图老师小编精心整理的网页设计师必知的导航设计三原则技巧希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
为网站设计导航就如同为房子打基础。如果地基不牢靠,再壮观的设计也无法掩盖建筑结构的潜在风险,其实网站也是如此,如果想让网站拥有优秀的用户体验,良好的转化率,可观的销售额,你需要花费相当的时间去了解你的用户需求,精心设计网站的内容,寻求可靠而直观有效的内容组织体系,而这些东西的外化体现,就是网站的导航设计。
什么是导航?
许多人对于网站导航设计的认知并不统一。有人认为,构成网站导航的是网页中的焦点元素,它们让用户清晰直观地找到他们想要的东西。同样的,还有人认为导航设计是一种方法,引导用户去寻找网站上最重要的信息,以达到销售或者查询等目的。这些说法都没问题,它们都是导航设计的一部分。
和设计领域的许多东西一样,导航设计并没有一个统一一致的官方的设计方法,或者说法,每个网站由于其目标、需求、设计手法、运营等诸多因素导致它们在导航设计上千差万别,但是在最基本的设计思路和组织结构上,导航设计还是有基本的规律和原则,确保组织架构可靠,降低失败的机率。

70percentpure 使用了最简单常见的垂直和水平导航来引导用户。
1、首先确定信息架构
规划一个大型网站,规划好内容是进行导航设计之前的第一要务。而我们此处所说的信息架构(IA,Information Architecture),是合理的组织信息的展现形式,支撑起网站内容的骨架。信息架构的主要任务是为信息与用户认知之间构建一座畅通的桥梁。
从更高的位置来看待网站内容有助于信息架构的搭建。更重要的是,你得学会从用户的角度来看待网站内容。这也就意味着,有的时候你得站在正反两个位置来看待同一个东西,不同视角下你会发现有的内容的呈现方式非常反人类。你可以通过下面的问题来完善整个架构:
哪些页面是这个网站必不可少的?
从宏观架构上来看是否每个页面都有其独立的目的,它们的存在是否影响整体的连续性和可靠性?
有哪些内容是需要在将来持续提供并更新的?
网站所需要涉及到的用户群有哪些?(登录用户、订阅用户、广告商等等)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)针对每种用户,网站所要达成的目标是什么?
思考这些问题能够帮助你更好的完善网站的信息架构,为导航设计做好准备。
