下面图老师小编要跟大家分享设计师谈那些技巧帮助你摆脱枯燥的网页,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
给你的作品来点调味料,不甜不咸不辣的菜很难吸引到吃货,想搞定他们的口味,设计师得学会给作品加点不一样的,今天AnyForWeb_UDC同学总结了几个让网页变得与众不同的小技巧,来涨姿势咯。
生动有趣的网页设计总是能吸引到更多的用户驻足停留。千篇一律的网页设计已经无法满足如今挑剔的用户了,想要抓住他们的眼球,必须尽可能的打开他们的好奇心,并且在细节上取胜,让他们在细节中感受到设计师的用心。
以下是我们为大家总结的设计有趣网页的小方法,供大家参考评论。
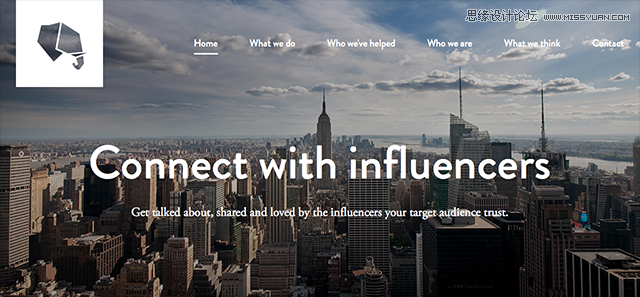
高清大图的使用在2014年的网页设计领域为很多设计师津津乐道。但如此简单的设计和布局着实少了一些吸引人的设计元素,难免会让网页整体看起来有些严肃。要改变这一不足其实很简单,将主文字设置为粗大的字体就能很有效的缓解这个问题,图片始终比大段文字更吸引人。

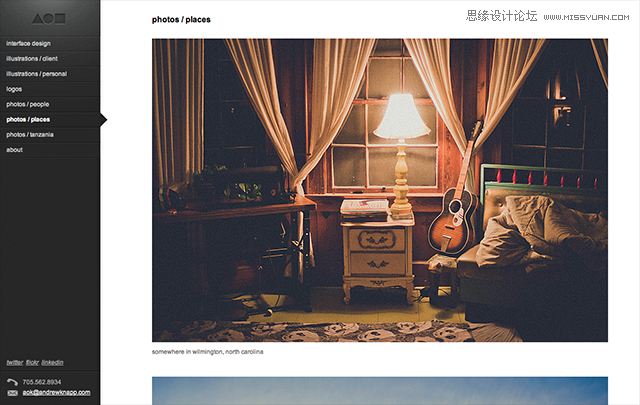
有时候,图片是决定网站风格定位的很大因素,如下案例所示,只需要加入一张充满文艺气息的图片就能自然的提升整个网页的档次。这类型的网页设计一般都没有什么极具创意的布局排版,功能内容也做的尽量简单,就为了衬托这一份独特的极简。

