生活已是百般艰难,为何不努力一点。下面图老师就给大家分享2015年网页设计流行的四大设计趋势,希望可以让热爱学习的朋友们体会到设计的小小的乐趣。
【 tulaoshi.com - 平面设计 】
网页设计趋势变化的是如此之快,以至于我们甚至还没来得及全部体会,有的便已过时。所以,预测某个设计趋势会流行多久压根就是个伪命题。在21世纪初的时候,Flash曾被视为最热门的网页设计工具;而在几年前,富有光泽的按钮也是网页上必不可少的组件,可是现在,他们都已经被扁平化设计和HTLM5所席卷而过。
不要被炫酷时尚光鲜亮丽的时尚风格洗脑,许多刚刚出现或者才开始的流行的设计风尚都会是昙花一现。那些能对设计文化产生持续影响的设计趋势之所以存在,是因为它们在根本上有助于用户体验,或者服务于某些功能或者技术。但是今天这篇文字不是要做这些事情。今天所说的四个设计趋势是经过仔细推敲的,它们应该会在接下来的2015年里继续流行,甚至会强势地在2016年里继续做一个坚挺时尚的设计趋势。看下去,你会明白,它们不是在炫技或者耍猴,它们的确正在重新定义网页设计。
1、更少的页面
是否有人曾戳着你的屏幕说少即是多?越来越多的网站开始精简网站上页面的数量,使用单页设计的网站已经不在少数,即是相对传统的网站也过度到了简化后的多页式页面架构。促成这一趋势的原因来自两个方面:第一,用户喜欢简单,越简单用户越容易找到它们想要的内容,这自然也对网站越好;第二,据统计,移动端的流量占据了网站流量来源的4成,对于移动端越友好,自然也越有利于网站和网站的业务。