今天图老师小编给大家精心推荐个2015年最重要的网页设计配色趋势教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - 平面设计 】
前几天分享的2015年春夏流行色人气很高,今天直接放干货,AnyForWeb的同学根据2015年的色彩大致趋势走向,结合相关的设计经验,作出了以下网页配色预测分析,来看看有哪些亮点吧。
提前搞定2015年的设计好文:
一、Metro和柔和鲜嫩的色彩
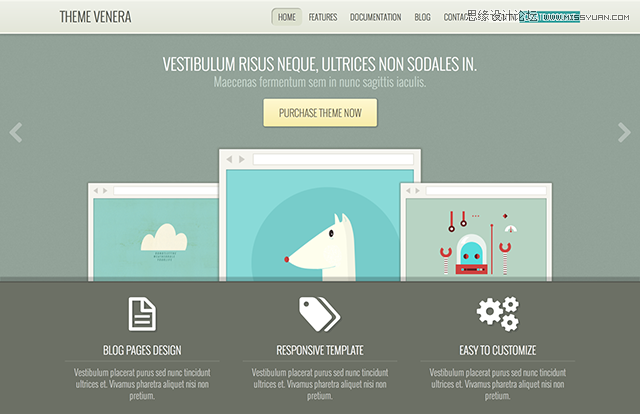
Odam Luiran的网站是Metro风格,这种风格尤其适合一些比较鲜嫩柔和的颜色,扁平化网页设计在2014年中的流行让柔和色彩的用途变得越来越广泛。这样的色彩基调将在2015年得到进一步的延续,马卡龙色系也许会常常出现在网页设计中。

二、偏灰的冷色系粉彩
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)偏灰的冷色系色彩是一种看起来比较百搭的颜色,但是实际上,要将这类颜色使用的恰如其分却并不是一件容易的事情。这类色彩表现的比较中性,所以搭配任何颜色都不会显得突兀,但也不算出挑,而要让色彩之间真正融合,应该选择清淡的粉彩系透明色,让网页看起来清新脱俗。
还有哪些搭配方法?阿里前辈在前,就不多说咯:《色彩搭配速成!3个实用方法帮你全面搞定配色》

三、根据图片搭配背景色
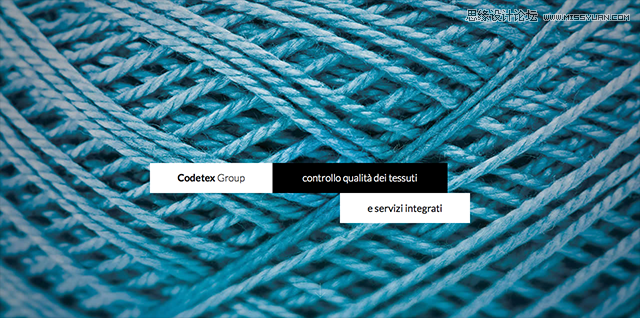
网页设计需要看整体,而不能针对性的看局部。网页中显示的图片往往是表达网站思想和意图的一部分,属于网站元素中比较重要的环节,所以让背景色来适应图片的颜色是情理之中。如下案例所示,蓝色系的图片搭配蓝灰色的背景,整体表现的十分融洽。

四、只有一个重点色
一谈到色彩搭配,常常有人会说一个比较保守的搭配方法:一个区域范围里不能超过三种颜色。这句话并不算完全正确,更深层的含义是,只能有一个重点色。
对这类方法,我们有一大波优秀范例可以给你参考:
《洒一腔热血!35个热烈奔放的红色色调网站设计》
《色彩中的雅痞!26个优雅的蓝色网站设计》
《大胆有范!25个配色惊人的黄色色调网站设计欣赏》

五、以简单灰作为网页基调
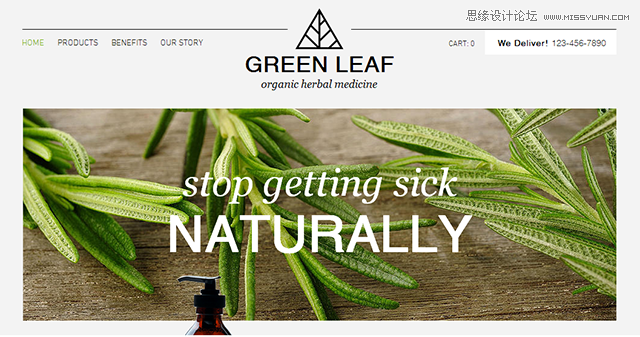
用灰色作为网站的主基调是一种比较保守的做法。灰色属于所有色彩中最简单的颜色之一,所以设计师有充分的理由去选择使用灰色,以此来衬托出网页中内容的可读性,减少用户的阅读干扰。
同时,灰色也是高档颜色哟,为什么?见:《涨姿势!为什么有的颜色看起来非常高档?》

