清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐详细解析界面中常用的对齐形式分析,无聊中的都看过来。
【 tulaoshi.com - 平面设计 】
对齐与间距,无非左右上下的关系,怎样才能让符合用户的视觉感知呢,芸芸众生,红尘滚滚,有幸让他(她)瞄上一眼,留下个很舒服的第一印象,非常重要。
而且在实际设计的流程中,如果经常因为哪里没对齐被批,会影响整个团队效率,你在团队中信任度也会降低。不要迷信什么大神了,还是把自己当前水平该掌握的基础知识,拿到手,更靠谱。

说的玄乎点是设计师的态度,说大白话就是基础不牢固,还总要建高楼。好,不念经了,说基础,希望能发挥点作用。
一、基础操作方式
工欲善其事,必先利其器。
利用参考线对齐。在Photoshop的【编辑】-【首选项】菜单中可以设置合适的网格尺寸。

在设计前期将界面进行设置框架参考线,通过参考线将按钮、文字、图形对齐。

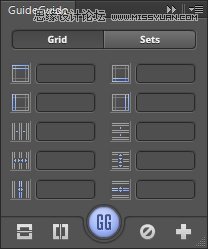
PS参考线小插件-GuideGuide
这是一个非常便捷的画参考线的工具,让你节省了时间去算参考线。在插件你可以输入一些数字,GuideGuide可以通过你设定的单位自动划分号好网格。这个软件最强大的地方就是:可以通过画布中选区的大小生成对应的网格参考线。真是画参考线的神器也!使用教程:《PS 参考线插件GUIDEGUIDE下载及使用说明》

界面中常用对齐形式
对齐三大招:齐行、居左、居中。(貌似初一就学过,干活却老忘)

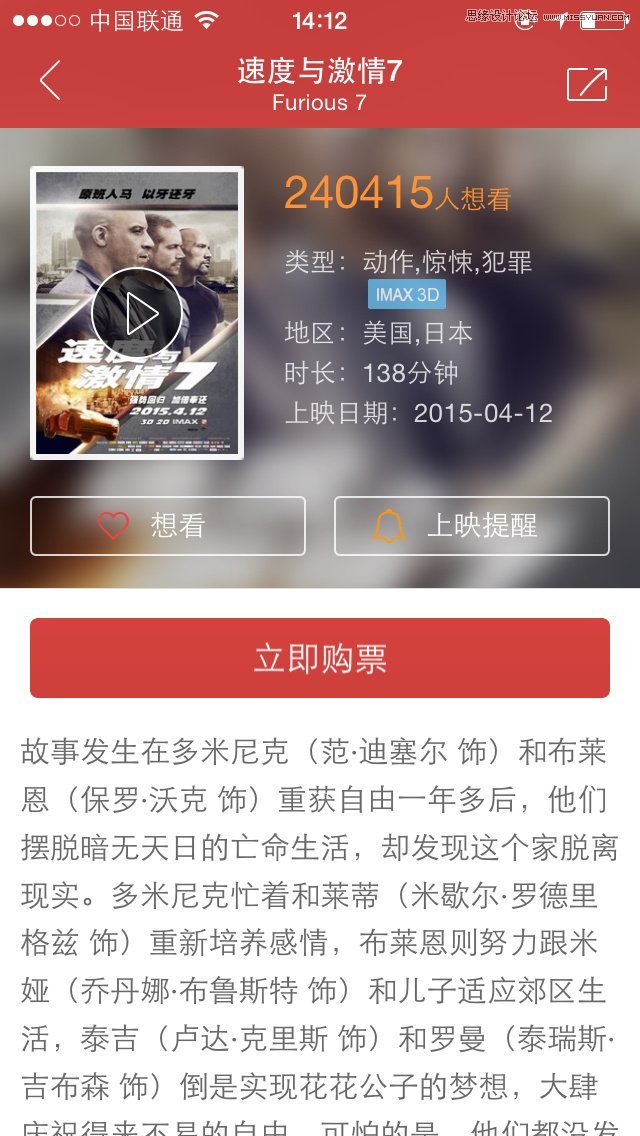
齐行式:运用在阅读性文本中,比较长的文本段。一般用在详情页中。(图:猫眼电议)

