有了下面这个揭秘四个全然不同以往的交互设计经验教程,不懂揭秘四个全然不同以往的交互设计经验的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
这篇实战的对象是Wallaby,一款个人财务APP,文章总结了四点经验:导航、通知、复杂任务以及动效。每个方面都有需要注意的问题和对应的解决方法。
今天仍是Watch应用设计案例。我很喜欢案例学习,所以不会介意连续三周来做相同的话题。下面进入译文。
Wallaby是一款个人财务app,可以在你购物时根据不同的场所帮你选择最适合的信用卡进行付款,以最大程度的获取优惠或积分。不过根据我们的了解,在实际当中,很多用户在结账时常常忘记或懒得把手机拿出来使用Wallaby提供的功能。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)我们希望Apple Watch版本的Wallaby能从一定程度上解决这一问题。其实在这之前,我们已经打造过Pebbel、Android Wear、Samsung Galaxy Gear甚至是Google Glass的版本了,所以对于哪些功能更适用于可穿戴设备还是比较清楚的。
本质上讲,为可穿戴设备进行设计的关键在于情境及人机互动效率。而Apple Watch的一些重要特性,包括超小的屏幕尺寸、始终位于腕上、多样的交互方式等等,又使得我们在设计的过程中学到了很多新东西,包括新的设计范式,以及怎样解决新的UX设计挑战。
导航
目前,Apple Watch只提供了两种导航模式:层级式和页面式。
层级式导航适用于功能和数据较为复杂的产品。如果需要层层递进的访问某些功能或内容,这种导航模式显然再适合不过。而页面式的导航则更加适用于那些信息模型相对简单、不同模块之间不存在直接数据关联的产品。
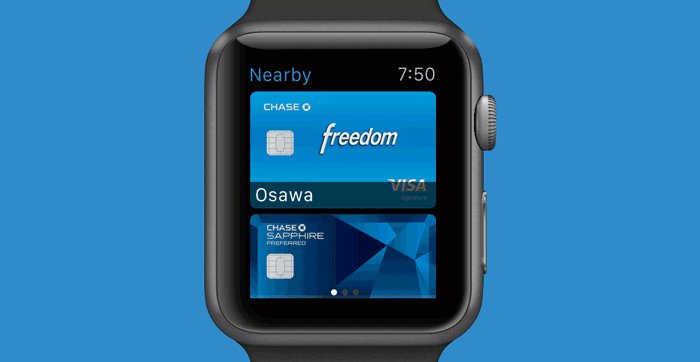
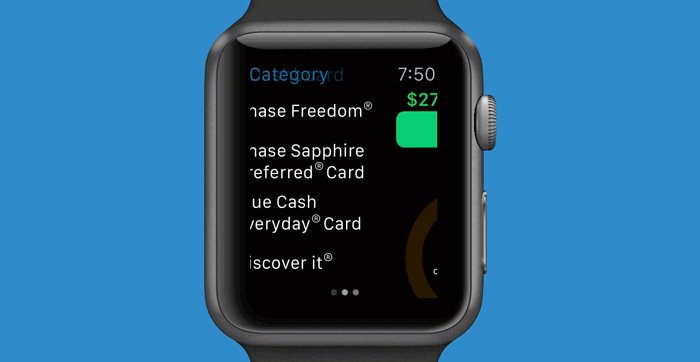
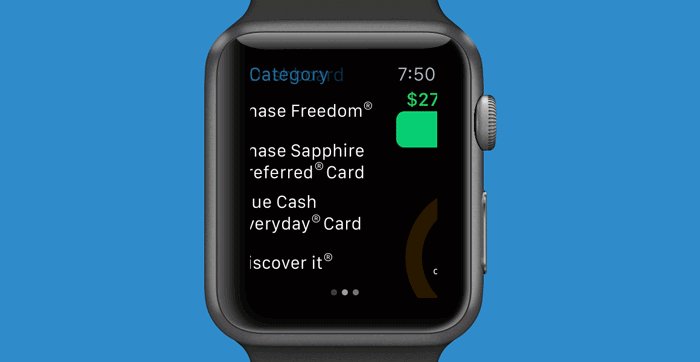
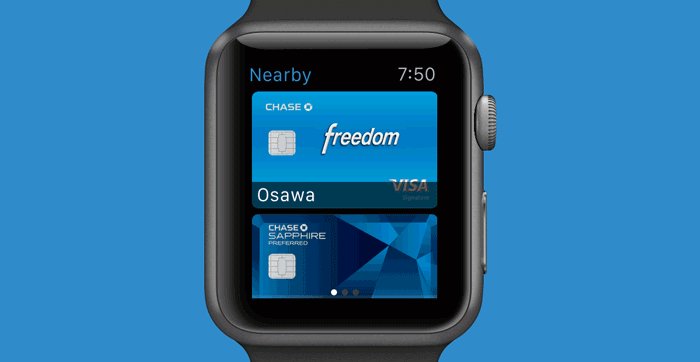
