给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的浅谈网页设计与西方建筑的相似发展历程,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
历史总是惊人的相似。西方建筑和网页设计同为工程与艺术的综合体,两者的发展历程如此之相似,和以下四个因素有着不可分割的关系:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)都为用户提供了一个场所
都借助工程学构来构建他们
科技的进步是他们的发展瓶颈
尽管如此,它们仍然是艺术的一种展现形式
在这些设定之下,你可以清晰地看到建筑和网页设计的发展路径是极为相似的。所以,如果你想了解网页设计会向何处发展,看看过去的那些建筑就知道了。
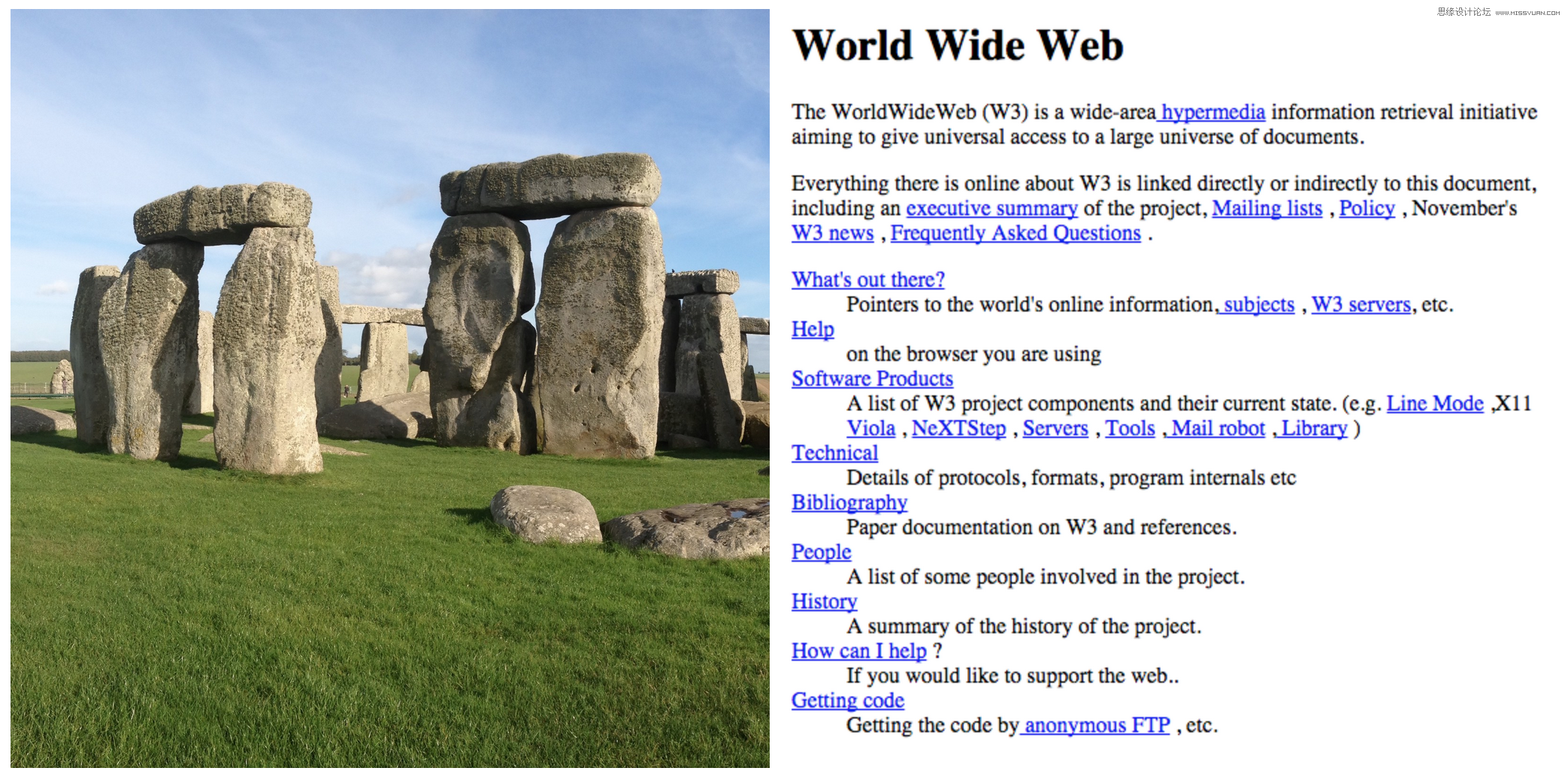
一、新石器时代简单而有限的结构

