每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情还,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐使用CorelDRAW中的“交互式网格填充”工具填充对象,赶紧看过来吧!
【 tulaoshi.com - Illustrator 】
使用交互式网格填充工具可以创建出变化丰富的渐变填充效果。例如苹果、花瓣、树叶等图形,我们都可以通过使用该工具轻松实现。需注意的是网格填充只能应用于封闭对象或单条路径。接下来将通过实例的操作,从而使用读者掌握交互式网格填充工具的使用方法和操作技巧。
(1)启动CorelDRAW,新建一个工作文档,单击属性栏中的![]() 横向按钮,将页面横向摆放,其他参数保持默认设置。
横向按钮,将页面横向摆放,其他参数保持默认设置。
(2)执行文件→导入命令,导入本书附带光盘Chapter-04背景2.jpg文件,然后调整图片的大小和位置,使其与页面对齐,如图4-110所示。

图4-110 导入素材图片
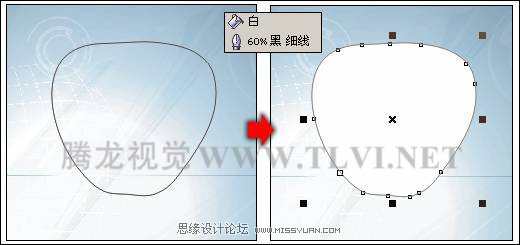
(3)选择工具箱中的![]() 贝塞尔工具,在页面中绘制出苹果图形的轮廓路径,然后将其填充色设置为白色,轮廓色设置为60%黑色,如图4-111所示。
贝塞尔工具,在页面中绘制出苹果图形的轮廓路径,然后将其填充色设置为白色,轮廓色设置为60%黑色,如图4-111所示。
(4)读者也可以通过执行文件→导入命令,导入本书附带光盘Chapter-04苹果外形轮廓.cdr文件。并将其放置到绘图页面中相应的位置。

图4-111 绘制苹果轮廓图形
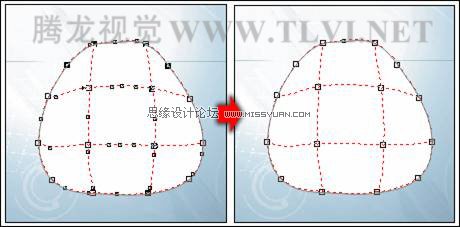
(5)确定苹果轮廓图形的选择状态,然后选择工具箱中的![]() 交互式网格填充工具,这时苹果图形上将出现带有节点的网格线,选择多余的节点,按下键将其删除,从而使网格更加平滑且更利于之后的编辑操作,如图4-112所示。
交互式网格填充工具,这时苹果图形上将出现带有节点的网格线,选择多余的节点,按下键将其删除,从而使网格更加平滑且更利于之后的编辑操作,如图4-112所示。
提示:将鼠标指针放置在网格线上会变成形状工具图标,读者可以像编辑普通曲线那样对网格线进行编辑。合理地控制节点数量不仅可以达到理想的画面效果,还可以避免在对其调整时由于网格及节点数量过多带来的诸多不便。

图4-112 删除多余节点
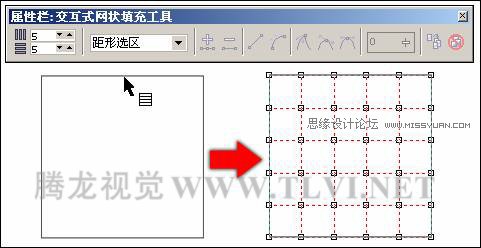
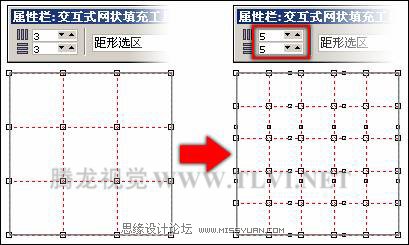
技巧:在使用交互式网格填充工具选择对象之前,读者可在其属性栏中,设置其网格大小参数,然后再选择需要应用网格填充的对象。这样添加网格对象上的节点将会最少。更有利于编辑操作。如图4-113所示。展示了设置网格大小后再选择对象的效果。图4-114所示,展示了选择对象后再设置网格大小的效果。

