下面图老师小编要跟大家分享浅谈平面设计中四大原则的对比原则,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
前几天有一篇给大学生的海报设计教程很火,看过的同学还记得作者重点圈出来的设计四大原则吗?为了帮同学们彻底掌握,并且灵活运用它们,今天我们深入聊一下四大原则中的对比,全文近5000字,案例生动,赶紧趁着这回把对比原则学个透吧。
等同和对比,联系与分别,归类和不归类等都是能将元素中相同或不同的元素加以区别的方式。基于它们所承载的信息,我们希望等同的元素能发生某种联系,用以表明它们在某一方面的相似性。我们同样也希望不同的元素加以区分,以显示它们分属不同的类别。
等同和对比是通过元素之间所呈现的关系表现出来的,如果两个元素有着某种联系,可以确定这两个元素必定有相同的特性。当然,两个不同元素也必定看上去不同。
基础特性
你是如何表达元素间的等同和对比性的?是的,从它们的基础特性中表现出来。
那么,什么是元素的基础特性呢?基础特性就是指的元素本身所固有的特点。举例来说,这个元素是什么颜色?它有多大?它是什么形状?

这些特性都试图传递着关于元素的最本质的信息。如果一个标题看上去比另一个标题更大,那么我们就会预估第一个标题更加重要。我们也会把那些尖锐的凹凸不平的东西视为危险信号。
通常,元素的一类特质通过与另一元素的同类特质相比较才具有意义,上面关于标题就是这样一个例子。一个标题必须与另一个标题或另外一片文字相比较才能凸显它的重要性。在这里,大小成为一个很重要的对比特质。通过比较,元素才得以表达出它们之间的等同和对比。
另外一种情况是,我们让几个元素在视觉上出现相同的特质,让这些元素成为一组同类元素。如果一个网页上出现两个元素:两个红色圆圈,用户自然就会对此产生好奇,为什么它们都是红色?为什么都是圆圈?这会引发出的结论是也许它们不止是外观上的等同,还有其他更深的联系。元素外观的等同也会让人联想到它们会携带相似的信息。
同样的,如果我们让两个元素外观上不同,那么它们表达出的就是两个完全不同的元素,它们的意义也有所不同。
任何可以被改变的元素特性,都可以让元素变得等同或不同。下面所列出的元素特性便是如此:
尺寸
形状
颜色
赋值
纹理
位置
方向
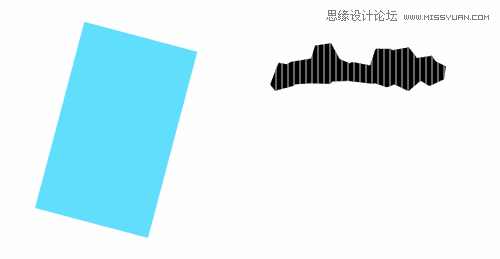
一个长方形和一个圆形的形状对比很明显,而两个红色元素在颜色上具有一致性。一个红色长方形和一个红色圆形就会出现形状各异而颜色相同的情况。你怎样平衡元素中的等同和不同的元素特性,这将决定你的元素要与用户沟通些什么。
注意:
基础特性是区分类似与不同的基本方法,但还有其他方式可以对它们加以区分:元素实际上所承载的信息内容。例如停和走这两个字的对比,停止和停下这两个词的相似。图片对比文字,长文章对应短文章,等等。
对比
当人类看到不同的元素会本能地产生紧张的反应,这是自然进化的生存机制,以使我们能迅速辨认出威胁,让我们快速反应出是否需要立刻飞奔回到安全的地方。
我们的这种分辨异类的能力使对比这一方式变得特别强大。凡对比定会引起注意。它就是吸引眼球的方法。想要让某个元素得到注意,那就让它在视觉外观区别于其他元素即可。如此一来,我们便能制造出视觉焦点。事实上,正因为让元素从环境中脱颖而出的方法是如此简单,我们也不难猜测,如果想要你的设计变得更有趣,这或许也是一个最有效方法。
对比的确可以增强吸引力。它也能在两种元素间建立起分界。举例来说,主要内容和花絮内容的不同背景色就能轻松将它们区分开来,让用户一看便知哪里是主要内容,哪里是花絮。
对比也能起强调的作用,高亮显示某一重点元素和内容。越是明显的不同,对比越明显,其重要性就越强。
例如,有两种不同的文字标注方式:加粗和斜体。加粗通常会让对比更为明显。即使是远距离一瞥也能比斜体文字更易辨认。
如果你想要区分两个元素,那就将放大它们之间的对比。相信你不希望让用户自己来判断它们是否不同吧?确保对比直观且显而易见。不要有模糊不清的地方,让人产生困惑。不要用16px的文字去对比15px的文字。人们通常不会注意到细微的差别,就算是注意到,也会发生误判。
但是,也请不要对比得太过火。慎用对比。如果所有元素都有区别,都在争抢注意力,那么,其实就等于没有对比一样。过多的干扰产生视觉混乱。
太多的对比也会打破设计中的和谐,造成不必要的紧张和凌乱。也许在某些特别的设计中需要用到它,但是平时绝对少碰为妙。首先确认哪些元素需要突出,然后让它们与其他元素发生对比。
对比与格式塔
格式塔完形规律在某方面也是依赖于等同和对比的。对于图案背景和突出焦点来说,对比是特别重要的。
不清楚什么是格式塔的同学,百度百科:http://baike.baidu.com,维基百科:格式塔心理學美學
图案背景
当我们看到一个对象,我们第一件事就是去区分哪里是背景哪里是主角。这对关系决定了这一对象中其他元素的角色内容。主角与背景必须要有显而易见的对比,否则我们将很难区分它们。
焦点
焦点是指那些最具吸引和趣味的元素。设计它们时就需要让它们从周围环境中凸显出来。这一对比也让他们脱颖而出从而获得注意。在一个对象中最突出的就是这个对象的首要元素,而在此对象中,那些次要突出的就是焦点。