我们为Wallaby使用了页面式导航。从信息结构的角度讲,每个功能模块之间并没有很强的关联性,也没有太多层级化的内容,不需要通过层级式导航进行组织;从交互的角度来看,在页面式导航的框架下,通过左右轻扫就可以在不同的功能模块之间切换,在Nearby模块中上下轻扫或滚动表冠就可以查看适用于附近购物场所的信用卡,人机互动效率很高,无需像层级式导航那样迫使用户必须精准的点击某个微小的按钮才能进一步访问内容。特别是在Wallaby的典型使用情境下 – 在用户站立和走动的过程中 – 这两种导航模式带来的交互成本的差异还是很明显的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
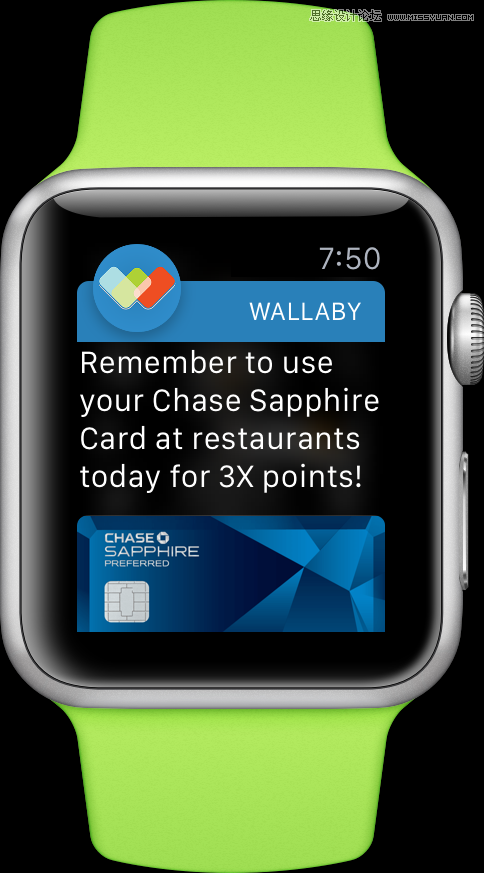
通知
如果设计的得当,使App能够在正确的时间和地点向用户发送正确的通知消息,你的产品将有可能从平凡走向成功 对于Watch应用来说更是如此。
Watch始终被用户戴在手腕上,人机之间的距离相比以往的设备来说更近一步,所以你必须对通知机制有所限制,确保只发送那些最重要、最符合情境的信息,而且要以尽可能简短的形式来呈现 否则将会对用户产生持续而严重的干扰,使他们不得不彻底屏蔽掉来自你家产品的通知信息。
Wallaby目前只将通知限制在一些重要事件上,例如告知用户今天有某张卡片提供打折活动,以及账单和年费信息等。将来,随着Watch自身硬件能力的不断提升,我们将有可能在不消耗过多Watch和iPhone电量的前提下精准的获取用户所在的位置,届时我们就可以在用户进入某家商店或卖场的时候即时发出通知,让他们知道哪些信用卡适合在那里消费,使用户无需自主发起查询便可以获取最适合当前情境及行动目标的信息。

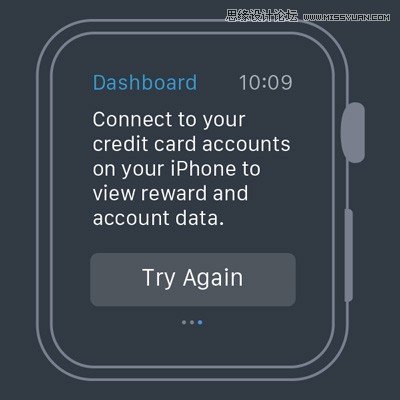
复杂任务
涉及到太多输入和设置的复杂任务,本质上并不适合在Watch这样屏幕尺寸极小、操作难度较大的设备上完成。
对于这类功能,在iPhone上进行操作更加合理。为了确保多设备之间的无缝体验,我们利用了iOS提供的Handoff功能。
当我们需要用户来完成那些较为复杂的任务时,例如创建账户、获取授权、连接银行数据等等,我们会在显示一条消息,告诉用户接下来的操作需要在iPhone当中进行。当他们打开iPhone时,界面会自动切换到相关的流程当中,继续之前在Watch上中断的步骤。

来源:http://www.tulaoshi.com/n/20160216/1573798.html
看过《揭秘四个全然不同以往的交互设计经验》的人还看了以下文章 更多>>