下面是个Illustrator绘制漂亮的矢量风格笔记本教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - Illustrator 】
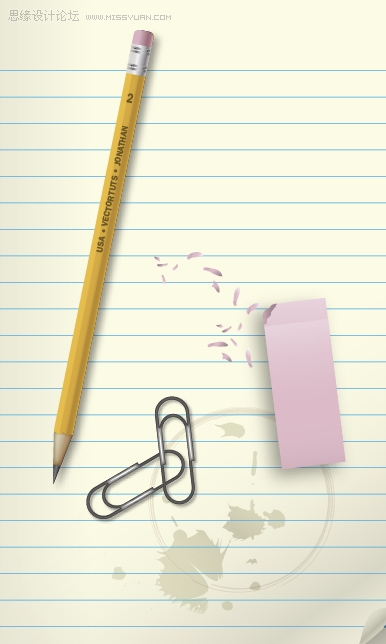
最终图像预览,下面是最终的设计样品,也是我们要努力达到的效果。

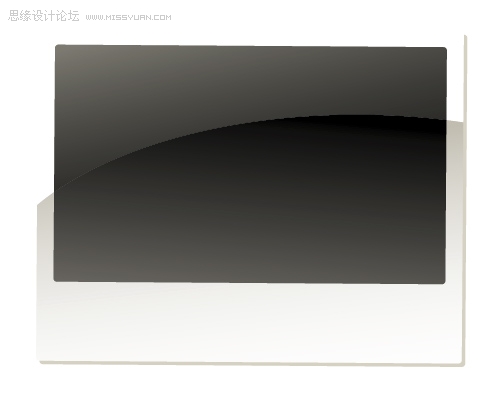
第四步
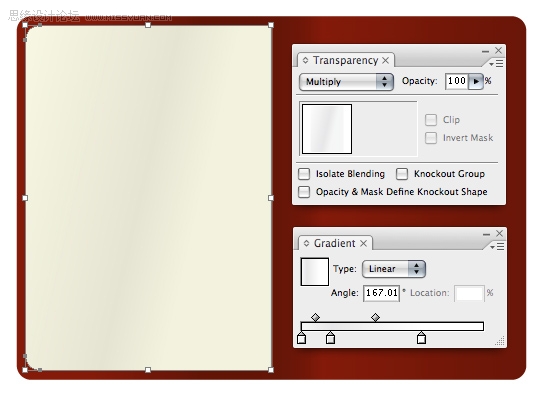
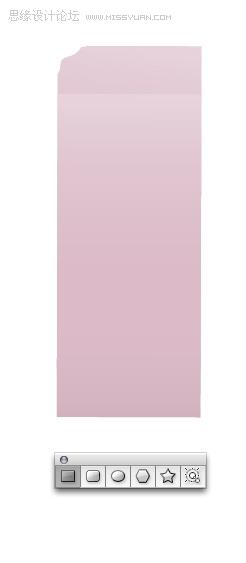
复制左半部分,然后图层置顶。设置较小的渐变度和multiply模式的100%透明度。