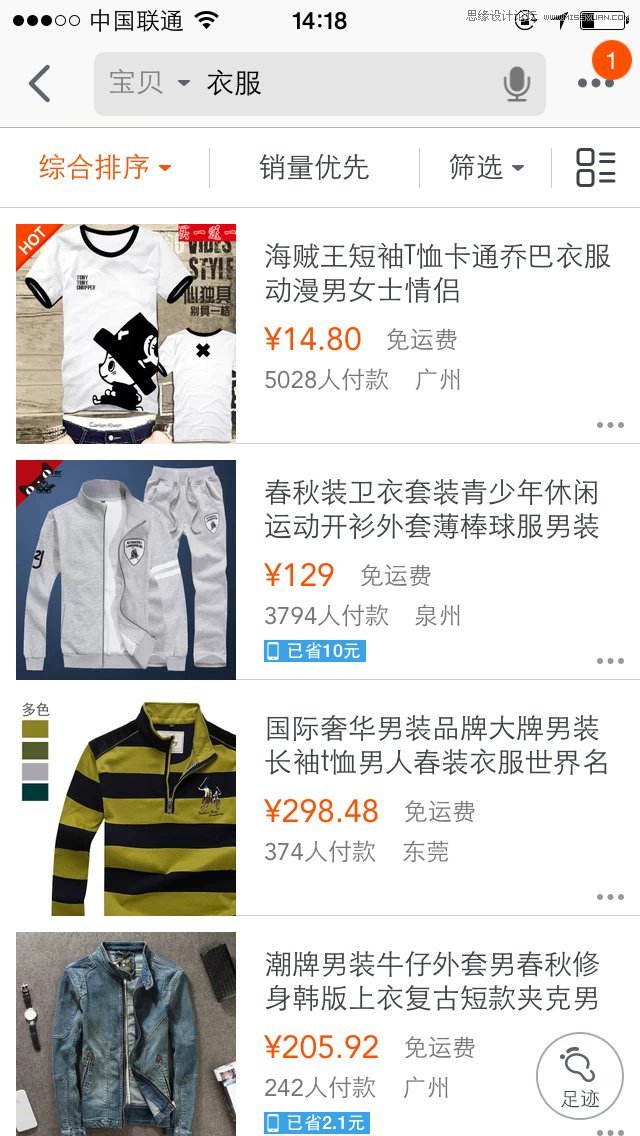
居左式:这种用的比较多,常常运用在APP的设计中,列表信息展示等。这种对齐方式比较容易阅读,能很好的区分主次文本的层次。(图:淘宝)

居中式:主要使用在信息流式的文本表现方式中。(图QQ音乐)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
二、解构分析
有对齐的意识,也进行对齐,但为什么不够高大上呢?设计出来的效果怪怪的
一般设计师会这样设计,大感觉上也没有什么问题。(下图)

