下面,图老师小编带您去了解一下Illustrator CS4制作透明质感立体标志,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - Illustrator 】
先看一下最终效果:

图1
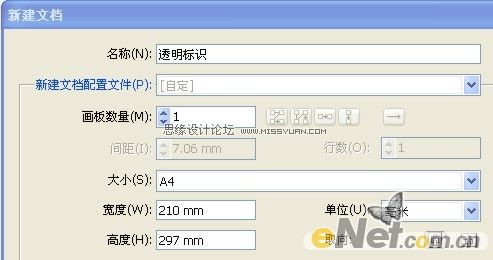
1.新建一个文件,如图1所示设置参数。

图1
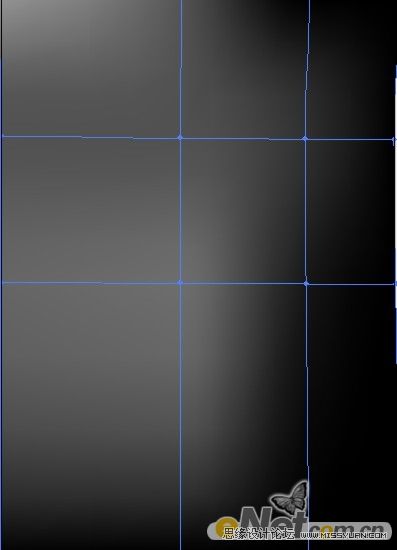
2.选择工具箱里矩形工具在途中绘制一个正方形,填充黑色后选择网格工具在图中建立网格,然后根据需要给节点填充颜色,如图2所示。

图2
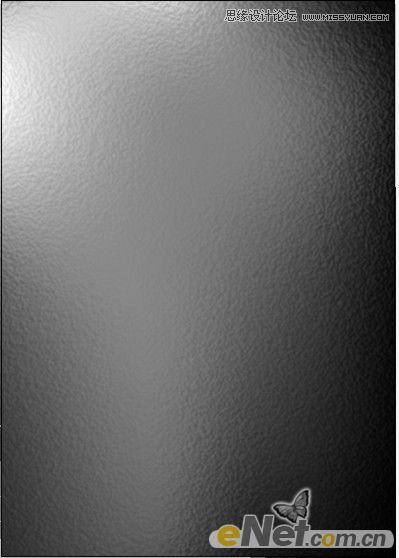
3.在选择效果 扭曲 海洋波纹命令,打开面板,在面板中设置如图3所示的参数,得到如图4所效果。

图3

图4
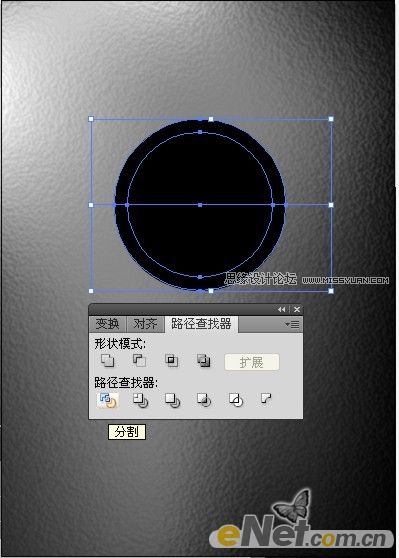
4.选择椭圆工具在图中绘制两个正圆,然后选择直线段工具穿过圆心绘制一个直线,同时选择两个正圆形和直线。在路径查找器面板中单击分割按钮,如图5所示。

图5
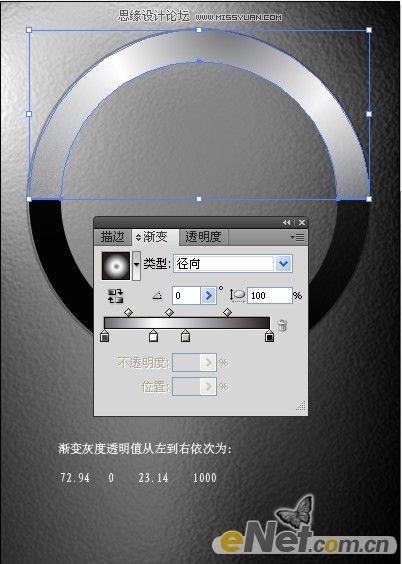
5.选择上半部的圆形填充渐变颜色设置渐变如图6所示,得到如图7所示效果。

图6

图7
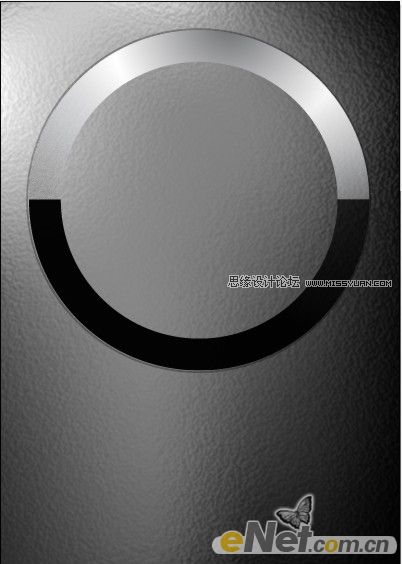
6.选择下半部圆形填充渐变颜色,设置渐变如图8所示,得到如图9所示效果。

图8

图9
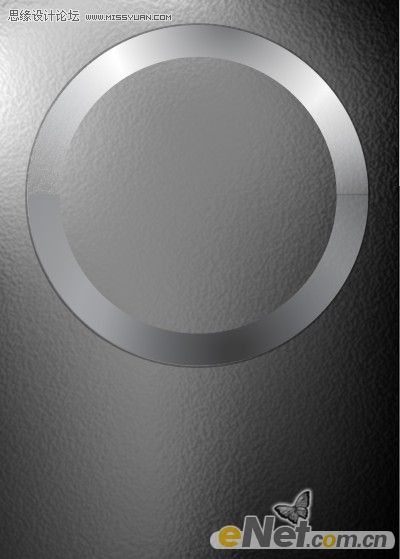
7.对圆环进行复制,选择效果 像素化 铜版雕刻命令,然后降低其透明度到10%,利用蒙版制作过度,得到如图10所示效果。