等同
我们人类的另一个生存机制,除了让我们察觉不同,也让我们注意到相同。这让我们能辨认出哪些是我们应该相信的,从而区别于潜在的危险。对等同有着较强的觉知力,这就是为什么人类能很快认出各种模式。模式帮助我们理解周围的世界,提供信息并且快速掌握规律,当形成习惯就能变作我们的直觉和本能。
当我们设计两个或多个同类元素时,我们就在暗示,如果其中一个为真,另外那几个等同的元素也为真。如果一个元素重要,其他几个也同样重要。如果其中一个元素可点击,那么其他几个视觉上类似的元素也可点击。这就是我们这样在大段文字当中识别出哪里是链接。视觉对比使得链接文字和其他文字不同吸引你的注意,同时,其他有链接的文字的类似也提醒了你,如果其中一个链接可点击,其他的也一样可以。
同等能显示出几个元素间存在某种联系。它能给你的设计带来熟悉和一致感。
同等让我们组织信息能力日臻完美。当我们环顾视觉环境,并要对其加以理解,我们自然而然会将所有事物进行分类,以此掌握更多的信息,用记忆的形式存储起来。让它变成我们的长期记忆,以备以后分析问题解决问题而使用。
将相同信息的地方设计得外观上也相似,这将会帮助用户处理和理解信息,而这也正是我们设计的目标。
元素中的基础特性共同点越多,它们看上去就越等同,从而也就有更多用户认为它们是相同的。它们看上去在某方面成为同类,即使它们只有其中唯一一个特性相同。
我们用等同去构建系统性和模式。任何两个元素的等同都会暗示着它们也许是一个系统。如果再在这个系统里增加一些同类元素,那么就会演变成为一种模式,在视觉上它会形成图案、纹理或者具有节奏感的视觉效果。
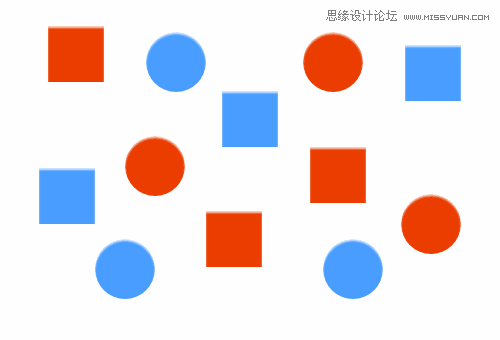
不是所有看上去相似的信号都是等同的。如下图所示,你是通过形状或是颜色来分类图形?你看见的是一组圆形和一组方形图形?或者,你看见的是红色图形和蓝色图形?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
你也许首先注意到颜色,将元素划分为红色和蓝色。这就说明,颜色所传递的等同的信号比形状更强。这也不是完全绝对的,举个例子,一些红绿色盲的人就不会注意到颜色的区别,他们首先注意到的是图形的形状。
等同和格式塔
我们又一次提到格式塔定律,每个格式塔都是关于我们如何察觉到物体间的等同和对比。下面是一些被认为显示出等同的要点。
封闭
在一个整体中不同的元素都是这个整体的一部分
对称和顺序
对称的元素两相互属
统一性的联结
视觉上有联系的元素间的等同
共同区域
在一个相同的区域里元素的等同
邻近
在一个相同的区域里相续元素的等同
连续
在空间中以某种节奏或频率出现的元素等同
共同命运
在运动中的一致
平行
在方向上的一致
等同和对比之间的关系
等同和对比用以表达元素间的关系。一个独立的元素没有意义。一个元素总是与处于同一环境下的其他元素发生着联系。
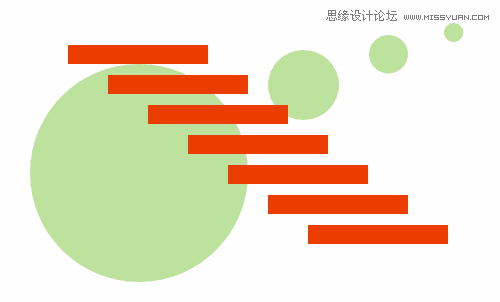
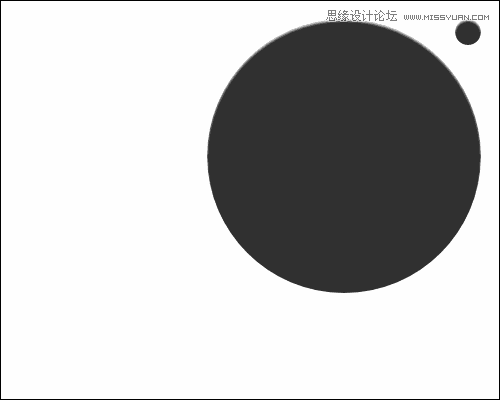
一个大圆的一角有一个小圆,这样的设计暗示着什么?一段银灰色文字比其他文字缩进更多这又试图说明什么?