其实对齐也是有规律的,善于发现设计中的联系。
我们来看一下其他几个用户体验不错的输入框设计,凭啥就这么舒服呢?和大家解构一下它们的设计。
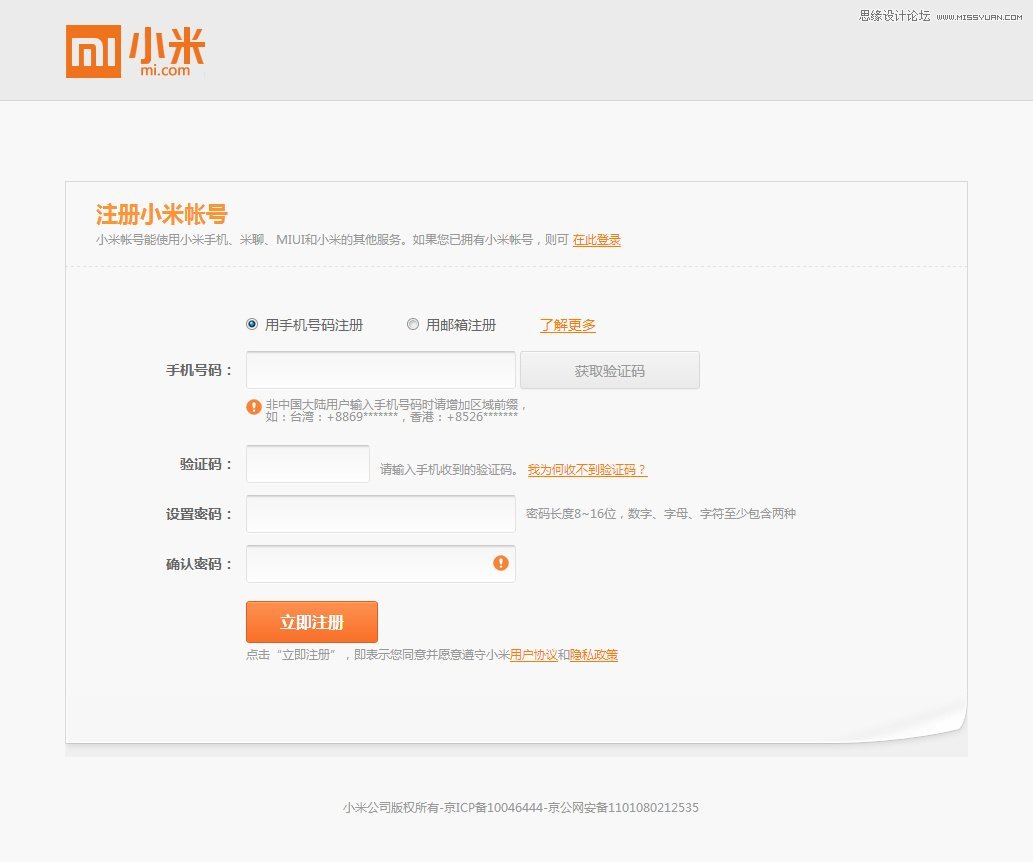
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)小米的登录页。

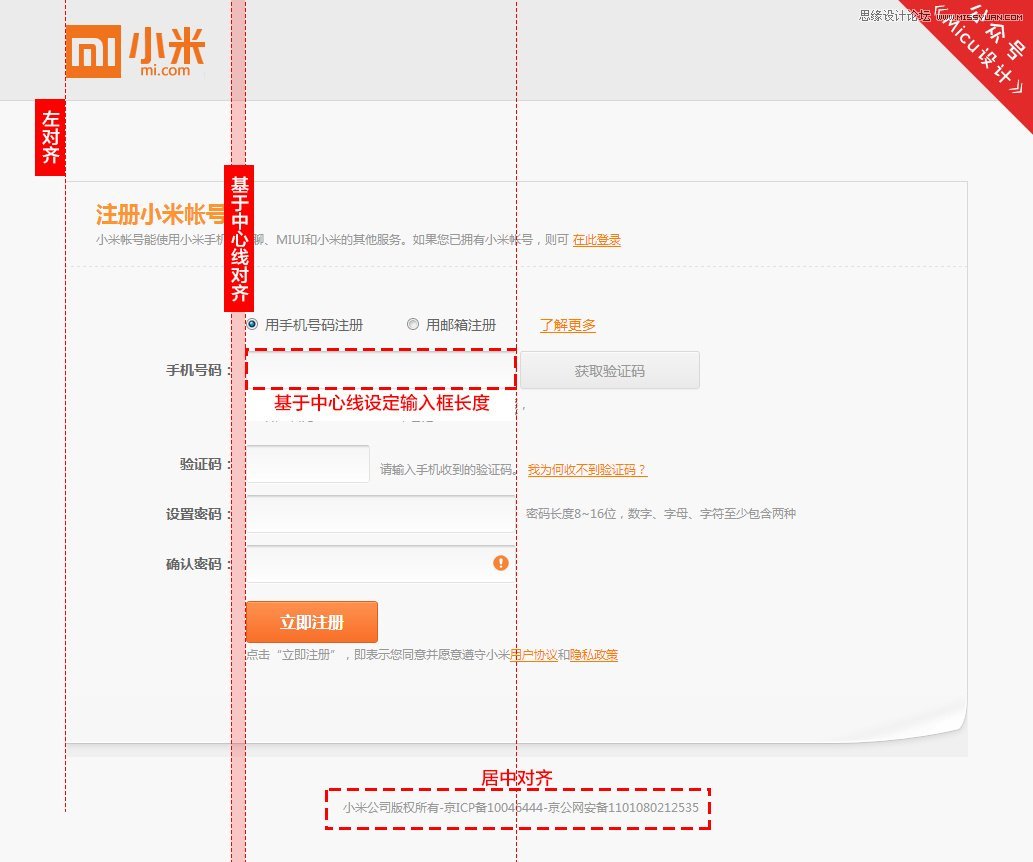
在小米的登录页设计中,主标题与副标题进行了左对齐。
输入框提示文字与输入框基于中心线对齐,让提示信息和输入框看起来更为整体舒服。
内容划分明确,明确了哪些是需要输入的,哪些只是描述。

