想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的收集整理网上最有趣的404页面设计作品,一起来看看吧!超容易上手~
【 tulaoshi.com - 平面设计 】
每当人们打错了网址,熟悉的404页面就会映入眼帘。多数网站的404页面很让人扫兴,一味的跳转回网站的主页。但有一些聪明的公司把404页面也设计的其乐融融。本文收集了国外一些网上最有趣的404页面。几年前Tristan Walker就在问答网站Quora上开始收集有趣的404页面。加上一些Mashable上的贡献,我们汇集了一些最具有创意的404页面。

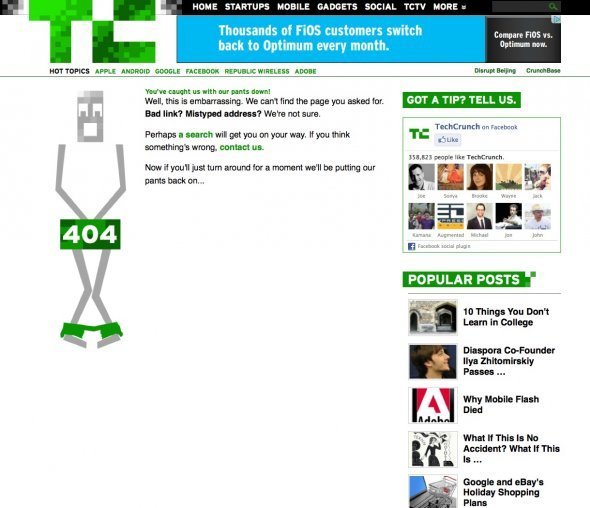
哎呦!TechCrunch科技博客把404页面做成了掉裤子的囧人。

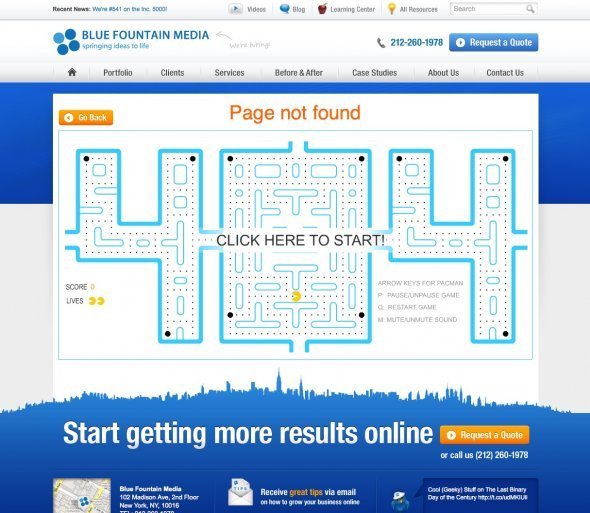
在有的404页面上还能玩吃豆人呢。

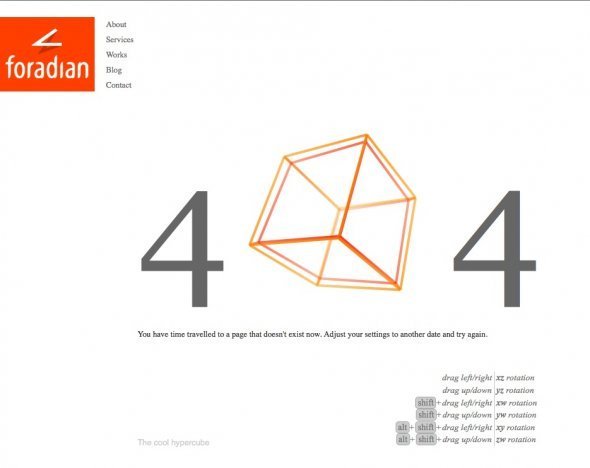
这款404也很有趣,用户可以转动立方体,并且还能调整远近。

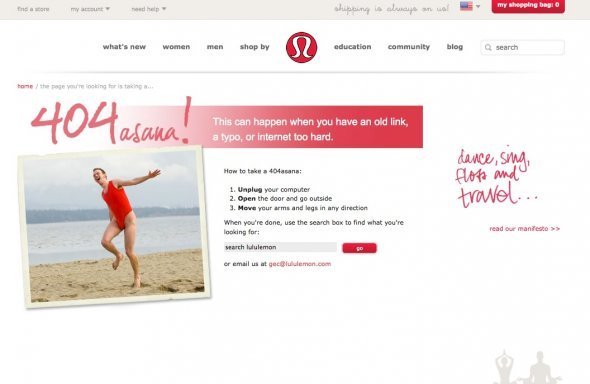
