岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的10个技巧帮助你快速解决旅游网站设计,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
酒店预订网站大多功能繁多,在视觉美观上有天生劣势,想平衡两者非常考验设计师的功力,借鉴相关的优秀网站是捷径,今天AnyForWeb从众多在线预订网站中提炼了10条设计的技巧。
一、用户需要一目了然的重点
进入酒店预订网站或是板块的用户一般来说目的性很强,他们心里其实已经有了很完整的设想,而来到网站只是为了完成计划。因此,让用户在首页就直观的看到他们需要的内容,并且尽可能的减少其他不重要内容的出现,这是一个提升用户体验的好方法。
Agoda

正如Agoda的设计,网站首屏以令人浮想联翩的风景图作为背景,酒店预订的快捷入口最为抢眼,就连公司口号标语也只是简短的出现在页面上方。首页设计以热门内容为主,根据大多数用户的喜好和点击查询量列出推荐,这样的想法确实很好,但是底部显示的热门国家地区和热门城市是不是有点太多了
二、用合适的大图作为背景
用美观的高清大图作为网站背景似乎已经成了一种万能的设计方法,一张大图搭配简单的文字,就能轻轻松松让网站变得莫名的高大上。在图片的选择上,是否足够美观?可能是我们一味的关注点,而是否合适也许对我们的整体设计更重要。这里所说的合适包括很多方面,色彩、布局、大小,甚至图片中表达的含义。
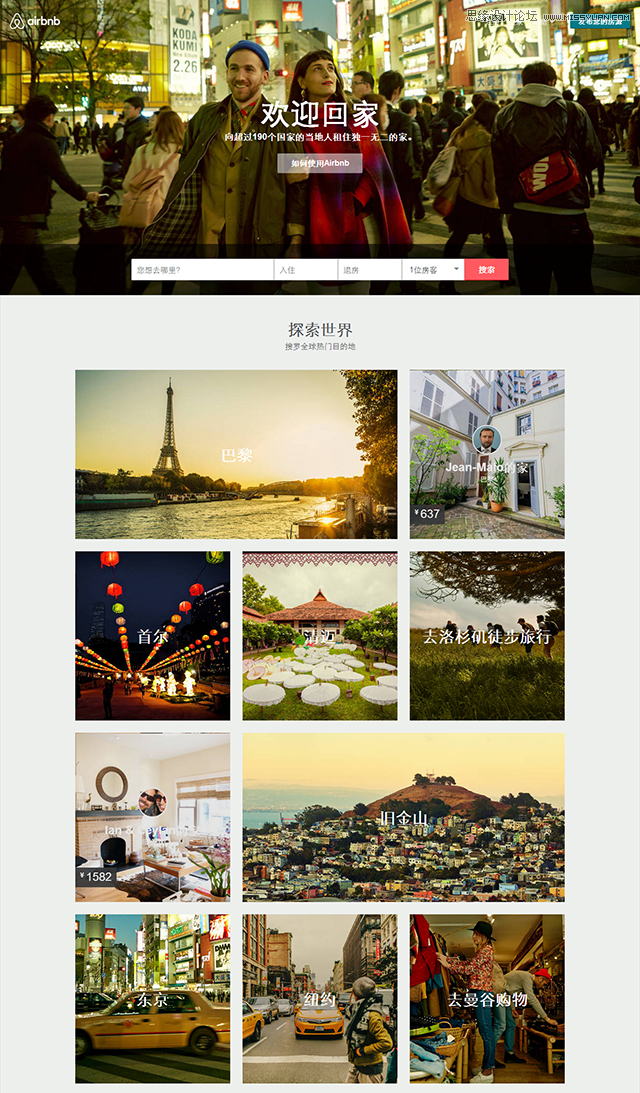
Airbnb

Airbnb的网站的图片使用方面很值得借鉴。首屏主要以大图片为主,在熙熙攘攘的人群中有一男一女快乐的行走,有一种回家的感觉。下半部分分别使用了具有各地特色的照片作为背景,让用户能更直观了对当地风俗有初步了解。
三、切换图片时减少误点可能
在酒店详情页中最受关注且最先出现的是关于酒店的一些图片,而这些图片内容对用户来说可能又爱又恨。当用户正在浏览的时候会觉得图片表现完整但有些杂乱,而当用户没需求的时候又会因为一些正常的操作造成误点。如果网站能先展示一部分图片,让需要查看更多图片的用户点击进入一个专门的图片板块,并且对这些图片进行分类,便于用户有针对性的快速找到自己需要的内容,这样的设计才更符合用户体验。
游多多