如果你能在餐厅的移动端网页上订餐,何必费劲巴拉地找电脑来下单呢?成交额难道不会妥妥地上升么?下面这个高大上的单页网站属于伦敦的Jacks Bar,这是一家酒吧餐厅二合一的餐饮机构,在移动端浏览成为用户首选的今天,滚动比点击更加有用。

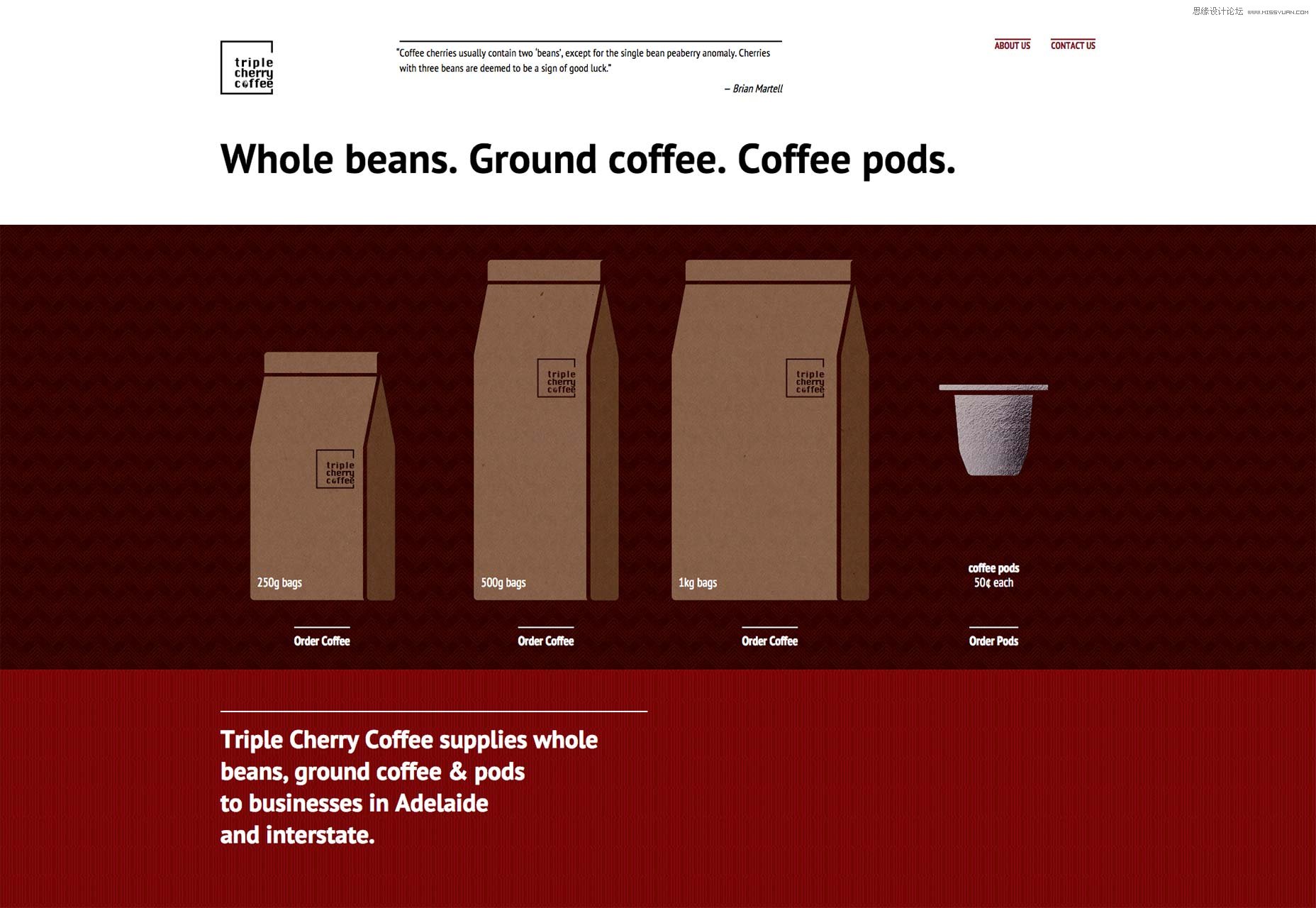
而这家名为三重樱咖啡的站点则是另一个实例,典型的单页设计,没有杂乱的信息,它只有两个导航链接,并且两者都在页面的相同区域。

2、无外乎是响应式设计
响应式网页自然可以适配各种各样的设备的屏幕,但是它们同时也是相对比较庞大网站,加载速度不会快到哪里去。在过去,许多品牌会为用户单独设计桌面端页面和移动端的页面,但是随着市面上设备的屏幕尺寸膨胀分裂,响应式网站设计就成了一个更为有效也高效的解决方案了。在搜索引擎抓取数据的时候,单个URL会更容易受到它们的青睐。从这个角度上来看,设计师有必要考虑一下手头项目是否做到了响应式设计。
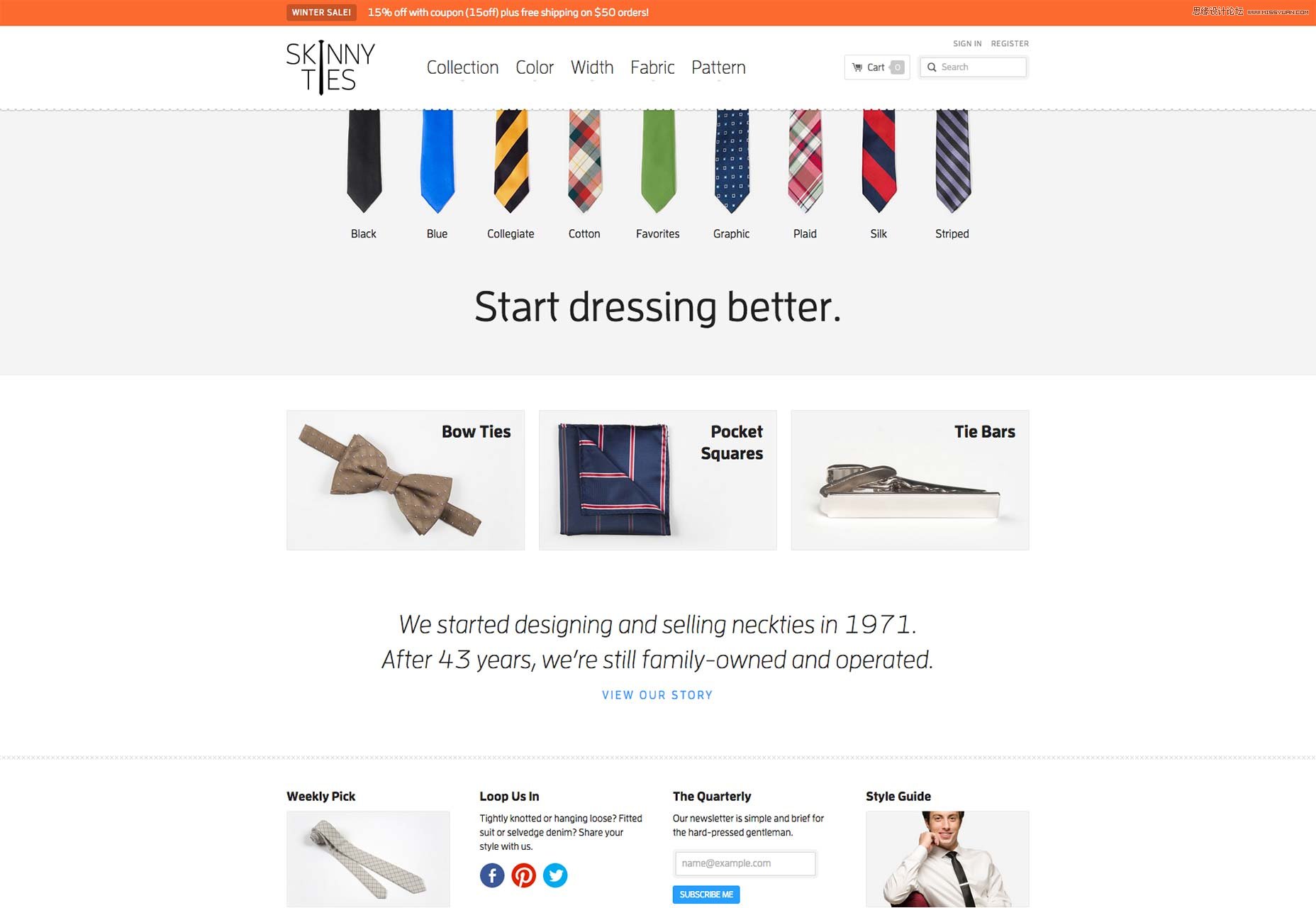
Skinny Ties 就是一个响应灵敏的响应式网页,在任何屏幕上都能良好地显示,从图片到内容,这个网站都经得起最挑剔的客户的考验。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
3、个性化的用户体验