第五步
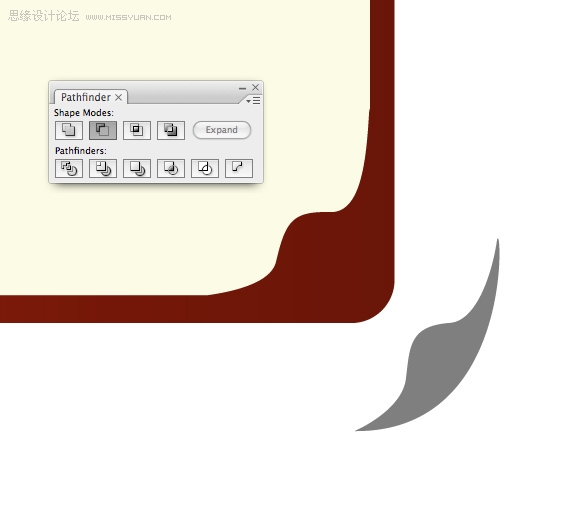
用钢笔工具勾画曲边形状,用Pathfinder工具切出图形。

第六步
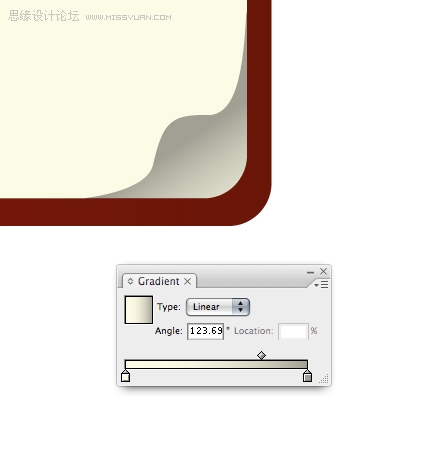
在下层制作深色渐变,使之看起来象是一块阴影。

第七步
画一个半圆,色彩淡一些。将它置于曲线下边来完成整个效果。注意:使用渐变时,右边色彩应该更淡些。这才叫做反射光,对于实现页面卷曲而言,这可是个重要的细节。

第8步
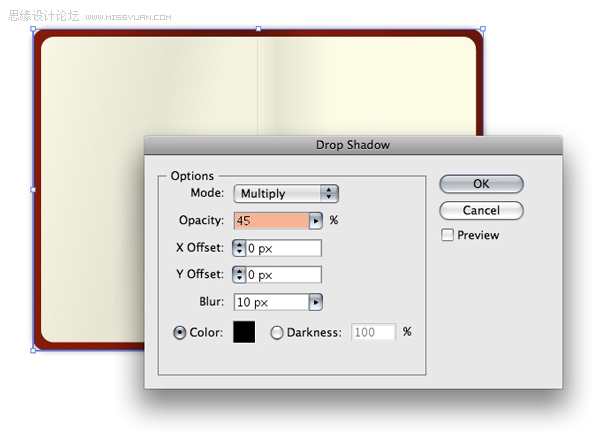
给整个笔记本加上一个阴影。提醒你,能加多少阴影取决于你的电脑速度。阴影会降低illustrator的图形渲染速度。但是,如果你的电脑足够快,这应该不是个问题。

Step 9
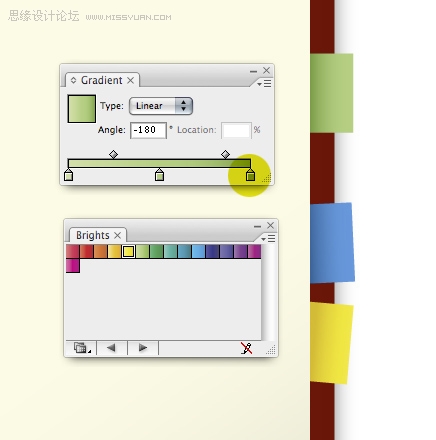
Create some colorful tabs by drawing a rectangle and then using the preset gradients to color them in. To access them go to Window Swatch Libraries Gradients Brights. You may want to make the highlighted color slightly darker as our design calls for the tab to appear as if it's wedged in between the pages.

Step 10
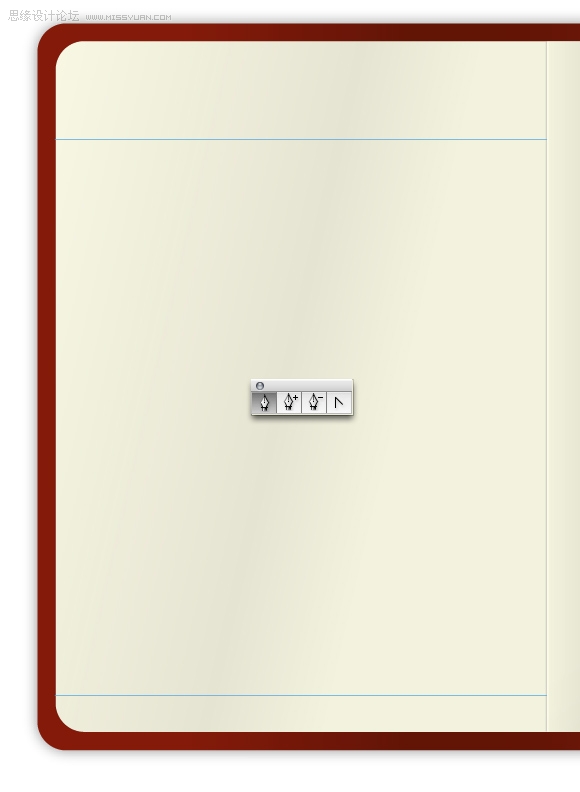
Create the ruled lines by first drawing two horizontal lines.

