有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享40个国外创新式布局网页设计欣赏吧。
【 tulaoshi.com - 平面设计 】
网站的基础在于布局。它能够很好起到引导用户的作用,为用户提供可选择的选项,且能够告诉用户网站的重点所在。同时布局影响到了网站的美感。因此,我们在布局设计上要非常谨慎。
独家的、创新的布局能够大幅提高用户的浏览体验。通常,我们都会揣摩用户的心理,我们会把自己当作用户,然后审视一番自己的网站,问自己如果我是用户,我进入网站最想看到什么?"如何与用户更好的交流?在设计尚未开始前,我们便要做足这方面的功课,充分了解用户的动机、需求以及心理,因为布局能够决定设计的形状。
好吧,下面我们来一起看一下一些不同寻常的网站布局。它们不一定完美无缺,但是各自有各自的风格。或许,它们的布局能够激发你灵感的火花。
Beurre & Sel
美丽无比。顶端的红白导航条配以照片选用考究的滚动栏。当你向下滑动页面时,导航栏略微缩小,但是依然固定在顶部。而图片滚动栏下方多彩的列表,其实代表该公司烘制的不同风味的曲奇饼干,可以将它们看成子菜单中的按钮。点击不同的口味,信息便会在子菜单面板中覆盖式滑出,三栏式布局也方便吸引用户注意力。

Hackery, Maths & Design
优雅的线条动效随着页面的读取进度而渐渐在屏幕上展开。箭头象征着运动与流体之美,鼓励着用户滑动页面,浏览内容。下方的内容采用三栏式布局,两栏用以显示内容,一栏侧边栏。然而却没有一种呆板的感觉,反倒让用户感到非常开放、大气这是因为图像大量使用了圆角,且空间宽敞。该网站的布局让用户感到非常舒服。

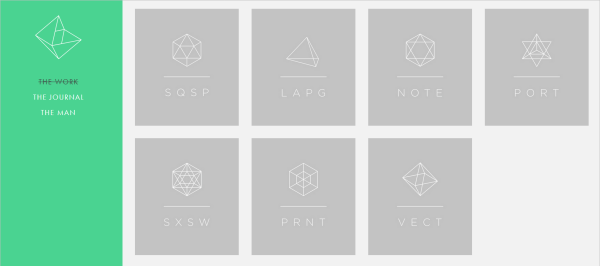
The Drawing Room
个人非常喜欢这款布局,简单,但视觉效果不简单。该工作室的作品以钻石的形状排列,且有大有小。中间的那块钻石显示了该工作室的标识,黑白的配色,使之从众多作品中脱颖而出。当指针在每块钻石上悬停时,会显示出该作品的简洁。单页页面有着独创且清爽的布局,非常易于用户操作。

We Love Noise
Luke Finch的作品集网站布局非常有趣且非常的有好。看起来虽然很杂乱无章,但是完全另辟蹊径。能够通过图像告诉你作品的一些信息,通过箭头来进行导航。而左上角的小心脏,是整个网站的导航。当光标在作品上悬停时,其他作品黯然失色,非常好的突出效果。

Ende
动态式布局。在载入页面,提供了一个非常怪异的欢迎页面,用以提示你向下滚动,导航条固定在顶部。我特别喜欢这种透明式的导航条,能够迅速的跳转至相关的内容。尽管整个网站确实存在布局设计,但内容在页面中显得有些散乱。每个环节的背景颜色都不尽相同。三栏式布局非常容易识别,但是设计团队将布局的成规打破,采用了更自由的方式,显示效果也更加有趣。

Edward Carvalho Monaghan
生活很枯燥?给你点颜色吧!这个作品集网站极具个性,作品生动、大气。页面中左右的图像均为动态。主题非常一致的网站,既能够代表设计师,又能独立作为作品集存在这就是作品集网站的要点所在。标识非常的多彩,而且动效给整个网站带来一种活力。

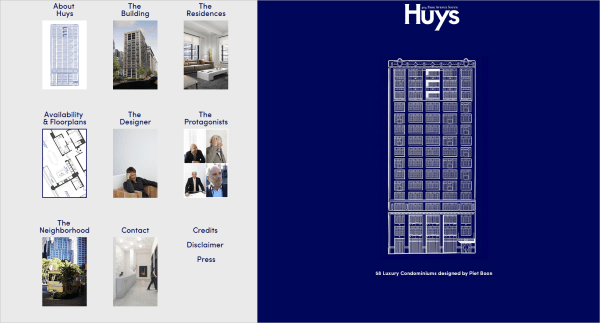
Huys
独树一帜的布局,右面的页码固定的风格略像信头。而左边提供了方便使用的导航。页面最上方展示出他们建造公寓的简图。

