下面图老师小编要向大家介绍下20款展现汉堡图标的新玩法设计方案,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - 平面设计 】
作为目前网站和APP中最简单、最具功能性也最令人难忘的组件,汉堡图标菜单图标,最近这几年可谓出尽了风头,它逐渐成为现代UI设计中必不可少也极具代表性的视觉元素和设计符号。
如果向上追溯汉堡图标的历史,可以到30多年之前。惊才绝艳的Norm Cox为世界上最早的图形界面电脑施乐之星设计图标的时候,创造了这个标识。汉堡图标自然而然地模仿了菜单列表的外观,为了屏幕显示,列表的形象被微缩成为了我们熟知的汉堡图标。直到现在,它依然是符合小屏显示的视觉元素,这种可行、有效的设计方案也成了目前最流行也最被认可的解决方案。
不过,由于不同的UI设计方案的需求差异,汉堡图标的运用也会稍加调整以应对需求,也便于差异化。比如Dan Davies就曾经提出过一种修改方案,就是用餐具来构建汉堡图标。
今天的合集包含了20个不同的网站,用20个不同的项目展示了汉堡图标的强大延展性。
Hamburger Menu Icon

来自Dave Gamez的汉堡图标设计方案,绝对令人耳目一新,这些充满趣味和富有情感的设计可以更好地融入某些UI设计。
Wave Menu Icon

这是设计师Matt Walker的设计方案,蓝色的海浪替代了汉堡图标中的直线,海浪的隐喻更加形象,大量留白的使用使得整个设计脱颖而出。
Hamburger Icon by Vanessa Grass

这是一个干净、充满活力的设计方案,延续自经典的外观轮廓和映射汉堡的丰富细节都是这个设计的特色所在,简单富有艺术感。
Hamburger Buttons by Nick Meloy

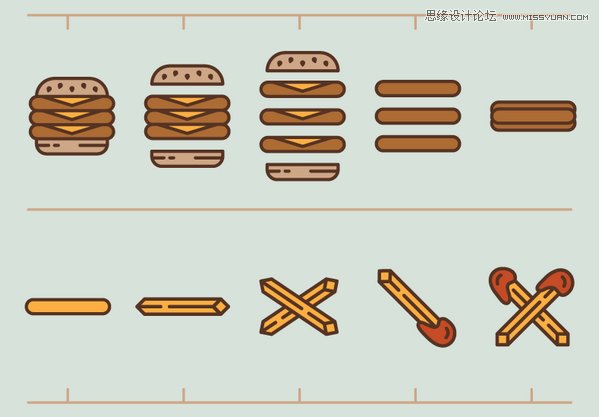
汉堡图标可以用什么组成?设计师Nick Meloy 脑洞大开设计出了10种不同样式的的汉堡图标。来自世界各地不同的食物构成了这10款有趣的汉堡图标,如果你要为一家餐厅做网站,这种有趣的汉堡图标绝对可以派上用场。
Burger To Fries by Ryan Doggendorf

这个汉堡图标真就是基于汉堡的形象来设计的,这种略显写实又富有质感的插画式的图标也非常符合现在的设计风尚,此外设计师还设计了表示关闭的X按钮,不同的是它的形象是参考薯条来设计的。艺术和创造性在这里相遇。
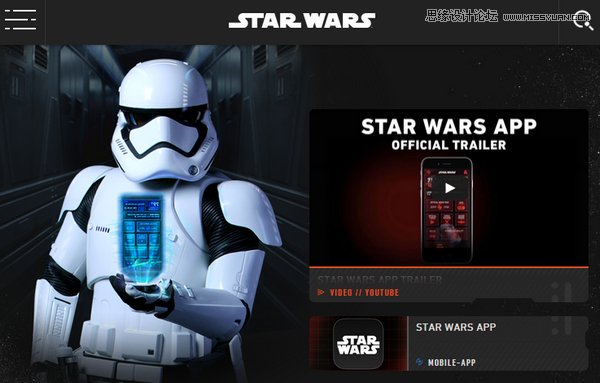
Star Wars