图4-113 展示了设置网格大小后再选择对象的效果

图4-114 展示了选择对象后再设置网格大小的效果
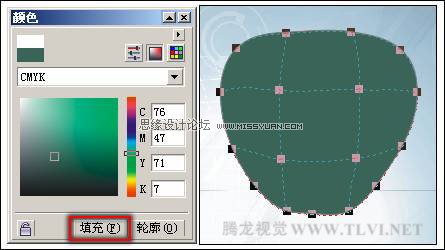
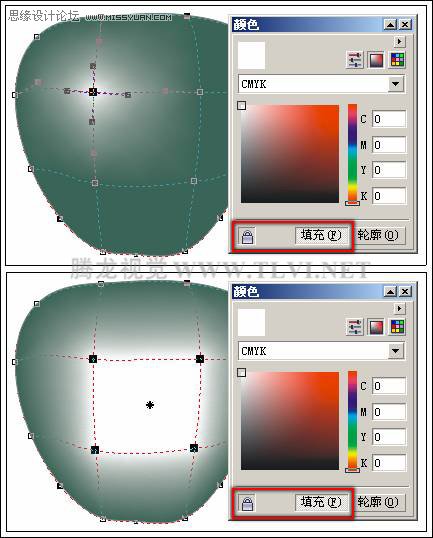
(6)执行窗口→泊坞窗→颜色命令,打开颜色泊坞窗。使用![]() 交互式网格填充工具,将网格上的所有节点框选,在颜色泊坞窗中设置一种颜色,然后单击填充按钮,对网格进行填充,如图4-115所示。
交互式网格填充工具,将网格上的所有节点框选,在颜色泊坞窗中设置一种颜色,然后单击填充按钮,对网格进行填充,如图4-115所示。

图4-115 为整个网格填充颜色
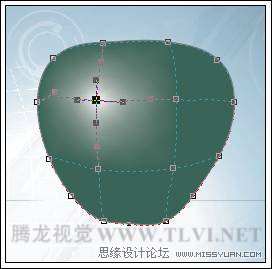
(7)接下来参照图4-116所示选中网格线上的一个节点,然后在窗口右侧的调色板中的白色块上单击,为选中的节点填充白色,制作出图形的高光。

图4-116 为节点填充白色
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)技巧:在对网格填充对象填充颜色时,读者可根据以下三种常用的方法,对其节点或网格填充颜色。达到事半功倍的效果。
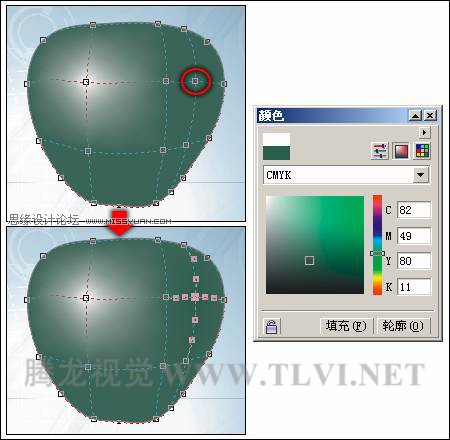
方法一:选择网格填充对象上的节点或网格,然后在屏幕右侧的调色板中单击色块。从而对其节点或网格填充颜色。如图4-117所示。

图4-117 单击调色板中的颜色为节点或网格填充颜色
方法二:保持网格填充对象的选择状态。使用交互式网格填充工具,在屏幕右侧的调色板中单击并拖动色块到节点或网格上,然后释放鼠标,从而快速为网格填充对象上的节点或网格填充颜色。如图4-118所示。

图4-118 拖动调色板中的色块为节点或网格填充颜色
方法三:选择网格填充对象上的节点或网格,在颜色泊坞窗内设置颜色并单击填充按钮,从而为网格填充对象上的节点或网格填充颜色。读者在使用该方法填充颜色时,可以在其泊坞窗内单击锁定按钮,将填充锁定。这样在调整颜色的同时,网格填充对象上节点或网格的填充色也随之变化。如图4-119所示。

图4-119 设置颜色泊坞窗为节点或网格填充颜色
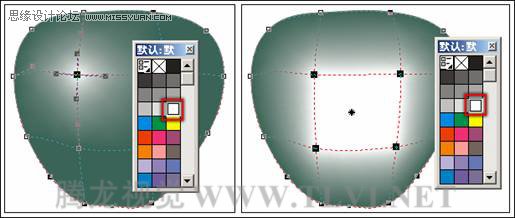
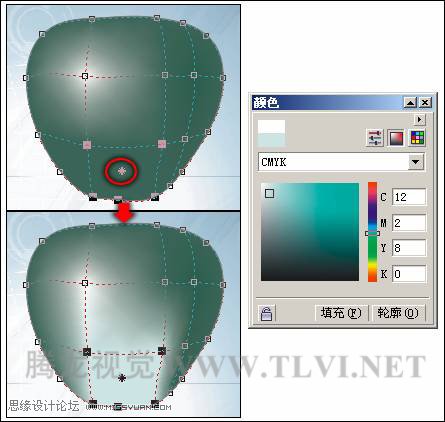
(8)使用![]() 交互式网格填充工具,在网格横向虚线的相应位置双击,可添加一排纵向节点,然后参照前面为节点或网格填充颜色的方法,对所选节点进行颜色填充,效果如图4-120所示。
交互式网格填充工具,在网格横向虚线的相应位置双击,可添加一排纵向节点,然后参照前面为节点或网格填充颜色的方法,对所选节点进行颜色填充,效果如图4-120所示。
提示:在对网格填充对象添加节点后,由于受周围节点的影响会产生多余的节点,读者可将其选中并删除。