露露柠檬(LuLulemon)服装公司的网站有点诡异啊。

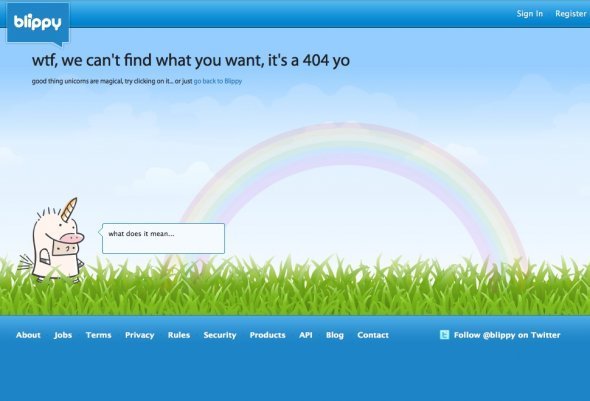
Blippy网站的404页面不乏奇幻色彩,但貌似不知所云。

高尔夫球用品公司泰特利斯(Titleist)的创意更高一筹,一群人在满地找高尔夫球。

这张怪图更是留下了一层悬念。

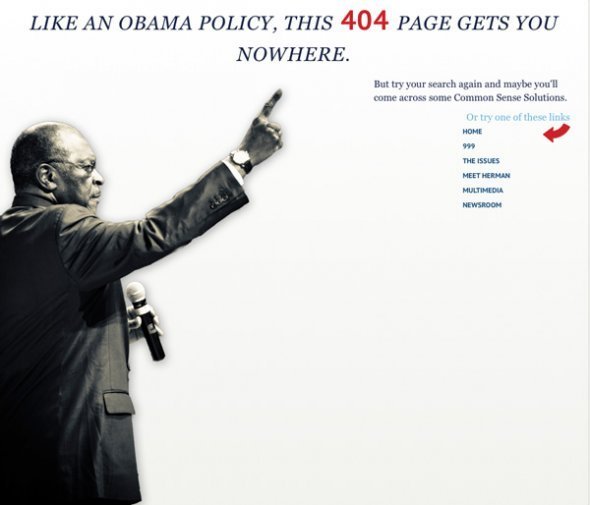
还记得去年美国大选的候选人Herman Cain么,他对奥巴马的经典抨击居然也适用于404页面:这个页面和奥巴马政策一样,一定会让你晕头转向。

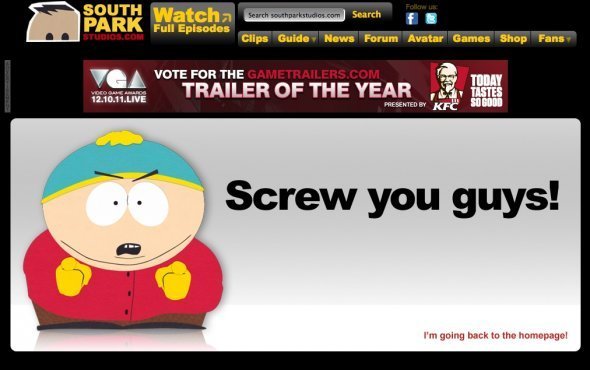
动画《南方公园》官网上的搞笑404页面层出不穷。

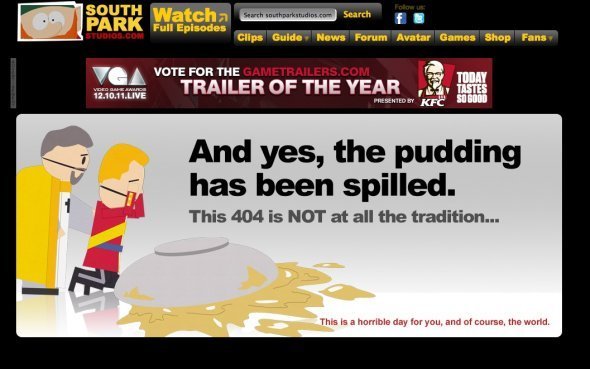
这又是一个:扣在地上的补丁。

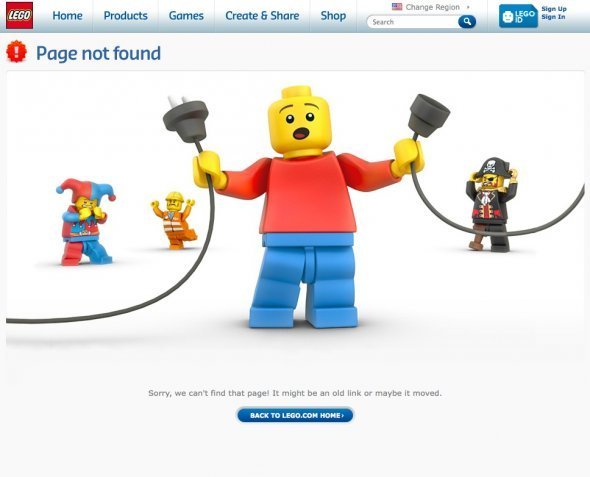
乐高积木的404很酷呢。

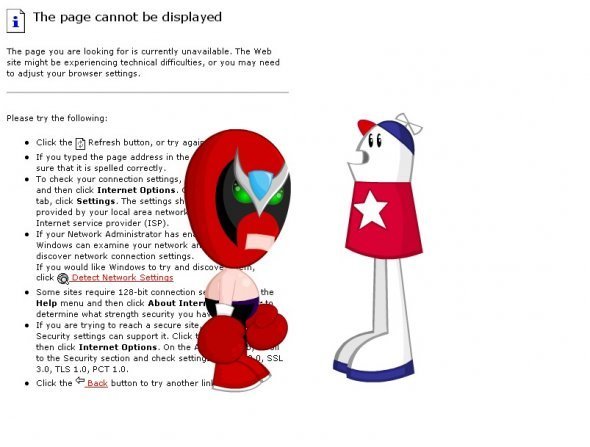
记得动画新胜亚军(Homestar Runner)么,它的404页面可谓独一无二,用漫画的形式解释了链接失效的原因。