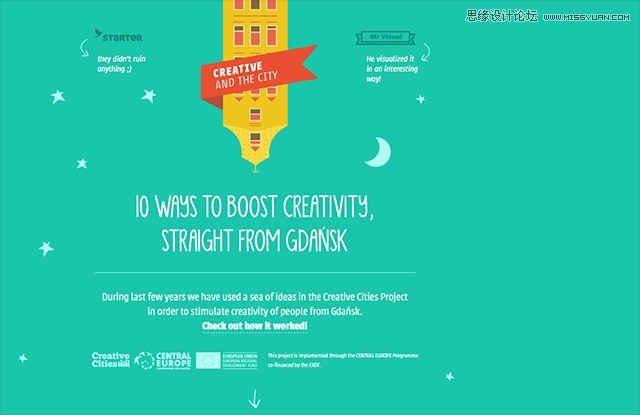
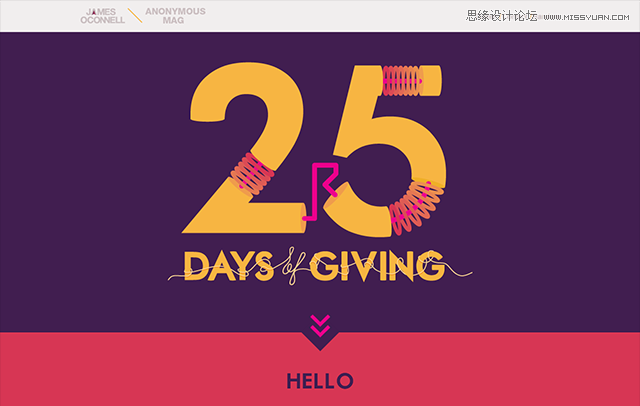
卡通可爱的网页风格似乎最能和趣味性搭上边了,下面这个案例就是一个很好的证明。鲜亮的色彩搭配俏皮的字体设计,童趣的气息分分钟弥漫整个页面,在这样的网页中加入动画效果能事半功倍。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
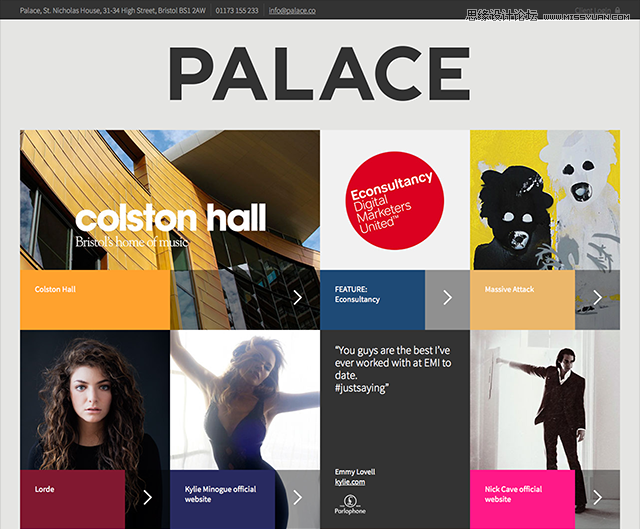
动态效果是让网页变有趣的一条捷径,而在网页设计中,通过Metro风格呈现出来的效果最能打动用户。Palace是一个很有现代感的网站,设计师透过Metro展现了网站与用户之间细腻灵敏的互动。

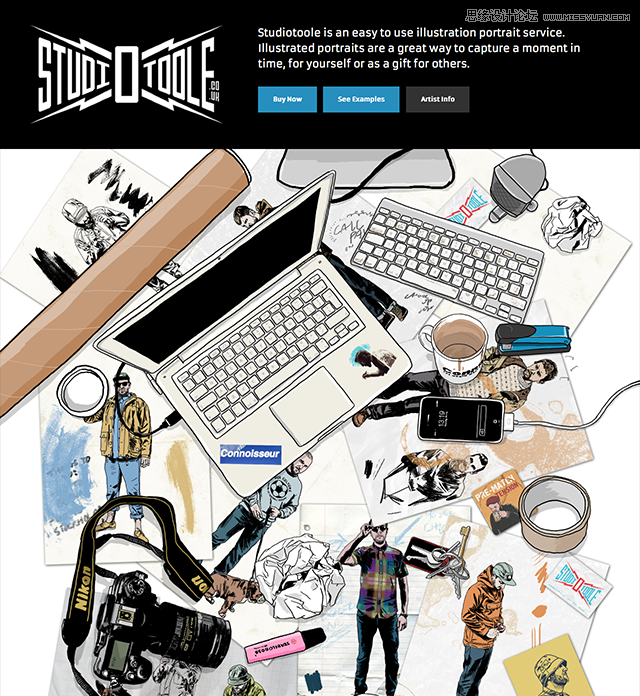
Studiotoole是一个漫画涂鸦风格的网站,网站用凌乱体现出了一种独特的设计风格。这种手法其实对网页设计师来说并不陌生,用图片的形式开传达含义或情感应该是设计师比较擅长的部分,这样的设计能让页面更加情节化,让用户更容易投入到网页环境中。

