下面图老师小编要向大家介绍下20款精心挑选新鲜好用的前端开发工具,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - 平面设计 】
客户似乎总是欲求不满的,要满足他们的需求你总需要不停地解决各种问题。也正是这样的客观现实,使得我们不得不借助各种工具来应对各种挑战,越来越多的开发者和设计师也加入到创造新工具的行列中来。
今天我们精心挑选了20款新鲜好用的在线工具,让网页设计师和前端的工作变得更加轻松。这些工具有使用便捷的Web应用,有功能强大的JavaScript库,有完备的CSS样式表,在它们的加持之下,你的Web项目会如虎添翼。
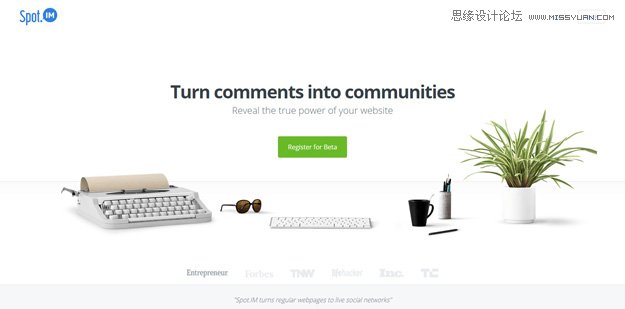
1. Spot.IM
Spot.IM 是一款强大的能用于任何网站的社交媒体生成器,能让自己的网站变成内容驱动的社交网站。Spot.IM技术能够让网站不在依赖大型的外部社交网络而构建属于网站自己的设计媒体,从而将内容从其他社交媒体中解脱出来。
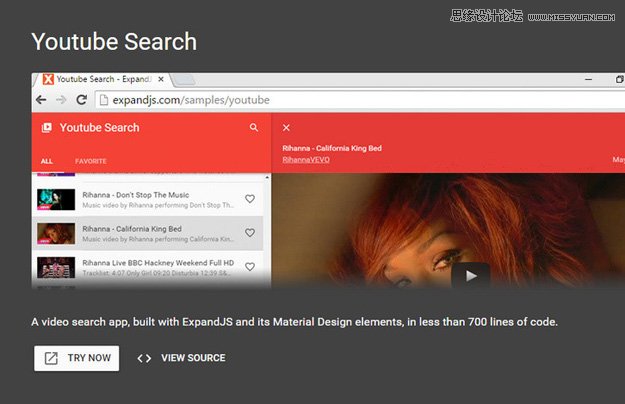
2. ExpandJS
ExpandJS 是一个拥有80+自定义元素和350+ 实用功能的模块化JS库,帮你的Web项目快速起步。整个库是基于Polymer来构建,并且遵循Google的Material Design的设计规范,是lodash 的延伸,并且加入了更多强大的功能。
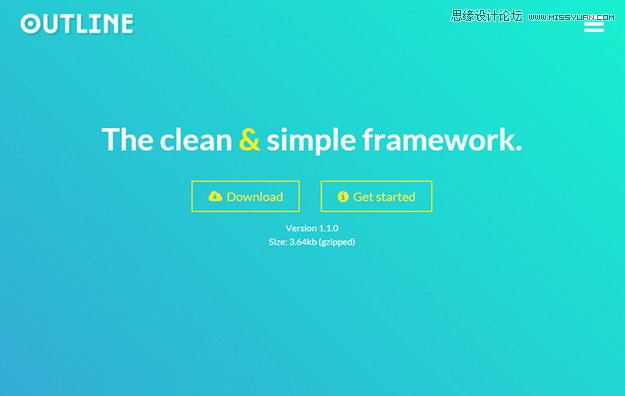
3. Outline
Outline 是一个简单的响应式CSS模板,由Matt Harris创建。作为一款移动优先的框架,Outline 拥有目前最好的响应式设计,也是目前最好的核心组件之一。Outline被设计成为一个优秀的工具,可以作为你的Web项目的基础。
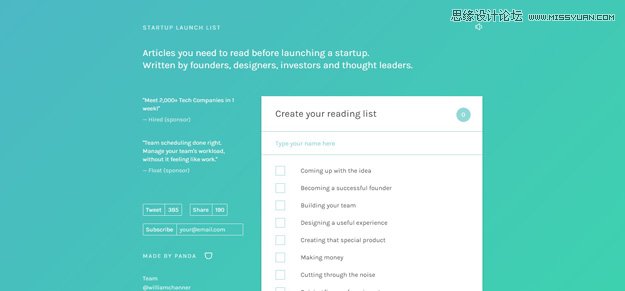
4. Startup Launch List
如果你准备创业的话,Startup Launch List 你绝对不能错过。这个列表中包含了一系列创业者必读的文章。这些文章的作者有创业者、设计师、投资者和意见领袖,过来人的经验都浓缩在这个APP当中。
5. Bounce
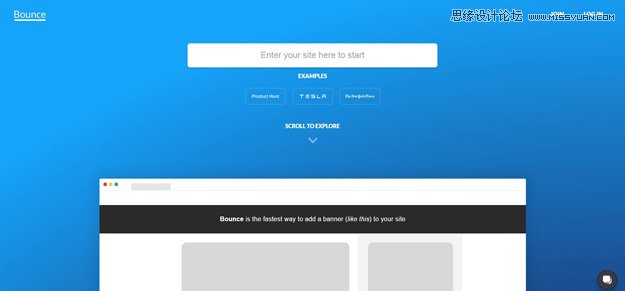
Bounce 是一个非常实用的脚本,它可以让你在自己的网站中无需编写代码就可以发布漂亮的Banner,当访客来访问网站的时候,这个Banner会根据访客所在地域、所在的页面来展示不同的内容。如果用户装了反广告插件,Bounce会询问用户是否关闭插件,以支持你的网站的内容。
