今天图老师小编给大家精心推荐个20个美丽的暗主题的网页设计欣赏设计作品,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - 平面设计 】
使用深色主题的网站,可以传达对受众的感受和情绪的种类很多。急躁,优雅,现代,等!在暗色的背景下,各种亮色分外艳丽啊!有木有,现在就让我们欣赏下吧!
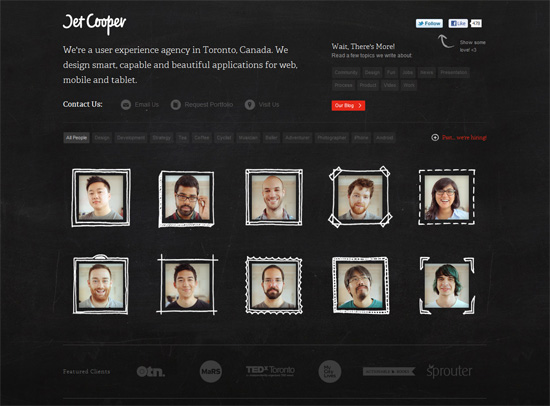
1. Jet Cooper

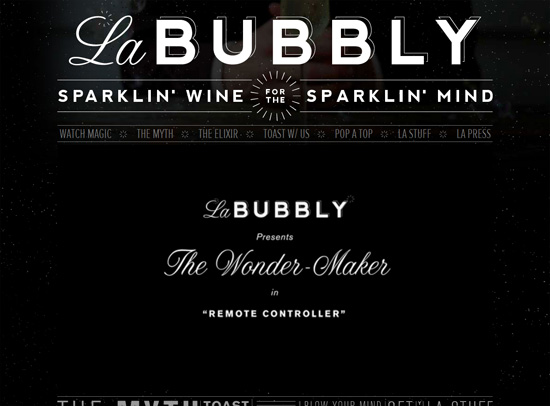
2. La Bubbly

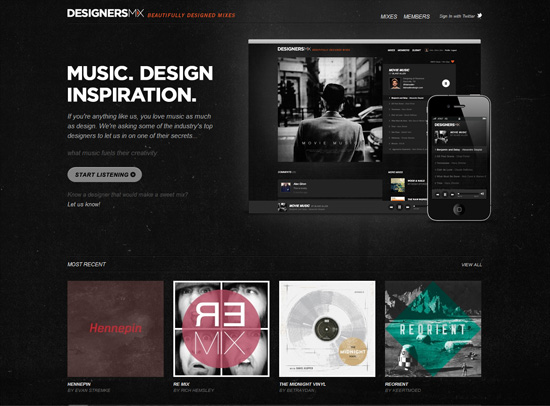
3. Designers.MX

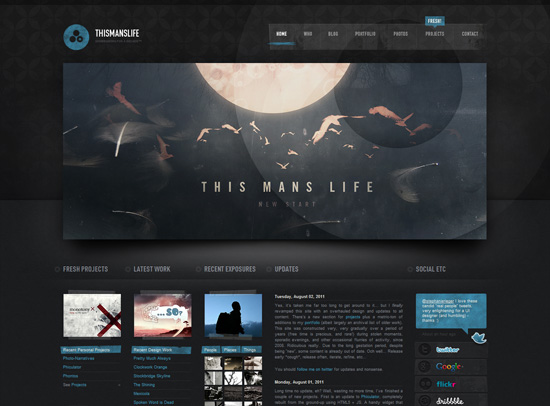
4. Thismanslife

5. Michael Korstick