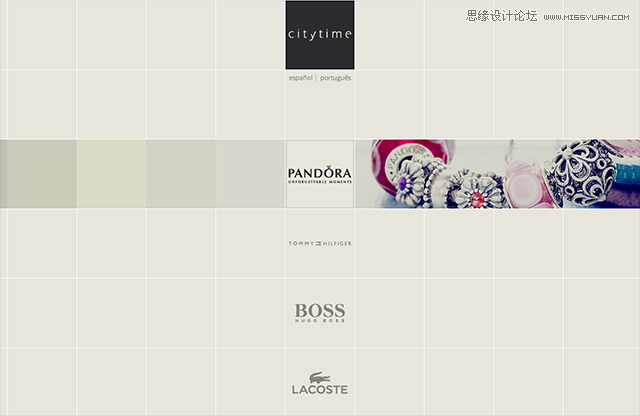
品牌墙的页面设计也许大多网站都会不谋而合,所有的Logo都规规整整的排列着,没什么新意,用户似乎也已经习惯了这样的设计,而下面这个案例的品牌墙设计却让我们眼前一亮。设计师完全颠覆了传统的设计方法,整个页面以网格布局,让页面看起来干净又不失格调。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
.这样的网站首页一定能让用户欲罢不能。手绘风格的网页设计可能会让你觉得不实用,与其他风格之间的搭配会显得格格不入,但看了下面的案例之后,你会发现真的多虑了。设计师将导航元素也融入了手绘画面中,功能和场景之间毫无违和感,让用户仿佛置身于网页插画中。

低透明度的网页色彩也能增加整体的页面趣味性。低透明的颜色与生俱来一种浓郁纯粹的感觉,这正符合了一个趣味性网页应该满足的要求。

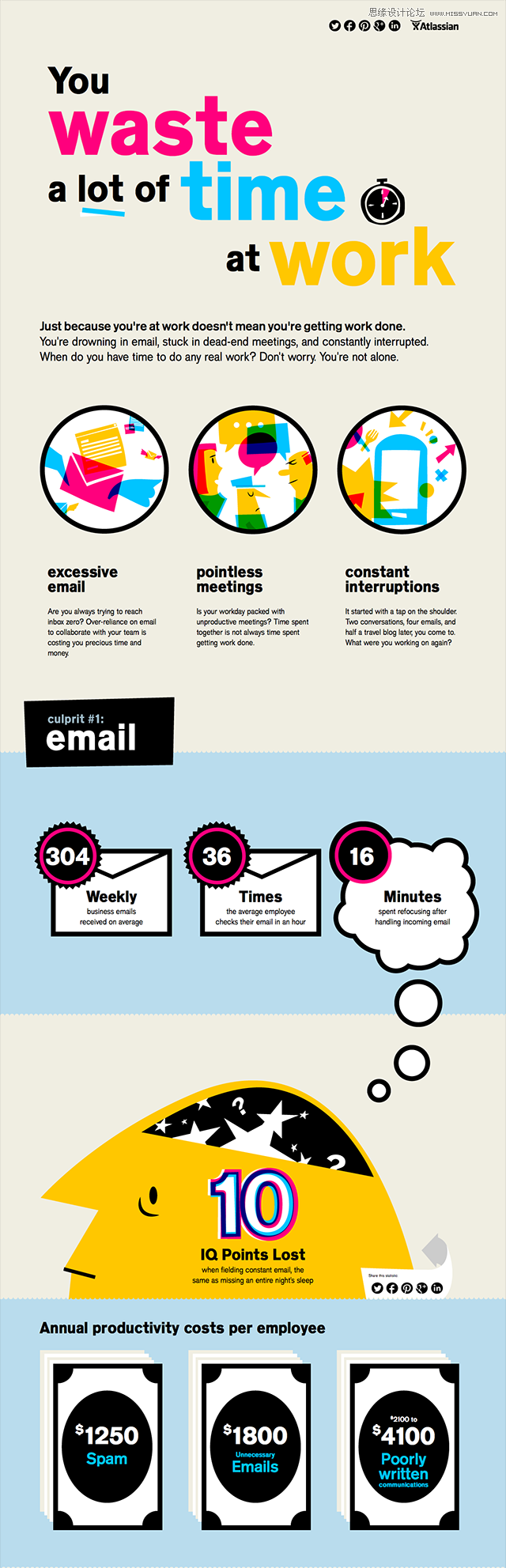
.图片的吸引力总是强过文字,但清晰的粗体大字也能起到类似的效果。Atlassian的网站并没有因为首屏只有文字而降低趣味性,文字内容的颜色以鲜亮为主,排列流向也同时突出了网站的逻辑层次。

想要设计出一个引人注目的网页并不全部依赖于满满的创意和丰富的灵感,一些实用的小技巧也能让网页瞬间变得有趣起来。
来源:http://www.tulaoshi.com/n/20160216/1574549.html
看过《设计师谈那些技巧帮助你摆脱枯燥的网页》的人还看了以下文章 更多>>