2、保持简单
绝大多数的网站浏览者可能会一致的认同这一点:网站的导航区域要尽可能设计的简单。的确,复杂而拥挤的导航栏设计会严重阻碍网站的整体可用性。

彭博的网站就是这样做的,用简单的导航栏设计来掩盖网站的复杂性。
然而,简单的设计还是具有欺骗性的。用户在随后的操作中会发现复杂的信息被以一种看起来简单的方式包装了起来。这就是信息架构的作用。
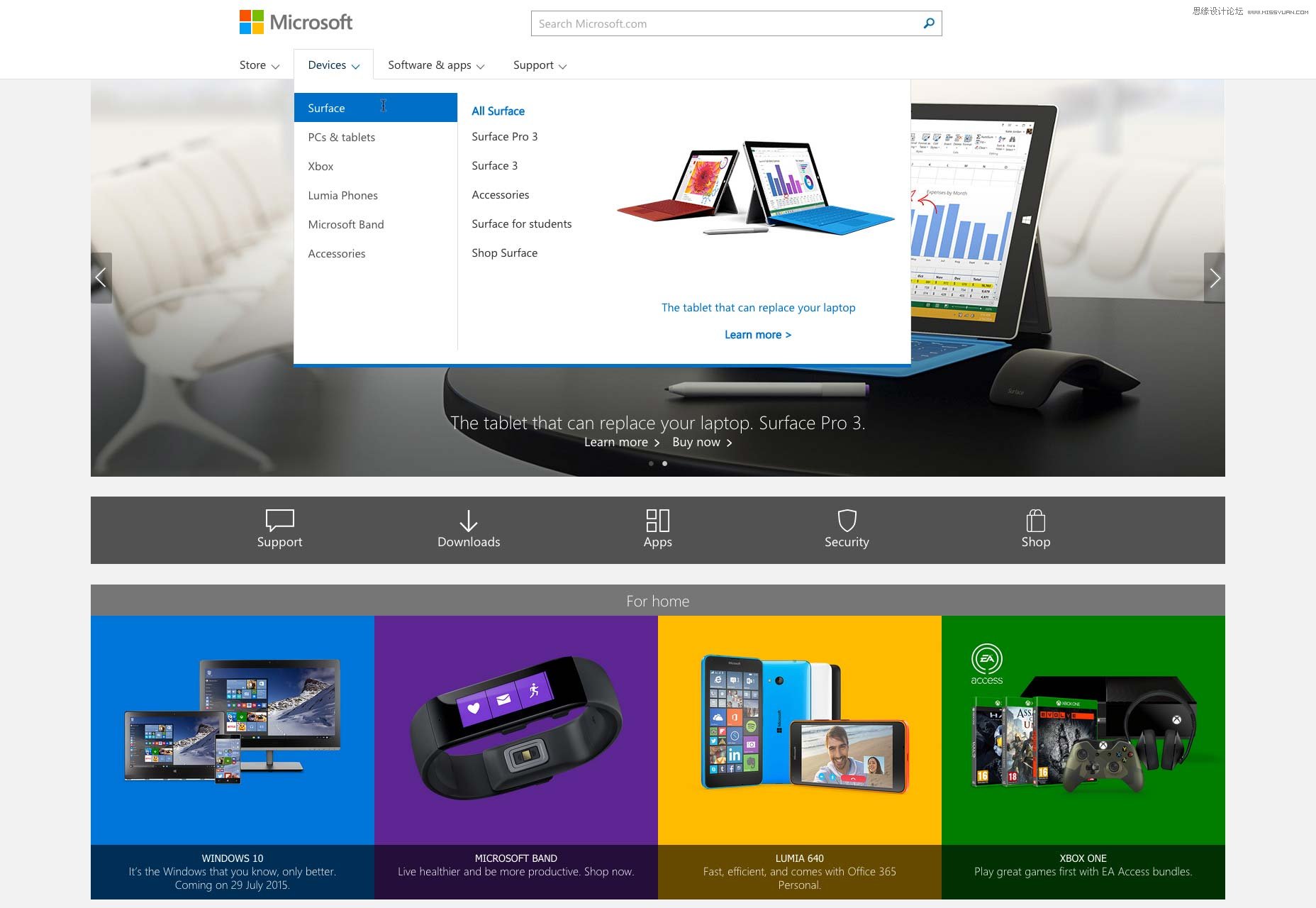
以微软的首页为例,网站的导航栏被划分成四个项目,考虑到微软庞大的产品线,这几乎已经被简化到了极致。也正是因此,每个项目的下拉菜单都被巧妙地分割成为几段,这样一来,导航的层级就清晰了,用户可以更快地找到他们想要的东西,而微软也可以将复杂多样的产品和服务,整合到一个看似简单的导航栏里面。

类似迷你站的子页面中,导航栏也沿用了相同的设计。菜单的设置乍一看和首页很相似,实际上设计者加入了更多细节,更有针对性的功能和服务。

总的来说,这样的导航栏设计更加易用了,在保持一致的前提下,也具备更好的预测性。考虑到微软的产品体量,产品所需的页面数,微软官网的设计很明显是耗费了大量时间迭代开发的产物,殊为不易。官网在这样的组织架构之下,不仅让用户的体验更好了,而且对于微软而言也更加便于管理内容。这不仅保持简单,也简化了复杂。
