣赏》的人还看了以下文章 更多>>