下面这个浅谈如何让图文混排设计的更加好看教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - 平面设计 】
来看看高手是怎么做的,今天搜集了一组值得同学们借鉴学习的图文混排优秀案例,为了同学们能有所收获,案例都附有到位的分析,几乎每个案例都有特别的排版技巧,对提升版式设计能力很有帮助,来学习咯。
从过去到现在,设计师们总是对方位性的问题格外敏感,可能还有些轻微的强迫症。比如有的网页设计师特别偏好黄金比例的使用,从而忽视了用户的视觉感官体验。
其实,所有的法则或规律都需要设计师们的弹性使用,生搬硬套可能只会适得其反。以下是AnyForWeb为大家搜集的值得借鉴的图文混排案例,供大家评论欣赏。
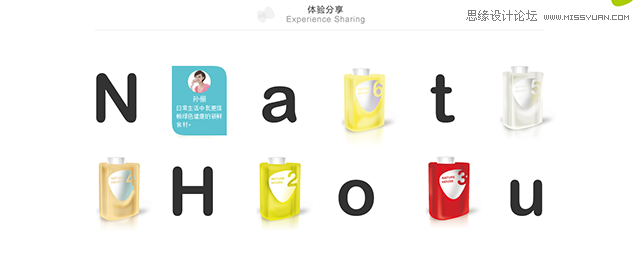
Nature House
第一个案例是图文交错的一种新形式。案例图片中的每一个字母或是小图片都会随着鼠标的悬停产生效果,由图变字,这样的设计不仅让图文之间的搭配变得更加生动,也增加了用户浏览时的趣味性。

The Tech Beach
The Tech Beach的网站背景利用了Metro的设计风格,担心太规整?所以设计师将透明度较高的泼墨形状色块放在页面中间位置,文字重点和logo浮在色块上方。这样的图文搭配模式能让用户很自然的领会浏览时的先后顺序。

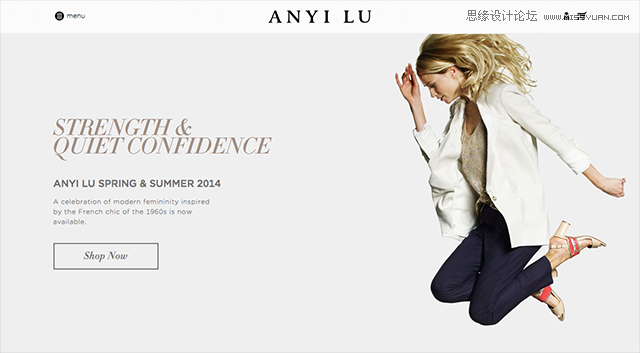
Anyi Lu
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)Anyi Lu的巧妙之处在于留白部分。案例网页中的留白在中间的位置,看似文字和图片被一分为二了,但从心理角度上来说,这样做其实更加能激发用户连结图和字之间联系的好奇心、在单色底色的映衬下,幽灵按钮的设计也变得很抢眼,更有利于用户点击。

Moon Camp
Moon Camp彻底把文字和图片混合在一起。这种做法成功与否不仅取决于整体页面的布局,色彩的搭配也是个很关键的因素。网页色调属于昏暗系,所以设计师选择了星空色作为字体的颜色,与网站风格吻合,文字的不规则排列也让网站多了一份神秘感。

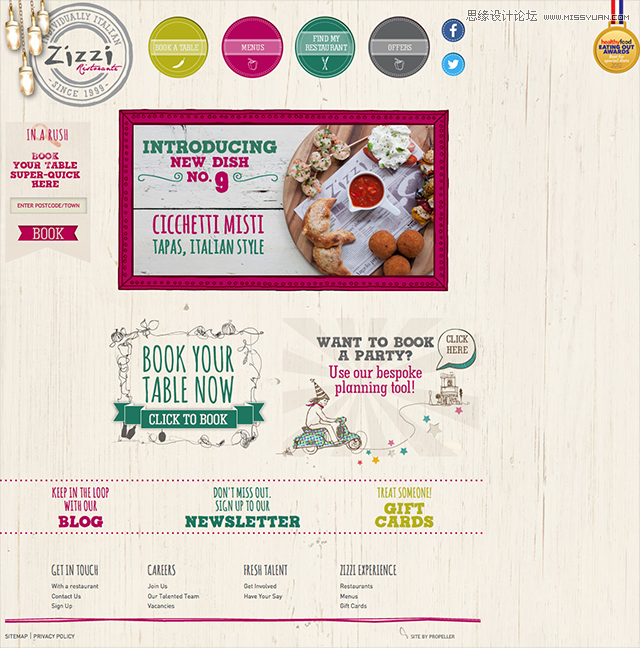
Zizzi Ristorante
Zizzi Ristorante的网站第一眼可能会觉得有些凌乱,但用户的视线最终还是会聚集到枚红色框内的内容上。单从布局上来说,这个网站并没有什么过人之处,但仔细一看,我们不难发现其实网站中图片的占比很少,按照常规的做法,页面会变得很单调,因此,设计师最后用一些色块或是图形巧妙地化解了这个不足,无形中完成了图片与文字之间的完美合作。