网页Cookie并不是啥新鲜的东西,它们已经为网页和用户服役多年。现在,设计师们开是借助它们让网页的弹出窗口呈现出更加精准的内容了:更加个性化的广告,更加符合用户习惯的用户体验设计。做电商的朋友可能会非常需要这样的设计。
举个例子,假设你拥有一个销售促销礼品的电商网站,你的某个用户是一家公司的经理,或者是一个小企业主,它正在为自己的客户和员工寻找类似的商品。这并不是他第一次访问你的网站了,那么你可以借助个性化的体验设计,为他推荐它可能需要的商品,让他成为回头客。
在欧美市场,你恐怕找不到比亚马逊更好的例子,当然,生活在大陆的我们,可能已经被无所不能的淘宝的推荐系统所折服。

4、高清大图
讲故事其实也是设计的基本功。使用可靠的内容和漂亮的图片将用户从A点引导到B点,已经被证明有利于网站的转化率。使用大幅图片和富有质感的文字能够赋予整个页面以生命力,让它更加有趣,令用户愿意与之进行互动。随着高分辨率设备的普及,这些拥有高清大图的网页会轻松讨好用户的双眼。
温馨/动人/真实的故事配合着高清大图元素,用户会买账。不论图片是用作背景还是配图,整个页面的基调都会因此而改变。Wide Eye Creative 就是这样的一个案例。

作品展示网站这样做其实很不错,电商和零售类的网站则需要斟酌一下如何展示才不会太过突兀。使用大图的诀窍在于图片的选择,抓人眼球的视角和富有质感的细节会让人驻足。配合着有趣的故事,用户就会留下。
来源:http://www.tulaoshi.com/n/20160216/1574239.html
看过《2025年网页设计流行的四大设计趋势》的人还看了以下文章 更多>>