6. Coverr
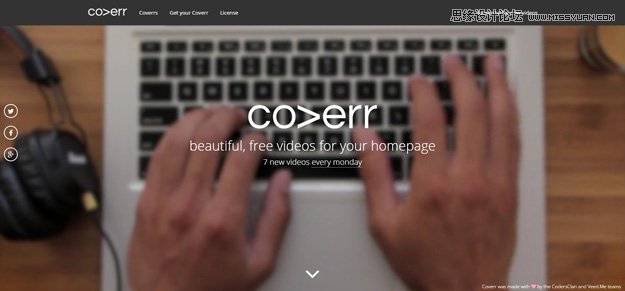
Coverr 是两家创业公司 Veed.me 和 CodersClan 合作倡议之下的产物。由于两家公司都打算在网站首页中使用视频背景,而这又需要优质的视频和可靠的代码,于是两家合作为社区贡献出这一免费工具,来解决这一问题。Coverr 为你提供了任何你要的视频(MP4+webm+图片),并且提供给你必需的代码,并帮你实现它(HTML+CSS+JS)。网站是会在每周一更西7个新视频,每个视频片段在12~15秒。
7. JavaScript.com
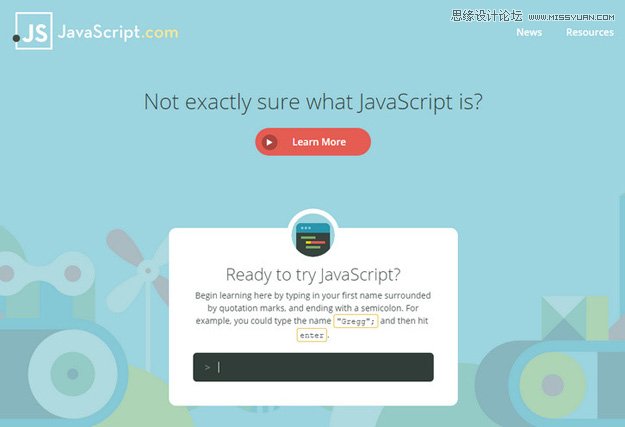
JavaScript.com 是不可多得的学习资源,它是一个由Code School 团队建立的JavaScript 社区,这个社区秉承开源共享的精神,分享知识,其中内容是完全免费的。对于编程新手而言,JavaScript也算是一种强大而易于上手的语言,在这个社区当中,来自世界各地的程序员和开发者搜集整理了大量的内容,方便新手学习。由于JavaScript 的强大扩展性,大量的第三方的工具、库和框架层出不穷,你在社区当中还能及时获得相关的更新和新闻。
8. Sitecake
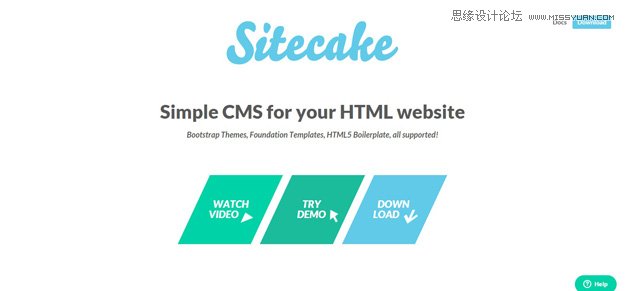
Sitecake 是一款易用的内容管理系统,专门为小型网站而设计,编辑器轻松易用,所见即所得。Sitecake 可以直接读取、修改和保存普通的HTML文件,无需你懂得PHP或者特定的模板语言,所有的改变会直接保存到HTML文档中,而图片则直接调用系统内的文件系统。完成编辑之后,你将拥有一个静态的网站。
9. Gradify
Gradify 是一个能帮你发现任何图片中最突出色彩并生成一定梯度的色彩CSS样式的模块。
10. Inker
Inker 是一个开源的前端框架和服务,它会改变你对于公司内单对单电子邮件的看法。Inker将你从编写和发送邮件中解脱出来,让你的团队不用再在发邮件的事情上浪费时间,并且可以专注于更加重要的事情。Inker会确保你的邮件代码干净,并且发送迅速,其中还内置了免费的模板,让你更轻松。
11. CamanJS
CamanJS 的名字实际上是取自Canvas Manipulation两个词的开头,这是一个界面简单易用高效的图片和画布编辑工具。值得一提的是,CamanJS的扩展性非常强,它可以轻松地同新的插件和滤镜兼容,并且这个可兼容的插件数量还在不断增长。作为一个开源而独立的库,CamanJS可以同Node.js以及各种浏览器兼容。