可以这样说,等同和对比就好像是一个天平,一端是完全不同,一端是完全相同。大多数情况都是介于两者之间的,我们设计出的发生关系的元素特性也是部分而已,并非全部。等同和对比就是表达发生在这个天平两极之间的关系。
即便我没有说得很清楚,你都可以知道等同和对比是彼此互补的。它们彼此相依而存在,对比是等同所缺少的,而等同也是对比所缺少的。其互补程度全凭其在天平上的位置。
当你将这两者结合在一起来思考就会感受到它们的作用。你可以只用颜色这一元素特性来制造出区别,给几个元素用上同一颜色就让它们发生了联系,然后用另一颜色又让另外几个元素发生了联系,然后这两组元素由于颜色的不同又发生了对比。
色彩代码就是一个很好例子,它是一种非常有效的编码方式,让写代码的人即使看一眼也能很快理解代码的结构。
当一切都等同,无疑会让你感到厌倦。如果一切不同,又会让你烦躁。优秀的设计应该让这两者得到很好的平衡,然后又能清楚表达出想要传递的信息。
网页设计中等同和对比的实例
等同和对比在每个网站都可以看到,它们共存在网页设计中。你可以试想如果一个网站没有运用到对比,我们怎么可能在相同的背景色和字型字号中,认出哪里是内容、哪里是标题?就算是一行字或一个符号的不同,也能使它们的拥有对比的样式。
下面我列举的网页设计中的对比和等同的实例,通过这些实例,你能更好的掌握两者的关系,有助于日后你在设计时针对等同和对比的处理。
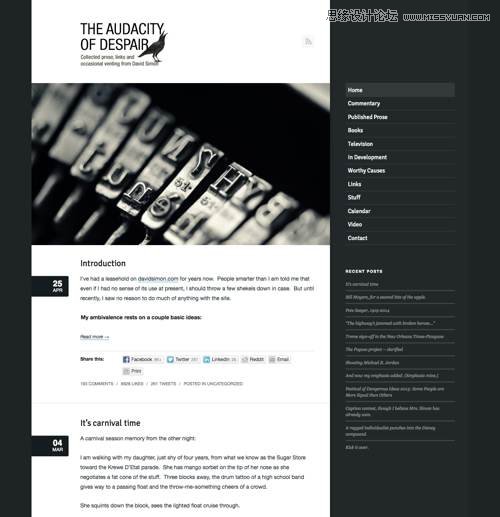
DAVID SIMON
第一个我要提及的网站是DAVID SIMON的网站,采用了不同背景色作为对比,很好的区分了网页中不同的组成部分。深色Logo在白色背景下也显得尤为突出。

