每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情还,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐Illustrator绘制大脑图标教程,赶紧看过来吧!
【 tulaoshi.com - Illustrator 】
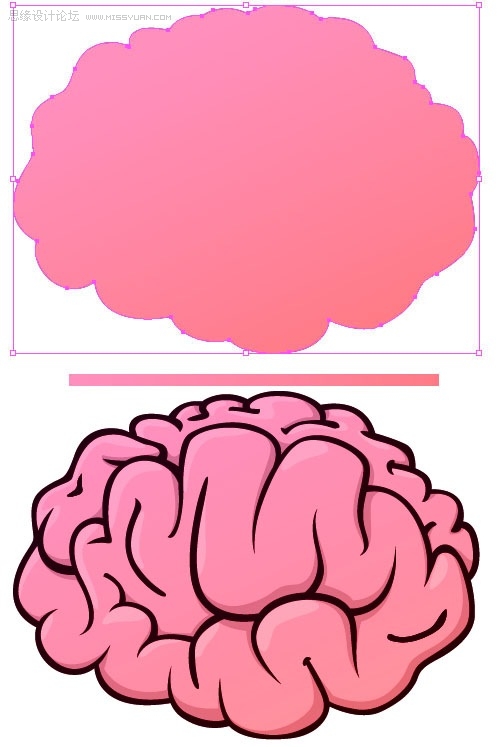
最终图像预览
下面是最后的效果图,我们将努力争取。在本教程中,我们将创造一个良好的一个图标。

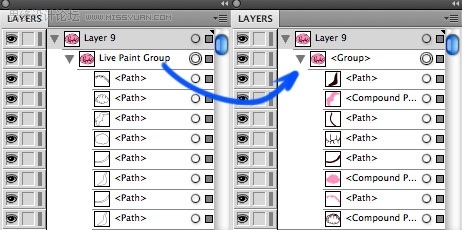
使用实时上色工具后, 你的矢量图形会变成一个层在一个组里,要解决这个问题把他们分开 执行 对象 实时上色 扩展. 这将转换成正常的组使用你的油漆桶工具. 然后继续和独立的粉红色填充到其他层,重新命名为base.

Step 5 -底纹
我们需要添加一些进一步的细节,使大脑看上去光滑,更突出了三个加入高光和阴影。决定光线的方向。就我而言,这是标准的左上角。创建一个新层命名为highlights。。 现在使用钢笔工具,开始做非常圆形形状填充比底色稍微明亮的颜色。
可通过添加一些有光泽感 镜面。保持简单,不要加太多。

现在高光添加完了, 我们将添加一些阴影, 在高光的反方向.在名为shadows的那层, 用钢笔工具,并选择比底色较暗的颜色,创造出一些阴影。请务必加入他们的地方在大脑形状重叠和投射到对方的影子。

复制您的 linework一个新的图形命名为梯度,我们将使用它来添加另一个阴影大脑功能的基础层。使用路径查找器工具再次合并所有形状成为轮廓形状。然后,添加一个渐变填充,使用了阴影粉红色以外的其他已经使用的,和一些软色彩。我所用的橙色也有点粉红色调。置于顶层混合模式设置为颜色。

Over 还有一半关于把这个大脑制作成图标就不发了
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)原作者:Alexey Botkov
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)原文地址:http://vector.tutsplus.com/tutorials/icon-design/how-to-illustrate-a-brain-icon-for-osx-and-vista/
翻译:Chi
来源:http://www.tulaoshi.com/n/20160216/1573518.html
看过《Illustrator绘制大脑图标教程》的人还看了以下文章 更多>>