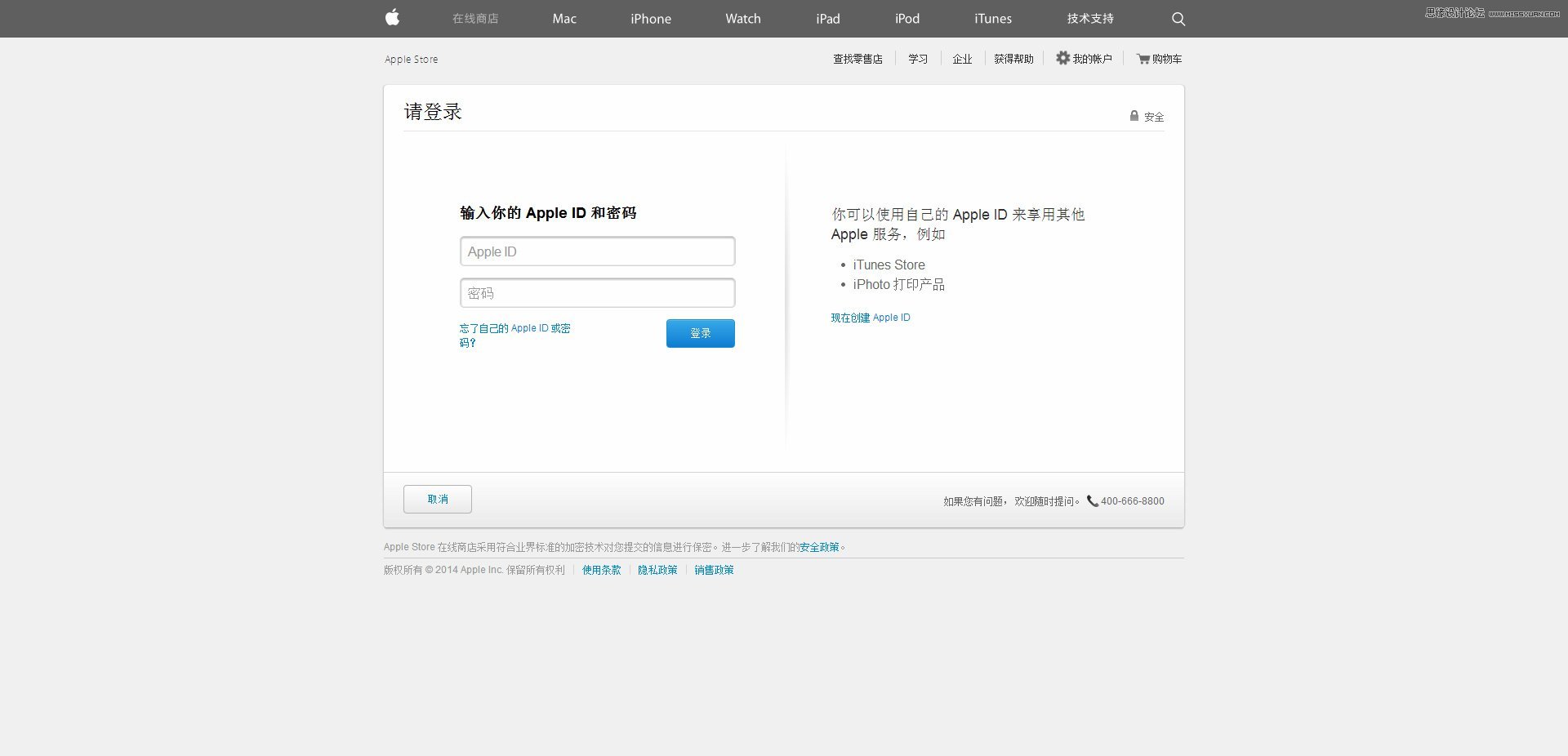