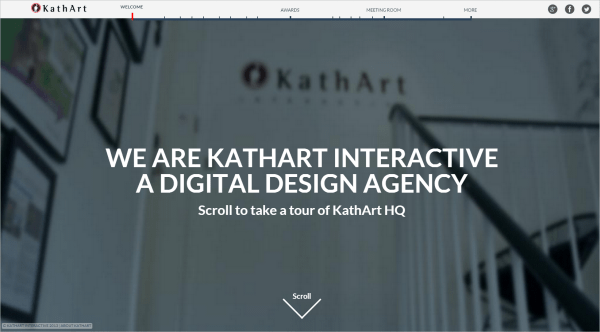
KathArt(强烈推荐!)
KathArt采用了优秀的视频式布局。网站非常具有个性,而且非常高效,让你感觉好像在和设计团队面对面的聊天。设计团队在视频中介绍他们的工作,让你感觉你好像在和他们一道探讨产品!导航采用了时间线的风格,非常聪明,可以改变视频的进度。

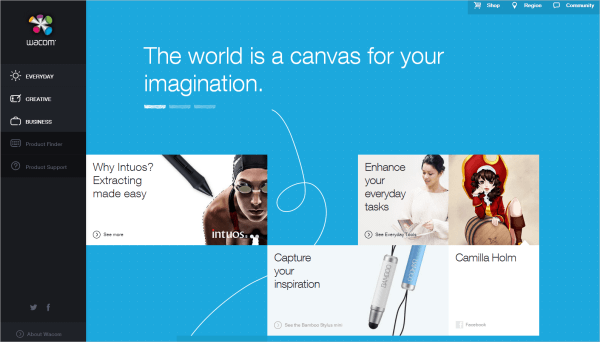
Wacom
Wacom适用于专业用户,也适用于非专业用户。布局是设计整体的一部分,且营造了一种对用户友好的感觉。当悬停在导航栏处,导航栏就会缩小,然后显示出每个选项中的子菜单,用户可以自由选择。非常非常的整洁,能够让用户迅速的找到所需。我喜欢他们的那条手绘线。

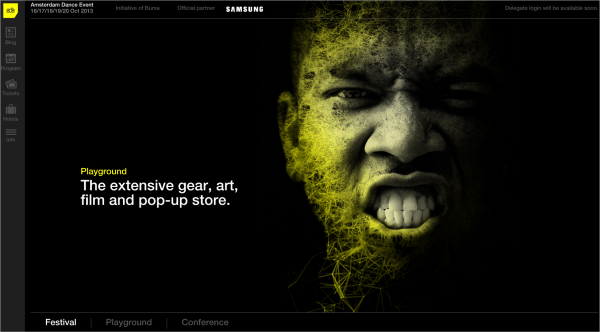
Amsterdam Dance Event
布局体现了项目的精神与态度。导航栏在页面的左边且固定。有着强烈视觉冲击风格的滑动栏图像。令人对这场舞蹈节印象深刻。

Cropp
宽大、粗放的布局。当悬停在图标上时,图像的像素便无法识别,这样就能引起你的注意。顶部的导航栏固定。整个布局非常的冲击传统,照片也非常漂亮。

Neue Yorke
布局非常简约因此对于用户来说非常直接,非常易于操作,每个页面仅仅只有两种颜色,且与其他页面的两种颜色完全不同。当你点击其中一项作品时,这项作品会占据主要页面,然后导航会缩小为右面板。个性化又能很好的展示作品,赞!

