图老师小编精心整理的详细解析后期课堂之色彩之美高手篇希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
在第三期我们已经介绍了一些色彩的基础知识,在这一章节里面我们再来练习一个例子,以进一步熟练运用色彩。
在线修图神器泼辣熊:Polaxiong.com
我们先看一下这张图片:

这张图片的主色有两种色彩:红色和橙色。这两种色彩均是暖色,因此整体给人的感觉比较舒适,但因为红色的饱和度较高,因此更加具有攻击性,也更加吸引人的眼球。
我们先降低一下红色的饱和度:

当我们降低红色的饱和度时,人就能够更多的注意到桌面的存在,所以说如果想要一张图片的重点突出,提高表达对象的饱和度,就能够实现这个目的。反之,如果想要画面安静、平稳,那么合理调整不同色彩的饱和度,使得画面整体趋于稳定便是一个重要的手段。
同理,如果我们提高橙色的饱和度,那么桌面的存在感就会进一步提升:

因此,如何让色彩具有攻击性?提高饱和度就可以了。
如果我们降低红色饱和度的同时,提高画面的亮度,会出现什么结果呢?

可以感受的到,整个画面变轻了,给人的感觉是好像有一道光打在了画面中。
之前我们曾说过,白色给人轻盈的感觉,而这根曲线:

就能让画面中的纯黑消失。
我们看一下左边端点在不同位置的时候,整个画面的变化:



同时注意观察右上角的直方图,可以看到的是:左边的端点越高,整个直方图左边的缺失部分就越大。
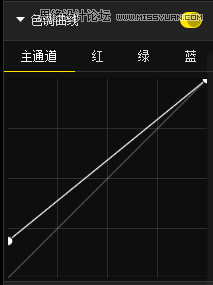
我们拉这样一根曲线:

这根曲线的意思是:提高画面对比度的同时,消除画面中的纯黑色。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)这根曲线经常用来模拟胶片,因为这根曲线可以制造出空气感,所谓的空气感,其实就是画面中的纯黑部分被非纯黑的颜色替代了,从而让人感觉上面蒙了一层东西,这层东西就被称之为空气。
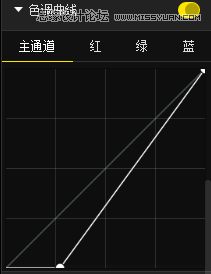
与这根曲线相对应的是:

这根曲线就是可以增加画面中的黑色部分,从而让画面看起来更加沉重。许多严肃的场景,或者悲伤的场景,都可以用到这根曲线。这根曲线还有一个作用就是可以还原画面。
举个例子:

这张图片一看就是典型的日系,有时候我们为了观察原画,就需要将这一层朦胧感去除,又叫去层,我们就可以使用这根曲线。
我们将这根曲线左边的端点固定在直方图的最左边:


画面效果是:

这时候我们就能够更加清晰的看出来树木的颜色产生了何种色偏。
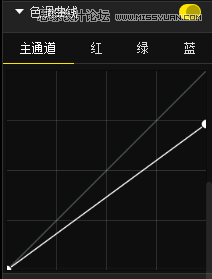
还有一根曲线是这样的:

这根曲线就是把画面中最亮的部分给抹掉了,它可以营造宁静、无刺激的画面效果。

相对于原始画面,这样处理的照片明显会显得更加柔和。
还有一根曲线是这样的:

这根曲线就是可以增加画面中纯白的部分,让画面的白色部分更多,从而更加的吸引人的注意,一般用于高调照片。

当然,它还有一个用处就是还原图像,主要针对直方图最右边缺失的图像,用法和前面那根曲线一样,这里就不重复了。
在这里再给大家介绍一下对比色,什么叫对比色?
对比色是指在24色相环上相距120度到180 度之间的两种颜色,例如黄和蓝、紫和绿、红和青。

对比色不如互补色的差异那样明显,因此在色彩搭配上的发挥空间可以更大一些。一般而言,如果用互补色进行色彩搭配,那么通常是需要一个主色,一个配色,比例为8:2或者7:3为佳,但是对比色的比例搭配就比较灵活,其运用的难度较互补色小一些,一般而言能够实现比较好的视觉效果。
例如我们用HSL工具改变红色的色相,让其偏向紫色,然后把桌面橙色的饱和度增强,同时通过蓝色曲线,为高光增加暖色,在低光增加冷色,形成一个橙色与紫色的对比,整个画面在温馨中又有重点,是比较好的搭配结果。


色彩有非常重要的三性,即我们所说的HSL:色相、饱和度、明度。优设曾发布过许多配色基础知识类的文章,你可以挑一篇与下文相互印证。
色相:
色相是颜色的首要特征,是区别各种不同色彩的最准确的标准,例如红色、黄色、绿色等。
饱和度:
饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决于该色中含色成分和消色成分(灰色)的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。纯的颜色都是高度饱和的,如鲜红,鲜绿。混杂上白色,灰色或其他色调的颜色,是不饱和的颜色,如绛紫,粉红,黄褐等。完全不饱和的颜色根本没有色调,如黑白之间的各种灰色。
明度:
即颜色的亮度。各种有色物体由于它们的反射光量的区别而产生颜色的明暗强弱。色彩的明度有两种情况:一是同一色相不同明度。如同一颜色在强光照射下显得明亮,弱光照射下显得较灰暗模糊;同一颜色加黑或加白掺和以后也能产生各种不同的明暗层次。二是各种颜色的不同明度。每一种纯色都有与其相应的明度。黄色明度最高,蓝紫色明度最低,红、绿色为中间明度。色彩的明度变化往往会影响到纯度,如红色加入黑色以后明度降低了,同时纯度也降低了;如果红色加白则明度提高了,纯度却降低了。
色相的应用:
不同色彩能够赋予人们不同的视觉感受,因此我们应该根据我们的表达目的选择不同的色彩,例如我们常用的冷暖色,冷色给人以寒冷、平静的视觉感受,暖色给人燥热、活跃的视觉感受。
饱和度的应用:
一种颜色的饱和度越低,其色彩的攻击性就越低,就越能给人稳定的视觉感受,例如我们常见的日系摄影,其色彩的饱和度通常就比较低,因此能够给人安静的感觉。
明度的应用:
一种颜色的明度越高,给人的感觉就会越干净,例如我们想要调整人物的肤色,那么我们就可以提高人物肤色对应色彩的明度,这样就可以让人物的皮肤显得干净剔透。
因此,合理的运用好这三性,将会对我们的后期有很大的帮助。
进入了均摊交作业
来源:http://www.tulaoshi.com/n/20160216/1573318.html
看过《详细解析后期课堂之色彩之美高手篇》的人还看了以下文章 更多>>