下面是个简单易学的30个优秀的白色系网页设计设计作品,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - 平面设计 】
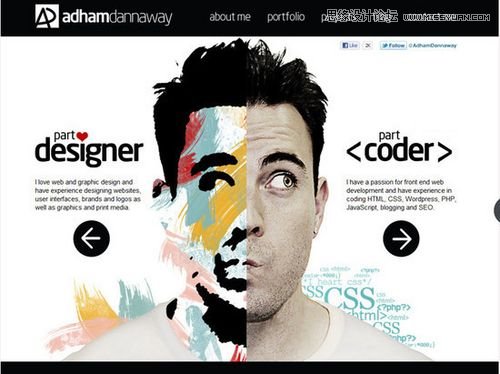
Adham Dannaway

图01
Jessica Caldwell

图02
Million

图03
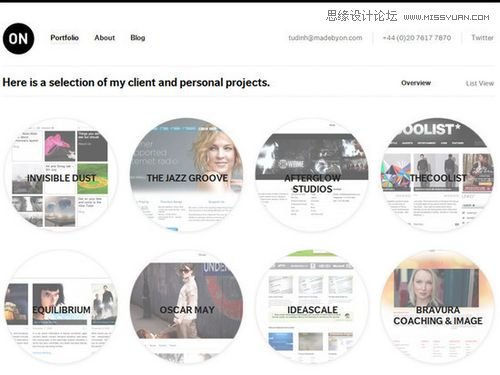
Made by On

图04
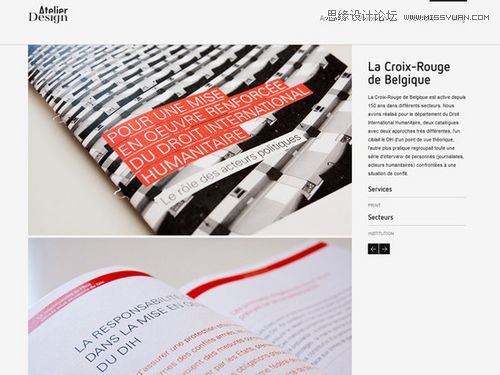
Atelier Design

图05
Brand New Conference

图06
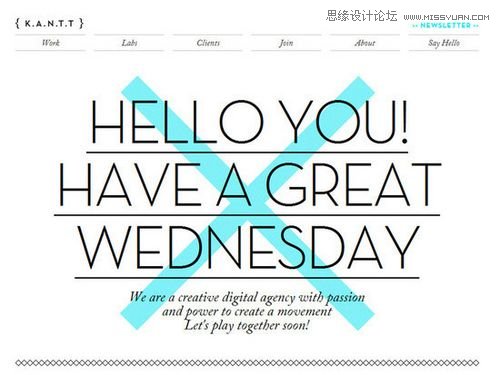
Kantt

图07
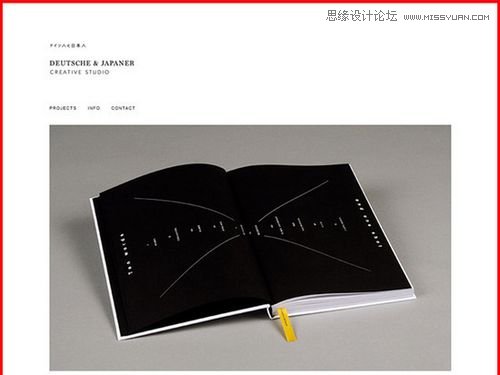
Deutsche & Japaner

图08
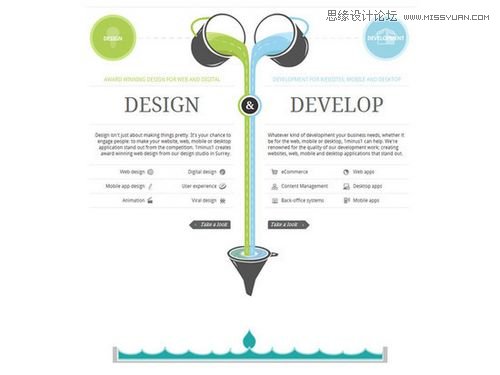
