有了下面这个如何让你网站的代码更优美和简洁教程,不懂如何让你网站的代码更优美和简洁的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
重构,这个词在前端这块让人想到的更多的是页面制作(HTML/CSS)这块的工作。然后在前端中还有一块更重要的地方 那就是代码的重构;学软件工程的同学应该会比较清楚。

代码重构,简单来讲就是把原来的代码重新构建和编写,让代码更加清晰,提升代码的复用性和性能等。
下面开始抛砖,希望能为在做代码重构和对代码重构有兴趣的同学能带来一些启发和帮助。
实例:Web弹层(Dialog/LayerBox/LogicBox)

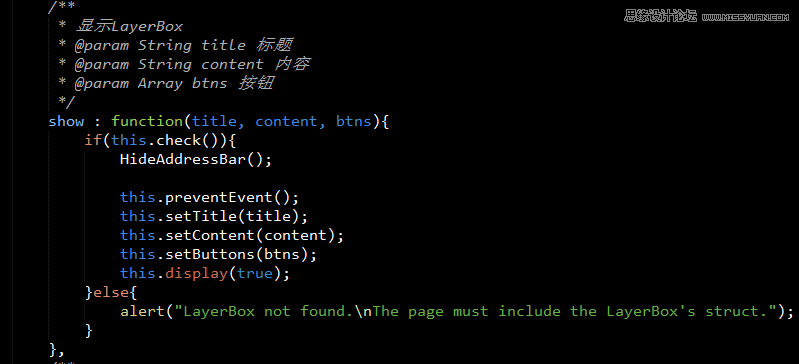
代码一:

这里创建一个对话框(多例)的基本代码,这里主要做了以下几件事
1、 如果页面上找不到为当前ID的对话框,则创建一个新的;
2、 设置对话框标题;
3、 设置右上角关闭命令菜单的事件;
4、 设置对话框内容;
5、 设置对话框操作按钮。
思考:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)1、 是否真的需要多例形式的组件;
2、 是否真的需要在右上角加一个关闭命令菜单;
3、
代码二:


经过之前的实践,将多例改成单例,这里也去除掉了右上角的关闭按钮,为了增加其扩展和灵活性,这里采用了事件注入(钩子)的方式进行回调处理。
对于这次重构后,得到以下改进:
1、 将多例改成单例,降低了对实例的维护,并且更方便的对实例进行管理;
2、 事件机制的改成,减少事件绑定和维护;
3、 将HTML结构解耦,JS代码不需要关心页面结构的维护;但是会带来页面上的维护工作;
思考:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)还有没有其它更灵活和简洁一点的方式呢?
代码三:

上面是最近的一个演进版本,这个是一个公共的逻辑弹层(表单操作等),这里较上一次去调了事件钩子,直接采用callback传递的方式,并采用链式的方式进行处理,页面上调用更加简单。
调用示例:

较之前相比:
1、不需要先去set对应的事件钩子;
2、方法分离,各司其职。如:show/hide 只负责其可见性,其它的由对应的方法处理,使接口方法的职责更清晰;
3、页面结构回归到了JS代码,考虑多产品的应用场景,减少页面结构的维护
OK,抛砖结束。
最后一句话,代码优化无止境,只有更多的思考、重构。让自己的代码更具可用性、灵活性。也为团队降低学习成本。
来源:http://www.tulaoshi.com/n/20160216/1573537.html
看过《如何让你网站的代码更优美和简洁》的人还看了以下文章 更多>>