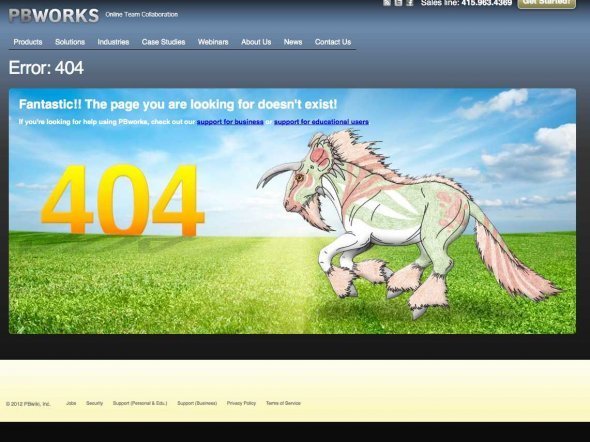
PBWorks电子维基的404是以独角兽为主题的。

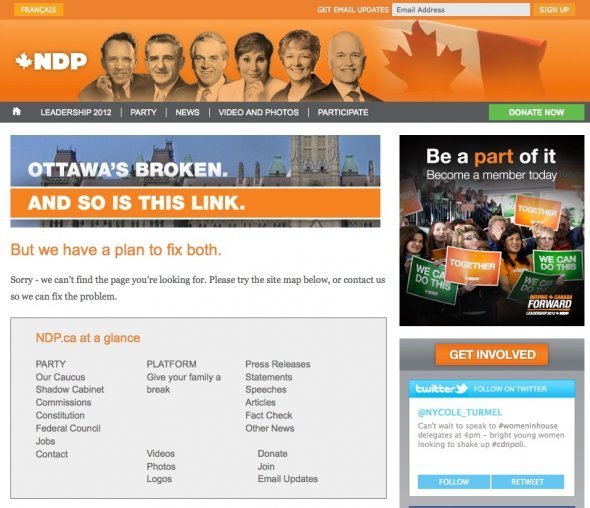
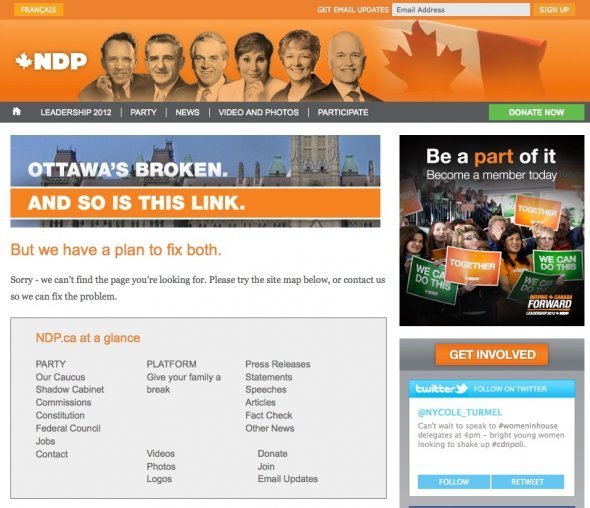
加拿大一个政治网站的404页面。

这张Local Fitness的设计最让人叹为观止。

这个404也独具一格:这网站人间蒸发了。

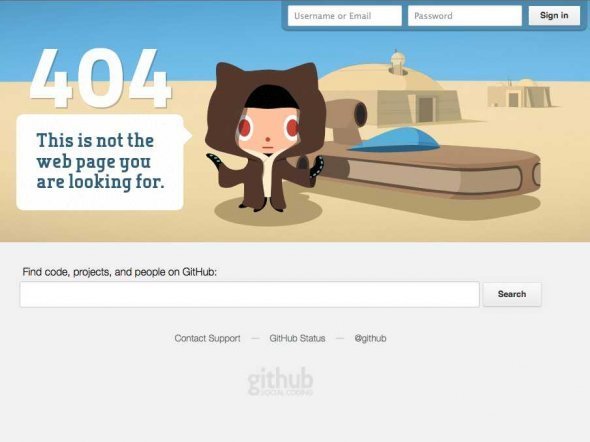
Github公司的404页面以星球大战为剧情。

意外收获!这可不是雅虎的404页面,而是旧金山的巨人棒球场,有意思吧。
来源:http://www.tulaoshi.com/n/20160216/1573878.html
看过《收集整理网上最有趣的404页面》的人还看了以下文章 更多>>