get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是2014年国外优秀的移动端免费素材合集,一起来学习了解下吧!
【 tulaoshi.com - 平面设计 】
在移动端设计风起云涌的今天,移动端的UI和UX设计师任重而道远。巧妇难为无米之炊,好素材就是设计师的底气。这次搜集的移动端免费素材覆盖全面,从教学资源到UI Kit,从开发工具到图标合集,一应俱全。
学习资源UX Design for Mobile Developers移动端开发的用户体验设计是Udacity所推出的课程,教授移动端应用开发用户体验设计的技术和案例,主要是针对移动端开发者,提高他们对于设计和用户体验的知识和意识,让他们开发的APP兼具好功能和好体验,不过编程开发的体验设计并不在课程范畴以内。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)课程本身是免费的,但是如果你需要一个一对一的教练那么你就得付费了。
对于开发者而言,这是学习用户体验设计和移动端UI设计的绝佳课程。尽管课程主要的案例都围绕着Android平台,但是设计思想和原则符合所有的移动端平台。
User Experience Design for Developers这是Youtube上Android Developers频道上的免费课程,授课老师是上一门移动端开发的用户体验设计课程的老师之一Nazmul Idris,对于设计初学者是个不错的课程,课程不仅阐明了设计规范、原则,还有大量的设计案例。由于课程在Youtube上,所以同学们自备VPN吧~(考虑到现在GFW的政策越来越严格,越来越多网站在墙的另外一边,大家还是备个VPN啥的吧~)
Android Design in ActionAndroid Design 实践(Android Design in Action)同样是Youtube上Android Developers 频道的课程,课程中谷歌设计师Nick Butcher, Adam Koch 与 Roman Nurik 会与你一同探讨Android Design中的各种设计元素。