图10
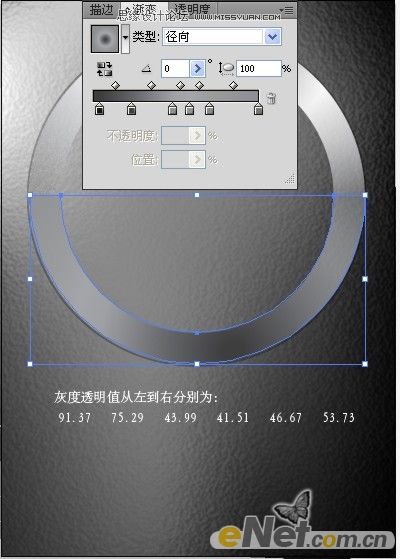
8.运用椭圆工具和渐变工具绘制凹凸质感效果,如图11所示。

图11
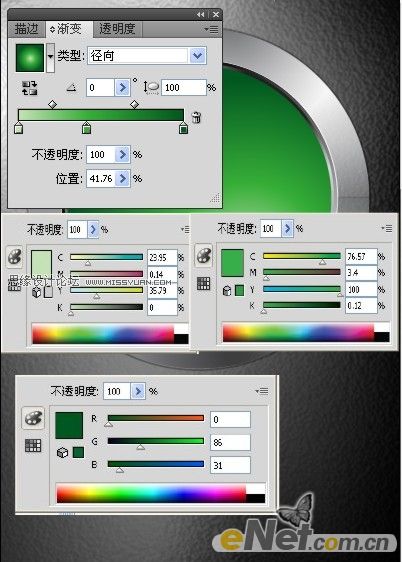
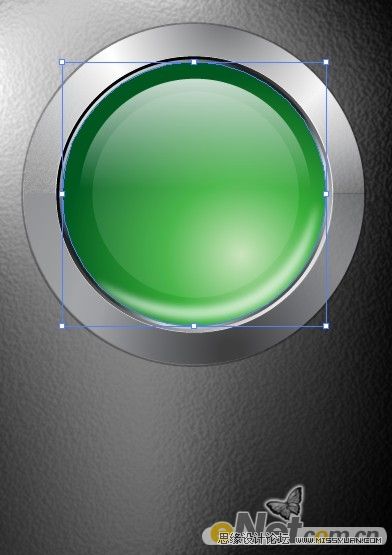
9.选择工具箱中的椭圆工具,在画布中绘制一个正圆,填充如图12所示的渐变,得到如图13所示效果。

图12

图13
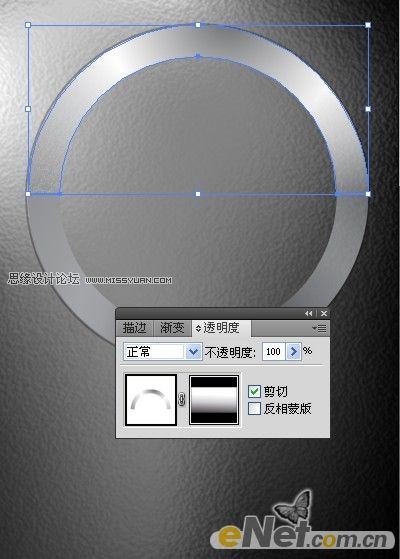
10.再次绘制一个正圆,填充为白色后复制,然后对其添加不透明蒙版,如图14所示。

图14
11.单击复制的正圆,然后将其不透明度设置为10%,如图15所示。

图15
12.选择工具箱里的钢笔工具,绘制屏幕的反光部分,然后对其进行高斯模糊处理,适当降低它的透明度,得到如图16所示效果。

图16
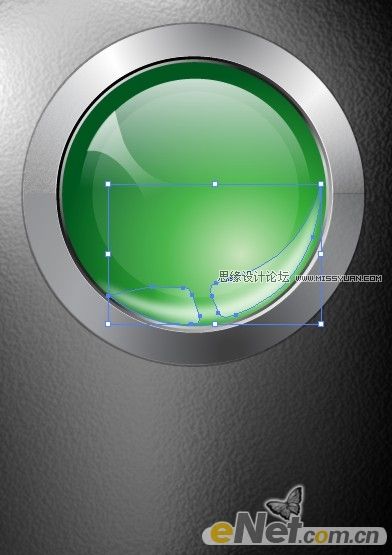
13.再次利用钢笔工具绘制不规则的反光图形,然后填充白色并进行不透明蒙版的处理,得到如图17所示效果。

图17
14.还是利用钢笔工具继续绘制下部的反光,得到如图18所示效果。

图18
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)15.绘制高光部分,利用椭圆工具然后选择效果 模糊 高斯模糊,看着图自己设置最后这步,得到满意效果位止,如图19所示。

图19
16.最后添加如图20所示文字,得到最终效果。

图20
来源:http://www.tulaoshi.com/n/20160216/1573378.html
看过《Illustrator CS4制作透明质感立体标志》的人还看了以下文章 更多>>