3、谨慎选择方向
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)传统意义上的电脑屏幕方向是横向的,这也使得纵向下拉菜单,在很长的一段时间里面成为了导航栏设计的主流方向。这样的设计,平衡且少干扰,从设计的角度上来看是不错的选择。

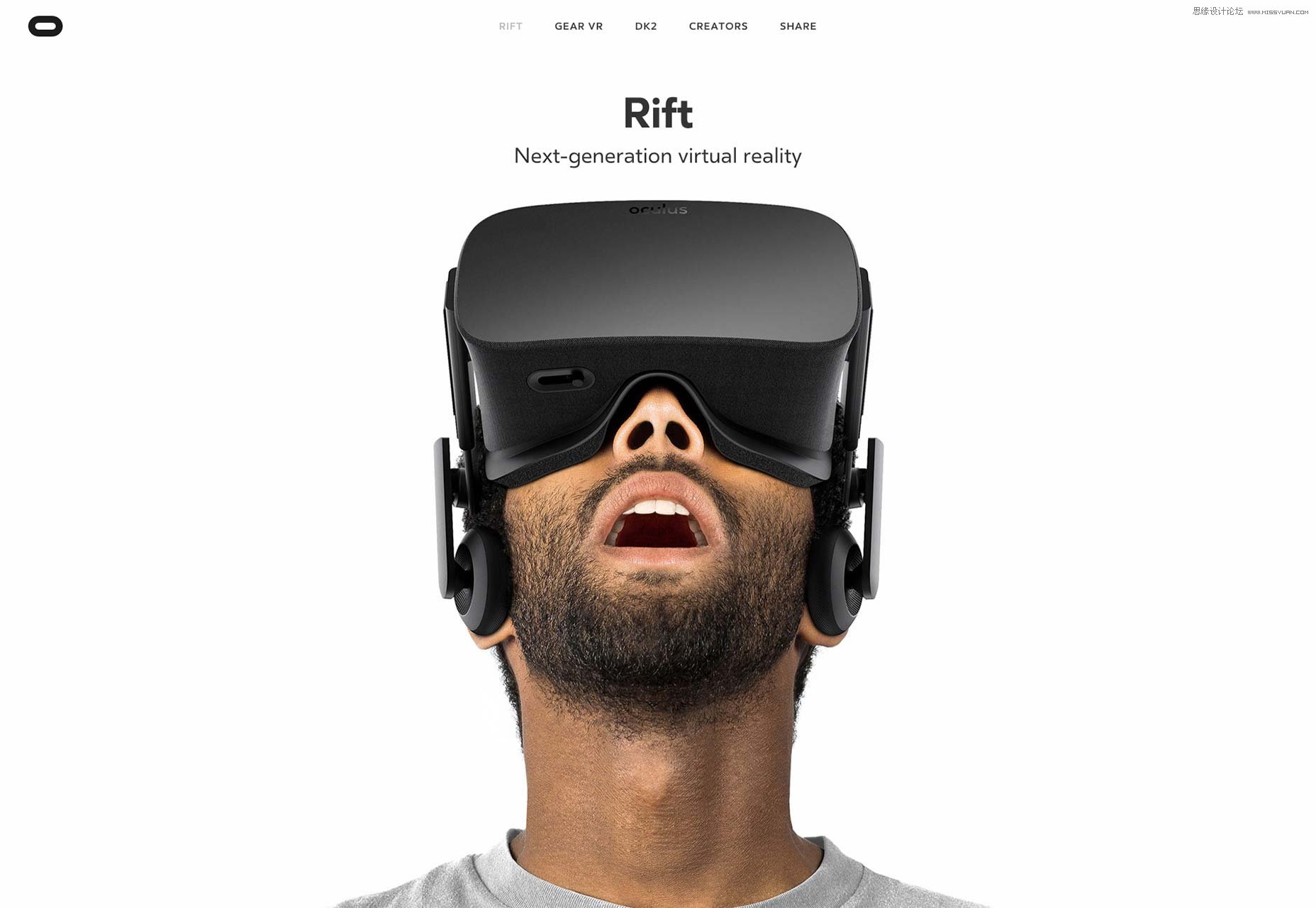
作为虚拟现实设备制造商的Oculus,将导航设计成为横向的非常符合他们的设备的自然逻辑。
但是横向的导航并不一定符合所有的网站的需求,这也是为什么你会看到那么多纵向导航的网站,尤其是在电商领域。彩色的标签被用来标识不同的品类,纵向的导航设计,与现实世界中的导购图册暗合。这样的导航符合多品类,多内容的信息架构,横向导航用在此处会因为品类和文字内容而产生混乱。
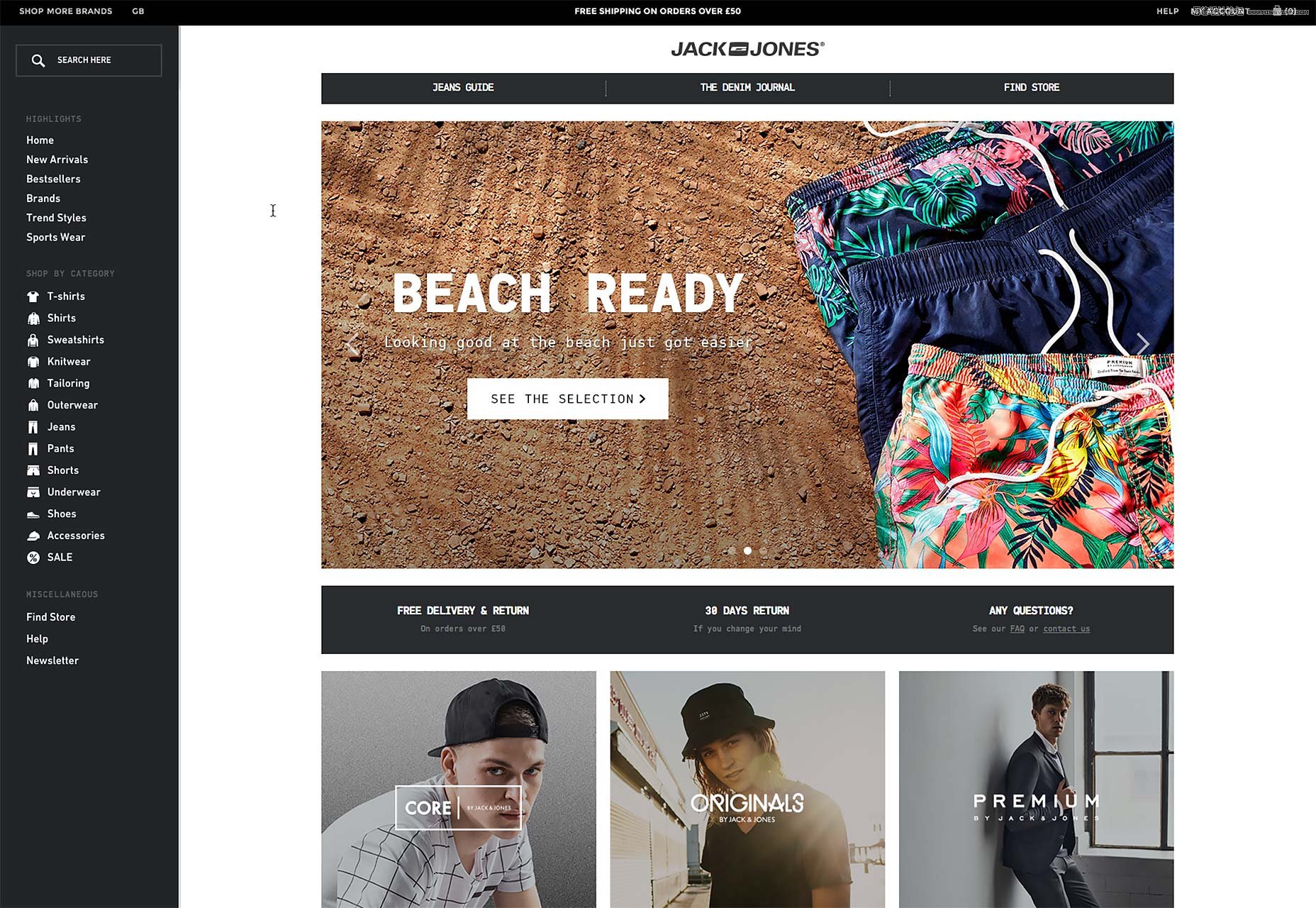