在这个阶段,能把东西构建出来就已经是壮举了,除了尺寸和位置这样的变量,并没有什么花活。
二、古典主义秩序井然,适当装饰

古典主义建筑非常强调比例和层次,分层清晰,每个部分有着不同的功能。材料和介质(石头/像素)效仿以前的风格:有花纹的石头代替了早期的传统木梁,体现在网页上,则是3D和拟物的按钮代表了物理按键。
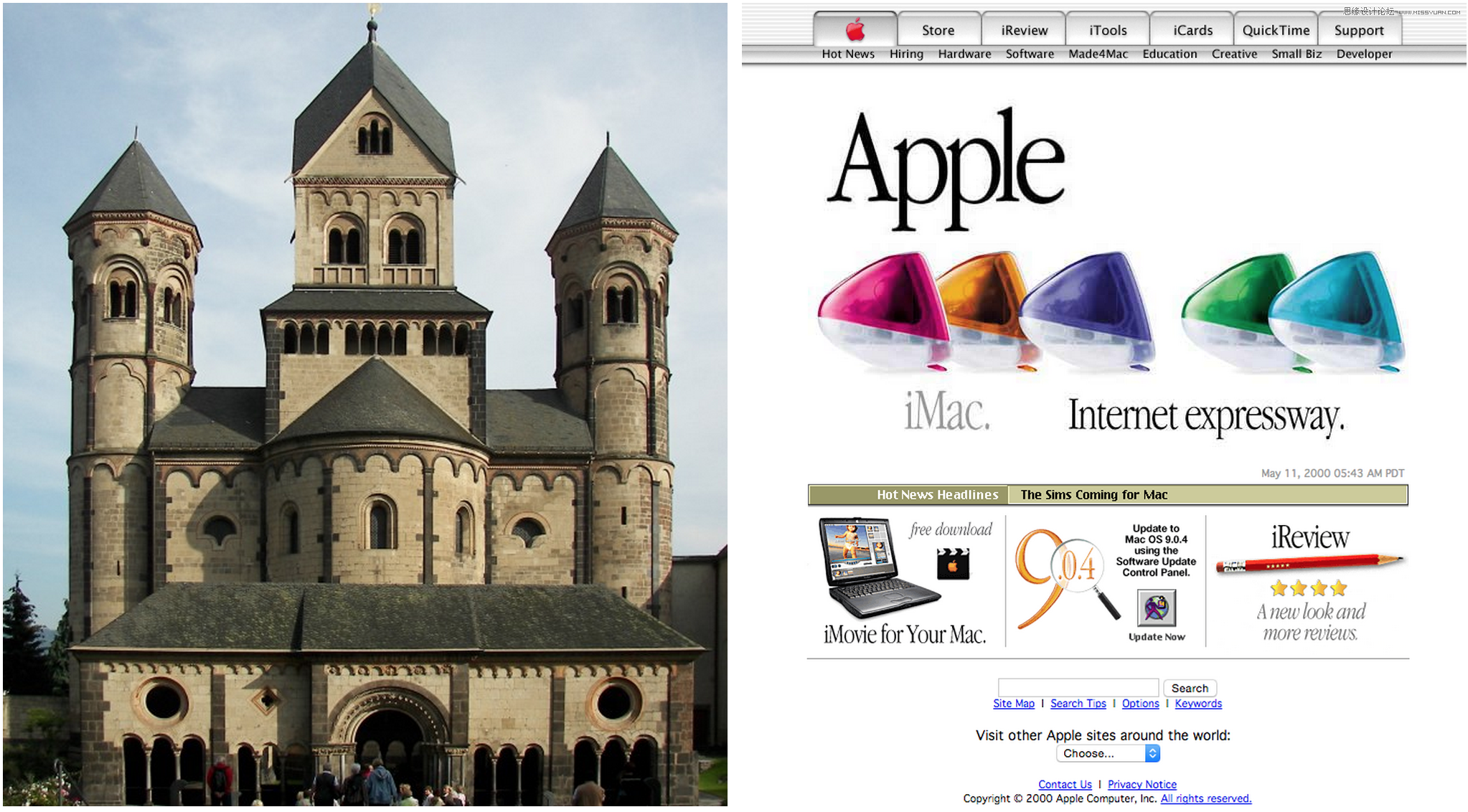
三、罗马式建筑厚重而圆润

