图老师设计创意栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享详细解析国外优秀布局的网页设计的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - 平面设计 】
曾经有人说过,布局虽然只是内容的表现形式,但却能决定浏览者对内容的态度,从这句话中就足以看出布局在设计中的重要性。
从网页的布局中就能看出一个设计师的设计水准,以往的网页布局大家都会依照黄金比例的原则去排版设计,所以大多数网页也都千篇一律,而现在,中规中矩的网页布局已经不由得让浏览者产生了视觉疲劳,因此必须做出一些改变,以此来顺应未来的设计趋势,在布局中加入更多的创意。
以下案例是AnyForWeb为大家搜集的网页布局相关案例,希望能为大家带来灵感。
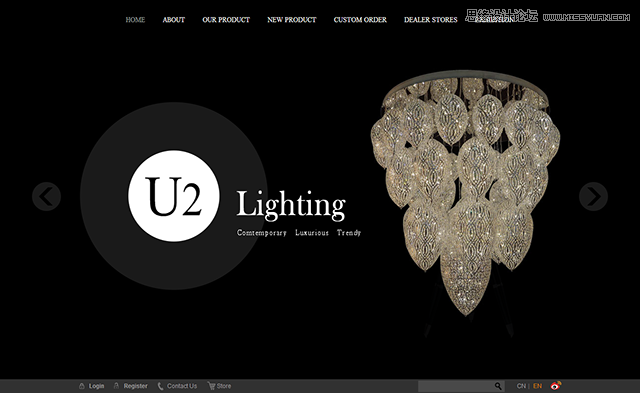
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)1.第一个案例是AnyForWeb为U2 Lighting定制的展示型官方网站。网站的排版布局比较简约大气,在加上零线框的处理,让整体看起来更舒适。设计师利用黑与亮的反差突出了产品的特色,同时制造出时尚神秘的氛围。

2.Syropia的网站看起来会有点乱,但是单从布局上来讲其实并没有什么问题,而造成页面杂乱的主要原因在于设计师使用了过多的修饰性元素,比如字体,几何元素等。从这个案例中我们可以看出,再简单的布局也无法中和过多的修饰。

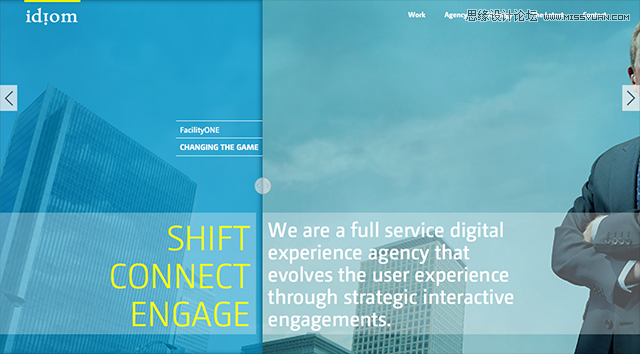
3.这个网站的布局方式比较少见,从整体来看层叠有序统一。设计师将重要的文字内容浮在滤镜背景上方,搭配高透明度的色块更加增强了这些文字的阅读性,小细节成就的效果让页面结构变得更加清晰。

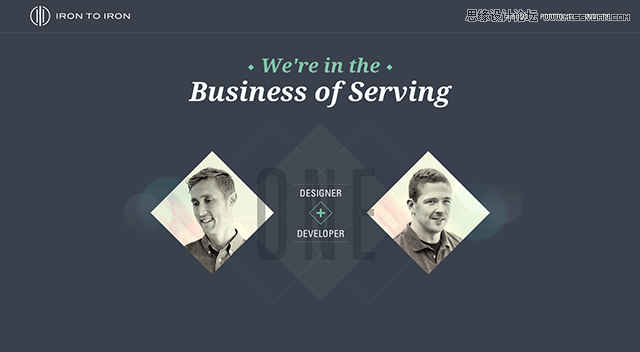
4.方形的图案能给人一种正式、规则的感觉,对称的效果也加深了整个网页的平衡感和协调性。文字与图片之间的安排错落有致,留白的面积和页面整体单色调的使用也很适中,浏览时给人以一种温和的感觉。

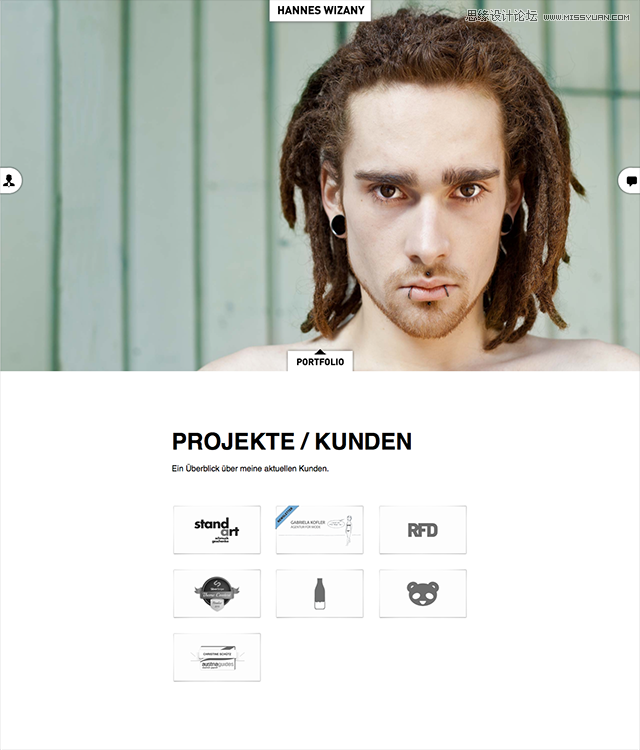
5.这个案例使用了真实的人物背景,使用人物背景的网页的布局一般都很极简,在色彩上也不会采用很多的颜色来修饰,因此需要一些元素的帮助让网页更有逻辑,卡片式的设计理念就很好的填补了这方面的空白,让页面看起来不再单调。