每一次课程,三位设计师会找来许多APP,将其分割肢解分析它们的UI和UX设计,解释这些设计哪些可行哪些不行,之后他们会基于这些应用的需求和特色进行重新设计,并且展示整个设计的流程并解释设计的理由。对于设计师而言,尤其是Android平台的UI设计师而言,这些课程绝对靠谱,你可以将课程中传授的技巧应用在自己的APP设计中。
Hack Design对于任何想借助网络来学习设计的设计初学者而言,Hack Design 网站绝对可以称之为业界良心,它可以帮你将设计基础知识全部补上来。几位业界著名的设计师为Hack Design 设计了包括博客、图书、视频、游戏以及教程等多种类型的内容,并且将这些以设计为核心的内容分割为50个不同的课时。你可以按部就班地学习,也可以直接访问网站寻找自己想学的内容。
不知道出于什么原因,这个网站在上线之初就已经被GFW给挡在墙外。怎么访问,相信你懂的。
获取灵感接下来的资源,可以帮你获取设计灵感。多看别人家的设计,了解哪些设计可行,哪些不可行,了解不同的风格,学习不一样的设计方法,然后应用在自己的设计中。
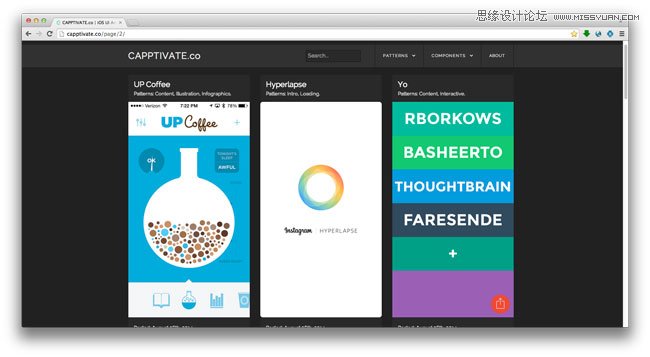
CAPPTIVATE.co
和许多传统的UI设计分享站不一样,它所提供的不仅仅是iOS 应用的截图,而是通过5秒钟的视频来展示APP中的过度效果和动效。预览视频也很简单,只需要将鼠标光标移动到界面上,就可以看到这些动效。这些视频是按照界面类型(导航界面、加载过度、刷新特效等等)和动效类型(褪色、视差、波纹等等)来分类。如果你正在为你的APP寻找可靠的动效设计,那么这个网站你不能错过。
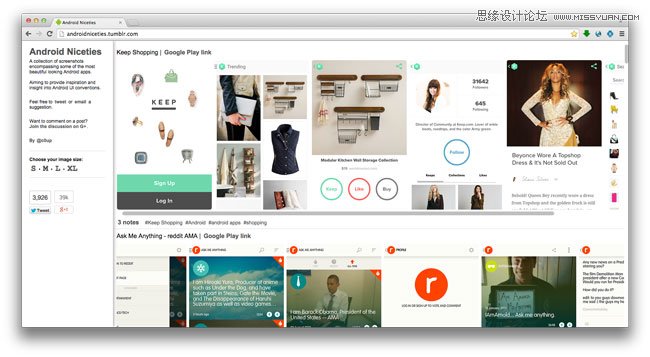
Android Niceties
Android Niceties这个网站将那些最漂亮的Android APP的截图搜集到了一起,你可以在这里查看各种优秀的APP截图,获取灵感。
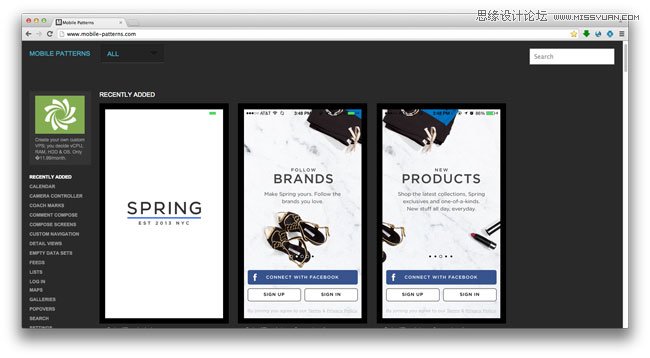
Mobile Patterns
这个网站搜集了Android和iOS两大主流平台应用的UI截图,你可以通过筛选选项单独浏览一个平台的截图,也可以同时浏览两者。你还可以按照界面类型来筛选,比如时间轴、图片浏览、注册流程等等。
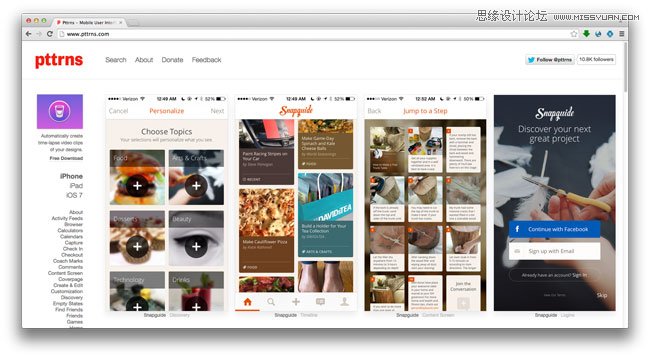
Pttrns
Pttrns 主要展示了iOS平台上的界面样式,分iPhone版和iPad版。你可以在这里根据类型来筛选截图,比如着陆页、个人信息、评论、列表,等等。
