下面是个简单易学的Illustrator制作太空中的怀旧几何矢量教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - Illustrator 】
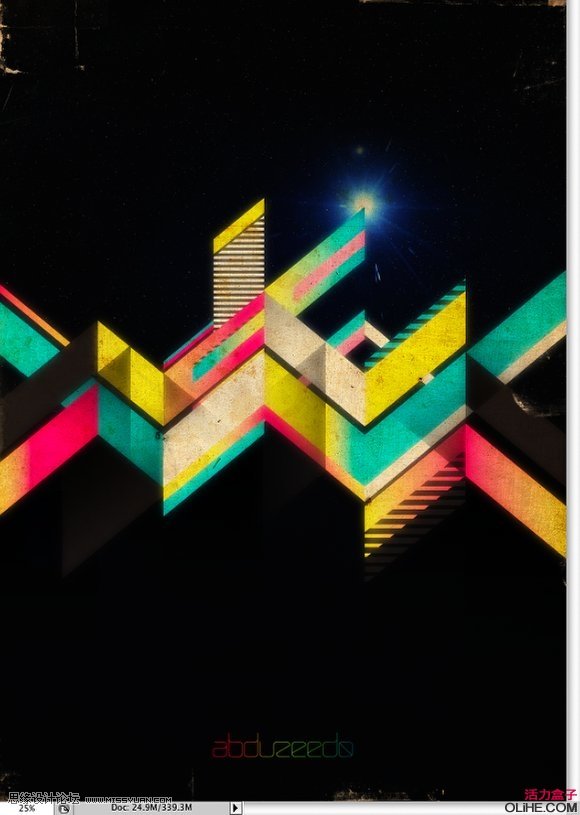
先看效果图

第一步
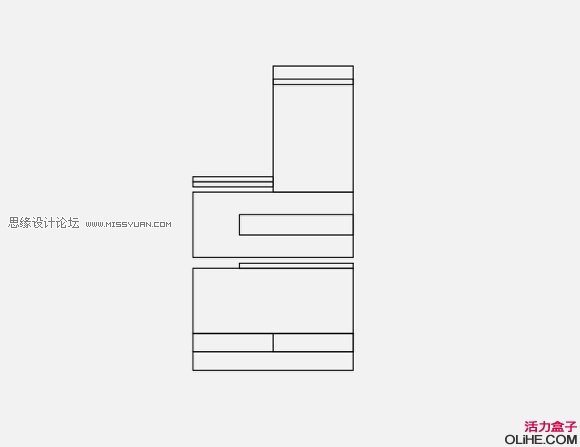
打开Adobe Illustrator,用矩形工具(M)创造一些矩形。确保他们都对其了,还有,要不同的高度与宽度。用下方的图形做参考。提示:按下ALT键并拖动,你就可以复制矩形。

第二步
选择几个矩形,按下ALT键来复制它们,把它们移动到右边,。你现在就有两列了。

第三步
重复同样的事,现只要在左侧创造第三列。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
第四步
再重复前几步,现在要创造第四列。请注意我还添加了一些新的矩形。你也可以随意添加一些矩形甚至是列。

第五步
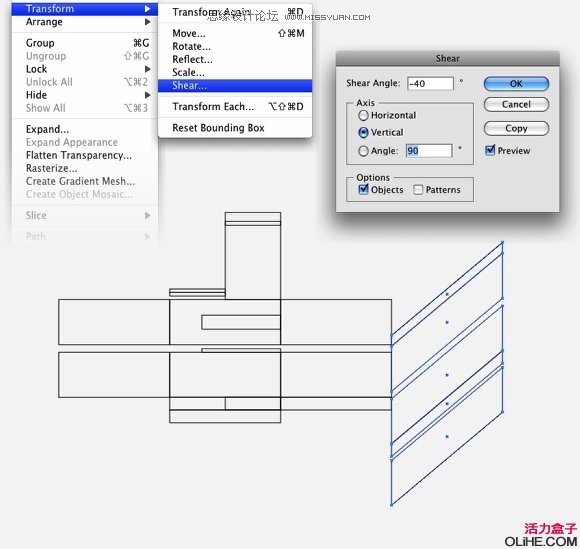
选择第一列,在 对象改变切变 中,使用-40的剪切角,并选择纵轴。

第六步
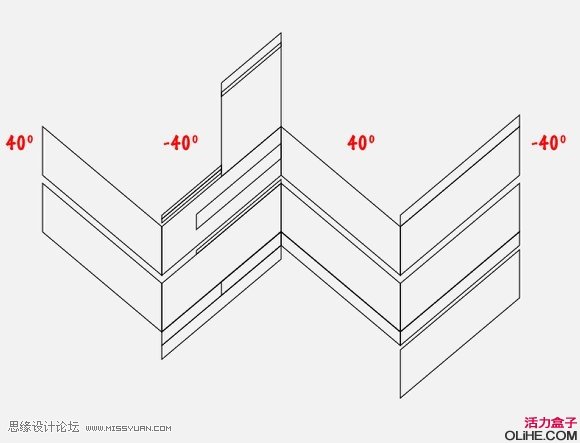
在其他列中也重复切变转化。使用40°,-40°,和40°角。

第七步
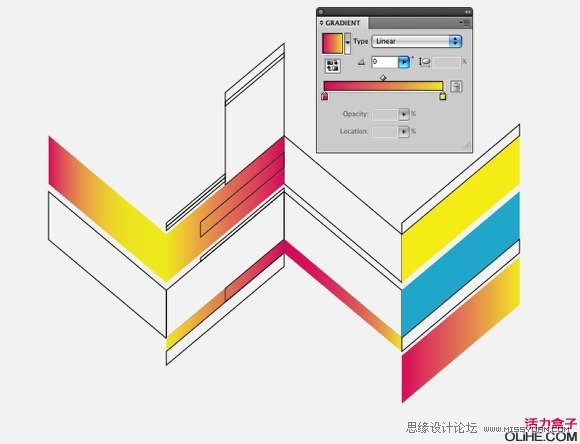
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)现在开始用渐变的纯色来填充之前的矩形。我用了3种颜色来创作阴影。粉红,黄色和青绿色。使用渐变工具(G)创作渐变色,例如:粉红至黄色,青绿至黄色。也要留一些白色矩形。