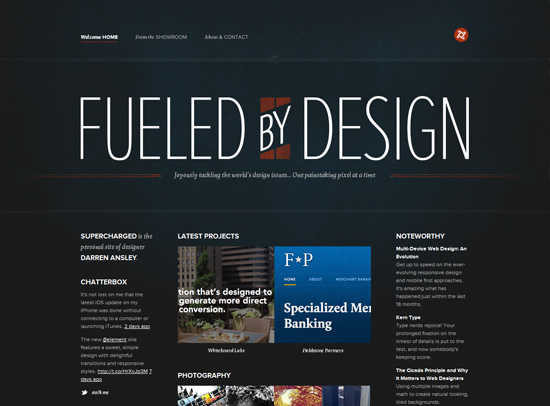
6. Fueled by Design

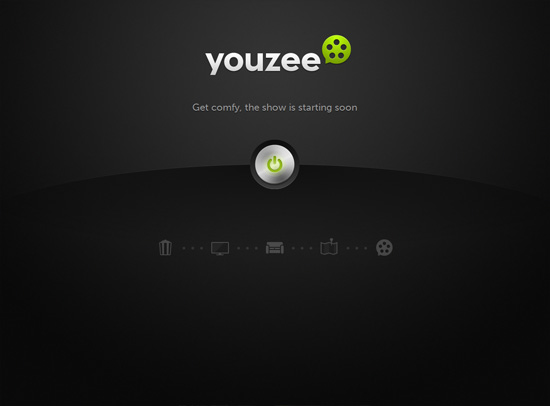
7. Youzee

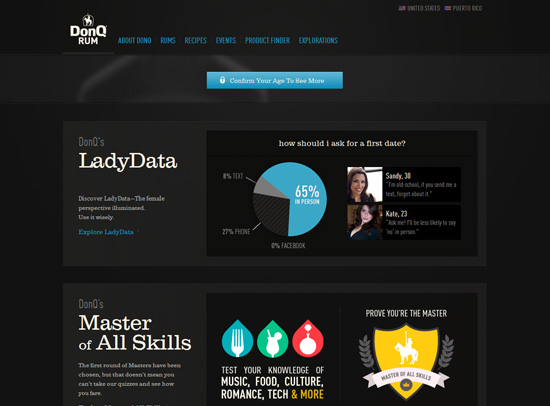
8. DonQ Rum

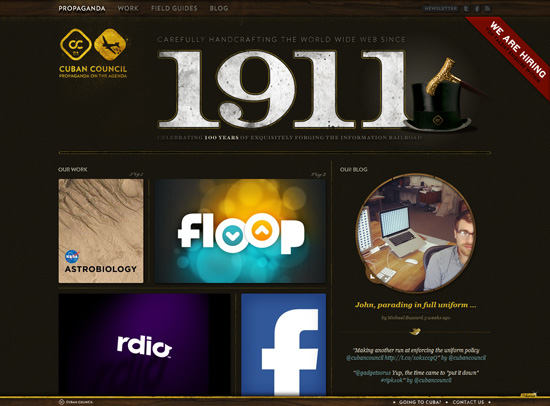
9. Cuban Council

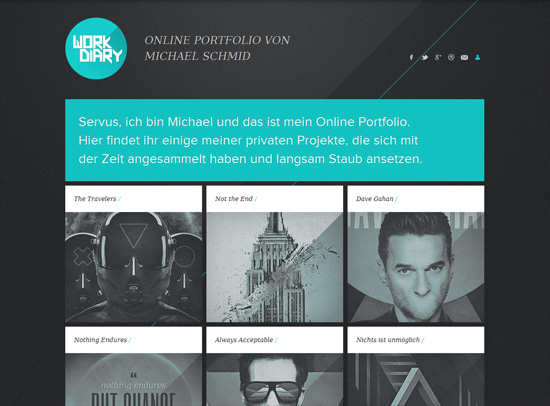
10. workdiary.de

11. James Garner

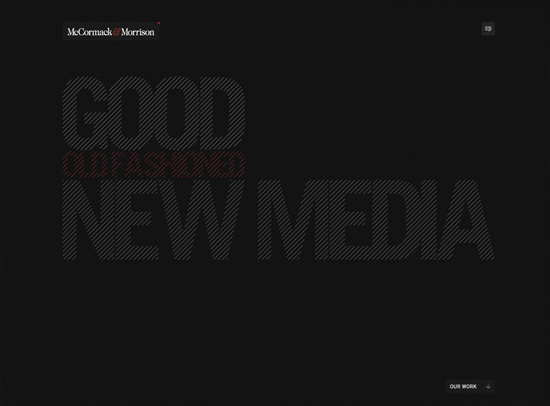
12. McCormack & Morrison

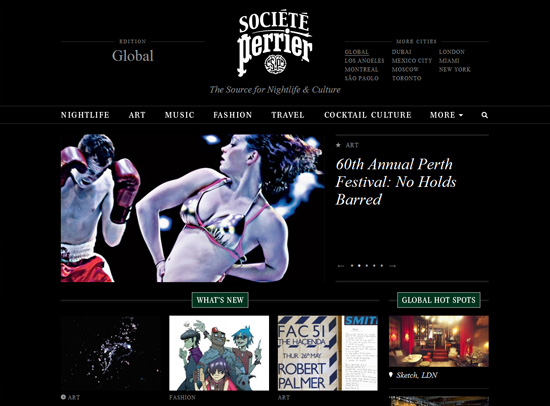
13. Société Perrier

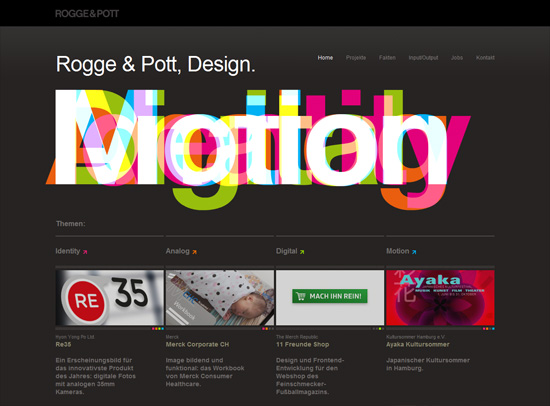