Step 11
Select both lines then go to Object Blend Blend Options. Select Specified Steps, enter a value then press OK. Go to Object Blend Make.

Step 12
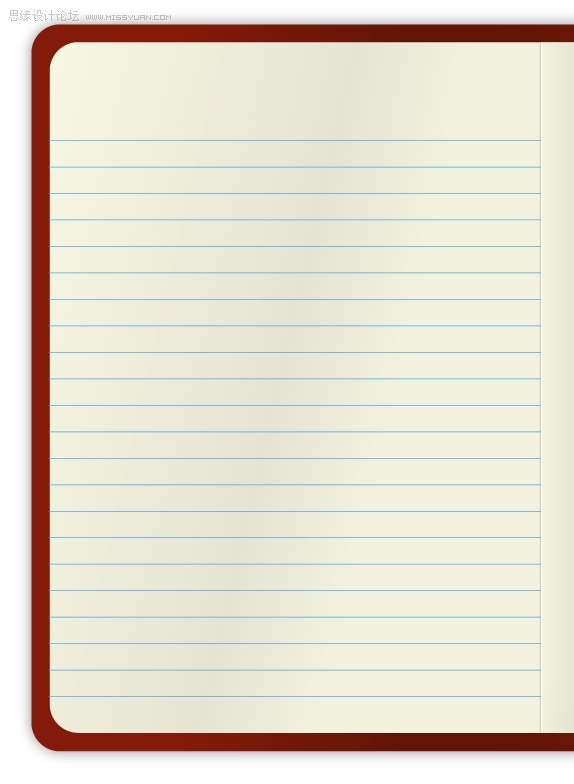
This is the result. You can adjust the number of lines by going to Object Blend Blend Options.

Step 13
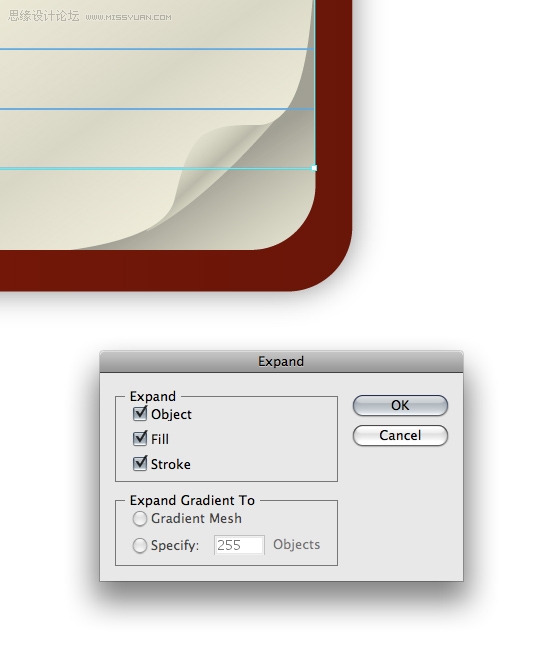
As is, the lines overlap the page curl. To fix this, expand the blended lines by going to Object Expand.

Step 14
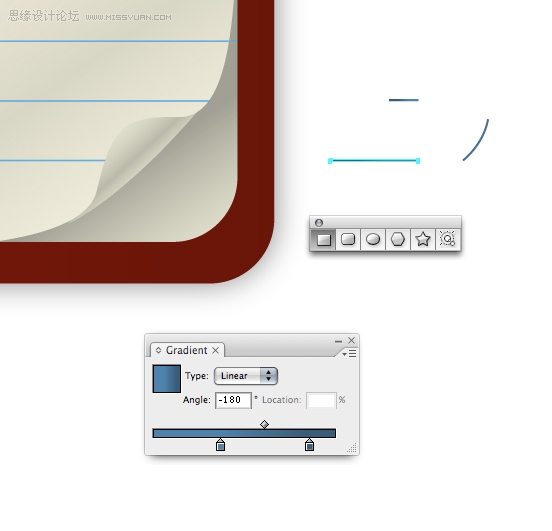
Ungroup the lines you just expanded and adjust their horizontal length.
You cannot give strokes a gradient, so, using the Rectangle Tool (M) draw a very thin rectangle and give it a slightly darker blue gradient. Draw a small curved line and give it a darker blue color too.