这是星球大战的官方网站,在这里你会看到一个别具一格的汉堡图标。可能是参考了星球大战中经典的光剑的形象,这里的汉堡图标的三个横杠被不对称地打断,造就了这个独特的版本。
Burger Menu

Peeter Tvauri的汉堡图标是模仿夹心饼干来进行设计的。
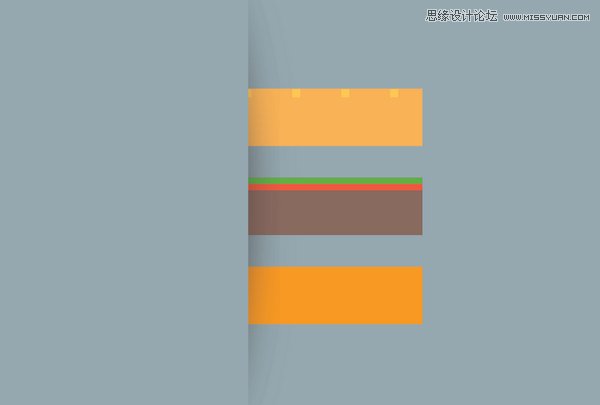
MOARRRR Hamburgers! by Kylie Timpani

Kylie Timpani 设计的这个汉堡图标看起来像是真实汉堡包的一个简约抽象版,面包,奶酪,沙拉,肉饼一个都不少。如果你需要一个别具一格的汉堡图标,看看这款吧。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)Hamburger Menu Icons
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
出于搞笑的目的,设计师设计出了这三款好玩的汉堡图标:汉堡版汉堡图标、起司汉堡版汉堡图标以及热狗版汉堡图标
Hamburgers by Ragnar Vorel

设计师Ragnar Vorel 的这个微妙的GIF动画展示了他对于这些日常图标的认知,其中有几个汉堡图标和X型关闭按钮。
Minimalistic Hamburger Icon

有的设计师喜欢增加细节,有的设计师则喜欢极简化。这个简约汉堡图标就是简约的案例,不过不同于其他的许多汉堡图标,设计让中间的一横更细一点,可能是他觉得这么设计感觉更好更到位吧。
Menu Icon Animation

这是Andrew Kovardakov 所设计的忍者汉堡,图标中的每一横都被形象化为忍者,似乎旋转变幻间整个图标都拥有了一种独特的萌感。
Burger Menu

这是设计师Peeter Tvauri 的另一个设计方案,夹心饼干设计方案中加入了起司和沙拉,看起来更像一个真实的汉堡了
What is the Hamburger Icon?

这其实是一篇好玩的文章,探讨汉堡图标设计趋势,你可以在这里发现一些有趣的争论。汉堡图标和汉堡的关系是怎样的?单色好还是多色好?反正挺开脑洞的。
Open & Close Menu by Romain Passelande

汉堡图标并非一成不变的,在APP和网站中,不同状态下图标状态是会改变的,这个案例中,设计用GIF动画展示了这一过程。
Hamburger Menu by Liam Spradlin

这个带有明显Material design 风格的汉堡图标像是复古的图书,大胆而略显粗犷。
Burger Icon vs. Word Menu by Andrey

当菜单遭遇菜单的时候,下面的设计就是答案。虽然两者重叠看起来有点多余,但是你不能否认这样的设计非常优雅,毫无违和感。
Open / Close by Armantas Zvirgzdas

当你看到这个图标的时候会想起菜单,汉堡图标被封装到框中之后,按钮的意象得到了强化,当你点击按钮的时候,汉堡图标会在框中旋转打开,菜单之意通过动画展现在你面前。
Animated Menu Icon – The Process by Sebastiano Guerriero

这个汉堡图标的设计同样非常值得学习,设计师通过分解动画展现了汉堡图标和返回按钮之间的状态变化。
结语
细小的汉堡图标真的不重要么?我能确定的是,当你为汉堡图标注入想象力的时候,它可以变得如此的生动,有着点睛之笔的作用。
来源:http://www.tulaoshi.com/n/20160216/1573301.html
看过《20款展现汉堡图标的新玩法设计方案》的人还看了以下文章 更多>>