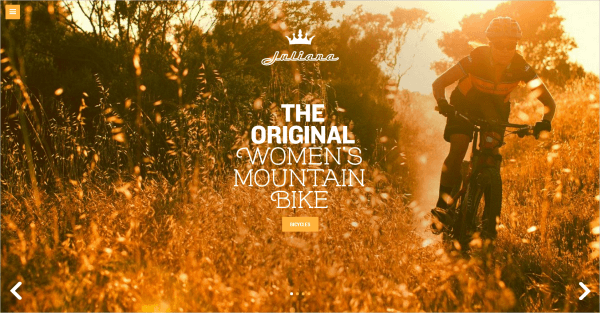
Juliana Bicycles
非常规、创新的自行车商店设计。热情、富有魅力的自行车照片伴随着页面的加载。整个页面由4部分组成。非常能够打动女性,字体非常的粗犷,而且自行车的3D化也使产品更有层次感。

Esquire
简约,可达性好。Logo标识采用黑白这种色彩。然而文章图片却色彩斑斓。导航条在页面的中部,能够引起用户对内容的兴趣。

Institut Choiseul
非常引人注目的卡片式布局。一块又一块的厚色片帮助整体网站完成了有序的布局。而底部的布局稍显传统,通过这种卡片式区块布局,创造了一种动态式的美感。不同的颜色,代表了网站的不同环节,让内容易于导航,也易于阅读。

Award
黑白风带来的中性设计,突出了内容。没有为网格线布局粉饰过多,反而显得非常干净。悬停效果蛮有趣,内容卡片会向左上方浮动,右侧和下方会出现一圈像素快。导航固定在左侧,搜索和内容过滤固定在顶部。

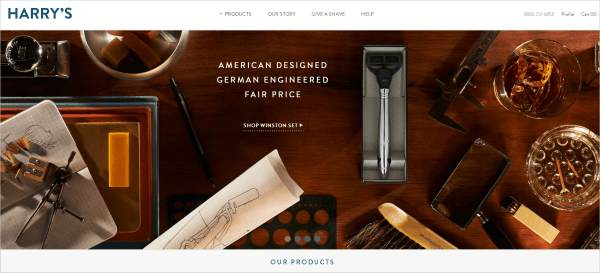
Harry’s
非常细腻有爱的用户体验。网格线使用的非常严谨,出售的产品非常的有复古风,古色古香,打造经典,这种简洁、大气的感觉令人窒息。Harry的剃须刀网站的用图也非常考究。

The King’s of Summer
这个Tumblr网站,通过照片体现出电影的魅力,偶然跳出一个GIF动画或者白色徽章,充满趣味性,而标识采用了潦草的手写体,让人有一种岁月碎片之念。内容区块的怪异布局反而营造了一种有趣的视觉效果。时隐时现的GIF动画,让用户感到眼花缭乱。非常有个性的电影网站。

World Baking Day
这款页面需要用户与之交互才能继续进行,在页面载入时,便提供一个选项来选择烘焙级别。先会出现一款美食的精致大图,再点一下,左面会弹出一个食谱覆盖了全部页面,酷!

Paper & Paint
独特的交互性和布局。当你在滑动时,页面中所有的图像都在进行视差滚动。对于该网站主推的产品来说,这种布局非常合适,导航条隐藏在右上角,当你点击,便可进行选择。

Newsweek
布局非常的不同寻常。通过背景图像来引导内容。采用了标准的网格线,但是布局上却力求新意,完全不采用重复的布局。

Abby Putinski
作为富有创意的插画师和图形设计师,Abby Putinski的作品集网站也是独具一格。在在载入的时候,便有一个动效来介绍网站内容,邀请用户来浏览他的作品。一旦关闭这个窗口,就可以开始你的大冒险。这个网站几乎没有布局,非常的自由开放,无拘无束。这使得浏览起来体验非常有趣。

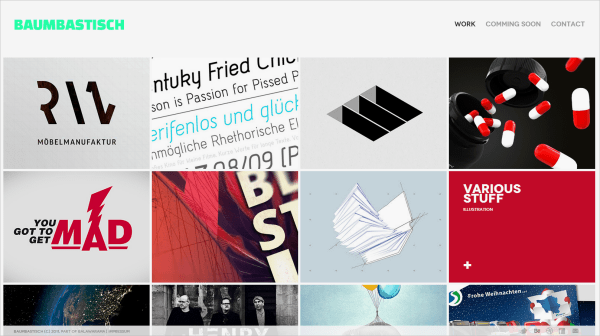
Baumastisch
紧密的网格线布局,非常利于大量作品的展示。光标悬停在不同部分时,会显示出每件作品的标题,点击之后,便进入了采用水平滚动的作品展示页面。展示了大量做的设计信息。