1 Minus 1

图09
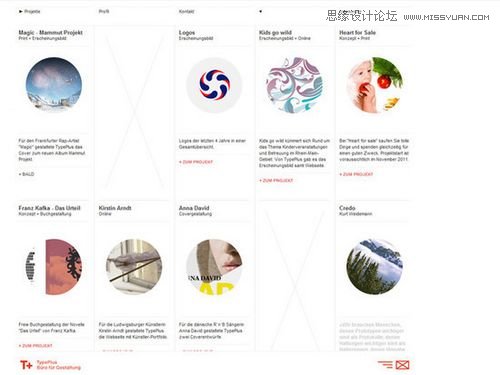
Type Plus

图10
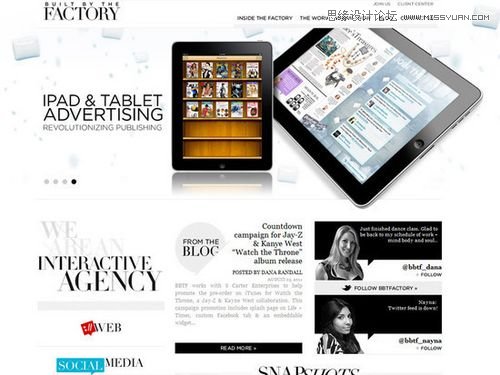
Built by the Factory

图11
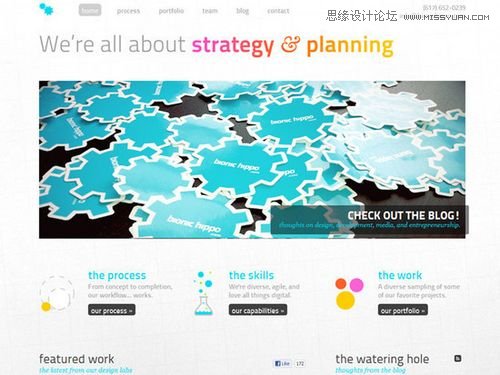
Bionic Hippo

图12
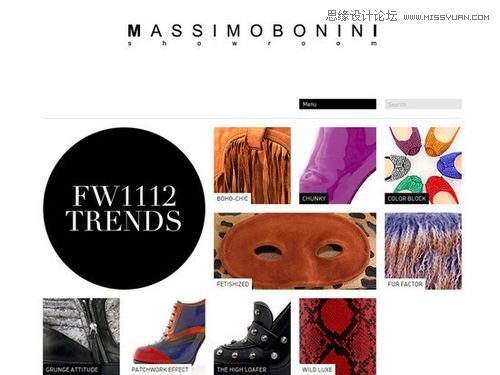
Massimo Bonini

图13
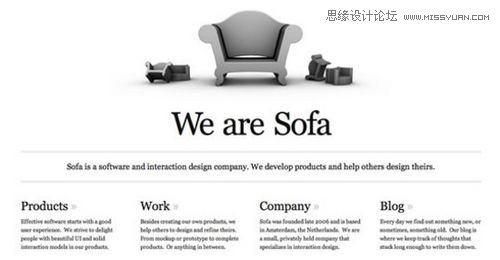
Made by Sofa

图14
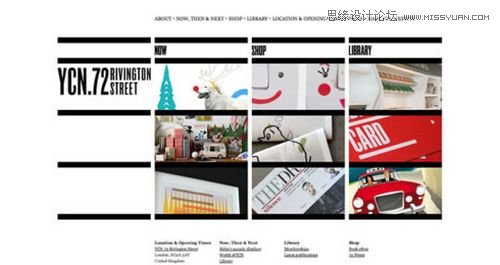
72 Rivington Street
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
图15
SquareFACTOR