Step 15
Place your new elements on the page curl section.

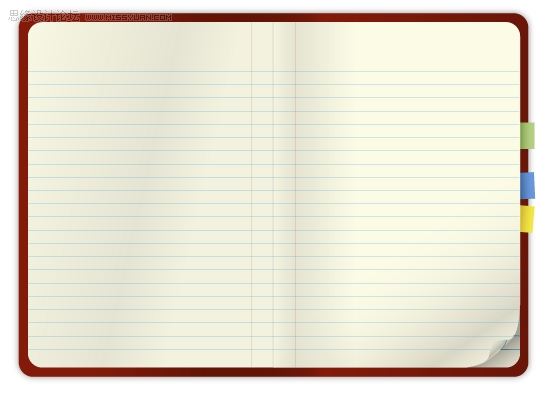
Step 16
This is what your design should look like right now.

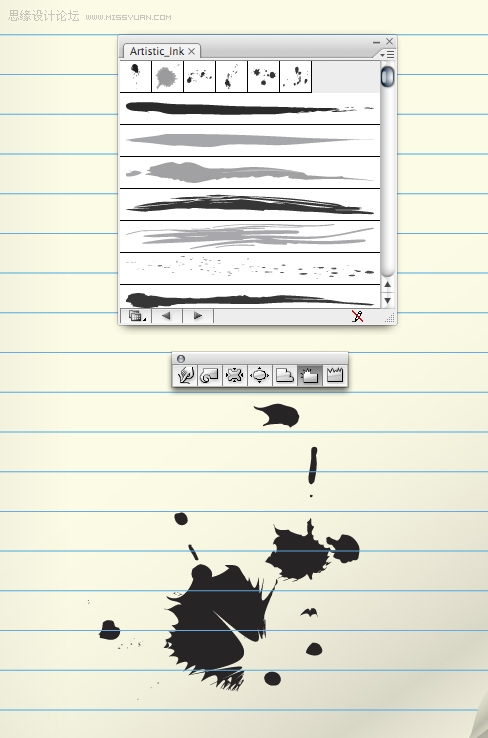
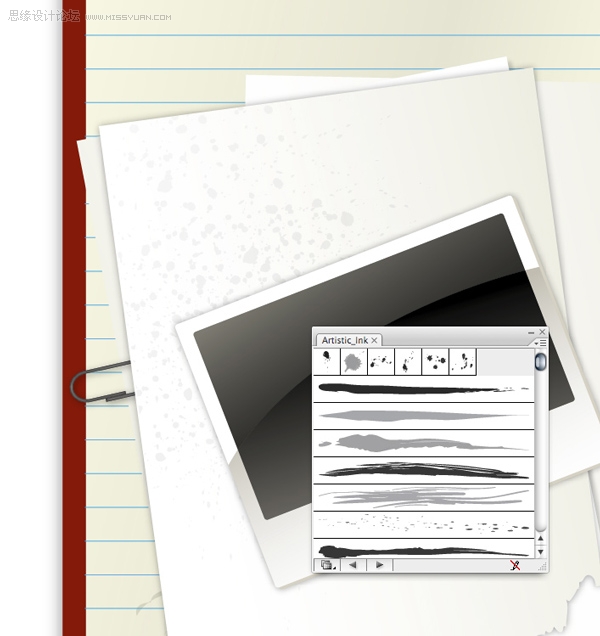
Step 17
Easily make random stains on the paper by using the Artistic Ink panel. Go to Brush Libraries Artistic Artistic Ink. You can drag the swatches right onto the page or you can draw a line using the Pen Tool and apply the swatch to the line. To further edit the ink swatches you'll need to expand the ink first.
If you're familiar with Illustrator you may be able to recognize when someone is using built-in ink swatches. To remedy this simple alter the ink swatches by using the Crystallize Tool (found under the Warp Tool, Shift + R.) Or, try using a variety of warping tools to achieve some interesting results.