图4-120 添加节点并填充颜色
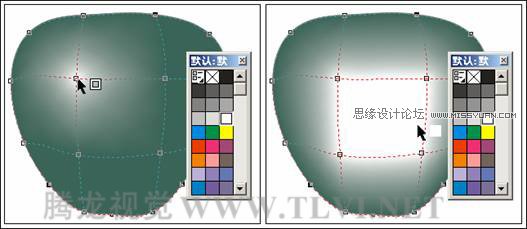
(9)接下来再使用![]() 交互式网格填充工具,在其中一个网格上单击,将其选中,然后再参照图4-121所示对网格进行填充。
交互式网格填充工具,在其中一个网格上单击,将其选中,然后再参照图4-121所示对网格进行填充。

图4-121 对单个网格进行填充
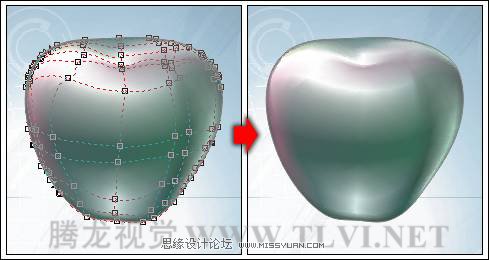
(10)参照前面添加节点,并分别对节点或网格填充颜色的方法,在苹果图形上依次添加节点,并对节点进行编辑,然后再填充颜色,制作出如图4-122所示的金属立体苹果图形。
(11)读者也可以通过执行文件→导入命令,导入本书附带光盘Chapter-04金属苹果图形.cdr文件。并将其放置到绘图页面中相应的位置。
技巧:在对对象添加网格填充时,应尽量符合其形体的转折,这样编辑出的网格填充对象,才会更具立体效果。在对网格填充对象完成编辑后,读者可以在其属性栏中,设置网格大小参数添加网格的数量,从而使网格上的颜色过渡更为光滑、细滑。

图4-122 制作金属苹果效果
(12)参照使用![]() 交互式网格填充工具,制作金属苹果图形的方法,再制作出苹果上方的苹果茎图形和叶子图形,如图4-123所示。
交互式网格填充工具,制作金属苹果图形的方法,再制作出苹果上方的苹果茎图形和叶子图形,如图4-123所示。
(13)读者也可以通过执行文件→导入命令,导入本书附带光盘Chapter-04苹果茎和叶子图形.cdr文件。并将其放置到绘图页面中相应的位置。

图4-123 导入光盘文件
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)(14)接着再次执行文件→导入命令,导入本书附带光盘Chapter-04高光及阴影图形.cdr文件。接着按下键盘上的键,取消图形群组,然后将其放置到绘图页面中相应的位置并调整图形顺序。效果如图4-124所示。

图4-124 导入光盘文件
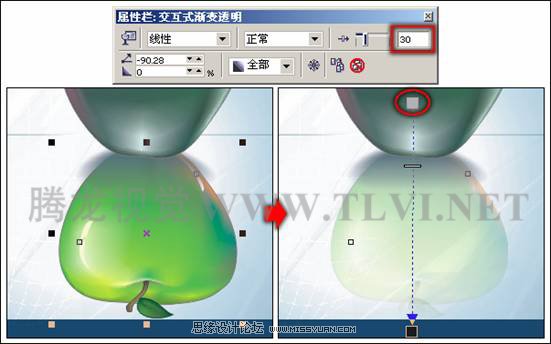
(15)参照前面制作金属苹果的方法,在页面中制作出金属苹果的倒影图形。在这里读者也可以将本书附带光盘Chapter-04苹果图形.cdr文件导入。并调整图形的位置、方向和顺序。然后使用![]() 交互式透明工具,为其添加透明效果。如图4-125所示。
交互式透明工具,为其添加透明效果。如图4-125所示。

图4-125 制作苹果倒影图形
(16)接下来为画面添加装饰图形。读者可以通过执行文件→导入命令,导入本书附带光盘Chapter-04水珠装饰图形.cdr文件。接着按下键盘上的键,取消图形群组并将其放置到绘图页面中相应的位置。如图4-126所示。

图4-126 导入水珠装饰图形
(17)最后在页面中添加相关的文字信息和装饰图形,完成实例的制作,如图4-127所示。如果读者在制作过程中遇到什么问题,可打开本书附带光盘Chapter-04金属苹果.cdr文件进行查看。

图4-127 完成效果
来源:http://www.tulaoshi.com/n/20160216/1573153.html
看过《使用CorelDRAW中的“交互式网格填充”工具填充对象》的人还看了以下文章 更多>>