Norwich University of the Arts
映入眼帘的超炫大图,瀑布流的布局风格。醒目的黄色标签,效果突出、采用Helvetica字体的LOGO。

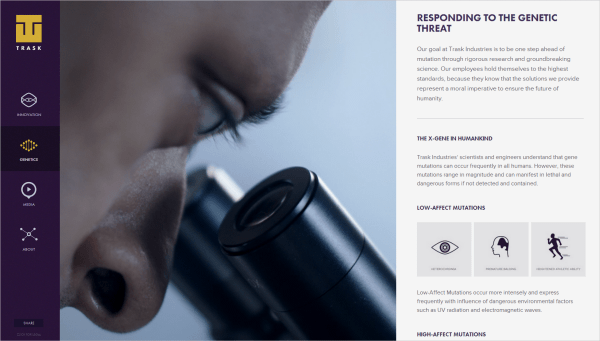
Trask Industries
X-Men系列预告网站,简单、实用。分成三栏,导航固定在做,视频剧中,内容垂直滚动居右。导航栏选项点击的动效很不错。清爽,又能很直观的呈递内容。

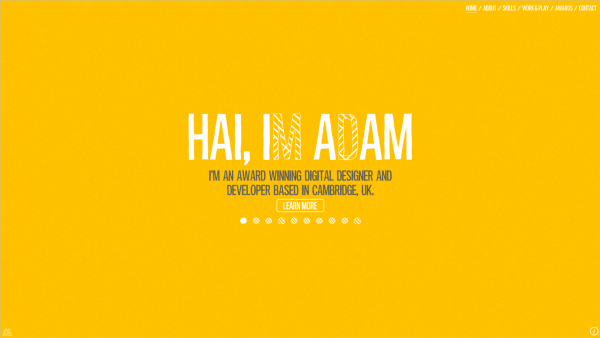
Adam Hartwig
没有布局,便是布局?创造了一种类似FLash的动效字体设计,一直自动播放。就算不浏览网页的内容,滚动栏中多种多样的字体就够用户欣赏很久了。

Contad
CSS+HTML+JS+SVG会有什么效果呢?请浏览Contad

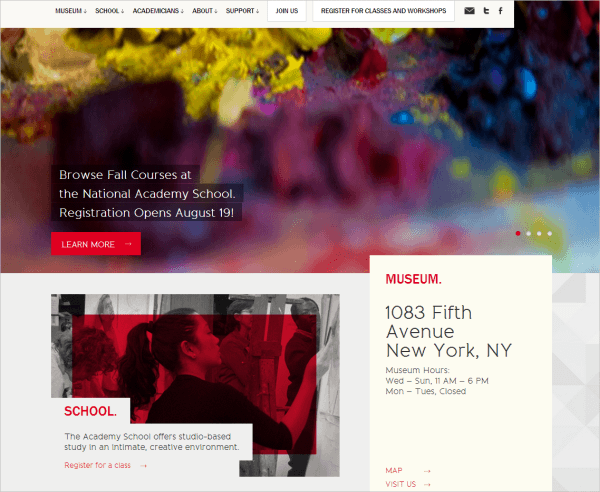
National Academy Museum
布局层次分明,模块化的感觉。不同元素彼此重叠。很是颠覆传统。

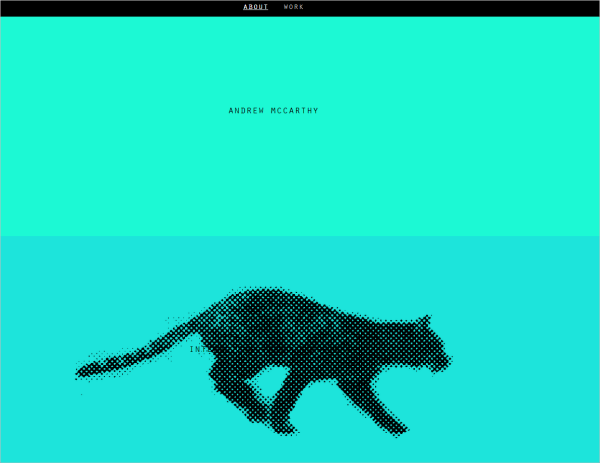
Andrew McCarthy
奔跑、变换色彩的猫科动物。在奔跑的过程中内容一览无余,非常有趣的定格像素图像。