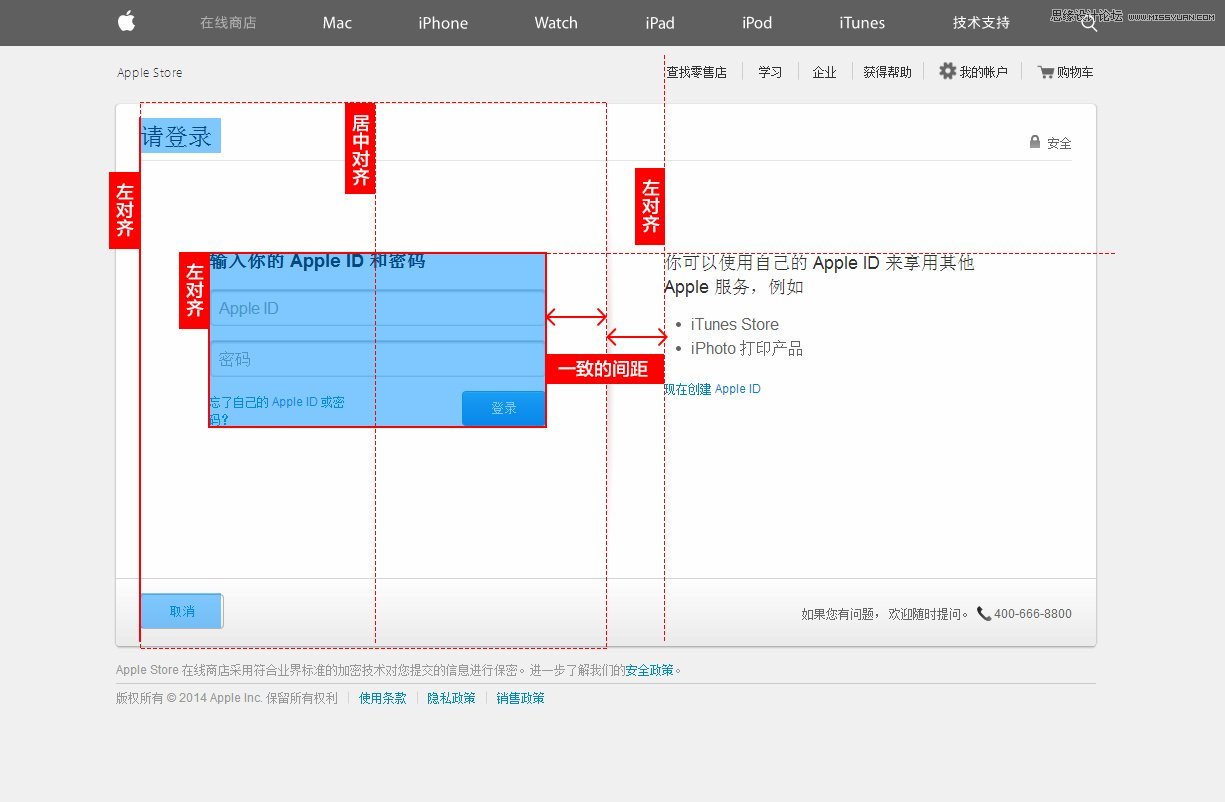
苹果的登录页