罗马式的建筑开始使用柔和的边缘和厚重的墙壁与隔板,正好和90年代末的网页设计中的菜单与按钮风格接近:厚重而易于点击。
四、哥特式风格华美魅惑

建筑物上漂亮的彩色玻璃体现在网页设计上,就是CSS和Flash。材质和样式的使用开始突破传统的限制,网页设计开始具有无限的可能性。哥特式建筑让石头具备了令人窒息的美感,另每一个站在它面前的人摒住呼吸,这个阶段的网页也拥有类似的特征,虽然难以记住它们的细节,但是你不会忘记当时那种繁复样式的独特美感。
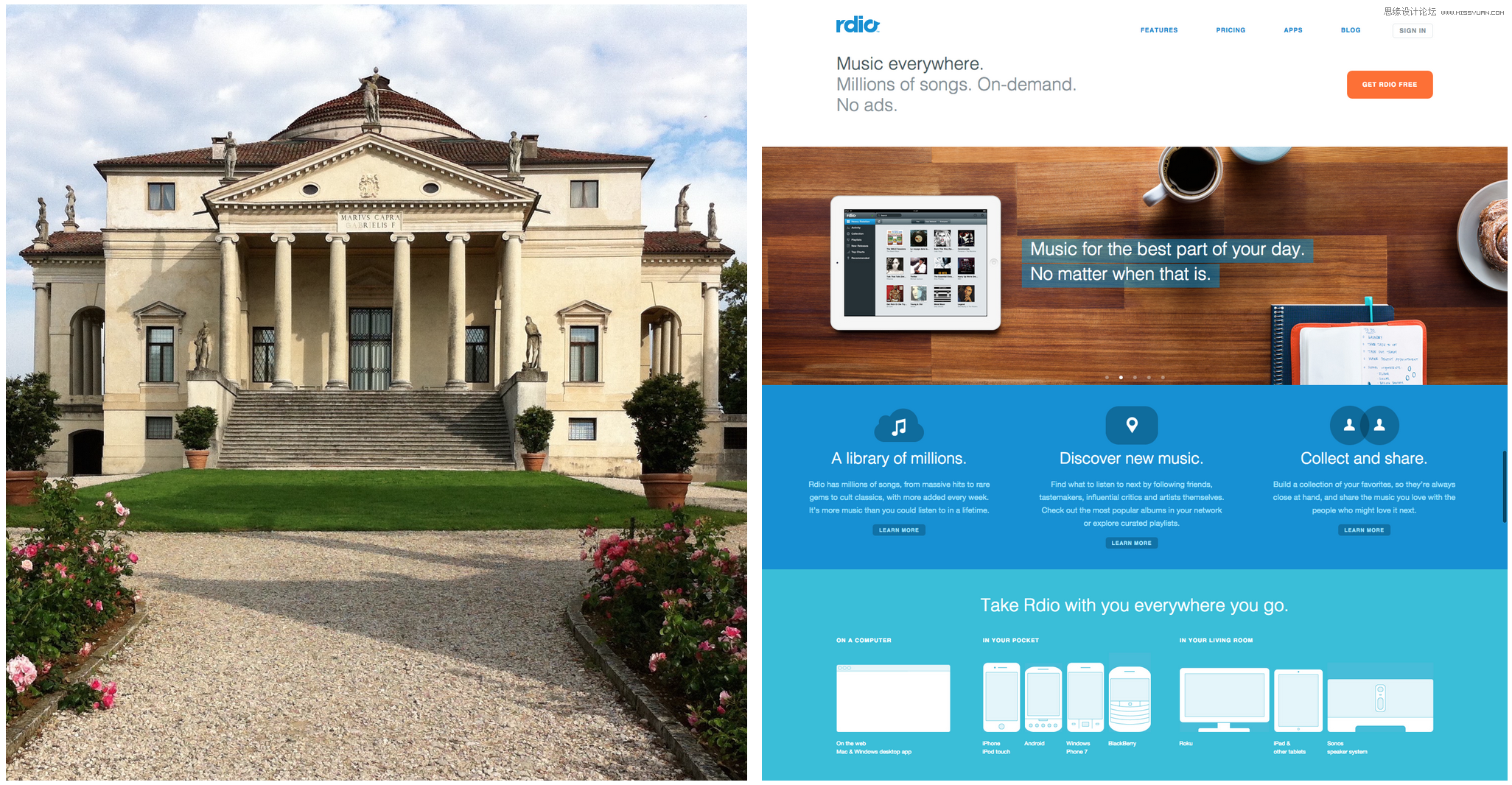
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)五、文艺复兴简洁、清晰、精确

文艺复兴时期的建筑正好对应我们当前的阶段。 扁平化设计的回归与文艺复兴有着惊人的相似之处。文艺复兴时期,繁复的建筑风格被有条理的古典风格替代。简约的表现形式再次占据主流,而人们也开始接受这种新的规则。
说道这里,我们不妨借助建筑学的发展,预测一下网页设计未来的发展方向。
六、巴洛克规则的扭曲

在规则的约束之下走了那么久之后,大家开始热衷于突破界限和规则。在建筑学领域中,人们开始打破古典主义的元素,将他们调整为更复杂的形态,这个阶段的建筑更富有情感和戏剧化。那么它对于网页设计有什么影响呢?也许到了那一天才知道。
七、新古典主义与过去相连

设计就是这样,周而复始。当设计发展到一定阶段,自然而然地就会美化最初的古典风格,再次走向复古也只是时间问题。老旧的雅虎网站也许现在看起来不够高大上,但是几年之后看可能会截然不同。
八、更遥远的未来谁知道呢?
接下来,建筑发展可能会碰到新罗马式或者新哥特式,它们同样也是旧瓶装新酒,它们会在技术的加持下,再次回归。当然, 这些都只是一种可能性。未来,谁知道呢?
来源:http://www.tulaoshi.com/n/20160216/1573812.html
看过《浅谈网页设计与西方建筑的相似发展历程》的人还看了以下文章 更多>>