图老师小编精心整理的探究网页HTML5页面的不同表现手法希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
最近半年一直在负责雷霆战机和天天酷跑的项目,以偏品牌建设和创意营销为主,在风格上尝试了手绘的表现形式,这次和大家分享下其中的设计经验。
雷霆战机TVC HTML5 页面
文艺、走心的手绘风格
项目背景
雷霆战机周年庆,项目组为雷霆进行了拍摄了一部品牌短片,围绕整个影片策划了一个HTML5页面对其进行传播。
视频主要内容讲述几个小朋友从小心怀对星空的梦想,通过不断研究学习长大后当上了航天工作者完成了自己一直的梦想,来阐述如今繁华社会里仍有千千万万不断追随自己的内心的人。引发大家对天空的梦想的共鸣走情感路线。
前期构思
本次尝试了2套方向展现围绕视频内容的静帧截图直接展示,主打宇宙情怀的手绘风格文艺的展示。
此前移动端上大多是以单页大长图+视频按钮进行宣传的方式,作为首个尝试试水两种方向对最终视频造成的转化率影响。
风格推导
风格一
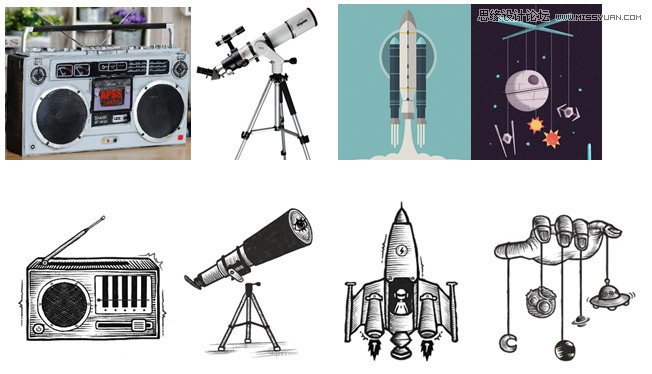
视频元素提取:
根据其视频提取关键元素:收音机、天文望远镜、宇宙飞船、风铃。

整体氛围围绕四个关键词 科幻、复古、文艺和走心。
于是最终采用牛皮纸背景来展现复古+手绘主元素使科幻主题更添亲和力增添情怀,不同于以往的写实风。
为了在手机上更生动的展示,每一个元素搭配小动画来使手绘的物件更具有生命力(例收音机动画:打开天线搜频搜到声音)。一段描述性的文案搭配小动画增加画面故事的完整性,同时配合空灵的背景声效,让用户在体验HTML5 页面的时候,在符合移动端用户体验同时让用户在视觉、听觉上感受到情怀产生共鸣。

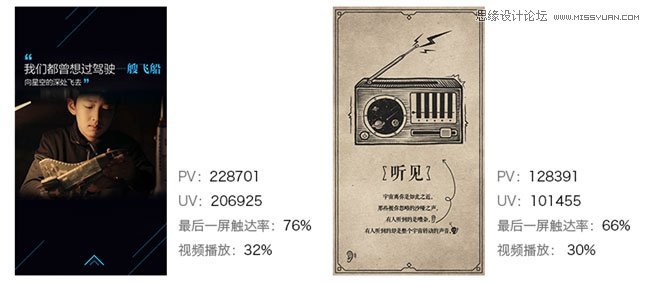
数据表现:
周累计PV:103,,662 周累计UV:80,799
最后一屏触达率:66% 启动游戏转化率:23%
丰富的CSS3场景动画以及走心的文案加上风铃的音乐,产生用户的共鸣。
成效要点:
1. 一共7屏,最后一屏触达率达66%。
2. 整个专题从加载到加载完成仅23%的流失
关于项目的思考:
1. TVC的推广,使用视频本身元素和再创作元素,对于传播哪一个更合适?
一开始老板担心跟视频本身的结合度不够,项目组对于手绘风格与游戏内风格差异大有所担忧,于是首推的是静帧视频截图版本,出于探究精神我们在微信公众账号对手绘版本进行传播。
(当时老板的担心,项目组的倾向,设计团队的坚持,最终加推后的数据反馈)

从最终的数据可以看到,手绘版本在只有唯一宣传入口(微信公众账号)和视频静帧有多方的宣传渠道的对比下,两者的数据达到相当,且手绘版本的点击全文阅读量远高于以往文章点击量,由此可见在创作元素来宣传视频并无影响,游戏用户更多是乐于接受不同风格的尝试。
2. 手绘插画类型的HTML5 页面,在设计和重构阶段应该注意的问题
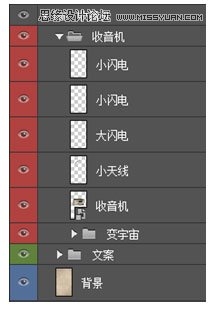
A.给到重构的psd文件分层将每个元素合理打包能减少重构负担提高工作效率,将主元素转化为智能对象和背景分开,若主元素内有单独需要动画的部件,再另外区分开来。