在苹果的登录页面中更为讲究,标题和输入框利用了不同对齐方式拉开了层次。
请登录标题和取消按钮是左对齐的,而输入框与提示文字则是居中对齐的。
将用户的视线引入到了输入框的上面,从而加强了提示文字与输入框之间的关系,并用大间距拉开了标题和内文的层次。


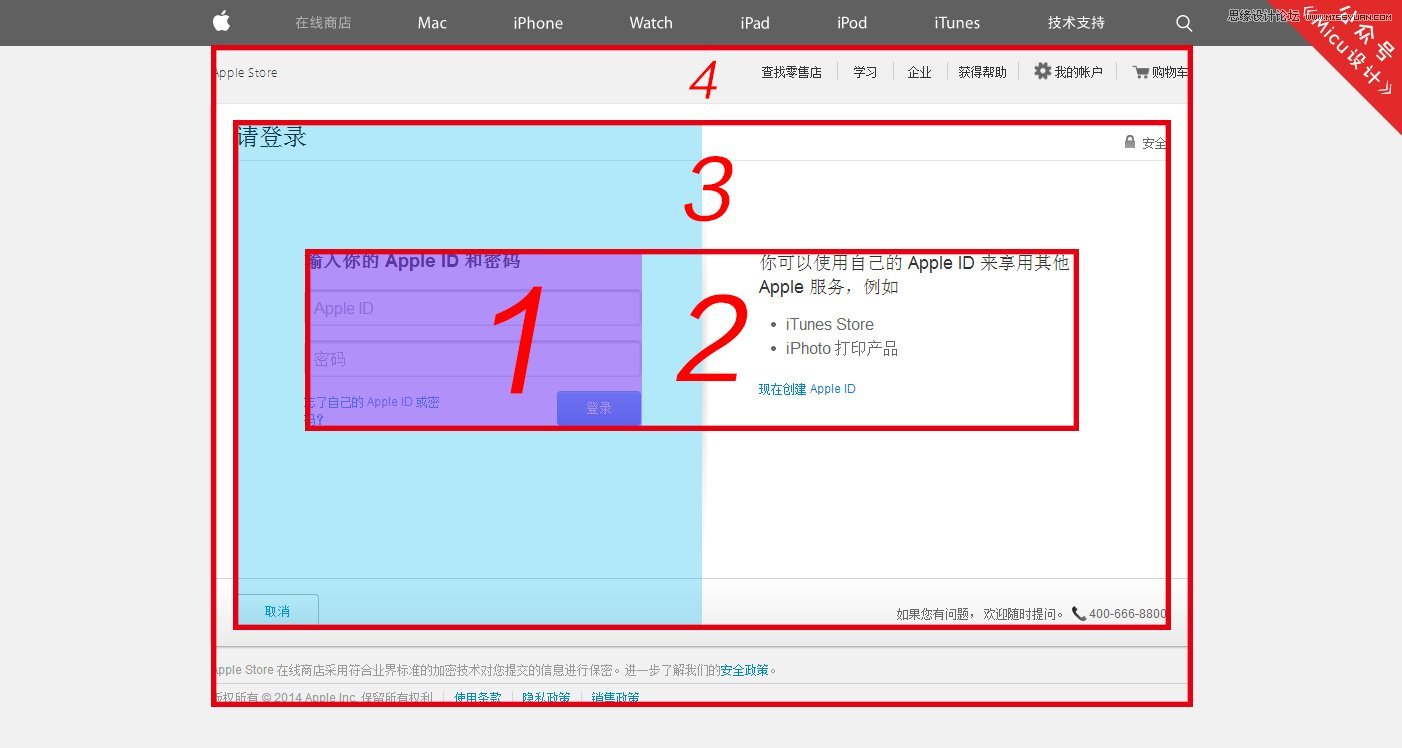
在对齐的方式里我们找到了规律,层级关系,框框框!
通过对其方式来区分内容的层级关系,这就是隐形对齐框的作用。将信息层级通过这种方式罗列在用户眼前。让用户最近视角展示产品的核心信息。提炼出用户在场景中最为关注的诉求,解决用户的问题。