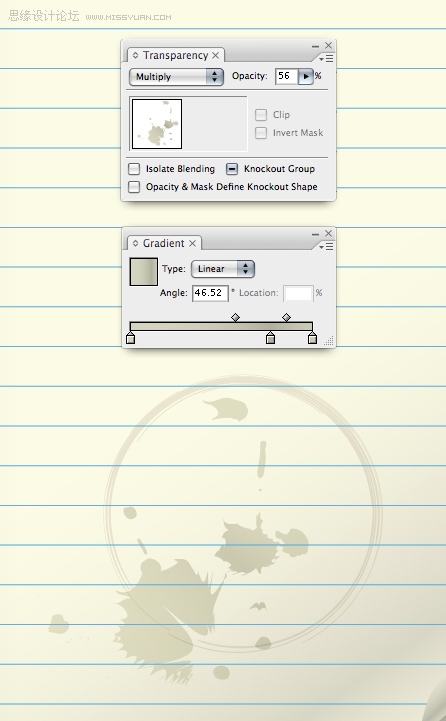
Step 18
Give your stains some gradients, set their Transparency to Multiply and adjust their Opacity to help them blend with the paper.

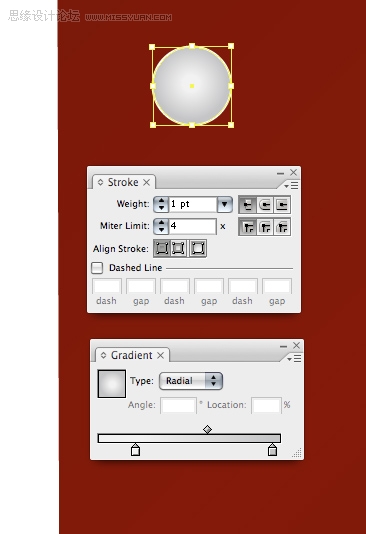
Step 19
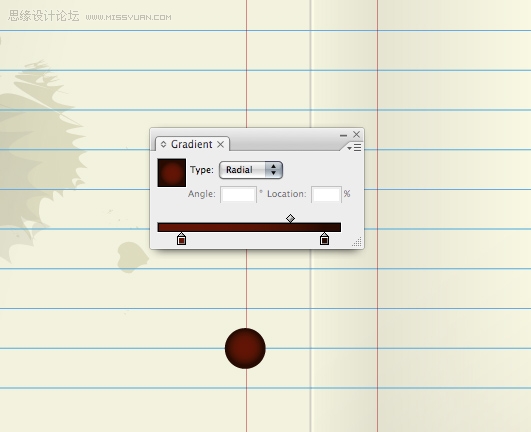
Create the holes in the paper by drawing an ellipse using the Ellipse Tool (L.)

Step 20
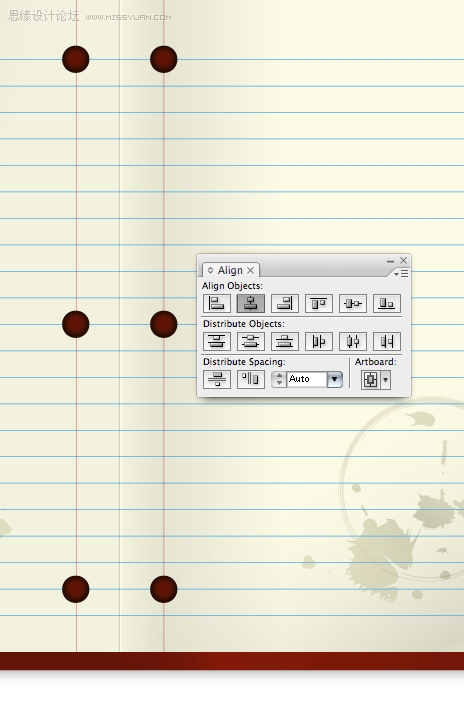
Align your holes perfectly by using the Align Palette.