一个良好的垂直方向的导航,要设计好并非易事,尤其是当你的网站内容非常多的时候。Jack Jones 的网站是一个很好的学习对象。

网站导航中的小图标拥有不错的可读性,简单的形状包含了可观的信息,整齐而有力。每点击一个类别,菜单展开,显示子类,逻辑清晰。

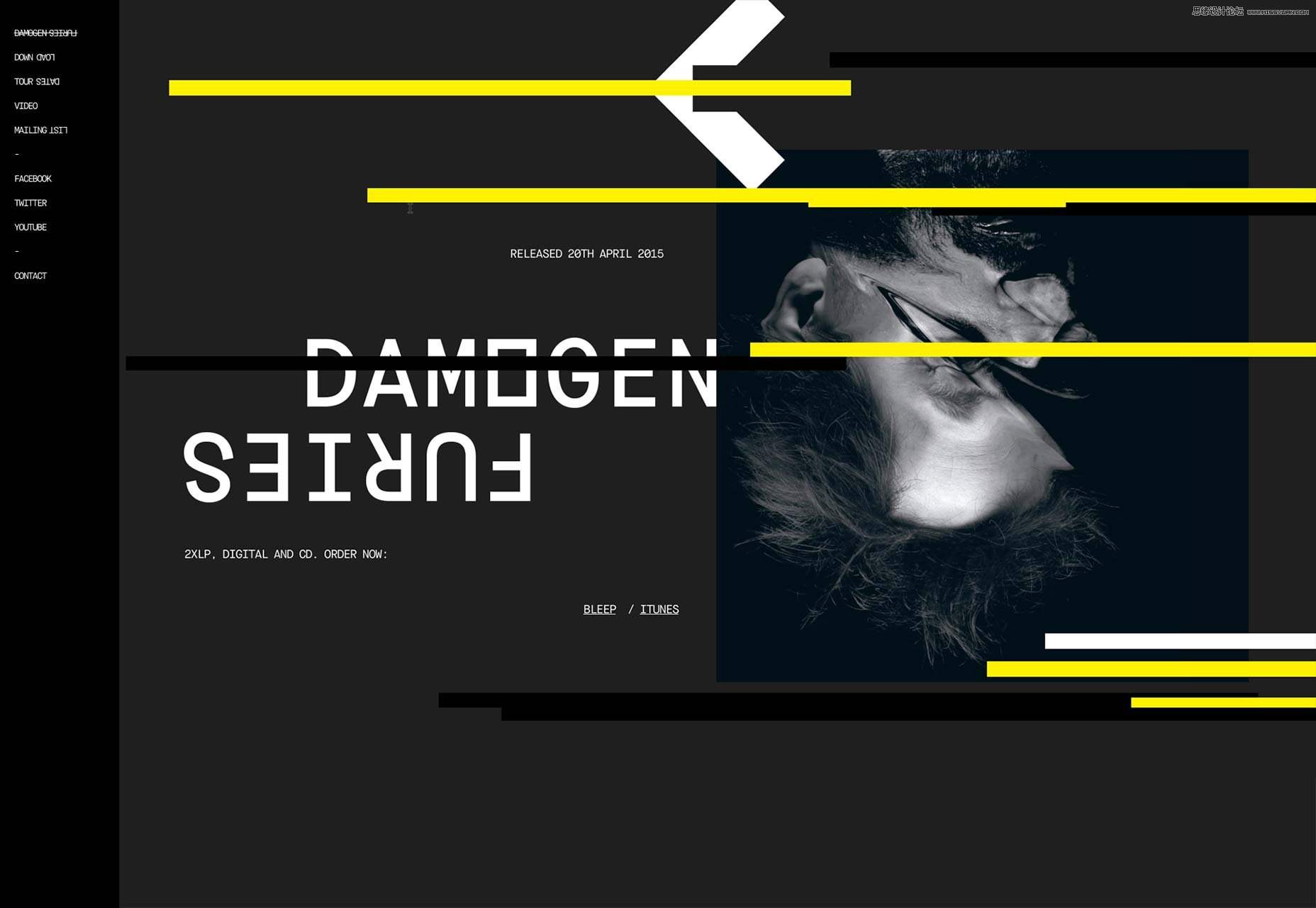
当然,你还可以在Squarepusher 的网站看到相对不同寻常一些的纵向菜单设计。导航被设计成标签页,访客可以通过滚动切换,这是一种更为线性的导航栏设计。
结语:规则正在改变
新工艺新技术的不断涌现,使得新的设计趋势和新的挑战源源不断呈现在我们面前。响应式网页设计使得桌面上传统的横向导航在移动端呈现的时候,更多是以纵向导航的形式表现出来。导航的设计不再被固定的方案所束缚,多种多样的表现手法都可以产生不俗的效果。但是,设计和测试的迭代方法,最好还是围绕着网站转化率和统计数据来进行。
作为驱动网站发展的引擎,导航设计的好坏是可预计的,精心布置又简单一致的。
来源:http://www.tulaoshi.com/n/20160216/1573617.html
看过《网页设计师必知的导航设计三原则技巧》的人还看了以下文章 更多>>