Mikael Edwards
动效应用广泛,很好的全湿了内容。Mikael Edwards的动效使用既具有功能性,也具有视觉效应。他的理念是,既然是有别于传统媒介的网页设计,那么就一定要有网页自己的特点,不可一味的图像+文字。

Designer’s Friend
和你期待中的设计师网站有所不同对吗?这不像是个网站,更像是一个网站的HTML代码,虽然略有高端,但是新意十足。

Hatched
页脚处提供了跳转至页的功能,导航和选项在用字、配色上都很棒,让人感觉大气、开放,采用了响应式设计的导航栏。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Institute for Emerging Issues
内容一致。结构严谨,映入眼帘的圆环让人感觉非常友好,用户会顺其引导,继续浏览下面的内容。而下方的具体内容摘要做的也很棒,鼠标悬停,标题会上浮,显示出一系列相关内容。

Into The Arctic
通过布局鼓励用户来进行交互。背景中的视频让用户感到着迷,导航非常有趣,当你悬停在导航处时,导航会弹出更多的信息。字体选用非常棒。

John Jacob
水平滚动,非常另类,点击具体项,只占据页面中央,且只占据整个页面的一半。简介简短、直接。而且这种设计的好处在于,不用跳转到其他页面,一个水平滚动的单页面就能大致了解网站内容,左上角显示了设计师各种链式方式,右下角显示了设计师陈列作品的一些平台。

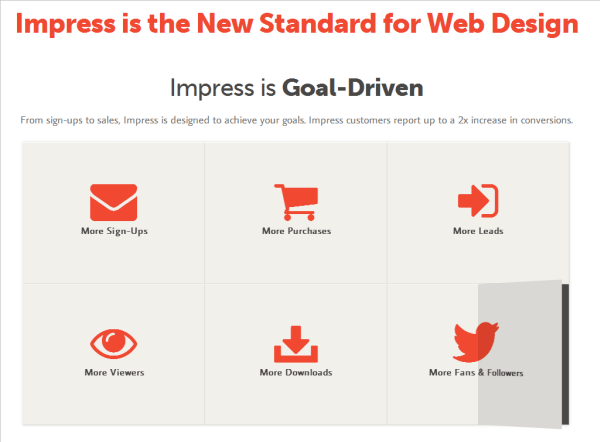
Impress
留白区域让网站感觉非常的大气、友好,能够让用户更好的阅读、导航、高效浏览。悬停效果与众不同,像开门一样,只打开一半,非常有趣。

Postable
非常可爱的概念,它会电邮你一张非常漂亮的、具有设计感的明信片,而且有传统信件古色古香的外观。布局服从于整体的概念而进行设计。背景采用了纸质,而边线采用了复古风格的封线。非常具有复古感。

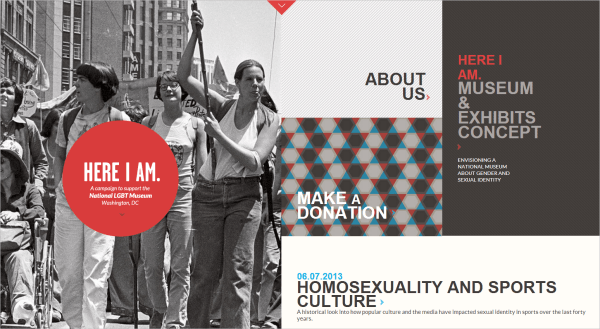
National LGBT Museum
单页布局,滚动的效果非常酷。页面会分裂成两半,然后背向而驰,创造出一种动态效果。

Lucas Nikitczuk
这个作品集网站充分展现了设计师的个人技巧,直奔主题,简明扼要的介绍了设计师及其作品。圆形的采用创造了一种流动、友好型的没学。而背景的溢流图案给整体增加了一种自由、开放感。导航条非常简单,就在页面的右边,像只是器一样。

INT
不断翻转的标识,优秀的视差滚动。

结论
布局是网页设计的基础,也决定了网页设计的走向。多为用户着想,多用交互性上考虑,改善布局。创新的目的不是为了给用户带来个性化浏览体验,让用户有一种耳目一新的感觉,看完这些,你是否有灵感了呢?
来源:http://www.tulaoshi.com/n/20160216/1573345.html
看过《40个国外创新式布局网页设计欣赏》的人还看了以下文章 更多>>