Step 21
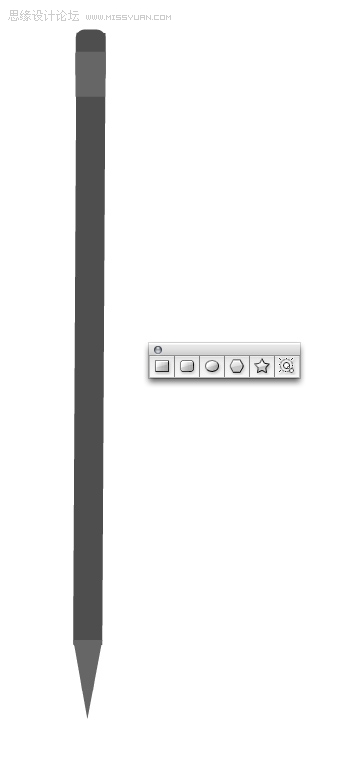
Construct the pencil using basic shapes. Note, the triangle used for the tip of the pencil was created using the Star Tool. To vary the number of points the star has simply use the Up and Down Arrow keys while you're drawing the star shape.

Step 22
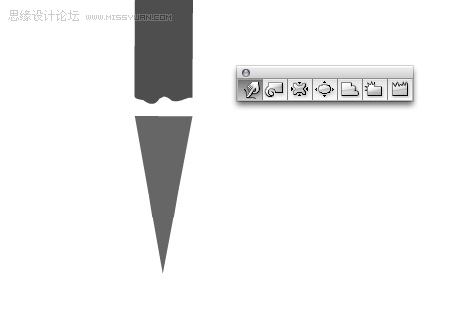
Give the area shown below a jagged edge by using the Warp Tool.

Step 23
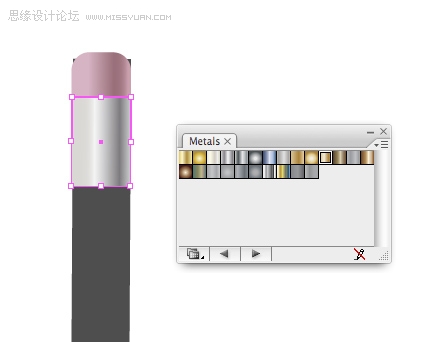
Use Illustrator's built-in Metals gradients by going to Window Swatch Libraries Metals.

Step 24
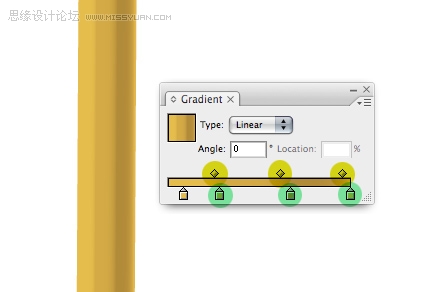
The barrel of the pencil can be quickly created using a gradient to the fullest extent. To give the impression of a number of faces on the pencil apply a gradient with four colors, all slightly different but in the same family. Next, slide the yellow highlighted areas below so they're as close to the green highlighted areas.

Step 25
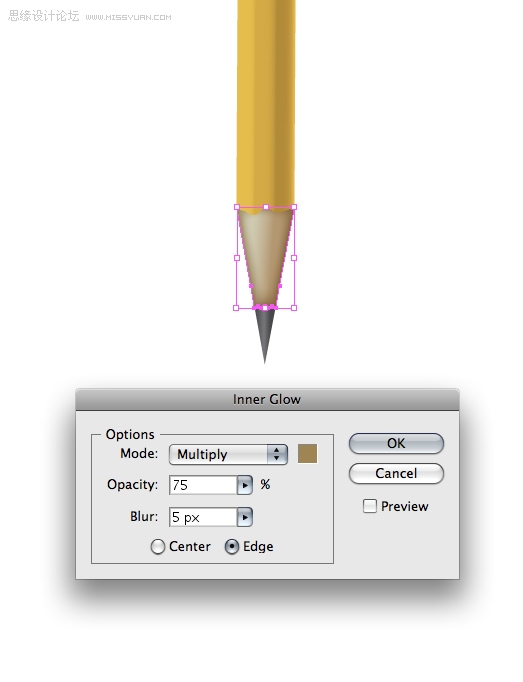
Give the tip of the pencil gradients. Give the exposed wood section of the pencil an Inner Glow by going to Effect Stylize Inner Glow...

Step 26
Duplicate the metal part that holds the eraser on, condense it and alter the gradient to give the illusion of ridges on top of the metal base.