第八步
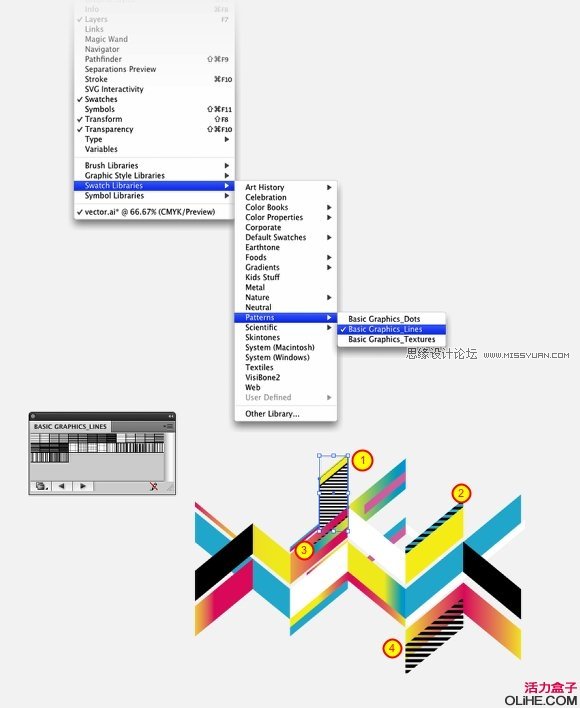
给线条样式应用一些元素。我用了Adobe Illustrator自带的基础图形线型库(Basic Graphic_Lines library)。就在 窗口色板库样式基础图形线型库。给这些元素使用不同的样式(1-4)。

第九步
新版本的Illustrator的最佳特色之一,就是我们可以给渐变色赋予不同的不透明度。我在这里做的非常简单。复制一些直角把他们移动到相对的列中,角度也会相反(译者:如下图,相对似乎是指左右轴对称)。然后再添加 黑色至黑色的渐变色,但在末端,将其不透明度改成0,它就变成 黑色至透明啦。然后在图形的一些区域添加一些漂亮的风格,创造一些漂亮的阴影。

第十步
在矢量背后创建一个黑色的矩形,你可以做些调整。请留意在这有很多元素像是黑色矩形。在这里,你做最后调整与细节,因为在Photoshop中你不可以编辑元素,除非回到Illustrator中使用 智能对象 特色。

第十一步 Photoshop
选择黑色矩形外的所有矢量。在Illustrator中复制,然后打开Photoshop。新建一个文件。我使用了A4格式。我用非常黑的灰色#080a0f。然后以智能对象粘贴矢量。

第十二步
复制矢量图层,这是个智能对象,在滤镜模糊高斯模糊中。半径设置20像素,并将混合模式改变成滤色。不透明度使用80%。

第十三步
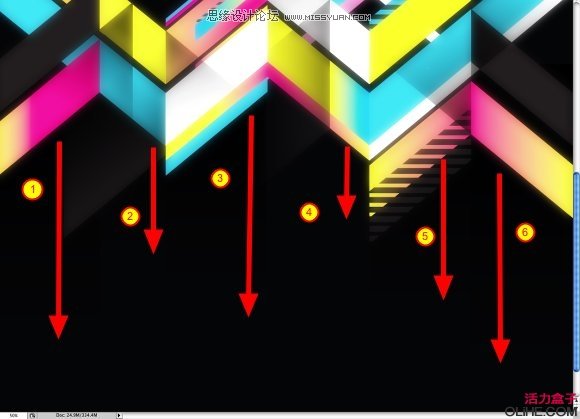
创建6个矩形,用黑色至透明的渐变色填充他们。你可以使用黑色或者白色,正片叠底的混合模式。如同下方图像(1-6),将每个元素的渐变色尺寸都做的不同。

第十四步
现在,增加一些太空效果。首先,用杂色滤镜创作一些星星。第三步。我们来弄一个漂亮的闪耀效果。我用了一张照片来完成,http://weheartit.com/entry/327989 ,你可以在这儿找到。将混合模式改成滤色,并放置图片。

第十五步
为了得到一个非常复古的风格我用了纸张纹理。你可以在这儿下载

。将混合模式改变成正片叠底,不透明度改成80%。

第十六步
在纸张纹理之后创建一个新的图层。在一些地方用污迹笔刷以获得这种旧式风格效果。颜色用白色,但在纸张之后的图层,颜色就带点米黄。提示:我用的笔刷来自http://misprintedtype.com/ ,由站长Eduardo Recife创作。

总结
新版本Illustrator的许多特色非常有用,比如渐变色的不透明度。还有智能对象在Illustrator和Photoshop间的整合能让我们在Illustrator中编辑矢量也在Photoshop中生效,这也真的很有用。我可是怀旧派图像的大粉丝,此篇教程中我展示了一些如何创作这种的技巧。我希望你们能喜欢这篇教程。祝你满意。

来源:http://www.tulaoshi.com/n/20160216/1573214.html
看过《Illustrator制作太空中的怀旧几何矢量》的人还看了以下文章 更多>>