对齐也是有层次的。有左对齐、右对齐、居中对齐。(都懂都懂,就是用不好)左对齐和右对齐主要是对屏幕内容的规整性,居中对齐则是对内容文本的划分。
三、常用间距

将框框框融入到APP界面中,将主要的,用户想找的内容突出出来。
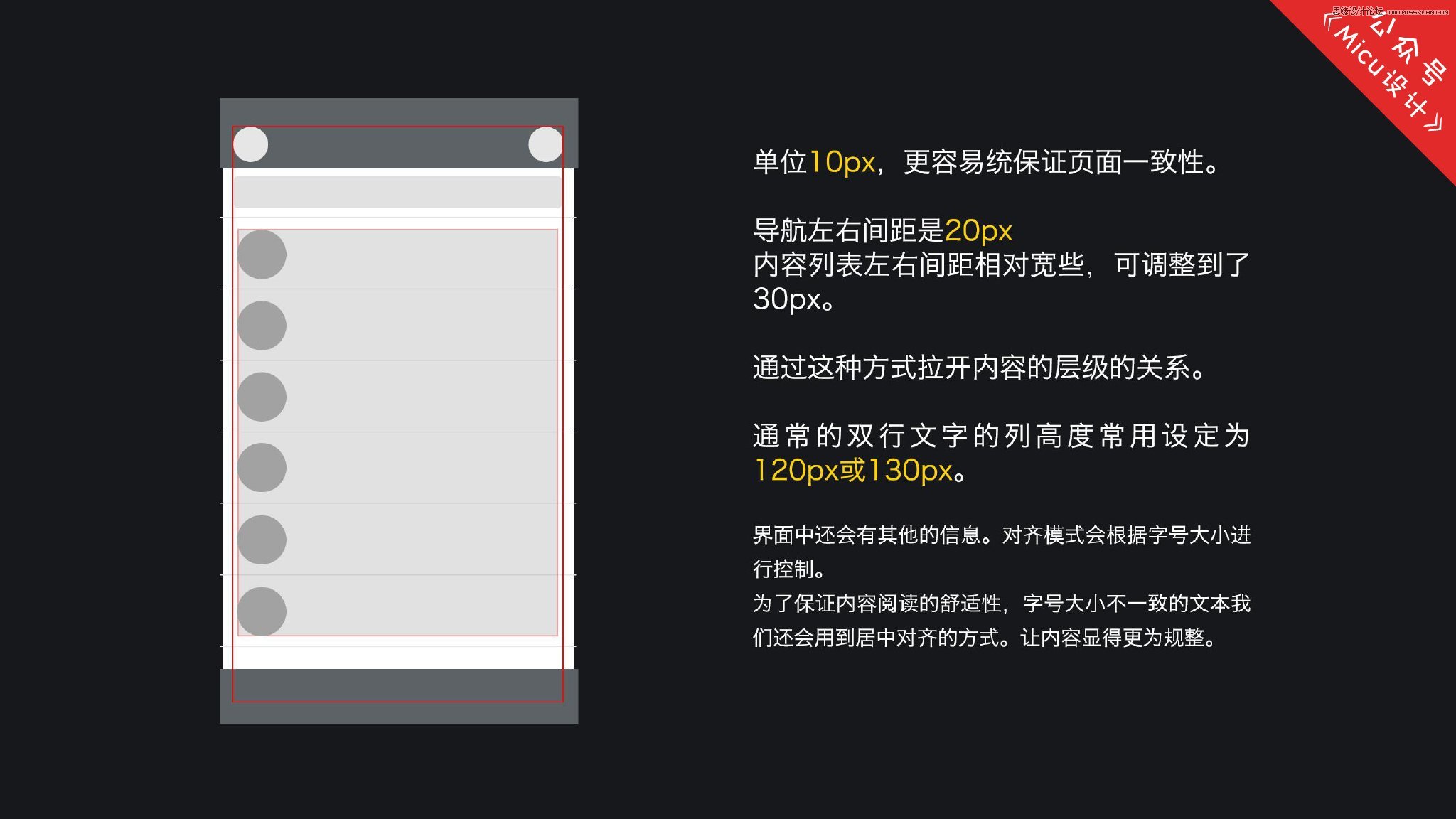
在设计中一般间距设定的大小单位10px,这样更容易统一整个画面的一致性。

在界面中常用间距来划分内容的层级关系,让内容与导航取分出来。
在导航上的左右间距是20px,而在内容列表信息程序时左右间距调整到了30px。
通过这种方式区分了上下层级的关系。
那么在主文本信息中还将上下间距统一一致都设定为30px,使整个内容的边框看起来更为整体舒服。
我们常会设计到双行文字的列表,QQ的设计是120px,随着设备屏幕的变大,更加注重了页面的留白。为了加强内容的突出性。我在设计中高度设定为130px

再往深的走,界面中还会有其他的信息。如时间、消息气泡等。它们的对齐模式会根据字号大小进行控制。
为了保证内容阅读的舒适性,字号大小不一致的文本我们还会用到居中对齐的方式(比如,上图中的主标题和时间的对齐方式),让内容显得更为规整。
总之,以内容为中心的设计能让用户快速找到想要的。使用正确的对齐和间距,能让界面更为整齐,信息更为明确。
今天就到这里,休息休息,休息一大会儿,然后多看多分析,多交流。
来源:http://www.tulaoshi.com/n/20160216/1573677.html
看过《详细解析界面中常用的对齐形式分析》的人还看了以下文章 更多>>