今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Illustrator综合运用工具打造超级魔方,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - Illustrator 】
本例为 Illustrator 实例教程,教程讲解了综合运用常用工具制作一个漂亮的魔方,主要学习AI的3D功能、渐变填充、相交运算、阴影的制作、封套以及图层混合模式等工具的运用,教程讲解的比较详细,适合新手学习,希望能给朋友们带来帮助~~
☆今天发一套对新手来说超实用的教程上来。内容关键是对工作中经常用的一些工具的运用。如果你以前没用过。那对你来说可能是一种提升哦,如果你已经是高手也可以看一下它的思路。变通一下也许会有异想不到的效果哦!好吧,let`s go!!!
☆首先还是晒晒图吧!

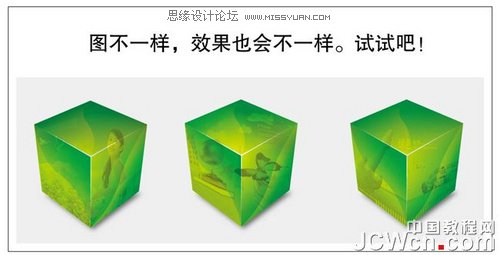
效果图
☆下面我开始做吧!
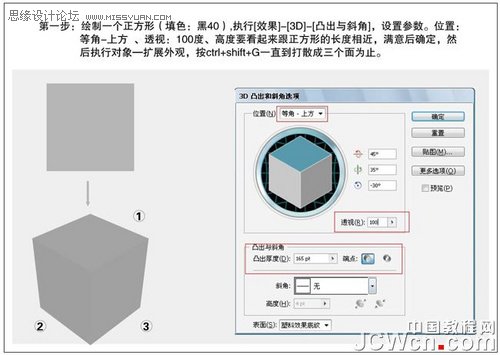
第一步:绘制一个正方形(填色:黑40),执行[效果]-[3D]-[凸出与斜角],设置参数。位置:等角-上方 、透视:100度、高度要看起来跟正方形的长度相近,满意后确定,然后执行对象扩展外观,按 ctrl+shift+G 一直到打散成三个面为止。如图1。

图1
第二步: 把刚才做好的三个面群组( ctrl+G )。复制一层在正上面( ctrl+c后ctrl+f ),取消群组( ctrl+shift+G ),给面填上渐变(从一点向对角拉出)如图所示。(颜色可自定,我这里是草绿色( C20Y100 )到绿色( C100Y100 )过度)。然后选择其中一个面,用直接选择工具选中三面中间的那个点,45度角向外拖开。以此类推。最后把最先画的那三个面选中填白色,得到如图效果(棱角的高光效果)。如图2。

图2
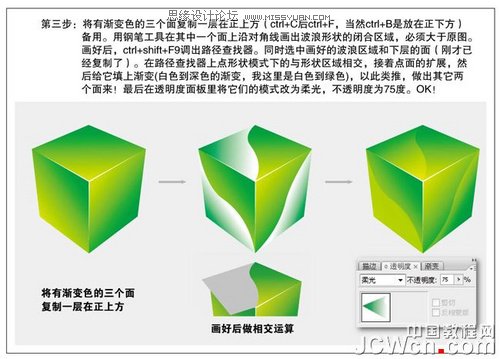
第三步:将有渐变色的三个面复制一层在正上方( ctrl+C 后 ctrl+F ,当然 ctrl+B 是放在正下方)备用。用钢笔工具在其中一个面上沿对角线画出波浪形状的闭合区域,必须大于原图。画好后,ctrl+shift+F9调出路径查找器。同时选中画好的波浪区域和下层的面(刚才已经复制了)。在路径查找器上点形状模式下的与形状区域相交,接着点面的扩展,然后给它填上渐变(白色到深色的渐变,我这里是白色到绿色),以此类推,做出其它两个面来!最后在透明度面板里将它们的模式改为柔光,不透明度为75度。OK!如图3。

图3
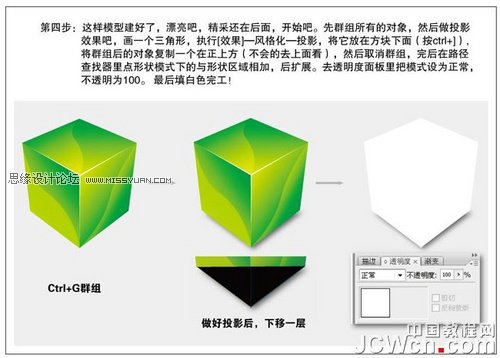
第四步:这样模型建好了,漂亮吧,精采还在后面,开始吧。先群组所有的对象,然后做投影效果吧,画一个三角形,执行[效果]风格化投影,将它放在方块下面(按ctrl+]),将群组后的对象复制一个在正上方(不会的去上面看),然后取消群组,完后在路径查找器里点形状模式下的与形状区域相加,后扩展。去透明度面板里把模式设为正常,不透明为100。 最后填白色完工!如图4。

图4
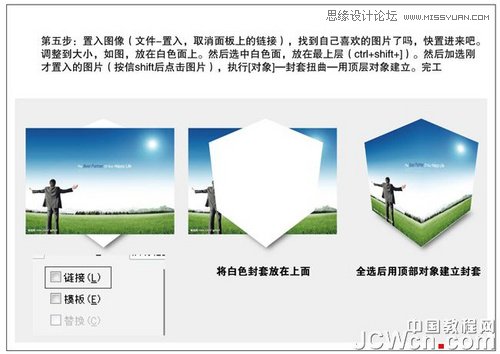
第五步:置入图像(文件-置入,取消面板上的链接),找到自己喜欢的图片了吗,快置进来吧。调整到大小,如图5,放在白色面上。然后选中白色面,放在最上层( ctrl+shift+] )。然后加选刚才置入的图片(按信 shift 后点击图片),执行[对象]封套扭曲用顶层对象建立。完工

图5
第六步:画龙点晴之笔。选中封套后的图像,去透明度面板里,把模式改为正片叠底,不透明度设为35。完工啦,最后把所有对象全选起来,群组!!!如图6。

图6
☆基本上日常生活中的很多常用工具都用上了。如果你都会用了,那么你已经很不错啦!其它的工具慢慢学吧,加油!!!
☆其实学东西最关键就是练习,哪怕是你看起来会,做起来很会有细节的东西没掌握。但是如果你会做了,哪下一次用起来就轻松喽!所以,鼓劲多练习!
来源:http://www.tulaoshi.com/n/20160216/1573266.html
看过《Illustrator综合运用工具打造超级魔方》的人还看了以下文章 更多>>