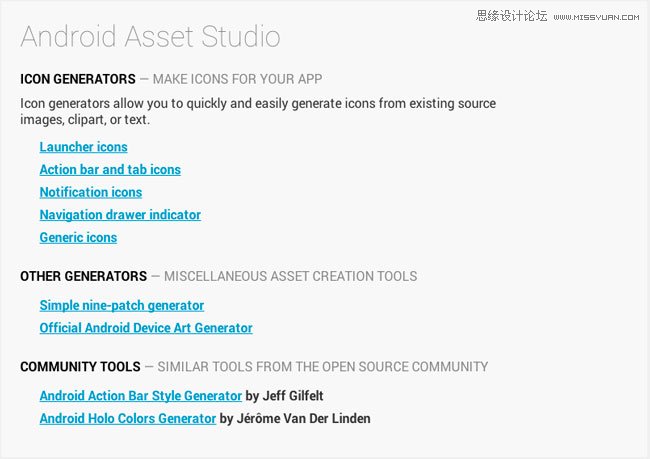
优质素材工具Android Asset StudioAndroid Asset Studio能帮你方便快捷地整合管理你的Android项目所设计的素材和工具。它自带了一系列的图标生成器,可以直接用它调用图片、剪贴画、文本图标等。借助Android Asset Studio可以帮你制作Launcher、Smartbar、标签栏、通知、通用图标等。

选择合适的图片、前贴画或者文本图标之后,稍加设定就能生成图标或者界面,然后下载调用。这些素材会生成不同的分辨率,比如xxxhdpi、xxhdpi、xhdpi、hdpi和mdpi。
除此之外,其中还有其他的实用工具,比如Android ActionBar 样式生成器,Android Holo色彩生成器和Device Art生成器。
Sketch Plugins越来越多的UI设计师开始使用Sketch来做设计。Sketch Plugins是一个搜集整理实用的Sketch插件的网站,帮你提升设计效率。
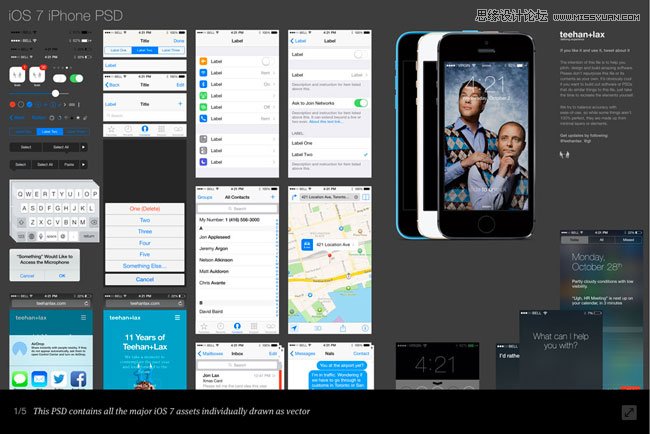
UI KitsTeehan+lax
Teehan+lax是一个设计机构,并且提供一系列免费的工具来帮你做设计。比如他们提供iPhone和iPad版iOS7的UIKit,包括PSD和Sketch两种格式。从iOS5时代开始,他们就开始随着苹果公司的更新进度来更新他们的UI Kit,很快我们将会看到他们推出的iOS8 UI Kit。
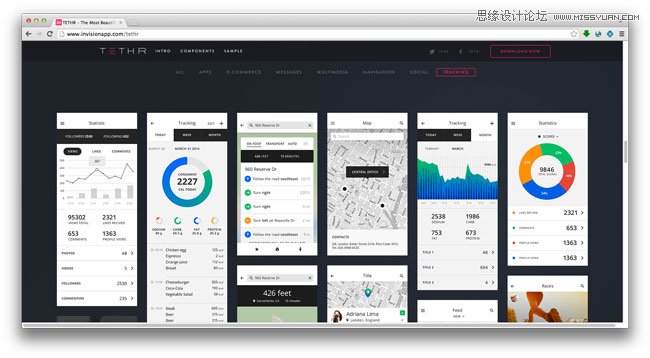
Tethr
Tethr是一个免费的iOS UI Kit,组件全面广泛,包含了多媒体、社交、导航和电子商务等多个领域。它包含了138个模板、250个组件总计8个PSD文档,绝对实用。
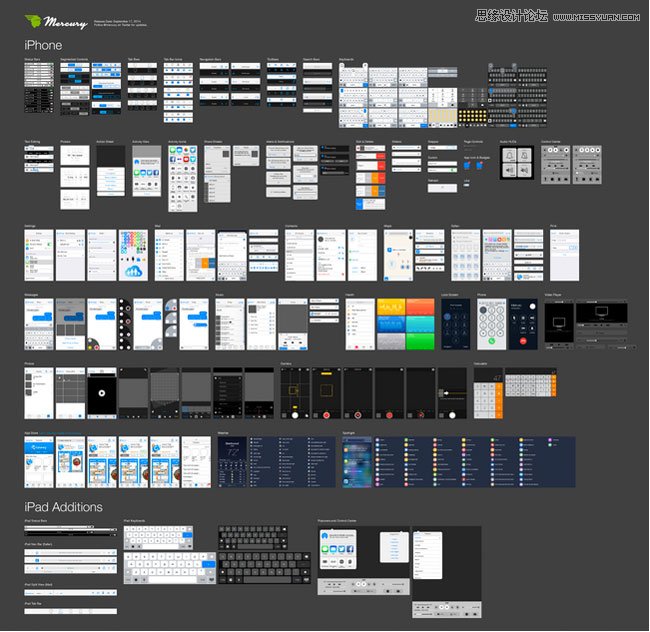
Mercury
你能从Mercury下载iOS8的矢量UI Kit,其中包含了iPhone和iPad的UI组件。
图标合集Flat IconFlat Icon是最大的免费矢量图标合集,你可以在这里下载到SVG、EPS、PSD和PNG格式的图标,为了方便使用,你可以在PS、AI和AE中装上它的插件。