六、低透明度色彩
透明度低的色彩也很有可能成为2015年网页设计的主要色彩趋势。如今的设计越来越追求用户的交互体验,因此低透明度的色块能让用户更加容易发现并且阅读。

七、用高亮色体现用户交互
一大片高亮色设计一定会造成用户的视觉疲劳,令人很反感,但小部分的高亮色设计却能起到突出重点的作用,既能将内容有效的区分开来,又能保证与整体色调保持一致。

八、不轻易减少亮度中的黑色
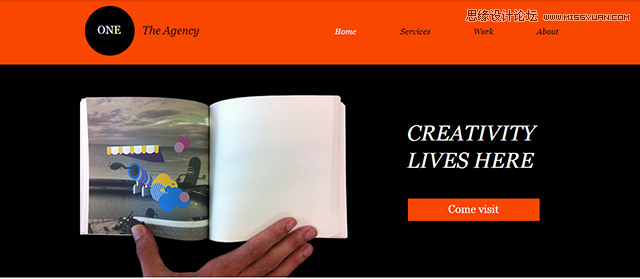
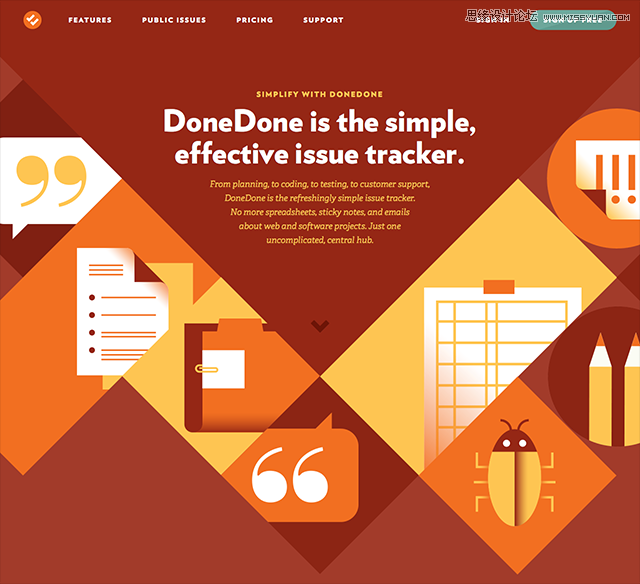
下面这个案例中很简单的使用了黑色和橙色。橙色作为很亮眼的一种颜色有时会给人带来一种比较刺眼的感觉,但案例中的橙色却令我们的视觉感觉很舒适。原因在于设计师在原本亮丽的颜色中加入了一些黑色,既能让颜色之间形成对比,又不会显得很招摇。
想玩到这样的水平,基础知识是绝对少不了的:《设计师配色宝典!教你从零开始学配色(一)》

九、蓝色是网站的基本款
蓝色在网页设计中属于不会出错的颜色,当你举棋不定或是在色彩上产生困惑的时候,你可以用蓝色尝试一下,也许能顺利化解你的问题。
不会出错的配色呢?也有!《秒变配色高手!怎么都不会错的6条网页设计配色原则》

十、单色网页
单色网页设计看起来似乎不会存在色彩搭配方面的问题,但这里说的单色网页更应该理解为单色系网页。所以,要打造一个色彩统一的网页,设计师可以以一个基本色调来扩张色相、饱和度和亮度等条件。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
色彩在任何一种设计中都起着很重要的作用,相差不多的色彩却能渲染出截然不同的情感效果。因此,好好利用色彩与生俱来的魅力,就能让你的网页设计更特别。
来源:http://www.tulaoshi.com/n/20160216/1574472.html
看过《2025年最重要的网页设计配色趋势》的人还看了以下文章 更多>>