3. HTML5 页面需要的插画类型与传统插画的区别
A.由于手机屏幕的限制,一屏内出现一个主要元素最为舒适,更容易引导用户在体验中看到重点。画面排版过满容易分散用户注意力失去焦点。
B.矢量扁平风格的插画和可复用背景能大大减少文件包大小提升加载速度。
C.简单的图形加上微妙的肌理感能瞬间提升画面质感。
雷霆战机世界观
神秘、玄幻、让用户了解雷霆世界观
项目背景
刘慈欣为雷霆战机撰写世界观,整个故事阐述了3个关键观点:平行宇宙、时间旅行及黑洞。
通过移动端为新老用户传递及巩固雷霆世界观。
创意过程
以往的雷霆风格比较偏写实派,与游戏内风格类似,而这次世界观中的每一个观点都各不相同各自背后有着庞大的科学背景支撑,最终我们决定用3期来分别详细阐述每一个观点,增强雷霆科幻的专业性塑造品牌感。视觉上分别用不同的展现风格来对其每一个观点进行阐述。
分为3期进行:平行宇宙时间旅行黑洞。
我们不希望用纯文字去解释这些学术观点会显得枯燥乏味且未必能精准传达,最终我们决定将HTML5 页面做成一个有故事背景贯穿的轻游戏的方式,在过程中设计了几个互动点让用户能潜移默化从中感受到我们所传达的平行宇宙的概念,其中讲几个关键节点设计了互动设计,几个图像。
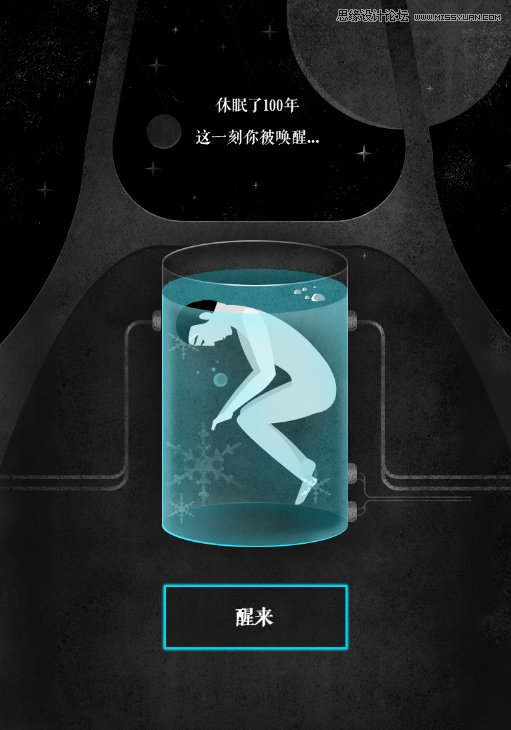
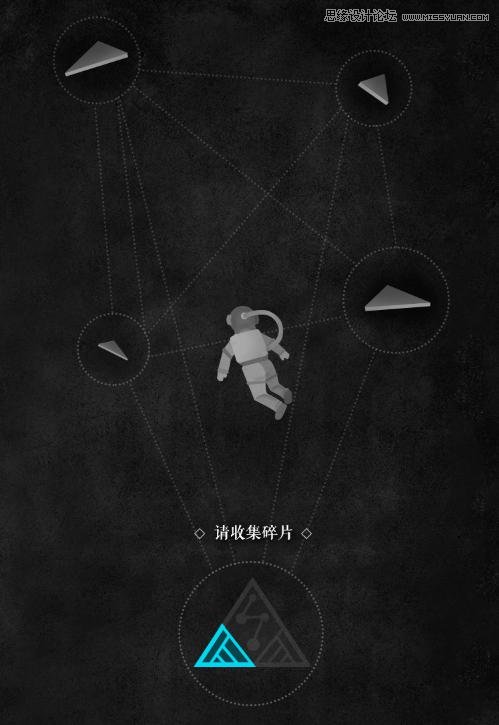
我们把HTML5 页面包装成一个故事,用第一人称视角带领用户去体验整个过程,故事中主人翁我代表用户,打开这个页面就表示我已被选中,在太空中漂浮了100年,我需要通过选择正确的宇宙穿越才能找到平行宇宙中的同盟者,将其带回来完成拯救地球的任务
整个HTML5 页面的交互体验:

风格推导
整个HTML5 页面视觉与文案的比重为1:1,我们不希望视觉过于繁琐而重心偏离,所以整体走灰白+重点标彩色的水彩扁平风格,让画面与文案重心相当互不干扰。
互动设计
将故事几个关键节点处设置了操作按钮与用户进行互动,用户完成点击才能继续走下去,强调用户我的主人翁意识加强身临其境的感受,让故事更加立体感。
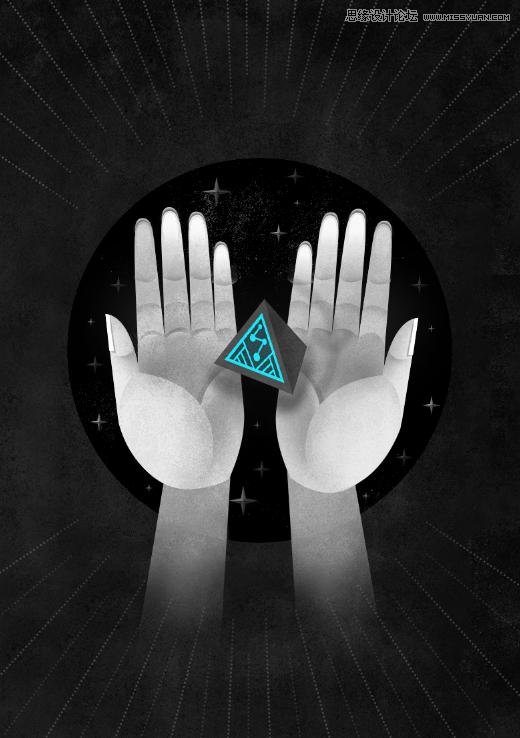
互动设计1: (醒来)

互动设计2:(拯救)

互动设计3:(搜集)

互动设计4:(激活)

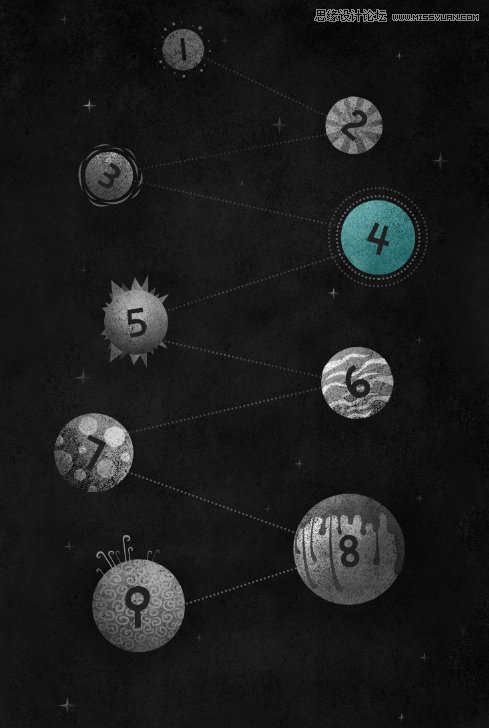
互动设计5:(选择平行宇宙)

选择平行宇宙
贴合刘慈欣的世界观里指出的观点,将平行宇宙设计成了9个宇宙,因为它具有一定的科学性质,所以把整个生物进化论与9个宇宙结合,为了表达出其观点数字越小,离本宇宙差异越大,所以进行了差异化顺序排列,让用户能在体验中通过图像来理解其奥义。
1=意识时空
2=单细胞宇宙
3=海洋生物
4=猿人
5=小时候的我
6=人工智能
7=人是养料
8=全机器时期
9=二维空间

穿越画面:

穿越到每个平行宇宙中搭配一段有诱导性的文案来混淆视听,增加娱乐游戏感:


故事最终会有两种结果状态,未找到盟友地球毁灭或者找到正确的盟友但带回的是希望还是灾难?敬请期待引出下一期(时间旅行)。
整个HTML5 页面配合了小动画和小音效展现,然而故事最后是否寻找到正确答案并不是页面的重点,我们所期许的,是通过这样一种试听体验,更直观的传达平行宇宙这一概念,引发思考增强雷霆品牌感。
小结:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)不是画出来就好了,HTML5 页面是视听的融合,巧妙的动画可以为页面加分,适当的音效让故整个验能更加生动和立体。
关于项目的思考:
1. 较大型的互动HTML5项目 前期最重要的工作
A 对于交互的梳理
刘慈欣的文章甚至可以拍出一部戏来,其信息量对于移动端来说巨大,何不帮助用户消化故事,将剧中的主要观点提取出来,解构再重组成一个适合移动端的小故事。
而故事性HTML5 页面,与以往普通的页面有所不同,故事性的流畅、段落节点都至关重要,前期的交互草图就必不可少了,能避免后期的反复返工,进入执行阶段就水到渠成。
B 对于积极性的调动(让所有参与者富有激情来做)
要完成这样一篇同时要承载剧情、动画、音效、内容文案的HTML5 页面来说,不同于以往跟重构协作,这次动画量过大需要与动画的小伙伴深入的磨合,多当面沟通能迅速解决当下问题,为了让体验衔接更加细致,组长和项目组的多次沟通为小伙伴争取到更多的制作时间,动画同学加班加点的制作让画面更加精益求精。
C 对于机会的把握(主动发起项目)
在这个有刘慈欣大背景宣传的重要时期,从设计组出发考虑到若能与当下事件结合,紧跟热度加力宣传能比平常时期带来更大的效益,且雷霆的用户多为科幻迷,对此话题会比较感兴趣,于是从设计组主动发起项目为雷霆战机达到借势营销。
项目中经验总结
选择贴合主题的插画风格
雷霆的科幻和神秘感适合使用高冷b格的插画风格,做高冷时应避免使用饱和度过高的颜色,尽可能使用少的颜色,使用同色系的颜色,暗色系更能烘托氛围,故事性的插画背景可能需要更加丰富,而过于丰富的图形在手机上体验会失去焦点,这个情况下把整体压暗,主角提亮来凸显,使用统一的颜色会使故事连带性更强。
文案的呈现:
文案尽量简明扼要,当必须有大篇幅文案出现时一行一句,分段出现。
科幻小叔的口吻来讲故事,引人深思但是口吻是很朴实的叙述,与其他的HTML5 页面拉开差距,让用户感受到游戏里面的灵魂和世界。
酷跑&欧莱雅HTML5 页面
诙谐、搞笑、提取关键字 放大关键字
项目背景
酷跑项目与欧莱雅合作,而此次HTML5 页面中需将酷跑新角色和欧莱雅的水洋系列进行宣传。
创意过程
酷跑与欧莱雅本身一个是游戏,一个是化妆品,两者具有较大差异,怎么样才能同时体现两者?
关键词联想:
酷跑新角色水力井宝
欧莱雅水洋代言人井柏然
两者唯一的共通点井柏然。而此处的难点在于并没有井柏然的肖像使用权,因此最终用手绘的风格巧妙避开这一点。整个HTML5 页面决定用漫画井宝作为主要人物来贯穿。
而我们不希望将酷跑新角色直接平乏的展示,希望它的出现能更加有趣和好玩才能更容易被记住。
最终得到关键词浪。
如今线上HTML5 页面有这样两大路线:好玩逗趣风格和温情路线,而前者刚好和浪契合。诙谐幽默的方式迎合当下恶搞趋势引发分享,将井宝作为主线人,一步一步揭开变浪的秘籍。
如何才能变浪子?这一话题相信能引起很多好奇的注目。它应该是轻松的,愉快的,手绘风格能做出很好的表达。

营销点结合
如何才能体现欧莱雅的补水又不容易产生太过于广告的反感情绪? 补水即是在护肤、洗脸的过程中,把题目之一洗脸的故事做为载体,分为正常人洗脸vs浪子洗脸,将欧莱雅补水系列软性的融入到体验的过程之中减少突兀广告感。
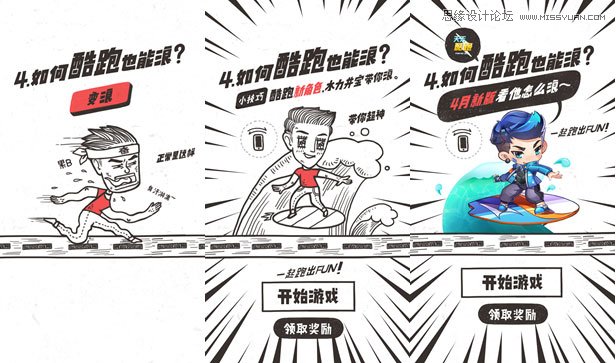
如何趣味的呈现新角色?
整个HTML5 页面的体验流程每一题点击 变浪按钮即可到达下一页,将新角色介绍结合到最后一题。如何酷跑也能浪?从一个跑步的井宝变成冲浪的井宝,结合移动端用户体验摇一摇操作完成从手绘风格到游戏内卡通写实风格的切换尽可能减少风格突变的突兀感,同时让用户在页面内第一时间了解到游戏内的新角色真实呈现效果。


小结:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)当本身的点比较正常,发散思维把普通的点放大、走剑走偏锋会得到另一种创意思路。
上面所阐述的项目均属于手绘风格,手绘能较好的表达出美好情怀,是如今传达情感的惯用手法之一,而没有一种风格是万能药,需要挖掘更多的表现形式和多元风格才能满足观众们的胃口。
来源:http://www.tulaoshi.com/n/20160216/1573414.html
看过《探究网页HTML5页面的不同表现手法》的人还看了以下文章 更多>>