14. Rogge & Pott

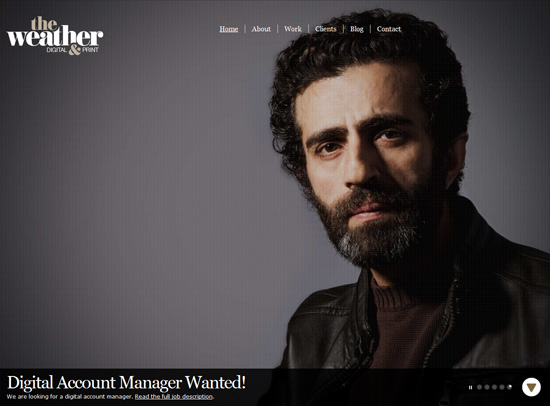
15.The Weather Digital & Print

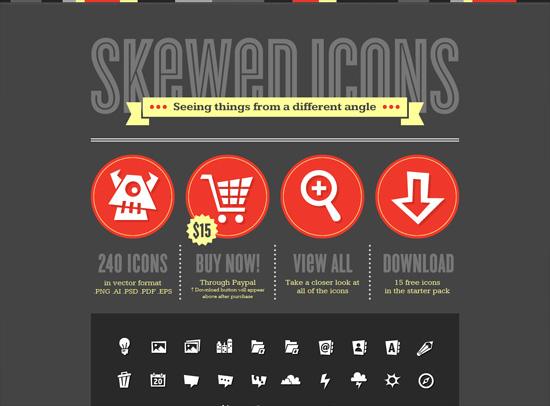
16. Skewed Icons

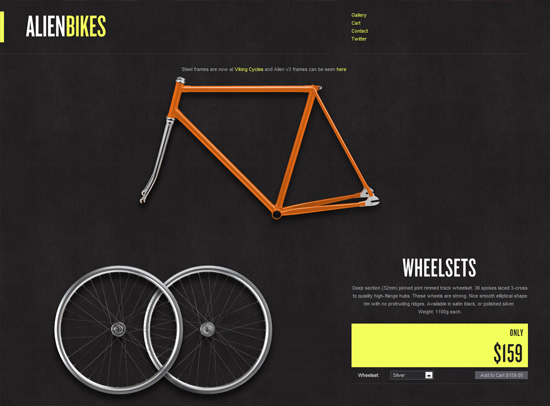
17. Alien Bikes

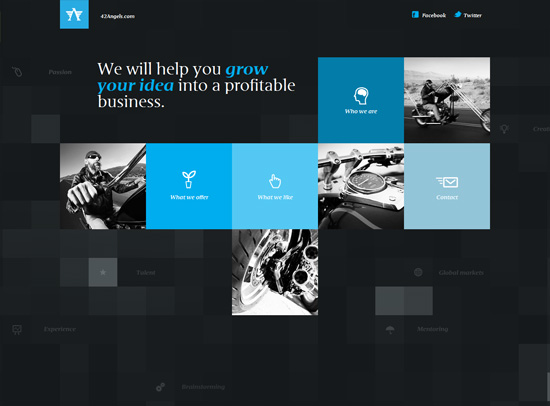
18. 42Angels

19. Justdot

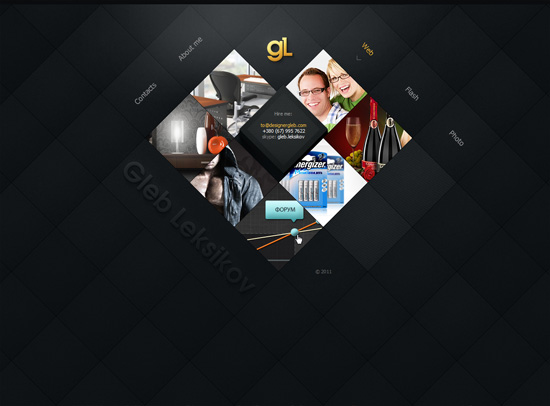
20. Designer Gleb

来源:http://www.tulaoshi.com/n/20160216/1574267.html
看过《20个美丽的暗主题的网页设计欣赏》的人还看了以下文章 更多>>