游多多的详情页图片使用了鼠标悬停后放大图片的效果,另外设有全部图片按钮。

点击全部图片出现弹窗,左侧显示关于图片内容类型的分类,供用户自行选择;右侧显示图片和缩略图。这种形式让图片部分的条理十分清晰。
四、完整详细的酒店信息
酒店信息详情页中的信息内容都大同小异,但一些细微的差别却能令网站的用户体验大相径庭。大多数网站的介绍以酒店简介之类的官方信息作为首要内容,其实,用户实际需要的并不是这些官方资料,与其息息相关的实用型内容才是他们最关注的。
住哪儿

住哪儿网酒店详情页的内容排序与大多数网站不同,文字介绍部分以酒店设施、酒店政策、酒店介绍的顺序排列,真正按照用户的实际需求来做设计。
五、特别信息应该特别标注
这里所说的特别信息并不全部特指重要信息,也可以是一些网站方认为需要引起用户注意的优惠信息、赠送项目,或者数量提醒等。
Booking

Booking是一个专业的全球酒店预订网站,网站中的设计都比较人性化。正如案例中显示的酒店预订环节,使用的文字及其色彩都以使用者角度出发,对用户可能会感兴趣的内容作了不同颜色的显示,这种做法很利于促成销售。
六、图文并茂的生动点评页
其他用户的点评是很多正在选择的用户都会关注的板块之一,这些点评意见可能会对他们的最终选择起到很大的引导作用,因此这部分的设计更应该被重视。常规化的划分会让用户觉得沉闷单调,尝试着设计一个活泼生动的点评板块,让用户更容易接受和认可。
到到网

到到网的点评部分设计成了对话框的形式,并且支持图文并茂,增加用户的信任感,也让用户在浏览的时候更有参与感。
七、情感化预订日历
预订日历虽然只是一个很细小的环节,但是用户很容易在这里产生混乱,所以给予用户及时的交互反应变得格外重要,色差显示或小批注都不会显得多余。但在这部分的设计中也要注意,区域始终应该保持整洁,不能因为内容多而疏忽视觉感受。
去哪儿网

去哪儿网的预订日历设计表现的十分体贴。在选择日期的时候显示浅蓝色底纹,并且用小标识告诉用户总计天数,很大程度的减少了用户的思考时间。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)八、互动产生反馈
用户在浏览任何网站时都喜欢有一种我不是一个人在浏览的感觉,所以每次鼠标悬停产生的一个小动作都会让用户觉得很温暖。
艺龙网
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)

艺龙的首页交互效果做的很充分,几乎每一处悬停都会有反馈。但虽然案例网站的交互反应比较多,却也不会令人感到多余和复杂。这也给了我们一些启发:当一个页面中交互动作多的时候,需要注意产生的反应最好在一个指定的范围内,一旦超出范围影响到其他版块,就会令人觉得过于繁琐。
九、拆分复杂的流程
酒店预订的流程大多不会很复杂,和一般网上购物的流程大致类似,但首次预订的用户可能会少了一些安全感,而拆分并且显示整个过程就是消除用户不安的最好方法。
同程网

同程网站很仔细的对整个过程做了拆分。将每个比较重要的环节用口语化的文字表现出来,让用户不仅能够对之后要做什么有了清楚的了解,同时增加了网站的亲和力。
十、减少输入框和必填项
满屏的输入框和标记着红色星号的必填项与生俱来着一种令人反感的视觉体验,而很多网站恰巧就是这么做的!为什么一定要让用户必须先注册才能预订或者购买?这种强制性的行为要求会让用户觉得自己处于很被动的位置。如果网站能以柔和的态度解决登录注册问题会不会更好?
途牛网

比如途牛网的做法,登录或注册可以获得更多优惠,这样的引导也许更容易让用户心甘情愿的接受。
来源:http://www.tulaoshi.com/n/20160216/1574063.html
看过《10个技巧帮助你快速解决旅游网站设计》的人还看了以下文章 更多>>