图16
Cameron Queen

图17
Sitepark

图18
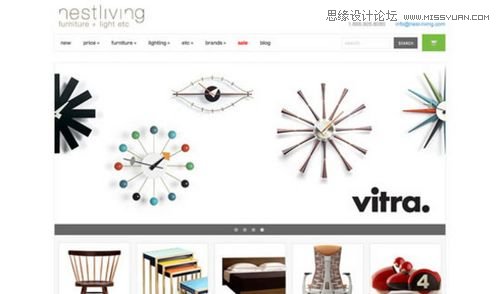
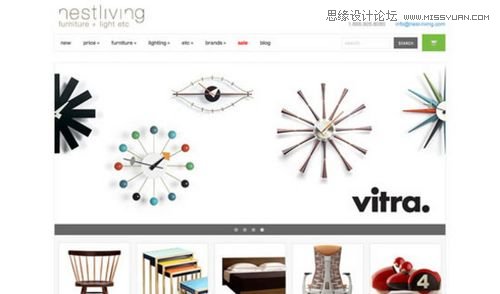
Nestliving

图19
Elegant Seagulls

图20
SWIST Event Agency

图21
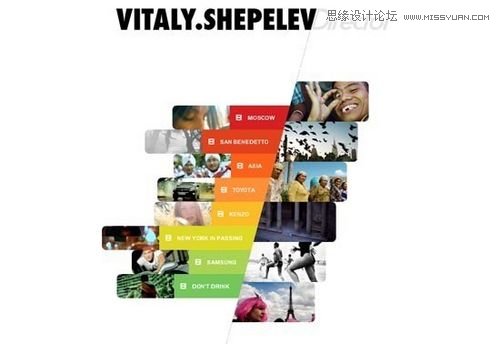
Vitaly Shepelev Portfolio

图22
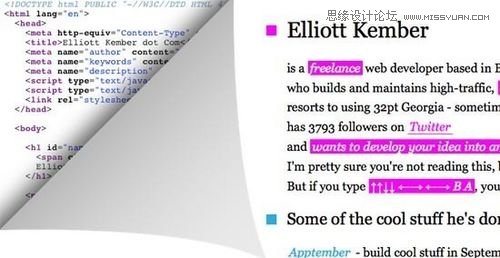
Elliott Kember

图23
Camp6

图24
Mark Sousa webdesigner

图25
The Elbany

图26
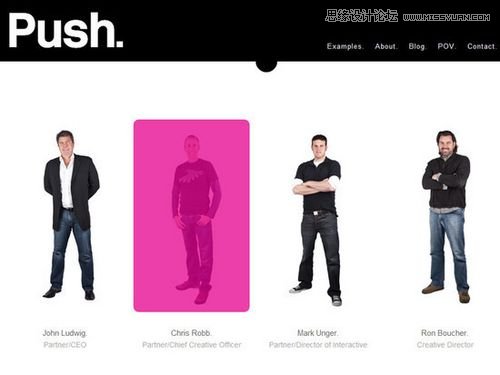
Push

图27
whitewebdesigns27

图28
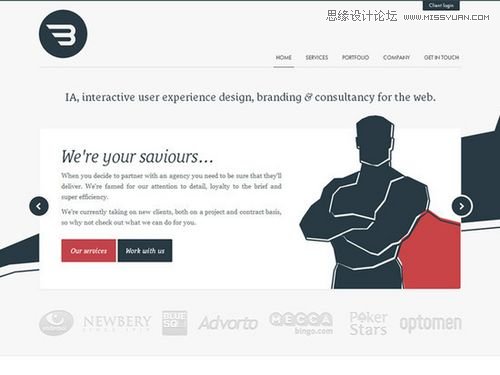
3 Degrees Agency

图29
Pline Studios
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
图30
来源:http://www.tulaoshi.com/n/20160216/1574705.html
看过《30个优秀的白色系网页设计》的人还看了以下文章 更多>>