6.这个案例使用的是图片环绕文字的布局方式,图片数量多容易造成浏览时忽略文字内容,因此设计师将主文字字体加粗,按钮采用幽灵设计,既不显得很突兀,也与网站整体基调很相符。

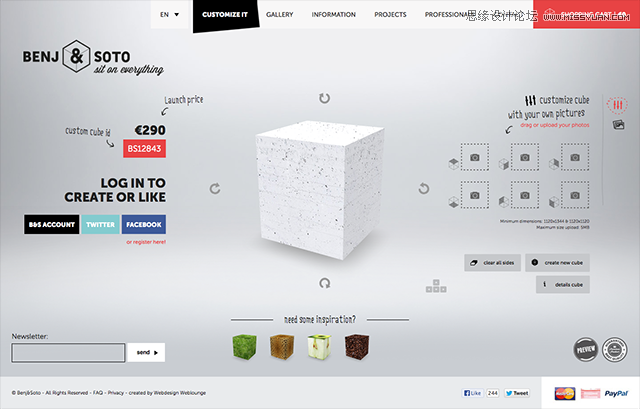
7.BENJ&SOTO是一个国外的电子商务网站,一般来说,电商网站都是中规中矩的,各大网站在形式上基本没有什么很大的出入,尤其是商品详情页,排列的顺序都表现出惊人的相似。而案例中的网站却打破了这样的常规布局方式,商品的左侧是一些基本信息;右侧以图片为主,给用户一种更加全方位了解商品的心理感受。

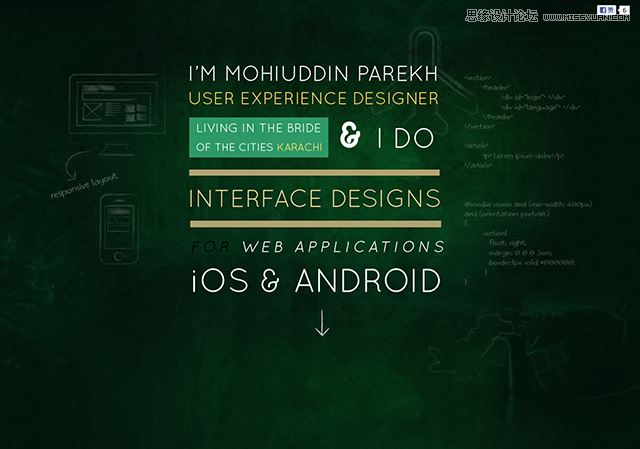
8.该案例的设计理念来源于教室中的黑板形象,布局上也体现了一些层叠感,粉笔效果也让临时信息的展示变得很自然亲和。

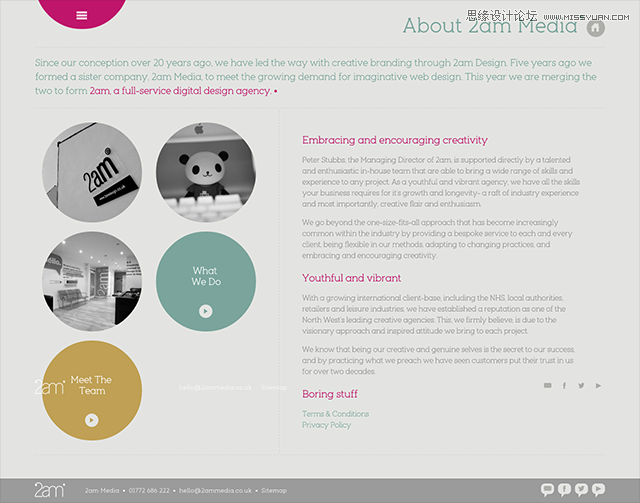
9.网页设计中的圆形元素能自然的给人一种柔和温暖的安全感,案例中的汉堡图标也融入了这一元素。大片的文字会令网页显得有些沉闷,几何图案正好弥补了这一点。

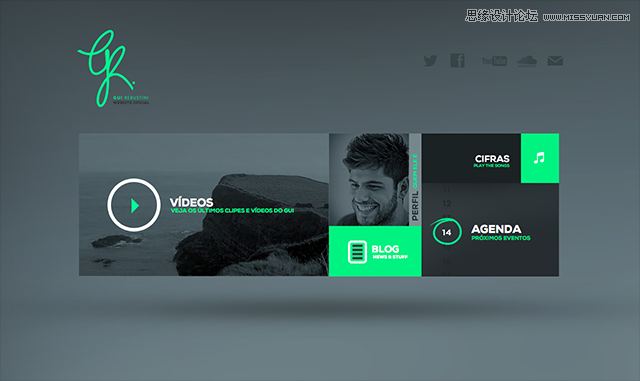
10.这个网站采用了网格布局的设计,让网页变得更加干净整洁。虽然内容种类很多,文字、图片,甚至流媒体,但是合理的布局让这些内容丝毫不凌乱。

网页布局在网页设计中起到了很大的作用,不仅能让网页整体看起来更协调,还能提升网站本身内容的质量。
来源:http://www.tulaoshi.com/n/20160216/1574698.html
看过《详细解析国外优秀布局的网页设计》的人还看了以下文章 更多>>