Step 27
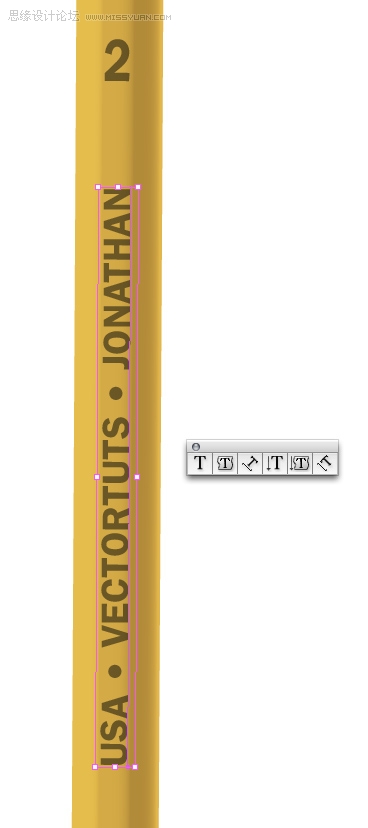
Using the Type Tool (T) apply some text to your liking. The font I've used is ITC Franklin. This completes the pencil.

Step 28
To create the stand-alone pink eraser, draw a rectangle and give it a tenuous gradient. Take a notch out of the edge of the eraser by drawing a random shape and subtracting it from the rectangle using the Pathfinder.

Step 29
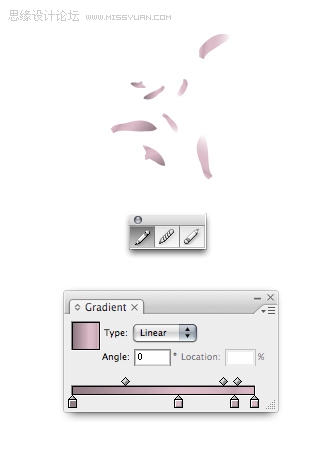
Create eraser shavings by using the Pencil Tool (N.) How convenient! Arbitrarily draw some shapes and apply a pink to grey-pink gradient. Note, the easiest way to close an open shape is to hold down the Option key when you are ready to close the shape.

Step 30
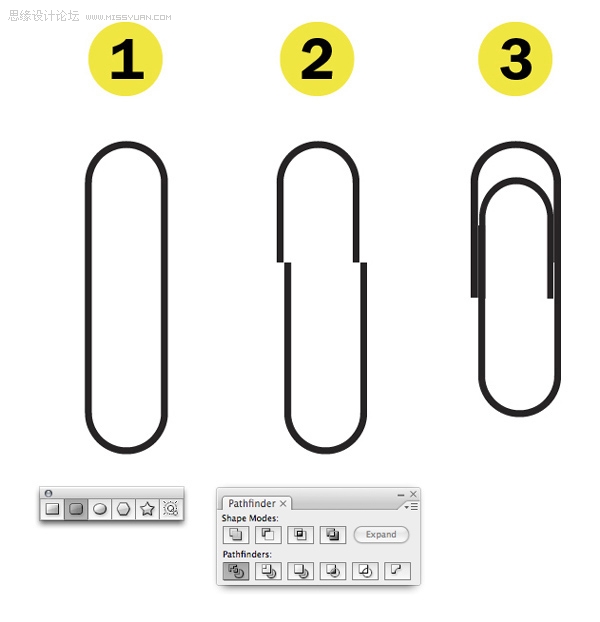
Create the paper clip by:
Draw a rounded corner rectangle. Press the Up and Down Arrow keys to adjust the curvature of the rectangle. As you can see, the final shape is not a rectangle at all. When you have an in-depth understanding of Illustrator's Tools you'll be able to quickly create almost any shape.
Use the Divide option to slice the paper clip.
Reposition and expand and condense the sections of the paper clip to look as they do below.

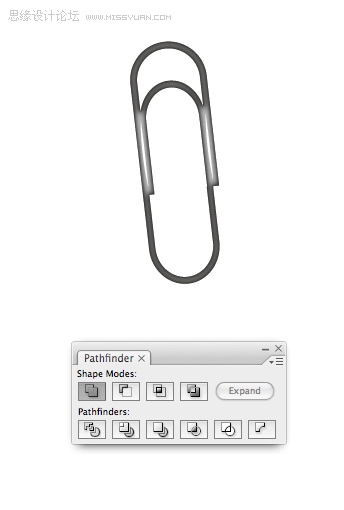
Step 31
Merge everything using the Add to Shape Area in the Pathfinder. Apply a dark Inner Glow by going to Effect Stylize Inner Glow to complete the paper clip.

