只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的5个设计技巧帮你快速掌握留白的艺术,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - 平面设计 】
留白是艺术设计中需要遵循的重要视觉准则之一。网页设计中留白使元素之间保持距离,拥有呼吸的空间。下面放几招留白要点。
一、空白不代表无用
一些人可能认为页面上的空白越少越好,为了放尽可能多的文字,图片等信息,或者为了缩小整体版面。其实不然,页面上元素越多越容易混乱,让人找不到正确的阅读顺序(视觉流线)。所以页面需要充分的留白,当然过多留白也不好,需要找到一个平衡点。
一般来讲留白过多比留白过少要好一些。所以设计时多调整,看哪一种比较舒服。
Getuikit

二、区分清晰的层次
不同的留白可以区分不同的版块以及同一版块的不同层次。留白能够增加或者降低元素的易见性。元素周围留白越多,显得越醒目突出。
Mizko

Michael Wong网站的About页面,焦点就是标题文本Hi there。因为它的字号最大,周边留白最多,所以第一眼看到的就是它。
导航条上的几个引导文本也很突出,虽然字号不大,但是文本间隙比较大,文本和背景颜色设置也对比明显。
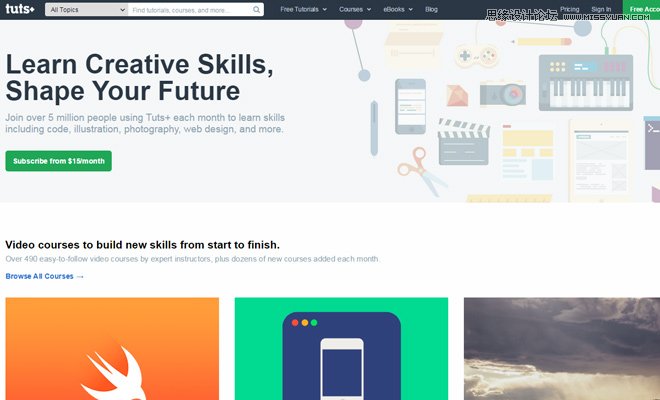
Tutsplus

再来看Tuts+ Network网站。它的首页文本字号有的极大,有的极小,层次对比鲜明。
三、控制文本可读性
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)标题字号要最大,标题下的文本要紧跟着标题以示与标题有关联。段落要有段间距,否则文本显得冗长难读。页面底部要适当留白。
Magazine.good

GOOD Magazine网站对字号和文字留白的使用很赞。因为它是以文章为主的网站,所以其文本很突出,字体不是一般的大,文本的行间距也够大,文本色与背景色对比鲜明。
Inky

Inky网站的首页文本层次运用也很出色。标题文字都够大,然而往下拉发现有些段落文本字号很小,似乎影响影响了文本阅读,其实加强了文本块与块之间的区分,增强了各区块的整体性。当然这是基于这些文本属于不那么重要的辅助性信息。
四、平衡页面布局
做出一个平衡的布局需要敏锐的眼光。
Sidigital

如Si Digital网站,其标题,底部和中间文本区域的具体留白方法都不一样。但总的来说字体很相似,每个区域四周都有充分的留白,显得宽敞开放。
Checkoutapp

Checkout App网站也类似。每个区块用空白区分的很开,看起来比较宽松舒适。
空白运用得当时,网页布局均衡,人通常不会注意到留白的存在,而空白运用不当时,页面布局就会给人感觉不均衡,就需要调整了。
小结
可以把留白当做睡眠和空气,两者是生活不可或缺的元素。没必要把留白当做必须遵守的规则,不如把它做可爱的设计帮手。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)来源:http://www.tulaoshi.com/n/20160216/1573857.html
看过《5个设计技巧帮你快速掌握留白的艺术》的人还看了以下文章 更多>>