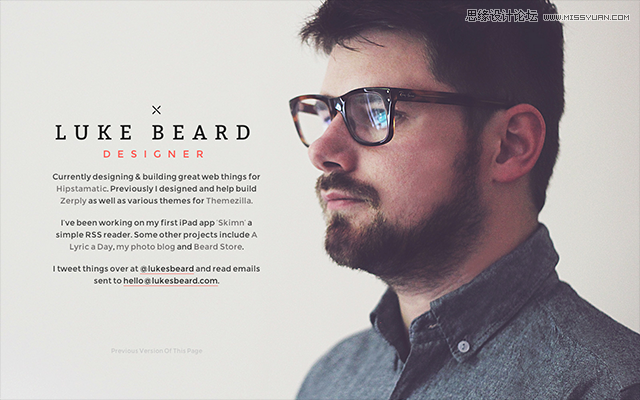
LUKE BEARD
LUKE BEARD的网站几乎没有什么布局可言,左边文字右边图片,仅此而已,但一些小设计让整个页面变得精致起来。图片中人物的视线向文字流去,沿着视觉流向来排布信息是很多国外网站惯用的布局手法。图片会引导用户去看文字内容,两者之间形成一种默契的逻辑关系。

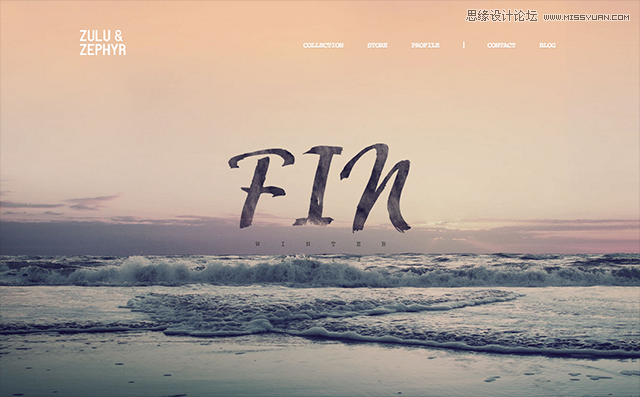
ZULU & ZEPHYR
ZULU & ZEPHYR的网站运用的是对比布局法。大海和天空在色彩上形成了一种对比,起到了互相烘托并且增强效果的作用。他们之间的对比让页面中央的文字引起了用户的注意。用图来衬托文字,让画面充满了产生了一种别样的韵律。

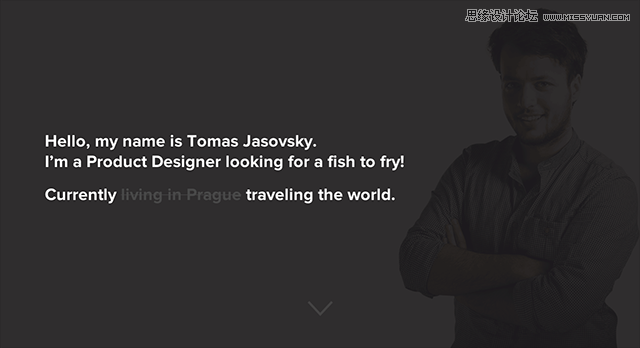
Tomas Jasovsky
Tomas Jasovsky网站中的图文看起来似乎置身于两个图层中,也许若隐若现的内容才是设计师想表达的重点。

M-Power Yoga
M-Power Yoga的网站图片为用户带来了一种垂直和水平的双向平衡感,这样的图片能让用户更加心平气和的认真阅读页面中的文字。

Segno
Segno的网站无论从图片内容或是色调上都充满了神秘感。对称的设计也显得比较讨巧,文字在页面居中的位置,给了用户最佳的浏览体验。

在网页设计中,文字内容和图片的比重占了很大一部分,但差不多的信息量,呈现在网页上的效果却会大相径庭。如何将这些内容和元素安置在最合适的位置,也许是这其中很主要的原因。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)来源:http://www.tulaoshi.com/n/20160216/1574786.html
看过《浅谈如何让图文混排设计的更加好看》的人还看了以下文章 更多>>