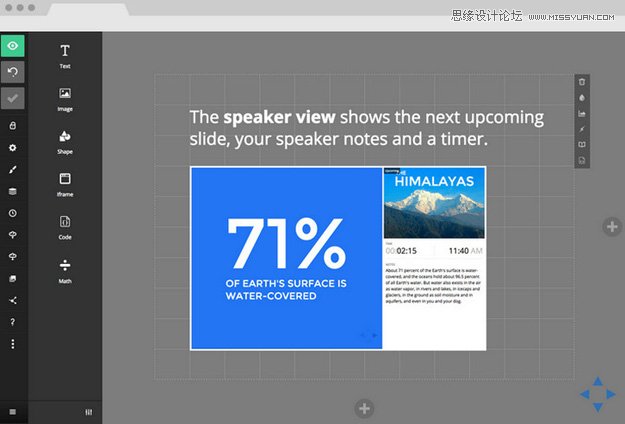
12. The Slides
Slides编辑器是一个在线的幻灯片编辑工具,只需要一个浏览器,你就可以开始制作属于你的PPT,无需下载任何软件,更无需安装。无论你在哪里,都可以轻松搞定幻灯片的相关工作。如果需要,你还可以在线制作的幻灯片导出为PDF,或者打印出来,共享给其他人。
13. Rocket Chat
Rocket Chat 是一款使用JavaScript开发的网络聊天服务器,借助Meteor fullstack framework开发完成。对于那些想要私密、独立的实时沟通工具的企业而言,Rocket Chat是一个颇为不错的解决方案。需要注意的是,Rocket Chat是基于MIT协议发布的。
14. Tota11y
Tota11y 是一款辅助的可视化工具包,借助它你可以看到你的网站使用这样的技术会有着怎样的表现。对于不太熟悉可访问性测试的开发者而言,这套工具能够将他们从迷惑与混乱中拯救出来。
15. Unyson
Unyson 是一款快速而易用的Wordpress框架,它可以帮开发者制作更优秀的主题。此外,它为开发者预备了大量的开发文档和广泛的支持。
16. Thao
这个名为Thao的框架是一款极简的CSS框架,它可以让Web开发更加简单。它是使用Less来进行编写和编译的,轻量级,无需JS代码,和浏览器兼容性不错,不过IE8以下的就别考虑了。
17. GitHub Updater
这个插件允许用户安装并自动更新托管自GitHub的Wordpress 插件。虽然名字里面带有GitHub,不过它依然实际上还兼容Bitbucket和GitLab。
18. Sassy Exists
Sassy-exists 是一款 SASS 小型库。它提供替代语法用来检测variable-exists, function-exists, feature-exists, 等等。
19. Famous Engine
FamousEngine 是一个用来构建动效和界面的JS库,它抽象出了DOM和WebGL,允许你定制渲染效果和布局。
20. Bootcards
BootCards 是一款就卡片的UI框架,它基于BootStrap 并且借助它的响应式特性来进行构建。不同于其他的UI框架,它针对平板用户准备了单独的UI方案。BootCards内置样式使得你制作出来的界面不论是在iOS、Android还是桌面上都能呈现出本地应用的样子。
来源:http://www.tulaoshi.com/n/20160216/1573452.html
看过《20款精心挑选新鲜好用的前端开发工具》的人还看了以下文章 更多>>