Android Icons
这一唯一推荐的收费资源,因为它确实很便宜,而且图标品质非常高,绝对物超所值。Android Icons提供了一组专门为Andorid系统设计的优质图标,包含250个图标,每个图标有5个尺寸14种颜色,已制作成矢量素材,并包含友好的授权许可,售价25美元。
Pixel Love
Pixel Love是一个优质的免费图标合集。你可以下载一组60个免费的iOS和Android图标,另外还有40个免费的社交媒体图标。
Icon BeastIcon Beast 包含了一组500个免费的iOS Tab Bar 图标,可以运用在iPhone和iPad上。
Appzger Clear Icons这组Appzger 的极简风图标共计500个,并非免费,但是你可以用多少买多少。整套图标包含不同的格式,包括PSD、PNG、SVG和CSH。
Line Icon Sets在这里你能找到各种不同来源的免费的线条构成的图标集。
字体字体用好了,能让网站加分不少。一款高大上的英文字体能让网站的视觉更为高大上。下面就是互联网上的高品质字体。
Font Squirrel
你在这里可以找到免费商用的优质字体。
Google WebfontsGoogle Fonts 是众所周知的优质免费英文字体集中地。
动效Facebook PopFacebook Pop 是一个可拓展的iOS和OSX动效库,你可以借助它轻松地在应用中加入动效。Facebook也正是借助这个库来创建Facebook Paper中的动效和过度效果的。
CanvasCanvas 是一个iOS库,无需编写代码,你就可以从这个库中调用动效应用到APP中。教程在这里。
声效在设计界面的时候,加入合适的声效可能是最有趣的用户体验设计。音效可以用于通知,进入某个界面时候的提醒,或者破坏性操作(比如删除)。
OctaveOctave 是一个免费的声效库,包含了许多有趣的声效,大多是点击、蜂鸣声,适合应用在各种APP中。
结语优秀的素材找不完。所以,以上的免费的设计资源只是诸多资源中的一小部分,但是这些优秀的素材足以支撑一个移动端设计师开始一个优秀的项目,逐步发现一个更大的世界。
来源:http://www.tulaoshi.com/n/20160216/1574543.html
看过《2025年国外优秀的移动端免费素材合集》的人还看了以下文章 更多>>