只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的50款创意风格的进度条中的UI设计欣赏,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - 平面设计 】
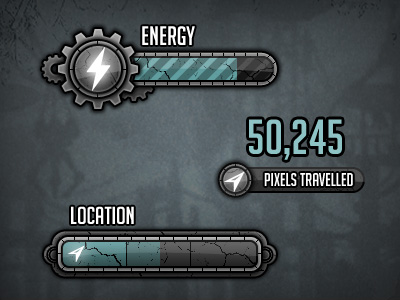
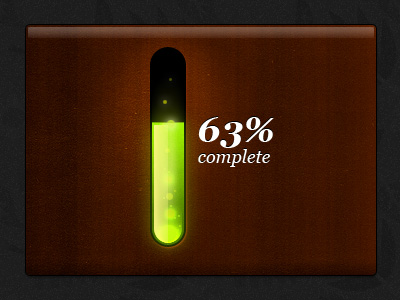
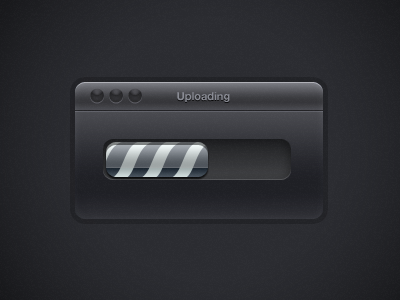
估计大多数网民在被问到上网最烦的事情都会回答是:等待!没错,越来越快的网速使得用户在浏览网页时越来越没用耐心等待,因此,一款既漂亮又创意十足的进度条便显得尤为重要。好的进度条的设计不仅增加了页面的美观程度,而且大大降低了用户在等待页面或程序加载时的烦躁程度。今天我们为大家收集了50 款极具创意的进度条,希望对设计师们有所启发。你最中意哪一款呢?


















































来源:http://www.tulaoshi.com/n/20160216/1573323.html
看过《50款创意风格的进度条中的UI设计欣赏》的人还看了以下文章 更多>>