Step 32
Position all your elements on the page to your liking and add drop shadows. You may want to duplicate all of the objects, merge the individual shapes that comprise each object using the Pathfinder and apply the drop shadow to that shape. This way, the drop shadow won't be applied to all the little elements that make up each group of the illustration, such as the pencil.
I find it more pleasing to create a group of objects instead of spacing everything apart. However, this is up to you.

第33步
Using the Rectangle Tool to draw a rectangle and give it a subtle drop shadow and gradient.

第34步
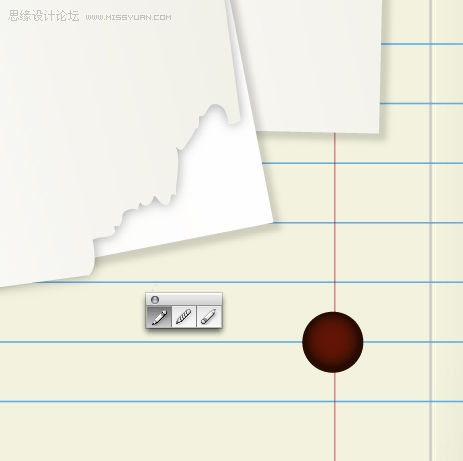
Give the edge of the paper a torn look by drawing an arbitrary shape with the Pencil Tool and using the Pathfinder to subtract the shape from the paper.

第35步
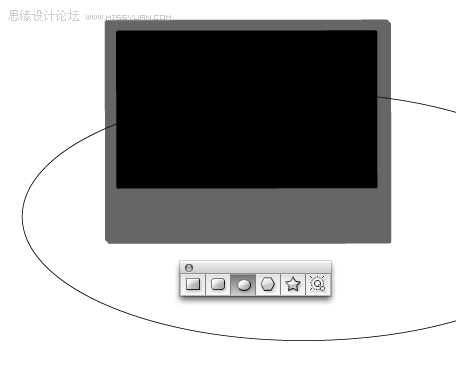
Creating the photo is a cinch. Draw a couple rounded corner rectangles. Vertically align them using the Align Palette.

第36步
Draw an ellipse that falls where you'd like the reflection to be placed. Use the Divide option in the Pathfinder to break all your shapes up.

第37步
Now you're able to give each section of the photo uniform gradients.

第三十八步
Give the white paper a bit of texture by using a different ink swatch from the Artistic Ink Palette. Vary your selection so all of you ink is unique.

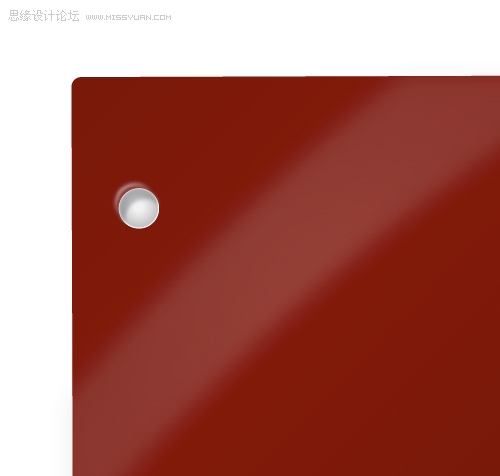
第三十九步
.用白色画笔画一个椭圆,然后调整为一个洞的样子。

第四十步
给洞加上阴影和高光。加两个椭圆,从图形区选择pathfinder来调整位置使之成为两道弧。使矩形模糊,调整其不透明度,来形成一个大角度的反射。

第四十一步
在笔记本封面上添加一些文字。运用Metals的渐变效果。

最终图像
这就是最终的设计效果。你已经学会如何制作一个矢量笔记本背景图,这也是创建一个炫酷网站主题的绝佳练习。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
来源:http://www.tulaoshi.com/n/20160216/1573496.html
看过《Illustrator绘制漂亮的矢量风格笔记本》的人还看了以下文章 更多>>