图片与背景完美的对比,吸引眼球。显示文章发表时间的背景色,显示文章评论数量的背景色和大写字母以及页面菜单的背景色都和周围环境形成了对比,凸显着它们的重要性。
网站菜单中的链接都有相同的样式,会跳转到相对应的文章。这些都和其他下划线的链接不同。文章的标题和主体的字体不同,但从整个网站来看它们的对比是固定的。
主体内容中的链接很显眼,尽管设计师看起来试图让它不那么突出,以免打扰到阅读流。标题如果能再突出一点会更好,虽然现在已经有了比较清晰的对比。
MIKE KUS
MIKE KUS的网站主页主要展示mike的不同作品项目。整个页面比较空,但请注意设计师是如何突出主要焦点的。文字与背景图的颜色相互对比,而画框又与背景的纹理相对比。
注意:在这篇文章写过后,mike的网站已经改了版,你可以看下图参考。

这些图画的唯一对比特点是色彩的不同,而其他信息都使用了相同的深灰。
同样的,请注意这些画是怎样被裱框起来的,这暗含着它们有着某种共性。在这里,它们都代表着项目。请注意它们的背景,都是相同的一片砖砌墙面。这很明确地表达了它们的角色。
在MIKE的关于页面,MIKE本人的照片占据了大半个屏幕,而这也与其他元素形成鲜明对比。左边那个蓝色的get in touch的按钮是页面中唯一彩色的元素。你也许不会联系MIKE,但如果你仅仅因为不知道怎么联系他而没有联系他,这个按钮将发挥极大的作用。同样的,在整个网站中其他所有按钮都应是蓝色。

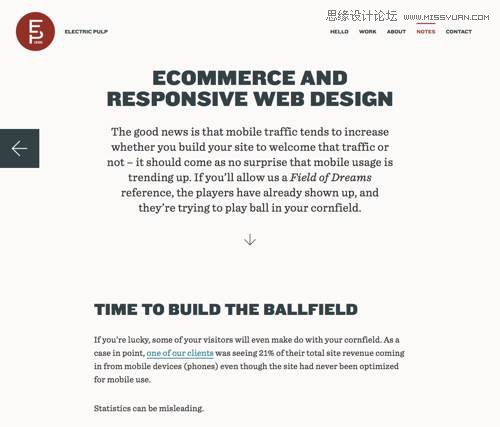
ELECTRIC PULP
ELECTRIC PULP网站的logo是一个红色的,具有现代设计风格的圆形。它很容易就与下面我们看到的网页其他元素都形成了对比。请注意在导航中,颜色是如何发挥作用来指示当前页面。

网站里所有的标题都是大号、加粗的大写字体。标题和主体内容之间的对比又具有一致性。在点击进入NOTES的一级页面,会看到轮播按钮的背景色与整个页面的背景色相对比。
页面中的所有的大部分按钮都是红色(这是一种被常用来装饰元素的颜色),当鼠标划过去会变为蓝色。然而,在work页面,第一个按钮刚刚与前面所述的相反,而是蓝色按钮,当鼠标滑过会变为红色。这是否是一个失误呢?还是设计者有意为之?尽管如此,我认为这个网站的对比原则运用得十分巧妙。
LOWDI
最后一个要提及的网站是LOWDI,下图是网站的首页,请注意设计师是如何使用颜色来表达对比和一致性的。

颜色能清楚地描画出不同部分。整个颜色的搭配明快。请注意这里显示价格的那块背景色是怎样凸显出来,而与此同时也提醒了下方的产品页面。
总结
对比和等同具有不同的功能,它们之间的关系通过相互影响的程度而发生变化。你不会单独看到它们的存在,它们总是相互依存的。改变其中一个,意味着也会改变另一个。
表现一个设计中的对比和等同是视觉沟通的第一步,是用户明确网站意图的首要步骤。
总之,对比和等同就是设计元素里的视觉信号,有所不同将会吸引我们的注意力,相似的元素又会提醒我们它们的关联性。同样布局的对比目的是为了让这一组元素与另一组元素相同,从而达到整体的和谐一致。
来源:http://www.tulaoshi.com/n/20160216/1574780.html
看过《浅谈平面设计中四大原则的对比原则》的人还看了以下文章 更多>>